vue格式化,用tab写4个空格的问题
强迫症的福音
环境vue脚手架+vscode
我们安装脚手架或者下载大神们的框架的时候,里面书写的格式和自己的不一致,什么空格啊,引号,对其方式啊,很折磨人
我们来统一一下
1.安装vetur+prettier

2.设置vscode
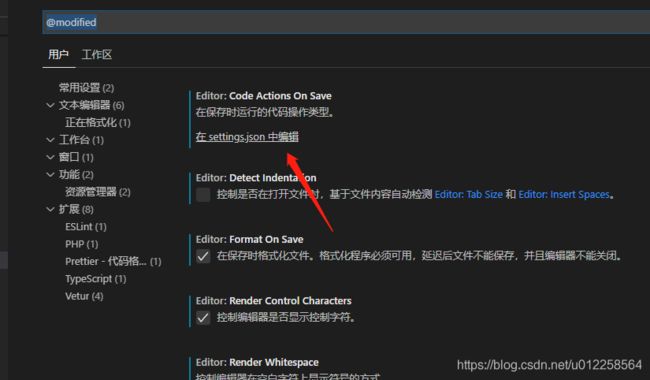
文件-》首选项-》设置


// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"vetur.format.options.tabSize": 4,
"vetur.format.options.useTabs": true,
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"prettyhtml": {},
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
"window.zoomLevel": 0,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "all",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
以上是我的设置
然后在页面上 ctrl+s自动保存
框架里有这个文件吗?没有自己来一个,这个是修改pretter的配置的
个人感觉优先级比vscode里的配置优先级高一写
注意这是vetur + prettier的配置,保存会自动格式化
module.exports = {
printWidth: 100,
tabWidth: 4,
useTabs: true,
semi: true,
singleQuote: false,
quoteProps: "as-needed",
jsxSingleQuote: false,
trailingComma: "es5",
bracketSpacing: true,
jsxBracketSameLine: false,
arrowParens: "always",
vueIndentScriptAndStyle: false,
endOfLine: "lf",
// htmlWhitespaceSensitivity: "ignore",
};
问题还有,就是eslint它不认啊。依旧报错, 它默认是2个空格作为缩进,我们这样一下子就是tab,按一下tab就是4个空格,看上去比2个空格舒服。
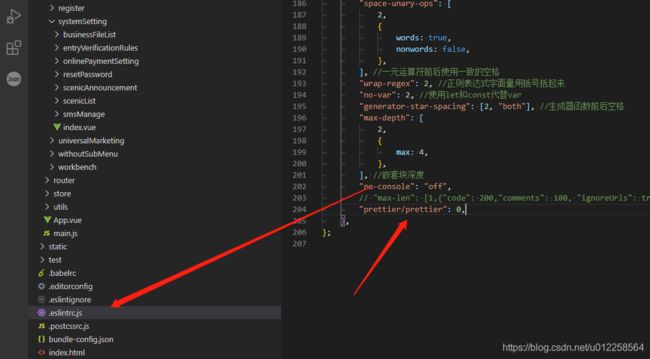
在.eslintrc.js文件里加上
"prettier/prettier": 0,
因为我的编辑器已有格式化插件prettier,意思是让eslint忽略pretteir的格式化,不发出警告
“off” or 0 - 关闭(禁用)规则
“warn” or 1 - 将规则视为一个警告(并不会导致检查不通过)
“error” or 2 - 将规则视为一个错误 (退出码为1,检查不通过)
下面这个配置,大家可以看到,非常严格
出现了很多的2
定义重复,重复键值对,写上了,你代码基本就跑不起来了,看看就好
如果出现黄色波浪,那你要根据提示更改代码,规范自己的写法了。
"no-mixed-spaces-and-tabs": 0,
// allow debugger during development
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
// "indent": [1, "tab"], //缩进设置
"vue/no-parsing-error": [
2,
{
"x-invalid-end-tag": false,
},
],
"object-curly-spacing": [1, "always"], //非空对象首位必须加上空格
"no-cond-assign": 2, //条件语句的条件中不允许出现赋值运算符
"no-dupe-args": 2, //函数定义的时候不允许出现重复的参数
"no-dupe-keys": 2, //对象中不允许出现重复的键
"no-duplicate-case": 2, //switch语句中不允许出现重复的case标签
"no-empty": 2, //不允许出现空的代码块
"no-empty-character-class": 2, //正则表达式中不允许出现空的字符组
"no-ex-assign": 2, //在try catch语句中不允许重新分配异常变量
"no-extra-boolean-cast": 2, //不允许出现不必要的布尔值转换
"no-extra-semi": 2, //不允许出现不必要的分号
"no-func-assign": 2, //不允许重新分配函数声明
"no-inner-declarations": ["error", "functions"], //不允许在嵌套代码块里声明函数
"no-invalid-regexp": 2, //不允许在RegExp构造函数里出现无效的正则表达式
"no-irregular-whitespace": 2, //不允许出现不规则的空格
"no-negated-in-lhs": 2, //不允许在in表达式语句中对最左边的运算数使用取反操作
"no-obj-calls": 2, //不允许把全局对象属性当做函数来调用
"no-regex-spaces": 2, //正则表达式中不允许出现多个连续空格
"no-unreachable": 2, //在return,throw,continue,break语句后不允许出现不可能到达的语句
"use-isnan": 2, //要求检查NaN的时候使用isNaN()
// "valid-jsdoc": [1, {
// "requireReturn": false,
// "requireParamDescription": false,
// "requireReturnDescription": true
// }], //强制JSDoc注释
"valid-typeof": [
"error",
{
requireStringLiterals: true,
},
], //在使用typeof表达式比较的时候强制使用有效的字符串
"block-scoped-var": 2, //将变量声明放在合适的代码块里
eqeqeq: [1, "smart"], //比较的时候使用严格等于
"no-alert": 1, //不允许使用alert,confirm,prompt语句
"no-caller": 2, //不允许使用arguments.callee和arguments.caller属性
"no-eq-null": 2, //不允许对null用==或者!=
"no-eval": 1, //不允许使用eval()
"no-extra-bind": 2, //不允许不必要的函数绑定
"no-floating-decimal": 2, //不允许浮点数缺失数字
"no-implied-eval": 2, //不允许使用隐式eval()
"no-iterator": 2, //不允许使用__iterator__属性
"no-lone-blocks": 2, //不允许不必要的嵌套代码块
"no-multi-spaces": 2, //不允许出现多余的空格
"no-multi-str": 2, //不允许用\来让字符串换行
"no-global-assign": 2, //不允许重新分配原生对象
"no-octal": 1, //不允许使用八进制字面值
"no-octal-escape": 1, //不允许使用八进制转义序列
"no-param-reassign": 0, //不允许重新分配函数参数"no-proto": 2, //不允许使用__proto__属性
"no-redeclare": 2, //不允许变量重复声明
"no-return-assign": 2, //不允许在return语句中使用分配语句
"no-script-url": 2, //不允许使用javascript:void(0)
"no-self-compare": 2, //不允许自己和自己比较
"no-sequences": 2, //不允许使用逗号表达式
"no-throw-literal": 2, //不允许抛出字面量错误 throw "error"
"no-unused-expressions": 2, //不允许无用的表达式
"no-void": 2, //不允许void操作符
"no-with": 2, //不允许使用with语句
radix: 1, //使用parseInt时强制使用基数来指定是十进制还是其他进制
"vars-on-top": 1, //var必须放在作用域顶部
"wrap-iife": [2, "any"], //立即执行表达式的括号风格
yoda: [
2,
"never",
{
exceptRange: true,
},
], //不允许在if条件中使用yoda条件
strict: [2, "function"], //使用严格模式
"no-catch-shadow": 2, //不允许try catch语句接受的err变量与外部变量重名"no-delete-var": 2, //不允许使用delete操作符
"no-label-var": 2, //不允许标签和变量同名
"no-shadow": 2, //外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2, //js关键字和保留字不能作为函数名或者变量名
"no-undef": 2, //不允许未声明的变量
"no-undef-init": 2, //不允许初始化变量时给变量赋值undefined
"no-undefined": 2, //不允许把undefined当做标识符使用
"no-unused-vars": [
2,
{
vars: "all",
args: "after-used",
},
], //不允许有声明后未使用的变量或者参数
"no-use-before-define": [2, "nofunc"], //不允许在未定义之前就使用变量"indent": 2, //强制一致的缩进风格
"brace-style": [
2,
"1tbs",
{
allowSingleLine: false,
},
], //大括号风格
camelcase: [
2,
{
properties: "never",
},
], //强制驼峰命名规则
"comma-style": [2, "last"], //逗号风格
"consistent-this": [0, "self"], //当获取当前环境的this是用一样的风格
"key-spacing": [
2,
{
beforeColon: false,
afterColon: true,
},
], //对象字面量中冒号的前后空格
"max-nested-callbacks": [
2,
{
max: 5,
},
], //回调嵌套深度
"new-cap": [
2,
{
newIsCap: true,
capIsNew: false,
},
], //构造函数名字首字母要大写
"new-parens": 2, //new时构造函数必须有小括号
"no-lonely-if": 0, //不允许else语句内只有if语句
"no-multiple-empty-lines": [
2,
{
max: 2,
},
], //空行最多不能超过两行
"no-nested-ternary": 2, //不允许使用嵌套的三目运算符
"no-new-object": 2, //禁止使用new Object()
"no-trailing-spaces": 1, //一行最后不允许有空格
"no-extra-parens": 1, //不允许出现多余的括号
semi: [1, "always"], //强制语句分号结尾
"semi-spacing": [
2,
{
before: false,
after: true,
},
], //分后前后空格
"space-before-blocks": [2, "always"], //块前的空格
"space-before-function-paren": [
2,
{
anonymous: "always",
named: "always",
},
], //函数定义时括号前的空格
"space-infix-ops": [
2,
{
int32Hint: true,
},
], //操作符周围的空格
"keyword-spacing": 2, //关键字前后的空格
"space-unary-ops": [
2,
{
words: true,
nonwords: false,
},
], //一元运算符前后使用一致的空格
"wrap-regex": 2, //正则表达式字面量用括号括起来
"no-var": 2, //使用let和const代替var
"generator-star-spacing": [2, "both"], //生成器函数前后空格
"max-depth": [
2,
{
max: 4,
},
], //嵌套块深度
"no-console": "off",
// "max-len": [1,{"code": 200,"comments": 100, "ignoreUrls": true}], //一行最大长度,单位为字符
"prettier/prettier": 0,
},
上面是某个eslint中rules的配置
root = true
[*]
charset = utf-8
end_of_line = lf
indent_size = 4
indent_style = space
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
trim_trailing_whitespace = false
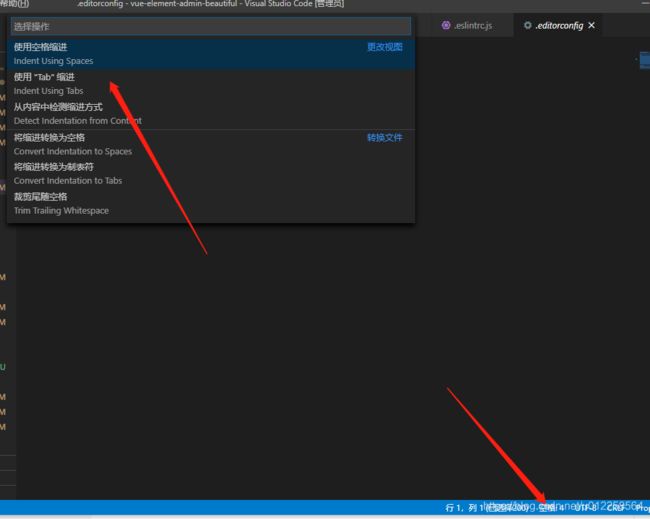
把这段代码粘上
然后把缩进改为4

大结局

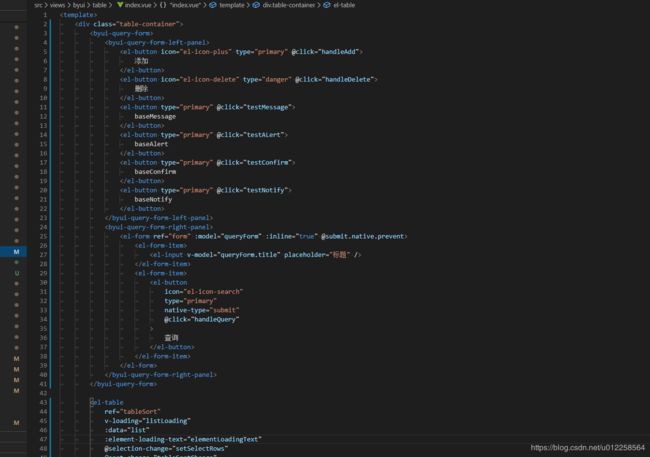
这样你保存的页面就是比较顺眼的格式,同时其他的符合eslint写法的页面也不会报错。
自定义标签,引入模块的使用标签报错
在rules中添加一行规则,让eslint忽视
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }]
作者sb,只会拷贝别人的,我这样试过了根本就不行
还有一招

这个文件会让你配置的eslint忽视一些文件夹和文件
src/assets
src/icons
public
dist
node_modules
要不试试把你爆红的文件目录写在里面试试?这样相当于没有使用eslint格式,直接用的prettier的格式化代码。
不行还是不行
那么请关闭vscode或者重启电脑试试[0.0]
error 2222 error 222
注意,不要随便修改你公司的这些配置,自己写个demo或一个人写的时候,这样使用。否则,你可能会让同事获取你代码后跑不起来 。
这是在用户定义里面设置的,所有的项目都会引用这个配置
如果说要改变单个项目的配置,
在用户设置旁边

点一下他,文件夹里面会出现一个.vscode的隐藏文件。这里面也有setting.json
把和其他同事相同的配置输入进入,那么这个文件夹下,就会有单独的配置。这样也就能够每个项目都使用不同的规范了。
比如说
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
那么保存的时候就是用的eslint的结构保存的