- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- Unity中Test和TestMeshPro的区别
宇导
unityui
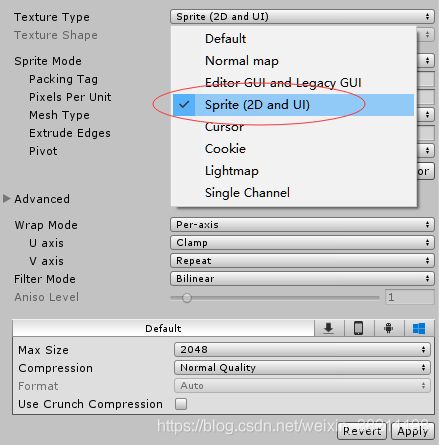
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- Material xxx doesn‘t have _Stencil property问题记录
chillxiaohan
unity3d
记录一个实际遇到的问题。起因是写了个UGUI闪红灯警告效果的shader,用的时候发现,放在button上没有问题,但是放到ScrollRect里的item上,就总是输出警告信息,Materialxxxdoesn’thave_Stencilproperty,导致编辑器中运行程序超级卡。百度了下,看到有问的但是没看到解答的,之后就找不同,发现这shader可以穿透ScrollRect的遮罩层,就想着
- 2048
背上的匕首
界面玩法:点击滑动鼠标,数字将朝鼠标的方向移动,同数字合并界面:由UGUI搭建而成MaxScore:显示最高分数纪录(I/O技术)Score:每次合并,将合并后的数字作为分数累加数字网格:添加gridlayoutgroup组件自动形成数字生成:生成时的数字会有从小到大的变化效果(ITween插件)
- Unity UGUI事件穿透
Unity大海
Unity
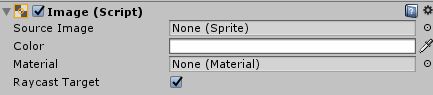
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 防止Unity UGUI中UI点击穿透问题
J.Tabibito
游戏开发
使用Input.MouseButton()方法时,通过UI的EventSystem判断当前是否点击了物体,这里的物体是包含UI和物体的,PointEventData是把你当前所点击到的物体数据进行一个获取和保存,再获取鼠标的位置信息,最后获取当前点击的所有物体数量,这样就能保持一直点击的都是最上层的第一个对象了。/// ///检测是否点击在UI上 /// /// protectedvirt
- Unity UGUI实现点击事件穿透
小张不爱写代码
Unityunity
代码很简单如下将此代码挂载到上层节点上即可usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;publicclassClickEventPenetration:MonoBehaviour,IPointerClickHandler{publicvoidOnPointerClick(Pointer
- Unity的TextMeshPro学习笔记
生活在他方
游戏引擎unity3dunity游戏引擎
2020年12月,Unity2020.3.18,TextMeshPro版本3.0.6TextMeshPro比原有UGUI里的Text显示效果更好,能在不同大小保持平滑,能显示出更多样子,能够受光照影响并生成阴影。总之就是比原来酷。而且能在一些方面提升性能。第一次启动的时候,需要安装基础配置,官方建议放在Resources目录下。最关键的TextMeshPro的配置文件,默认字体资源,还有那些着色器
- 【Unity】TextMeshPro描边功能
张不无
Unity程序设计unity游戏引擎
问题描述有的小伙伴第一次使用TextMeshPro的时候,会找不到TextMeshPro的描边功能,对此,我来简单的讲述一下。1.先在工程里新建3个TextMeshProUGUI2.选择text1,就可以在Inspector面板下面找到Outline描边参数3.试着修改描边参数,发现虽然文字有描边了,但是为什么其他我没有修改的文字也有描边了?4.找到字体文件5.选中字体材质球,Ctrl+D复制一个
- Unity3D学习之UI系统——UGUI
千殃sama
学习ui笔记unity
文章目录1.前言2六大基础组件概述3Canvas——渲染模式的控制3.1Canvas作用3.2Canvas的渲染模式3.2.1ScreenSpace-Overlay覆盖模式3.2.2ScreenSpace-Camera摄像机模式3.2.3WorldSpace4CanvasScaler——画布缩放控制器4.1ConstantPixelSize恒定像素模式4.2ScaleWithScreenSize缩
- NGUI和UGUI对比及性能提升技巧
_ArayA_
概述NGUI:在远古时期,UGUI出现之前,约国内八成左右的商业项目,UI都是使用NGUI来实现的,可以说NGUI是元老了。NGUI是严格遵循KISS原则并用C#编写的Unity(适用于专业版和免费版)插件,提供强大的UI系统和事件通知框架。其代码简洁易懂,程序员可以很容易地扩展NGUI的功能或调节已有功能,也意味着更容易优化其性能及更低的学习难度。另外的优点是,组件属性集成到了Inspector
- Ugui优化
AngerCow
1.DrawCall1-1.什么是DrawCall:CPU调用命令GPU进行渲染的操作。1-2..CPU和GPU并行工作的原理:CPU和GPU并行工作依赖一个东西:命令缓冲区(CommandBuffer)。命令缓冲区包含了一个命令队列,由CPU向其中添加命令,而由GPU从中读取命令。添加和读取的过程是相互独立的,因此命令缓冲区可以使CPU和GPU相互独立工作。当CPU需要渲染一些对象时,它可以向命
- Unity UGUI系列十 EventSystem 和Input输入事件
合肥黑
一、EventSystem参考【Unity学习笔记】事件系统EventSystem第一次在Unity中创建UI元素时,总会自动生成一个EventSystem物体,它包含三个组件:Transform、EventSystem、StandaloneInputModule。如果我们把它删除了,会发现UI上的事件(比如点击、拖拽)将不会被检测到。没错,它就是用来处理UI相关的事件的。EventSystem基
- Unity | 渡鸦避难所-9 | 角色名字及血条等信息
渡鸦~
unity游戏引擎
1效果预览游戏中角色的名字和血条是非常重要的元素,它们可以帮助玩家了解角色的身份和状态。在Unity中,可以使用UGUI来实现这些功能2实现方案1画布(Canvas)画布(Canvas)组件表示进行UI布局和渲染的抽象空间。所有UI元素都必须是附加了画布组件的游戏对象的子对象。从菜单(GameObject>CreateUI)创建UI元素对象时,如果场景中没有画布(Canvas)对象,则会自动创建该
- Unity中调试开源的UGUI源码
拂面清风三点水
UGUIUnityunity游戏引擎
Unity中调试开源的UGUI源码最近有点颓废,很久没写文章了,为了激励自己,准备开一个新坑:结合官方文档,我自己的使用体验,还有我自己的理解等各个方面来对UGUI的源码进行简单的梳理和分析.感觉这个系列我可以写一年,再也不担心找不到内容水文章了,哈哈.看到网上很多人都做过这个尝试,但是没写几篇文章就放弃了,希望我自己能够尽可能坚持下去.好了,废话不多说,正式开始今天的内容.今天是整个系列的开篇,
- Unity UGUI源码解析(一) EventSystem
IMBA鑫鑫
Unity3d学习UnityUGUIEventSystem
一.引言当我们在Unity中创建一个Canvas时,编辑器会默认给我们创建一个EventSystem,其上有两个组件EventSystem和StandaloneInputModule如下图那EventSystem到底是用来干什么的呢?我们找到UGUI底层的源码来一探究竟!UGUI源码二.EventSystem作用EventSystem在UGUI源码中属于事件逻辑处理模块。所有UI事件都是通过Eve
- Unity UGUI ContentSizeFitter源码浅析
红黑色的圣西罗
Unityunity游戏引擎
usingUnityEngine.EventSystems;namespaceUnityEngine.UI{[AddComponentMenu("Layout/ContentSizeFitter",141)][ExecuteAlways][RequireComponent(typeof(RectTransform))]//////ResizesaRectTransformtofitthesizeo
- Unity UGUI源码调试与修改
后知后觉℘
Unity-UGUI
关于UGUI就不过多介绍了,那么直接进入主题:1.UGUI源码地址如下:https://bitbucket.org/Unity-Technologies/ui/downloads?tab=tags2.找到对应版本的UGUI,然后下载zip或者其他类型的的压缩包。根据自己的喜好解压到指定目录。3.使用文本打开README.md文件,获取UGUI文件路径。本人的版本是Windows版本,所以路径如下:
- Unity UGUI Button源码浅析
红黑色的圣西罗
Unityunity游戏引擎
usingSystem;usingSystem.Collections;usingUnityEngine.Events;usingUnityEngine.EventSystems;usingUnityEngine.Serialization;namespaceUnityEngine.UI{//Buttonthat'smeanttoworkwithmouseortouch-baseddevices.
- Unity UGUI Selectable部分源码浅析
红黑色的圣西罗
Unityunity游戏引擎
privatereadonlyListm_CanvasGroupCache=newList();protectedoverridevoidOnCanvasGroupChanged(){//判断父节点中是否允许交互vargroupAllowInteraction=true;Transformt=transform;while(t!=null){t.GetComponents(m_CanvasGrou
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源