- 【组件】layui-v2.9.14
smart_dream
layui前端javascript
官网:Layui-极简模块化前端UI组件库(官方文档)github:GitHub-layui/layui:一套遵循原生态开发模式的WebUI组件库,采用自身轻量级模块化规范,易上手,可以更简单快速地构建网页界面。gitee:Layui:一套开源免费且受众广泛的WebUI组件库下载:可以在官网首页或更新日志页面下载到Layuilayer:通用弹出层组件layer-Layui文档laydate:Lay
- layui实现简单的酒店入住离店日历
Unique_xyt
layui日历酒店入住离店
本人新手一枚,写博客的目的是为了做记录,不喜勿喷,谢谢~。这是我做毕设时需要用到的一个小功能,功能较简单,代码较通俗。效果图如下:1.引入layui的日期组件laydate,具体引入方法详见layui的官方文档。注:上述地址,根据自己的项目情况而定。varcurrentDate=formatDate(newDate());layui.use(['form','laydate'],function(
- layui 表格实现可编辑日历
漠水情
layui表格实现日历日历可编辑日历号源
页面引用layui.css和layui.js${now}js代码如下:vartableIns;varform;varlaydate;varindex;vartwo;layui.use(['table','form','element','form','layer','laydate'],function(){vartable=layui.table;varelement=layui.element
- 【layUI】只能选某个特定区间的日历
卡夫卡的熊kfk
layui前端javascript
要实现的功能如下:业务要求让日历只有近3天可选,其它部分变灰且不可选。代码实现在html中加入如下代码:日期:$(function(){letlaydate=layui.laydate;//日期时间选择器laydate.render({elem:'#startTime',type:"datetime",min:0,max:3});});代码块解读:1、type可选的类型有:year:年month:
- layui框架学习(17:日期与时间选择模块-上)
gc_2299
网页编程layui日期与时间laydate
layui中的日期与时间选择模块laydate主要用于弹出或内嵌时间与日期的选择组件,并将选择结果返回到指定的输入元素内,从layui官网教程及示例来看,一般主要是配合文本框(inputtype=“text”)使用。 laydate模块中最重要的函数是laydate.render,使用该函数可以绑定输入元素(文本框)、设置日期和时间格式等,本文结合layui官网教程及示例,逐一学习并记录测试
- SpringBoot在thymeleaf模板引擎下集成layDate日期插件
霍格沃茨研究生
SpringBootHTML_CSS
SpringBoot框架在thymeleaf模板引擎下集成layDate日期插件爬坑过程中发现thymeleaf模板引擎对layDate影响不是很大,需要注意的就是引入插件的一些细节。看视频的时候弹幕说layui贼好用,我看大家都夸爆了就来试一下。刚好给form表单的日期框引入一个插件。(本来是想分页的,dbq太难了)1、进入layui官网,进入文档2、进入内置模块—日期与时间选则,可以看到很多样
- django项目实现视频的上传入库
尘世中迷途小书僮
pythondjango编程pythondjango
前端页面修改删除#点击修改进入修改页面吗,再来提交视频视频上传视频js代码layui.use(['upload','element','layer','laydate'],function(){varlaydate=layui.laydate;var$=layui.jquery,upload=layui.upload,element=layui.element,layer=layui.layer;
- layui 自定义日期选择器今日、昨日 、本周、本月、上个月等
程序小院
前端JavaScriptlayuijavascript前端
1、layui日期选择器laydate日期选择器layui.use(['laydate'],function(){laydate.render({elem:'#dateTime',type:'date',format:'yyyy-MM-dd',range:true,trigger:'click',done:function(val,stdate,ovdate){}});});正常显示2、自定义la
- layui laydate选择时间的回调方法
每天都进步一点点
jsJQlayuijavascript前端
控件初始打开的回调控件在打开时触发,回调返回一个参数:初始的日期时间对象laydate.render({elem:'#test',ready:function(date){console.log(date);//得到初始的日期时间对象:{year:2017,month:8,date:18,hours:0,minutes:0,seconds:0}}});日期时间被切换后的回调年月日时间被切换时都会触
- MVC+Layui弹出表单模态框
它朝若是
LayuiC#mvclayui前端
1、Html页面添加隐藏的form表单添加添加按钮规格型号:物料类型:入库数量:入库时间:备注:2、js添加弹出框和提交事件layui.use(function(){varlayer=layui.layer;//弹出框varform=layui.form;//表单varlaydate=layui.laydate//日期控件varutil=layui.util;//获取模块//日期时间选择器layd
- LayUI 日期控件
吉普赛的歌
前端-JSlayui前端javascript
//使用layui的日期控件layui.use('laydate',function(){varlaydate=layui.laydate;//执行一个laydate实例laydate.render({elem:'#datePicker',//指定元素format:'yyyy-MM-dd',//日期格式theme:'molv'//设定主题});});
- layui 日期不能重新渲染
ᥬ 小月亮
UI框架layui前端javascript
需求:当用户选择开始日期的时候,结束日期要小于开始日期。遇到的问题:当切换开始时间时,结束时间的输入框不会被重新渲染。解决:html代码:开始时间结束时间js代码:letstartInitTime=''//初始化开始时间letendInitTime=''//初始化结束时间//开始时间初始渲染laydate.render({elem:'#startTime',value:startInitTime,
- layui表格中预览视频和图片
WuWuII
前端javalayuijava
全代码Layui:数据表格table中预览图片、视频{{#if(d.type==1){}}{{#}elseif(d.type==2){}}{{#}else{}}未知{{#}}}{{#if(d.type==1){}}图片{{#}elseif(d.type==2){}}视频{{#}else{}}未知{{#}}}layui.use(['laydate','laypage','layer','table'
- Layui时间选择设置只能选择整点半点,并隐藏秒钟部分
昊喵喵博士
layui前端javascript
/*设置起止时间选择只展示时分,隐藏秒那一列*/.laydate-time-list{padding-bottom:0;overflow:hidden;}.laydate-time-list>li{width:50%!important;}.laydate-time-list>li:last-child{display:none;}.laydate-time-listolli{width:100%
- layui监听复选框checkbox选中,分页选中处理
hexu_blog
layui前端javascript
具体实现代码如下(需要关注三个位置:done表格加载完毕方法,cols中复选框栏定义,table.on中对复选框选中或取消的状态定义)这三个地方的代码直接复制去用就行了最终选中的数据id为:idslayui.use(['table','form','upload','laydate'],function(){//设置全局变量以保存选中行信息(仅需要id的话在你的业务位置调用ids即可,数据格式是i
- layui时间控件回显范围控制
哈皮给
前端技术js
htmljs//点击日期表单显示日期varnow=newDate()vareffectStartTime=laydate.render({elem:"#effectStartTime",type:"datetime",trigger:"click",min:(now.getFullYear()+'-'+(now.getMonth()+1)+'-'+now.getDate()+'00:00:00')
- layui时间范围选择器
哈皮给
前端技术layui
选择开始日期:选择结束日期:layui.use(['laydate'],function(){var$=layui.$;varlaydate=layui.laydate;//开始时间varstart=laydate.render({elem:'#startDate',theme:'#0079c4',trigger:'click',btns:['clear','confirm'],//showBot
- ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
余生羁绊
#javawebajax前端
为了实现重置并清空表单内容,你可以使用jQuery的val方法将各种表单元素的值设置为空字符串,并通过layui的form.render方法来更新表单的渲染。以下是修改后的代码:layui.use(["form","laydate","jquery","layer"],function(){letform=layui.form;let$=layui.jquery;letlayer=layui.la
- layui table动态加载嵌入的下拉框,并且下拉框查询的值设为已选中
si n da
layuilayui前端c#
layui.use(['table','layer','laydate','form'],function(){vartable=layui.table,$=layui.jquery,layer=layui.layer,util=layui.util,form=layui.form,layerdate=layui.laydate;table.render({elem:'#DetailList',h
- layui下拉框jQuery动态修改选中并展示
_不吃猫的鱼_
jQueryJavaScriptHtmljavascriptlayui
全部123众所周知select的下拉的赋值方式为$("#ksbm").val(1);那么select下拉框就会根据value值选中并展示对应的选项,但layui中form表单尝试发现并不可行,也查了很多资料,感觉说的好复杂。其实解决思路很简单:在手动赋值以后对保单中的下拉重新渲染即可。只需进行form.render('select')。varform;layui.use(['laydate','f
- layui 日期选择框弹出后消失
无名大白
LayUIlayui
原因是窗口太小,日期窗碰撞边缘后会消失,解决方法是增加trigger:'click'属性。laydate.render({elem:'#kp_date',type:'date',trigger:'click'});
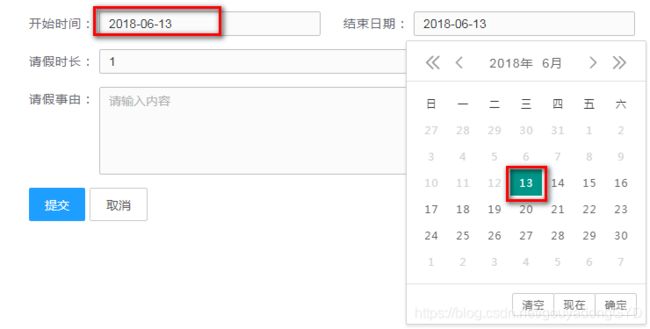
- layui时间日期控件laydate设置默认值,并且结束时间大于开始时间
菜菜___
使用layui的laydate控件做开始日期和结束日期的查询,并且默认查询近一个月,在做的过程中发现很多细节需要注意,在此记录下。laydate使用官方文档给了很多详细的举例根据文档,首先为控件赋默认值,并且业务要求能查到的最新日期是今天,开始日期不能大于结束日期,因此需要在定义的时候做出以下限制。由于结束日期有默认值是昨天,而开始日期可以选择今天,因此在选择开始日期后的回调里需要判断当前开始日期
- layer在弹出框里出现日期选择器
GratefulDead
手上一个项目要求做一个弹出框选择日期然后ajax提交选择用layer做这个效果一开始用的是layer.confirm发现出现弹框后弹框内的input没有出现日期选择框代码如下varstr="日期:";layer.confirm(str,{btn:['确定','取消'],tiltle:"提示“},function(){laydate.render({ele:'price',});varurl="/m
- laydate组件的时间区间选择框设置方法
DrinkwaterGor
laydate设置起始时间结束时间,起始时间不能大于结束时间htmlJS//开始时间时间varstart=laydate.render({elem:'#startDate',min:'1900-1-100:00:00',max:'2099-6-1623:59:59',trigger:'click',//采用click弹出done:function(value,date,endDate){end.c
- 前端常用插件、工具类库汇总
char1
弹出框layer:http://layer.layui.com/独立维护的三大组件之一(layDate、layer、layim)dialogBox:http://www.jq22.com/jquery-in...基于jQuery的弹出框Bootbox.js:http://bootboxjs.com/基于Bootstrap的弹出框SweetAlert:https://sweetalert.js.or
- layui中使用lay-verify不生效的问题
一只猿Hou
前端
1.在form表单内加上class=“layui-form”2.在提交按钮上加上lay-submit=""3.在想要校验的标签,加上lay-verify=“required|username”在这个属性里,加上想要的值4.本页面至少要存在以下JS代码:layui.use(['form','layedit','laydate'],function(){varform=layui.form;});使用
- layui弹出层laydate时间选择一闪而过,无法弹出时间选择
无极低码
前端javascript数据库
问题:layUI日期框弹不出,一闪而过laydate.render({elem:'#ctime',type:'datetime',trigger:'click'});解决方案:关键代码,添加如下代码trigger:'click'实现效果
- 前端常用插件、工具类库汇总
我的乌托
本人微信公众号:前端修炼之路,欢迎关注本篇文章整理自己使用过的和看到过的一些插件和工具,方便日后自己查找和使用。另外,感谢白小明,文中很多的工具来源于此。弹出框layer:http://layer.layui.com/独立维护的三大组件之一(layDate、layer、layim)dialogBox:http://www.jq22.com/jquery-in...基于jQuery的弹出框Bootb
- 修改laydate时间框出现位置
六摄
记录一次很变态的需求,如何修改laydate时间框显示的位置?在源码中修改进入laydate.js,大概在295行e.elem.style.left=d-50+("fixed"===t.position?0:o(1))+"px",e.elem.style.top=c+("fixed"===t.position?0:o())+"px"直接设置lefttop值,上面减50就是我设置的值
- jq+es6实现答题
cs大个子女生
实现效果,答题,单选,多选,填空题使用技术layui(仅样式展示),es6,jq。效果图代码:测试-layuih1{color:red;}h2,.sure{margin:5px0;}.inline{display:inline-block;}.solutioni{color:orange;}确定这是答案layui.use(['form','layedit','laydate'],function(
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo