Android中的四种布局
布局就是把界面中的控件按照某种规律摆放在指定位置,主要是为了解决应用程序在不同手机中的显示问题,小编给大家介绍一下四种布局。
线性布局
线性布局会将其中的控件一个接一个排序,可以横排和竖排。
常用属性:
android:orientation 定义布局内的方向水平或垂直(horizontal/vertical )
android:layout_weight 子元素对未占用空间【水平或垂直】分配权重值,其值越小,权重越大。
android:layout_width - 宽(1.fill_parent: 父元素决定,2.wrap_content: 本身的内容决定)
android:layout_height - 高(3.高直接指定一个 px 值);
android:gravity - 内容的排列形式(常用 top, bottom, left, right, center,Left|center_)
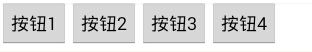
横向排序实例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
/>
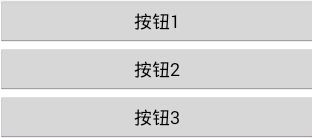
LinearLayout>竖向排序实例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮4"
/>
LinearLayout>表格布局
表格布局可以试图按行、列进行排序,直接向TableLayout中添加控件,则这个控件占一行。一个表格布局由一个标签和若干标签组成。
常用属性:
android:shrinkColumns某列被收缩
android:stretchColumns某列被拉伸
android:collapseColumns:隐藏指定的列
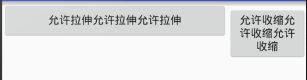
实例:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="2"
android:collapseColumns="1"
android:stretchColumns="0"
>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许拉伸允许拉伸允许拉伸"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏"
/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="允许收缩允许收缩允许收缩"
/>
TableRow>
TableLayout>网格布局
GridView用于把一系列的控件组织成二维网格的形式显示出来,应用较多的也就是图片的组合显示了。
常用属性:
android:columnCount//设置有几列
android:rowCount//设置有几行
android:layout_columnSpan//设置该元素占几列
android:layout_rowSpan//设置该元素占几行
android:layout_gravity(fill_horizontal//水平填充|fill_vertical//垂直填充)
实例:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="4"
android:rowCount="6"
>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="/"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="5"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="6"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="x"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="7"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="8"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="9"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="-"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="0"
android:layout_columnSpan="2"
android:layout_gravity="fill"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="."
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="+"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"
/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="="
android:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
/>
GridLayout>帧布局
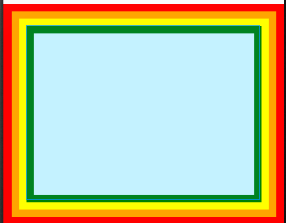
类似于PS中图层的概念,为每个加入其中的组件创建单独的帧看上去像是叠加到一起。
实例:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#FF0000"
/>
<TextView
android:layout_width="360dp"
android:layout_height="280dp"
android:layout_gravity="center"
android:background="#FFA500"
/>
<TextView
android:layout_width="340dp"
android:layout_height="260dp"
android:layout_gravity="center"
android:background="#FFFF00"
/>
<TextView
android:layout_width="320dp"
android:layout_height="240dp"
android:layout_gravity="center"
android:background="#008000"
/>
<TextView
android:layout_width="300dp"
android:layout_height="220dp"
android:layout_gravity="center"
android:background="#E0FFFF"
/>
FrameLayout>以上就是Android的四种布局了,感谢大家的阅读,我会努力给大家带来更精彩的内容。
(责任小编:阿辉)