以前习惯了bootstrap的模态框,突然换了layui,想的用layui实现类似于bootstrap的模态框功能。
用到了layui的layer模块,例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="./layui/css/layui.css">
<script type="text/javascript" src="./layui/layui.js">script>
<script type="text/javascript" src="../JS/jquery-1.8.3.js">script>
<script>
function openModak(){
$("[name='testname']").val("xxxxxxxxxxxxxxx");//向模态框中赋值
layui.use(['layer'],function () {
var layer = layui.layer,$=layui.$;
layer.open({
type:1,//类型
area:['400px','300px'],//定义宽和高
title:'查看详细信息',//题目
shadeClose:false,//点击遮罩层关闭
content: $('#motaikunag')//打开的内容
});
})
}
script>
head>
<body>
<button type="button" onclick="openModak()">开启模态框button>
body>
html>
<div id="motaikunag" style="display: none;">
<div class="layui-row">
<div class="layui-col-md9">
你的内容 9/12
div>
<div class="layui-col-md3">
你的内容 3/12
div>
div>
<div class="layui-row">
<div class="layui-col-md3">
名字
div>
<div class="layui-col-md9">
<input type="text" name="testname" value="">
div>
div>
<br/>
<input type="button" onclick="javascript:alert('点击按钮')" title="点我" value="点我">
div>
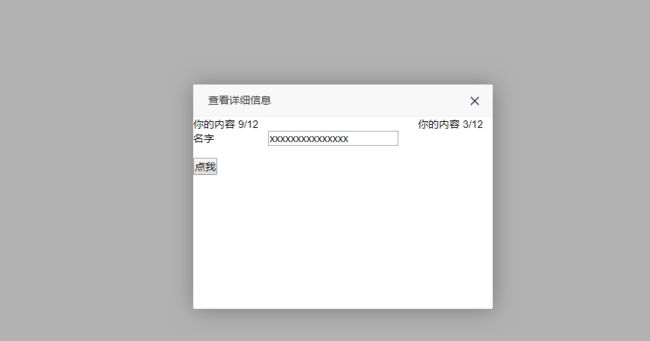
结果:
type - 基本层类型:
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
content - 内容
类型:String/DOM/Array,默认:''
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。譬如:
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});
补充:如果想更好的设置宽度,可以:
layui.use(['layer'],function () { var layer = layui.layer; var width=($(window).width()*0.80); var height=($(window).height()*0.60); layer.open({ title:'添加字典', area: [width+'px', height +'px'],//大小 fix: false, //不固定 maxmin: true,//是否显示最大最小化按钮 shadeClose: false, shade:0.4, type:1, content:$('#addModal') }); })
area:
类型:String/Array,默认:'auto'
在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: '500px',高度仍然是自适应的。当你宽高都要定义时,你可以area: ['500px', '300px']
为了使模态框的高度自适应而且页面过高出现滚动条,可以采用如下配置:
//2.打开模态框 var width=($(window).width()*0.60); var top =($(window).height()*0.10); var index = layer.open({ title:'配置权限', area: width+'px',//大小定宽,高度自适应 fixed: false, //不固定 maxmin: false,//显示最大最小化按钮 zIndex:1500,//层 offset:top+'px',//定义坐标 scrollbar:true,//显示滚动条 shadeClose: false,//点击外部不关闭 shade:0.4,//阴影 type:1, content:$('#setPermissionModal') }); //向页面隐藏index $("#hidden_setPermission_index").val(index);
为了实现更好的模态框效果,我们可以设置样式:
HTML:
<%--隐藏打开的index--%> <input type="hidden" id="hidden_update_index"> <div class="x-body" style="display: none" id="updateModal"> <form class="layui-form" id="updateDictionaryForm"> <div class="layui-form-item"> <label for="dictionaryname" class="layui-form-label"> 上级字典 label> <div class="layui-input-inline"> <input type="text" id="update_updictionaryname" disabled class="layui-input" value=""> <%--隐藏需要修改的字典编号--%> <input type="hidden" name="dictionaryid" id="update_dictionaryid"> div> div> <div class="layui-form-item"> <label for="dictionaryname" class="layui-form-label"> 字典名称 label> <div class="layui-input-inline"> <input type="text" id="update_dictionaryname" name="dictionaryname" required="" lay-verify="required" autocomplete="off" class="layui-input"> div> <div class="layui-form-mid layui-word-aux"> <span class="x-red">*span>必须填写 div> div> <div class="layui-form-item layui-form-text"> <label for="dictionaryname" class="layui-form-label"> 字典描述 label> <div class="layui-input-inline"> <input type="text" name="description" lay-verify="required" id="update_description" autocomplete="off" class="layui-input"> div> <div class="layui-form-mid layui-word-aux"> <span class="x-red">*span>必须填写 div> div> <%--3.字典启用状态--%> <div class=""> <label for="dictionaryname" class="layui-form-label"> 字典状态 label> <div class=""> <input type="radio" name="isuse" class="update_isuse" value="1" title="启用"> <input type="radio" name="isuse" class="update_isuse" value="0" title="禁用" > div> div> <%--提交按钮--%> <div class="layui-form-item"> <button class="layui-btn" lay-submit lay-filter="updateDictionary" type="button">修改button> div> form> div>
JS:
/*************S 修改字典相关操作************/ /** * 打开修改字典信息模态框 * @param obj 将修改按钮自己传下来 */ function openUpdateDict(obj){ var tr= $(obj).parent().parent();//获取到tr元素 var update_dictionaryid = tr.children("td:eq(0)").children("input:hidden").val();//字典变 var update_dictionaryname = tr.children("td:eq(2)").text();//字典名称 var update_updictionaryname = tr.children("td:eq(3)").text();//上级字典名称 var update_description = tr.children("td:eq(4)").text();//字典描述 var update_isuse = tr.children("td:eq(5)").children("input:hidden").val();//字典状态 $("#update_dictionaryid").val(update_dictionaryid); $("#update_dictionaryname").val(update_dictionaryname); $("#update_updictionaryname").val(update_updictionaryname); $("#update_description").val(update_description); /* $(".update_isuse").each(function () { if($(this).val()==update_isuse){ alert($(this).val()) $(this).prop("chcked","checked"); } });*/ $(".update_isuse:radio").removeAttr("checked");//删除checked属性 $(".update_isuse:radio[value='"+update_isuse+"']").attr("checked", true); form.render('radio'); //重新渲染radio单选框 var width=($(window).width()*0.80); var height=($(window).height()*0.70); var index = layer.open({ title:'修改字典信息', area: [width+'px', height +'px'],//大小 fix: true, //不固定 maxmin: true, zIndex:500, shadeClose: false, shade:0.4, type:1, content:$('#updateModal') }); //向页面隐藏index $("#hidden_update_index").val(index); } //监听修改表单的提交事件 layui.use(['layer','form'],function () { var layer = layui.layer,form = layui.form; form.on('submit(updateDictionary)', function(data){ $.ajax({ url:contextPath+"/dictionary/updateDict.do", data:data.field, type:'post', datatype:'text', success:function (response) { layer.msg(response,{time:1500},function () { if("修改成功"==response){ layer.close($("#hidden_update_index").val()); //关闭当前窗口 window.location.reload();//刷新页面 } }); } }); }); }) /*************E 修改字典相关操作************/
关于更多的参数解释参考:http://www.layui.com/doc/modules/layer.html