- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
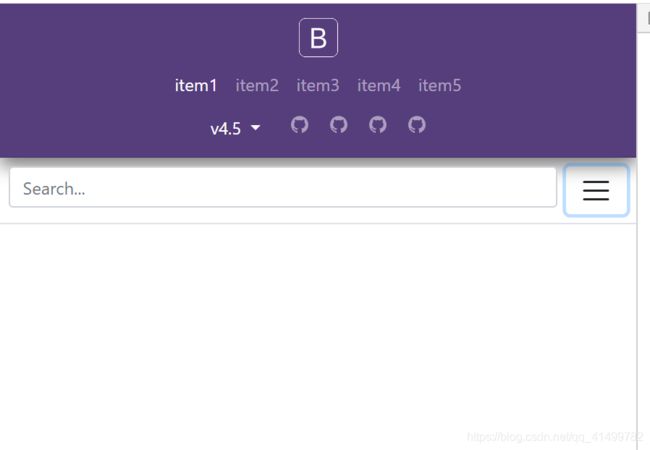
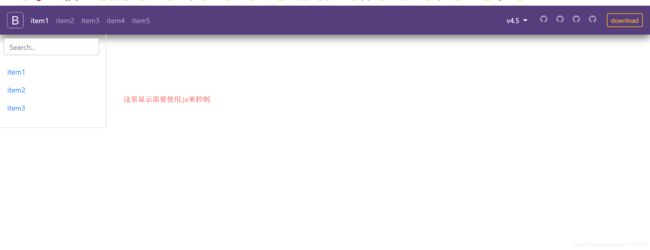
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- logstash
墨咖
logstash中间件服务器运维
kafkainput{kafka{bootstrap_servers=>"127.0.0.1:9092"topics=>["SCHOOL_AQDL"]group_id=>"logstash-group"consumer_threads=>3codec=>"json"}}sysloginput{syslog{port=>12345codec=>cefsyslog_field=>"syslog"gro
- springboot集成Kafka
Maruko310
javaKafkakafkaspringbootjava
yml配置如果下游的数据处理不及时,可以提高每批次拉取的数量,配置时不仅要设置max-poll-records属性(批量消费最大数量),也要将type设置为batch(默认single(单条),batch(批量)),不然会报类型无法转换的错误。kafka:#kafka的连接地址(注意,是kafka所在服务器的公网ip,不要写成zookeeper的了)bootstrap-servers:localh
- Kafka~Kafka命令行参数使用教程
飞Link
大数据kafkazookeeper分布式
一、kafka-topics.sh1.参数参数描述–bootstrap-server连接的KafkaBroker主机名称和端口号–topic操作的topic名称–create创建主题–delete删除主题–alter修改主题–list查看所有主题–describe查看主题详细描述–partition设置分区数–replication-factor设置分区副本–config更新系统默认的配置2.实例
- kafka ---- producer与broker配置详解以及ack机制详解
husterlichf
#kafkakafkajava分布式
一、producer配置1、bootstrap.serverskafkabroker集群的ip列表,格式为:host1:port1,host2:port2,…2、client.id用于追踪消息的源头3、retries当发送失败时客户端会进行重试,重试的次数由retries指定,默认值是2147483647,即Integer.MAX_VALUE;在重试次数耗尽和delivery.timeout.ms
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
- Spring Cloud 系列五《Nacos+gateway(配置中心+网关)》
哈叮
微服务springcloudspringspringbootjava
0、前言上篇已经集成Nacos,本篇把网关(SpringCloudGateway)加上1、代码截图代码是在上篇基础上修改的,有些重叠的就不贴代码了。2、Common增加了一个通用服务,主要用来引入通用包pom:注意openfeign,loadbalancer,bootstrap,都是不可获取的。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-
- Bootstrap - 表单
廖马儿
Bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。代码:这是一个输入框:这是一个输入框:北京北京北京这是一个输入框:效果:图片.pngclass:对标签添加:class="form-inline"可以让它水平排列:图片.png对Input设置大小可以添加class:input-sminput-lg应该使用form-group设置
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- python ImportError: No module named requests
陈桐Caliburn
curlhttps://bootstrap.pypa.io/get-pip.py-oget-pip.pypythonget-pip.pypipinstallrequests
- Java反射机制思维导图(全)
ZHANGJINTAO_
java反射设计模式
Java反射机制思维导图(全)类加载器概述当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中,类加载器就是是负责将磁盘上的某个class文件读取到内存并生成Class的对象的。分类启动/引导类加载器(BootstrapClassLoader):用于加载系统类库扩展类加载器(ExtensionClassLoader):用于加
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =