Vue项目中使用element-ui,并引入第三方图标库iconfont
element-ui官网
1、安装
npm install element-ui --save-dev
2、在main.js文件中引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3、上面两步完成后,就可以在项目任意的组件中使用element-ui的组件了,具体使用方法,详见官网
但是使用过程中,发现element-ui自带的图标特别少,不能满足项目开发的需要,这就需要引入第三方图标库了。
Iconfont-阿里巴巴矢量图标库
1、点击进入官网,注册并登录
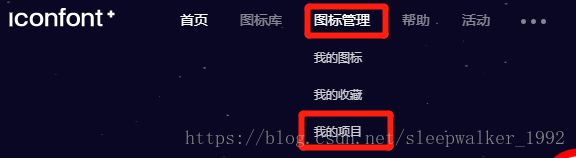
2、登陆成功后,首页的 图标管理 => 我的项目 点击进入
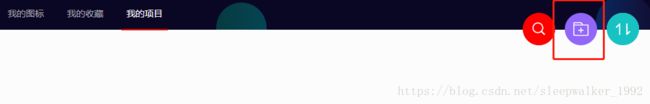
3、点进来以后,是空的,点击右边紫色的添加一个项目
4、弹出的弹框,输入关于项目的信息及设置,然后点击新建,新建项目成功。下图中红框中是比较重要的两项
Font Family 是设置这个项目图标的公共类名
FontClass/Symbol 前缀 是设置这个项目的每个图标的单独类名的前缀,最好不要设置为"el-icon",避免与element-ui自带的图标类名重复
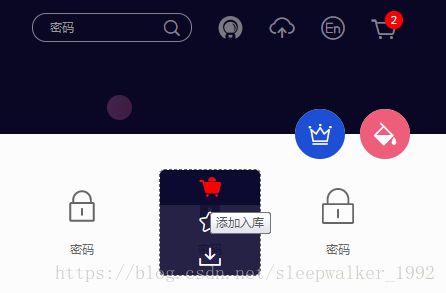
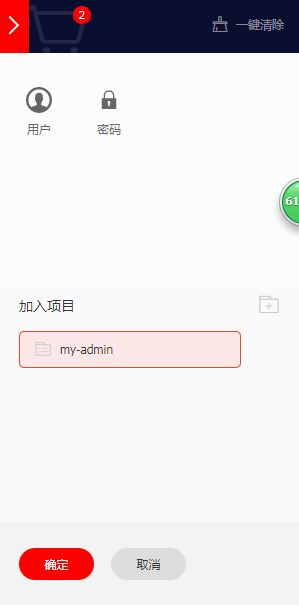
5、项目创建成功后,就可以在搜索框中输入我们需要的图标关键字,会搜索出来很多的图标,选择需要的,加入购物车
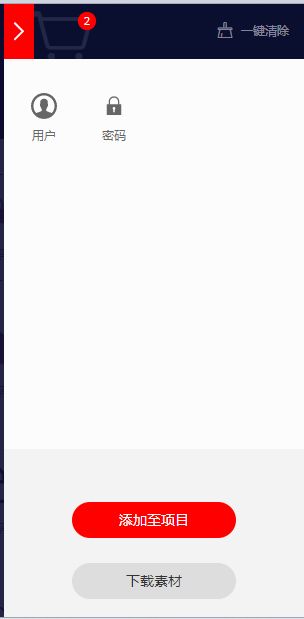
6、选择完成以后,点击右上角的购物车,然后点击添加到项目,就会出现我们自己创建的项目,选中,点击确定就添加成功
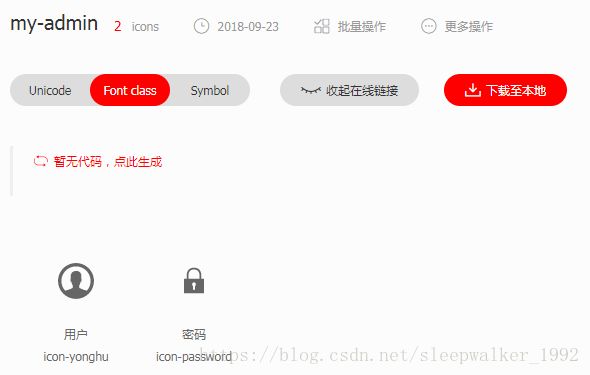
7、添加成功以后,项目中就有我们需要的图标了,然后下载到本地,并加压下载的压缩包
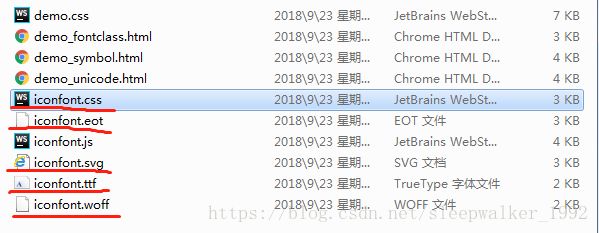
8、解压出来的文件夹下有10个文件,demo的四个文件是图标使用的例子,介绍了图标使用的三种方式,
我们在项目中使用 fontclass方法,因此需要用到下图中画红线的五个文件。
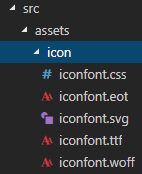
9、在项目src/assets文件夹下,创建一个名为icon的文件夹,把需要用到的五个文件拷贝进去
10、在项目的main.js中引入图标样式文件
import './assets/icon/iconfont.css';11、iconfont.css文件中 .iconfont 类 设置我们引入的图标的整体的样式 ,.icon-xxx:before 是我们引入的每一个图标, 我们可以通过在.icon-xxx中写样式,单独设置某一个图标的样式
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1537677824075'); /* IE9*/
src: url('iconfont.eot?t=1537677824075#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAUEAAsAAAAAB2wAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY8hkg1Y21hcAAAAYAAAABWAAABhmV10O5nbHlmAAAB2AAAATgAAAFQ16dO6WhlYWQAAAMQAAAALgAAADYSubn+aGhlYQAAA0AAAAAcAAAAJAfeA4RobXR4AAADXAAAAAwAAAAMDAAAAGxvY2EAAANoAAAACAAAAAgAOgCobWF4cAAAA3AAAAAeAAAAIAEQAE5uYW1lAAADkAAAAUUAAAJtPlT+fXBvc3QAAATYAAAAKgAAADvLYFe3eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeCTxzZm7438AQw9zA0AAUZgTJAQDjbgw2eJztkLERgDAMA99OSMFRMAYFW2QJKsbPGkFxYAt099ZZdiVgAZI4RQa7MYYupRZ5Yo08x0+RG972VnuHzyXTrYS7RuHXFvN4Nx9tTUazrU7wB1IlDpIAAHicTVC9SsNQGP2++5NYmoS2NDfpL42FpNQSMDa5lEKwCA6lin0B5zg4diqIvkBH0dUn6OYDCO4dM3W3jyBG7+jhLGc4PxygoEB75AcMaMAxAMaJH1jo2P2qV+V2Pw4xxUjYdU16sZ/ILupkp5+/PM+0a5IW3+NKGVtRy1gVn2x8fycpfmTmu6mYFbf4tssy9PxeV7jtXdZa60frJhCA3ycG9BHKMAPgPgQJSAGOBtRCvS6cRMgU+1LzAy0kZyEqpYodoemRRdS6wPGFIxInRTWPQF7sOUcvz9HjvNjn2wObRAM3ng4RSadkGYRUGCPs5uLqkiJjFUIMq9QhiMNp7A6iCft6+O9XefSVHbbLjawR27UXOExouxM1R2Y453wemqPmabdN4xNcYL1hY01ultuDevIPlrRCh3icY2BkYGAA4qUXj6+O57f5ysDNwgAC189aI9H/G1kYmBuADA4GJpAoAEE1CmgAAHicY2BkYGBu+N/AEMPCAAJAkpEBFTADAEcJAmwEAAAABAAAAAQAAAAAAAAAADoAqHicY2BkYGBgZnACYhBgAmIuIGRg+A/mMwAAD1IBXwAAeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicY2BigAAuBuyAmZGJkZmRhYGjILG4uDy/KIWtMj8vPaOUgQEAQbkGNwAA') format('woff'),
url('iconfont.ttf?t=1537677824075') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1537677824075#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-password:before { content: "\e610"; }
.icon-yonghu:before { content: "\e643"; }12、挑选相应图标并获取类名,应用于页面:
13、在element-ui输入框中使用我们引入的图标
登录