前端---js中五大选择器和伪元素选择器和伪类选择器
元素选择器
例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h2 {background-color: red;}以上css代码会对整个文档添加黑色背景;将所有p元素字体大小设置为30像素同时添加灰色背景;对文档中所有h2元素添加红色背景。
类选择器
(1)单类选择器
p.deadline { color: red;}
h2.deadline { color: red;}点号”.”加上类名就组成了一个类选择器。以上2个选择器会选择所有包含”deadline”类的p元素和h2元素。而其余包含该属性的元素则不会被选中
(2)多类选择器
比如某些元素包含一个”warning”类,某些元素包含一个”important”类,某些元素同时包含”warning important”类。属性名出现的顺序没有关系:
class = "warning important"
class = "important warning"以上2者是等价的。我们希望包含warning类的元素有一个醒目的红色字体,包含important属性的元素有一个加粗的字体显示,而同时包含以上2中属性的元素另外拥有一个蓝色背景(不管还能不能看清文字了),我们可以使用以下的css代码:
.warning { color: red;}
.important { font-weight: bold;}
.warning.important { background: blue;}同样地,多于多类选择器,在前面加上元素名,则会匹配包含指定类名的指定元素,例如:p.warning.important {}
将会匹配同时包含warning和important属性的p元素,其他同样包含以上2类的元素则不会被选中.
ID选择器
ID选择器和类选择器有些类似,但是差别又十分显著。首先一个元素不能像类属性一样拥有多个类,一个元素只能拥有一个唯一的ID属性。
#top-para {
width=300px;
height=200px;
} // 对id为top-para的元素设置为宽度为300像素,高度为200像素
#foot-para {
width=100px;
height=50px;
} // 对id为foot-para的元素设置为宽度为100像素,高度为50像素属性选择器
(1)简单属性选择器
简单的属性选择器可以使我们根据一个元素是否包含某个属性来做出选择。使用方法为: 元素名[属性名] 或 *[属性名]。比如我们希望选择带有alt属性的所有img元素: img[alt] { ...}
选择带有title属性的所有元素:*[title] { ...}。同类选择器类似,我们也可以根据多个属性信息进行选择,例如同时拥有href和title的a元素:
a[href][title] { ...}
组合使用类选择器使我们的选择更加富于灵活性。
(2)具体属性值选择器
如果我们希望更加精确地根据属性值来选择元素,我们可以在简单的属性选择器中指定属性的值。最简单的我们希望找到href属性值为http://www.baidu.com的锚元素:
a[href="http://www.baidu.com"] { font-weight: bold;}
(3)部分属性值选择器
我们希望选择在一串属性值中出现了某个关键字的元素,不妨再次以class属性为例,我们希望选择所有包含了warning类的p元素,属性值匹配将无法做到,好在还是有办法的,我们可以使用以下的部分值匹配选择器:
p[class~="warning"] { ...}
该选择器在等号”=”前面添加了一个波浪号~,含义为包含后面的字串的匹配。以上代码将会选择所有class属性中包含”warning”的p元素。
派生选择器
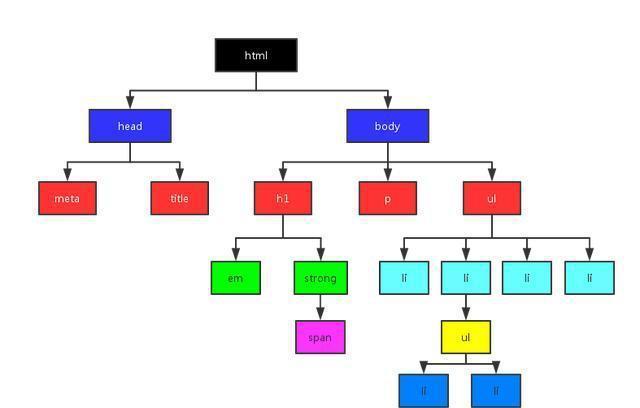
派生选择器,乍一看名字不知所云,它又名上下文选择器,它是使用文档DOM结构来进行css选择的。DOM结构在此不再赘述了,但为了更加清楚地说明问题,我们这里给出一个DOM树作为参考:
(1)后代选择器(descendant selector)
(2)子元素选择器(child selector)
(3)相邻兄弟选择器(Adjacent sibling selector)
CSS3之伪元素选择器和伪类选择器
伪类选择器,和一般的DOM中的元素样式不一样,它并不改变任何DOM内容。只是插入了一些修饰类的元素,这些元素对于用户来说是可见的,但是对于DOM来说不可见。伪类的效果可以通过添加一个实际的类来达到。
a:link|a:visited|a:hover|a:active
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。
由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
:focus /* 伪类将应用于拥有键盘输入焦点的元素。 */ :first-child /* 伪类将应用于元素在页面中第一次出现的时候。 */ :lang /* 伪类将应用于元素带有指定lang的情况。 */
伪元素选择器,伪元素的效果是需要通过添加一个实际的元素才能达到的。
/* 为某个元素的第一行文字使用样式。 */ :first-line /* 为某个元素中的文字的首字母或第一个字使用样式。 */ :first-letter /* 在某个元素之前插入一些内容。 */ :before /* 在某个元素之后插入一些内容。 */ :after
结构性伪类选择器
:root()选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是。:root选择器等同于元素。
:not()选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。
:empty()选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
:target()选择器来对页面某个target元素(该元素的id被当做页面中的超链接来使用)指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用。
:first-child()选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
:nth-child()选择某个元素的一个或多个特定的子元素。
CSS3中的伪元素
CSS3对伪元素进行了一定的调整,在以前的基础上增加了一个:
也就是现在变成了::first-letter,::first-line,::before,::after
另外还增加了一个::selection
在css3中,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
::first-line选择元素的第一行,比如说改变每个段落的第一行文本的样式,我们就可以使用这个
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常用"content"配合使用,见过最多的就是清除浮动