【UGUI】Canvas画布
Canvas
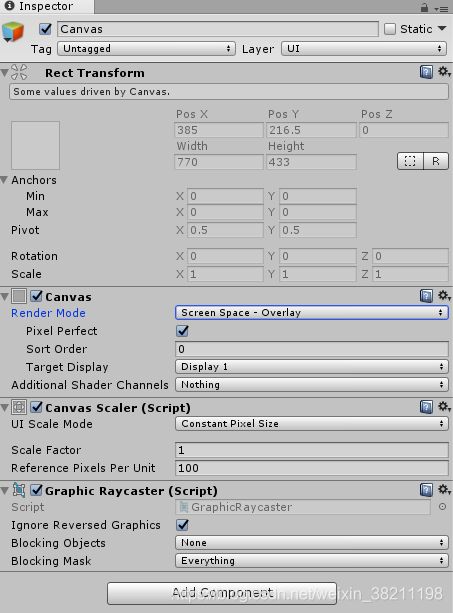
组件有Canvas组件,Canvas Scaler组件和Graphic Raycaster组件
Canvas组件
公共属性:
Render Mode:渲染模式
Screen Space - Overlay
Screen Space - Camera
World Space
Additional Shader Channels:附加着色通道
由属性的缩进方式可以看出,小矩形里面的属性属于Render Mode的子属性
Render Mode:Screen Space - Overlay
解释:Render at the end of the scene using a 2D Canvas.
在场景的最后使用2D画布渲染。
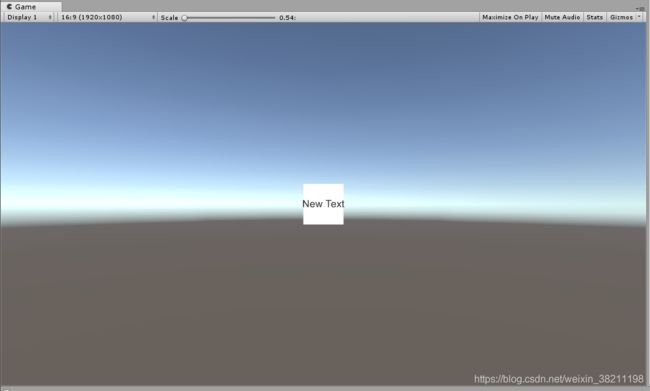
2D UI,始终显示在屏幕最前方,相当于UI与相机没有距离
Pixel Perfect:UI是否应该在没有反锯齿的情况下进行精确渲染,勾选使图像边缘更平滑
Sort Order:画布在排序层中的顺序。存在多个画布时,值大的会覆盖值小的
Target Display:显示目标
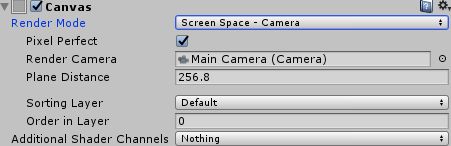
Render Mode:Screen Space - Camera
解释:Render using the Camera configured on the Canvas.
使用画布上配置的照相机进行渲染。
UI与相机有一定的距离,可以在之间放一些游戏物体,或动画效果
Pixel Perfect:UI是否应该在没有反锯齿的情况下进行精确渲染,勾选使图像边缘更平滑
Render Camera:指定用来渲染画布的摄像机
Plane Distance:UI放置在相机前面的距离。
Sorting Layer:画布在排序层中的顺序。
Order in Layer:数值越大,画布越靠前
Render Mode:World Space
解释:Render using any Camera in the scene that can render the layer.
使用场景中任何可以渲染图层的摄像机进行渲染。
UI与场景中的其他游戏物体一样,可以在其他物体前面,也可以在其他物体后面
Event Camera:用于处理UI事件的摄像机。
Sorting Layer:画布在排序层中的顺序。
Order in Layer:数值越大,画布越靠前
Canvas Scaler 组件
该组件能够调整画布中UI元素的缩放比例,达到UI自适应的效果
公共属性:
UI Scale Mode:画布中UI元素的缩放方式
ConstantPixelSize
ScaleWithScreenSize
ConstantPhysicalSize
Reference Pixels Per Unit:
解释:If a sprite has this 'Pixels Per Unit' setting, then one pixel in the sprite will cover one unit in the UI.
如果一个精灵有这个“像素单位”设置,那么精灵中的一个像素将覆盖UI中的一个单元。
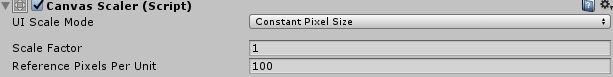
UI Scale Mode:ConstantPixelSize
使用常量物理尺寸模式,UI元素的位置和大小以物理单位指定,例如毫米、点或皮卡。
固定像素大小,无论屏幕分辨率尺寸大小怎么改变,像素保持不变
Scale Factor:画布中UI元素的缩放比例
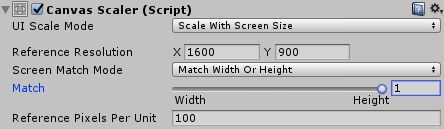
UI Scale Mode:ScaleWithScreenSize
Reference Resolution:参考分辨率
Screen Match Mode:如果当前分辨率的宽高比不符合参考分辨率,则用于缩放画布区域的模式。
MatchWidthOrHeight
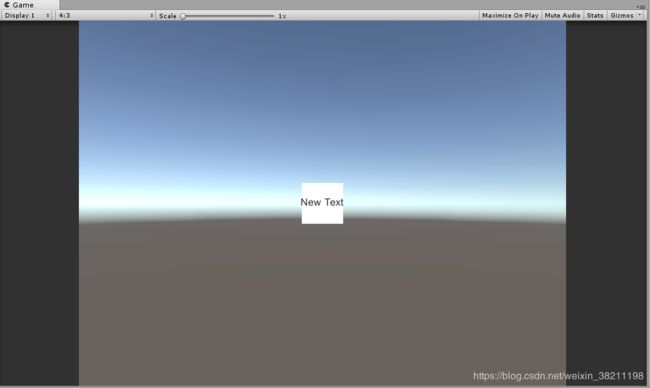
该模式下,如果当前分辨率比例符合Reference Resolution的比例,无论Match值多少,无论是0还是1,画布宽高比都不缩放
下面的画布分辨率比例与参考分辨率比例一样都是16:9,所以无论怎么调节Math,画布分辨率都不会改变
而如果将画布分辨率比例设置为4:3,则不符合参考分辨率的比例,
画布则高度不变,宽度自动缩小
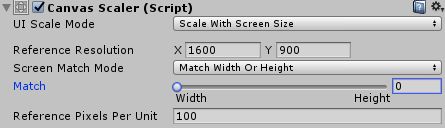
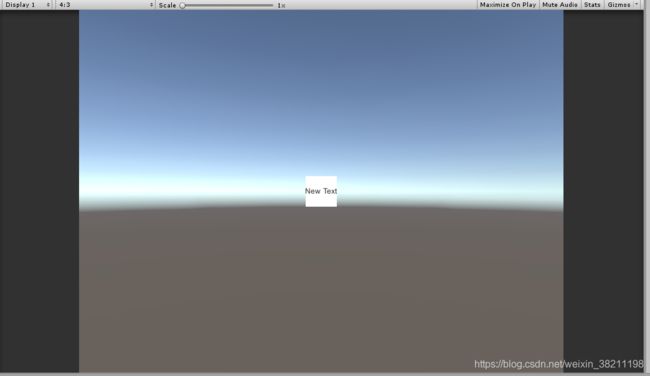
如果将Match设置为0,偏小Width
画布则宽度不变,高度自动缩小
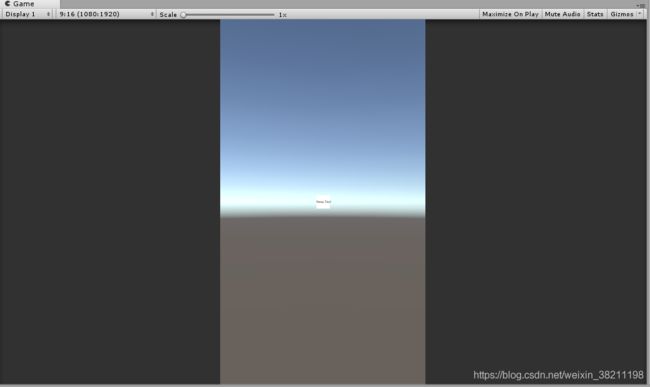
当屏幕画布比例调整为9:16时,
横版游戏以高度缩放,竖版游戏按宽度缩放
Expand
解释:Expand the canvas area either horizontally or vertically, so the size of the canvas will never be smaller than the reference.
水平或垂直展开画布区域,因此画布的大小永远不会小于参考。
意思就是宽高比不变,画布永远都放在屏幕中,以屏幕的中高度或宽度的最小值为准,对画布进行调整
Shrink
解释:Crop the canvas area either horizontally or vertically, so the size of the canvas will never be larger than the reference.
水平或垂直裁剪画布区域,因此画布的大小永远不会大于参考。
意思就是宽高比不变,画布等于或小于参数值,以屏幕的中高度或宽度的最大值为准,对画布进行调整
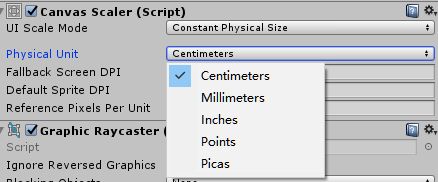
UI Scale Mode:ConstantPhysicalSize
Physical Unit:用于指定位置和大小的物理单位。
Centimeters:厘米
Millimeters:毫米
Inches:英寸
Points:点
Picas
Fallback Screen DPI:
The pixels per inch to use for sprites that have a 'Pixels Per Unit' setting that matches the 'Reference Pixels Per Unit' setting.
用于具有“每单位像素数”设置的精灵的每英寸像素数与“每单位参考像素数”设置相匹配。
Default Sprite DPI: The DPI to assume if the screen DPI is not known.
如果不知道屏幕上的DPI,则假定为DPI。
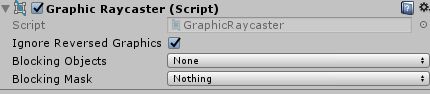
Graphic Raycaster 组件
Ignore Reversed Graphics
BlockingObjects:将阻止图形射线投射的对象类型。
UGUI
Canvas
Text
Image
RawImage
Button
Toggle
Slider
Scrollbar
Scroll View
Dropdown
InputField