项目中使用的前端技术知识梳理(es6、VUE、element UI)——扫盲篇(第一篇)
es6、vue、elementUI技术梳理
- 开发工具
- es6
- es和js的关系
- es6的简介
- es6语法
- let声明变量
- 代码1:
- 代码2:
- 代码3:
- 总结
- 常量声明
- 解构赋值
- 模板字符串
- 声明对象简写
- 定义方法简写
- 对象拓展运算符
- 函数的默认参数
- 不定参数
- 箭头函数
- Promise
- 模块化
- VUE
- Vue.js 是什么
- 初识Vue.js
- 基本语法
- 基本数据渲染和指令
- 双向数据绑定
- 事件
开发工具
使用vscode
下载地址:https://code.visualstudio.com/
优点:功能强大、有着强大的插件库支撑、支持大批量代码生成、可以让开发人员专注于业务的代码处理。
es6
es和js的关系
es全称ECMAScript,是JS(JavaScript)语言的标准。
JS是es的一种实现。
类似于《JVM虚拟机规范》和HotSpot虚拟机的关系。
es6的简介
- es6既是一个历史名词(2015年6月正式发布),也是一个泛指,含义是5.1版本以后的JS的下一代标准,涵盖了es2015,es2016,es2017等等。而es2015则是正式名称,特指该年发布的正式版本的语言标准。
- es标准中不包含DOM(文档对象模型)和BOM(浏览器对象模型),只包含了基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
es6语法
let声明变量
通过比较let和var这两种声明变量得到的结果理解let声明变量的好处
代码1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
{
var a = 0
let b = 1
}
console.log(a)
console.log(b)
</script>
</body>
</html>
运行结果如下:

结论:
var 声明的变量没有局部作用域
let 声明的变量 有局部作用域
代码2:
后面将省略重复代码,只展示关键的代码片段
var m = 1
var m = 2
let n = 3
let n = 4
console.log(m)
console.log(n)
运行结果如下:

结论:
var 可以声明多次
let 只能声明一次
代码3:
console.log(x)
var x = "apple"
console.log(y)
let y = "banana"
运行结果如下:

结论:
var 会变量提升
let 不存在变量提升
总结
基于上述特点:建议使用let。因为var声明变量会让代码逻辑混乱,代码出现错时debug困难。
常量声明
// 1、声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration
类比java中的final关键字。
解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
//2、对象解构
let user = { name: 'Helen', age: 18 }
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:结构的变量必须是user中的属性
console.log(name, age)
模板字符串
模板字符串相当于加强版的字符串,用反引号 `。
除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// 1、多行字符串
let string1 = `Hey,
can you stop angry now?`
console.log(string1)
// Hey,
// can you stop angry now?
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "Mike"
let age = 27
let info = `My Name is ${name},I am ${age + 1} years old next year.`
console.log(info)
// My Name is Mike,I am 28 years old next year.
// 3、字符串中调用函数
function f() {
return "have fun!"
}
let string2 = `Game start,${f()}`
console.log(string2); // Game start,have fun!
声明对象简写
const age = 12
const name = "Amy"
// 传统
const person1 = { age: age, name: name }
console.log(person1)
// ES6
const person2 = { age, name }
console.log(person2)
定义方法简写
// 传统
const person1 = {
sayHi: function () {
console.log("Hi")
}
}
person1.sayHi();//"Hi"
// ES6
const person2 = {
sayHi() {
console.log("Hi")
}
}
person2.sayHi() //"Hi"
对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
// 1、拷贝对象
let person1 = { name: "Amy", age: 15 }
let someone = { ...person1 }
console.log(someone)
// 2、合并对象
let age = { age: 15 }
let name = { name: "Amy" }
let person2 = { ...age, ...name }
console.log(person2)
函数的默认参数
function showInfo(name, age = 17) {
console.log(name + "," + age)
}
// 只有在未传递参数,或者参数为 undefined 时,才会使用默认参数
// null 值被认为是有效的值传递。
showInfo("Amy", 18) // Amy,18
showInfo("Amy", "") // Amy,
showInfo("Amy", null) // Amy, null
showInfo("Amy") // Amy,17
showInfo("Amy", undefined) // Amy,17
不定参数
不定参数用来表示不确定参数个数,形如,…变量名,由…加上一个具名参数标识符组成。具名参数只能放在参数列表的最后,并且有且只有一个不定参数。
function f(...values) {
console.log(values.length)
}
f(1, 2) //2
f(1, 2, 3, 4) //4
箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
// 传统
var f1 = function (a) {
return a
}
console.log(f1(1))
// ES6
var f2 = a => a
console.log(f2(1))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a, b) => {
let result = a + b
return result
}
console.log(f3(6, 2)) // 8
// 前面代码相当于:
var f4 = (a, b) => a + b
Promise
在JavaScript的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。
异步执行可以用回调函数实现:
案例一:定时器
// 1、timeout的定时器功能使用了回调函数
console.log('before setTimeout()')
setTimeout(() => {
console.log('Done')
}, 1000) // 1秒钟后调用callback函数
console.log('after setTimeout()')
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
// ajax功能使用了回调函数
$.get('../mock/user.json', (data) => {
console.log(data)
})
</script>
user.json配置如下

运行结果如下:

案例三:1秒后执行ajax操作
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
// 1、timeout的定时器功能使用了回调函数
console.log('before setTimeout()')
setTimeout(() => {
console.log('Done')
// 2、ajax功能使用了回调函数
$.get('../mock/user.json', (data) => {
console.log(data)
})
}, 1000); // 1秒钟后调用callback函数
console.log('after setTimeout()')
</script>
运行结果如下:

案例四:1秒后获取用户数据,然后根据用户id获取用户登录日志
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
// 1、1秒后获取用户数据
console.log('before setTimeout()')
setTimeout(() => {
console.log('Done')
// 2、获取用户数据
$.get('../mock/user.json', (data) => {
console.log(data)
// 3、获取当前用户的登录日志
$.get(`../mock/login-log-${data.id}.json`, (data) => {
console.log(data)
})
})
}, 1000) // 1秒钟后调用callback函数
console.log('after setTimeout()')
</script>
user.json配置如下

login-log-1.json配置如下:

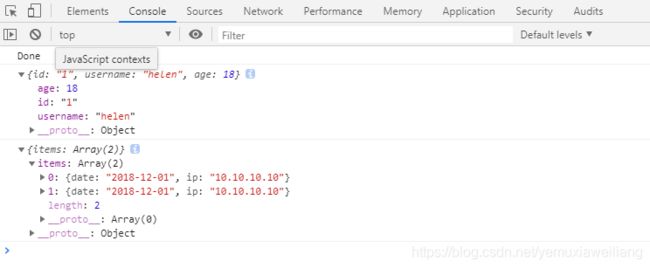
运行结果如下:

通过以上的四个案例可以看出,过多的异步调用会使代码逻辑变得不清晰。
Promise是异步编程的一种解决方案。从语法上说,Promise 是一个对象,从它可以获取异步操作的响应消息。
案例五:对案例四使用Promise进行改写
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
var p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()//成功后交给resolve去执行回调的内容
}, 1000)
})
p1.then(() => {//成功
console.log('Done')
//还有后续动作,所以接着返回promise
return new Promise((resolve, reject) => {
$.ajax({
url: '../mock/user.json',
type: 'get',
success(data) {
resolve(data)//成功后交给resolve去执行回调的内容
},
error() {
reject()//失败后交给reject去处理失败
}
})
})
})
.then((data) => {//成功
console.log(data)
$.get(`../mock/login-log-${data.id}.json`, (data) => {
console.log(data)
})
//如果之后还有后续动作,那么接着返回promise
// return new Promise((resolve, reject)=>{
// $.get(`mock/login-log-${data.id}.json`, (data) => {
// resolve(data);
// })
// })
}, () => {//处理失败:then方法的第二个参数是失败的回调
console.log('出错啦!')
})
</script>
模块化
ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量。
ES6 的模块化分为导出(export) @与导入(import)两个模块。
如下图所示:


VUE
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
M(Model)
V(View)
VM(View-Model)
官方网站:https://cn.vuejs.org
初识Vue.js
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="../api/vue.min.js"></script>
<script>
// 创建一个vue对象
var app = new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
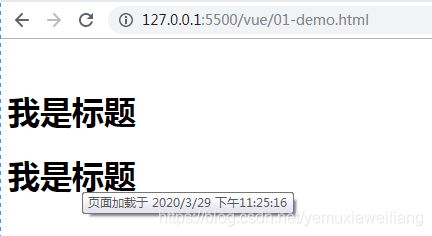
运行结果如下:

这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
基本语法
基本数据渲染和指令
**指令带有前缀 v- **
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<div id="app">
<h1 v-bind:title="message">{{content}}</h1>
<h1 :title="message">{{content}}</h1>
</div>
<script src="../api/vue.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
双向数据绑定
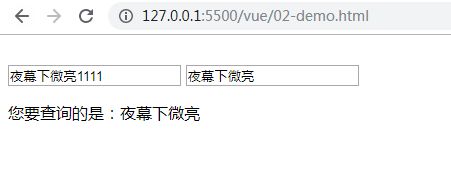
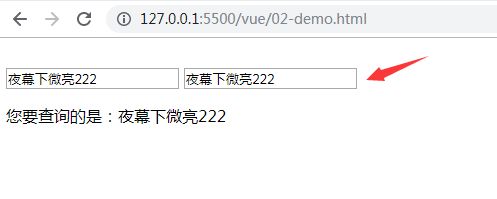
使用 v-model 进行双向数据绑定
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<p>您要查询的是:{{searchMap.keyWord}}</p>
</div>
<script src="../api/vue.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
searchMap: {
keyWord: '夜幕下微亮'
}
}
})
</script>
事件
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 -->
<button v-on:click="search()">查询</button>
<p>您要查询的是:{{searchMap.keyWord}}</p>
<p><a v-bind:href="result.site" target="_blank">{{result.title}}</a></p>
</div>
<script src="../api/vue.min.js"></script>
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
searchMap: {
keyWord: '腾讯视频'
},
//查询结果
result: {}
},
methods: {
search() {
console.log('search')
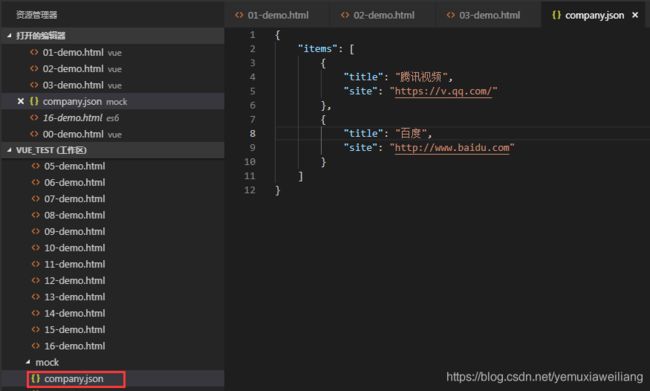
$.get('../mock/company.json', data => {
data.items.forEach(company => {
console.log(company)
if (company.title === this.searchMap.keyWord) {
this.result = company
}
})
})
}
}
})
</script>