- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- NLP_知识图谱_大模型——个人学习记录
macken9999
自然语言处理知识图谱大模型自然语言处理知识图谱学习
1.自然语言处理、知识图谱、对话系统三大技术研究与应用https://github.com/lihanghang/NLP-Knowledge-Graph深度学习-自然语言处理(NLP)-知识图谱:知识图谱构建流程【本体构建、知识抽取(实体抽取、关系抽取、属性抽取)、知识表示、知识融合、知识存储】-元気森林-博客园https://www.cnblogs.com/-402/p/16529422.htm
- C++ -01(7.10个人学习记录)
林
c++学习
C++入口函数:include--告诉头文件将iostream头文件包含在程序当中。因为iostream库包含输入流和输出流相关函数usingnamespacestd;--命名空间的释名,使在程序中不需要写出STD::因为我们需要用到命名空间中的一些工具,如endl、换行intmain()--主函数、入口函数。有且仅有一个。''()''表示代码在''{}''中执行system("pause");-
- PCB设计教程【大师篇】——STM32开发板原理图设计(电源部分)
岂是尔等觊觎
#PCB设计教程stm32嵌入式硬件单片机经验分享学习智能硬件pcb工艺
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言1.工程创建与前期设置2.电源模块设计输入接口与防反接保护DC-DC降压与电源合路LDO降压与指示灯3.操作要点与资源分享1.工程创建与前期设置新建工程:打开立创EDA专业版(建议使用最新版本,示例为V2.
- Linux内核编译流程解析
攻城狮星河
linux内核学习之路linux运维服务器
文章目录前言1、编译信息2、编译全流程图3、编译详细流程1、编译链接-ELF文件-vmlinux2、objcopy-Image3、将Image文件压缩成piggz.gzip4、链接解压缩代码-zImage镜像5、uImage4、关于内核解压缩函数1.head.o:2.misc.o:3.decompress.o:三者的协作流程前言此文章为《嵌入式C语言自我修养》的读书笔记,仅作为个人学习记录,大部分
- 一篇快速入门-ARM体系结构
攻城狮星河
ARMarm开发汇编linuxlinux内核
文章目录前言1、指令集分类1.1复杂指令集(CISC)1.2精简指令集(RISV)2、ARM简介3、ARM的八种工作模式4、ARM的常用寄存器5、ARM处理器中的寄存器分为两种:5.1处理器内部数据传输指令5.2存储器访问指令5.3压栈和出栈指令5.3压栈和出栈指令5.5算术运算指令5.6逻辑运算指令6、GNUARM汇编7、伪操作8、注意点前言本文章仅为个人学习记录提示:以下是本篇文章正文内容,下
- PCB设计教程【大师篇】——STM32开发板原理图设计(单片机最小系统)
岂是尔等觊觎
#PCB设计教程stm32嵌入式硬件单片机pcb工艺学习经验分享智能硬件
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言一、准备工作与元件放置二、引脚处理与网络标签添加三、外围电路设计四、启动模式与引脚引出五、电路整理与优化一、准备工作与元件放置设置原理图尺寸:将原理图尺寸改为A3,便于清晰展示电路。放置STM32芯片:在元
- Python 建立一个web服务器(个人学习记录整理中)
十二月将至
python服务器
一、Python建立一个web服务器学习前置知识:1、懂得简单http协议的使用。2、懂得简单TCP协议的使用1、web服务器也是一个硬件,是一个实体,当别人通过浏览器发送请求給服务器,服务器会跟据你的请求返回消息給这个服务器。为了更加理解这句话我们要知道。1、服务器能根据你发的内容,返回你需要的内容。所以两边是有一个规则的,两边都需要遵守。这个规则就是http协议。2、服务能返回你需要的内容,这
- PCB设计教程【强化篇】——USB拓展坞DRC&导出生产文件
岂是尔等觊觎
#PCB设计教程学习经验分享嵌入式硬件笔记pcb工艺
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言丝印调整DRC检查生产文件导出丝印调整隐藏不同区域,删除LED灯珠原有丝印,添加“power”标识表明电源指示灯功能。在顶层调整丝印字体高度(如设为60),放置频道Logo及文字说明,调整尺寸并设置为顶层显
- PCB设计教程【入门篇】——电路分析基础-元件数据手册
岂是尔等觊觎
#PCB设计教程嵌入式硬件学习笔记经验分享pcb工艺
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言一、数据手册的重要性二、数据手册的获取途径三、数据手册阅读要点四、学习建议一、数据手册的重要性电子元件数据手册是芯片的“身份证”,涵盖功能、引脚定义、电气特性等核心信息,是电子设计中理解原理图和正确使用元件
- PCB设计教程【入门篇】——电路分析基础-读懂原理图
岂是尔等觊觎
#PCB设计教程pcb工艺学习经验分享笔记嵌入式硬件
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言一、原理图核心要素:注释的重要性模块功能标注:元件功能说明:关键参数与信号:版本与标识信息:二、读懂原理图的流程查看基本信息:分模块分析:结合数据手册:三、绘制原理图的规范与技巧布局原则:标注要点:完整性与
- PCB设计教程【入门篇】——PCB设计基础-PCB叠层结构
岂是尔等觊觎
#PCB设计教程笔记学习pcb工艺经验分享
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理目录前言一、PCB层叠的本质与分类核心组成:板层类型:二、立创EDA图层功能与应用导电层掩膜与标识层辅助设计层三、设计要点与学习建议一、PCB层叠的本质与分类PCB(印刷电路板)的结构可类比“三明治”,由多层功能不
- PCB设计教程【入门篇】——PCB设计基础-PCB构成与组成
岂是尔等觊觎
#PCB设计教程学习经验分享笔记pcb工艺嵌入式硬件
前言本教程基于B站Expert电子实验室的PCB设计教学的整理,为个人学习记录,旨在帮助PCB设计新手入门。所有内容仅作学习交流使用,无任何商业目的。若涉及侵权,请随时联系,将会立即处理一、PCB基础概念PCB(印刷电路板)是电子元件的电气连接载体,根据基板材料可分为高频板、金属基板(铝/铁/铜)、双面板及多层板等。入门阶段以双面板为主要学习对象,其核心由导线、焊盘、过孔等元素构成。二、核心组成元
- 3245. 网红重庆1-最短路径Dijkstra算法
JPC客栈
c++算法
个人学习记录【问题描述】网红城市——重庆,堪称一座8D的魔幻大都市,明明(不要问我明明是谁?)在一楼上的电梯,到了11楼出电梯又是一楼。假设重庆有N个地点,给出各个地点的海拔高度,各个地点之间可能有双向的路径连接,或者单向的路径连接。有一个外地人来重庆,要从地点C到D,但他对爬坡下坎很不习惯,请帮他在从C到D所有路径中,找一条海拔变化(海拔降低或升高都视为正的值)最小的路径,即组成路径的各条直接路
- JAVA学习记录4
生如夏花℡
JAVA学习记录java学习python
文章为个人学习记录,仅供参考,如有错误请指出。上期说到IDEA的安装,具体的使用方法就不记录了。这篇主要记录一些基础语法。类型转换-自动类型转换类型范围小的变量,可以直接赋值给类型范围大的变量。在表达式中,小范围类型的变量,会自动转换成表达式中较大范围的类型,再参与运算。由小到大:byte–>short/char–>int–>long–>float–>double注意!表达式的最终结果类型由表达式
- Kotlin学习记录2
生如夏花℡
kotlin学习开发语言
AndroidStudio中的注意事项本文为个人学习记录,仅供参考,如有错误请指出。本文主要记录在AndroidStudio中开发时遇到的问题和回答。Fragment有哪些特性?Fragment是Android开发中的一个重要组件,具有以下特性:模块化与复用性:1.Fragment可以将UI和逻辑模块化,便于在不同Activity中复用。例如,一个Fragment可以在多个Activity中使用,
- C++面试八股文记录
cdns账号
面试职场和发展
感觉测试相关的岗位HC较少,现在趁着之前投递过的研发岗位的流程还没走完,赶紧补一下研发相关的内容,我从B站找到一位老师的视频,从他那边获取到了一份C++面试题总结,接下来的几天,我将针对这个份面试题进行学习。相关信息来自豆包或网络中可查询的资料,该文章用于个人学习记录,不对正确性负责,建议自行查询相关内容。目录1.智能指针实现原理2.智能指针,里面的计数器何时会改变3.智能指针和管理的对象分别在哪
- 从零开始学AI——1
人工智能
前言最近总算有想法回到学习上来,这次就拿AI开刀吧。本系列叫从零开始学AI不是骗人的,我对AI的了解几乎就是道听途说,所以起了这么一个标题,希望学完从0变1(?此外,我应该不会特别关注代码实现上的内容,因为我对python也是一窍不通。本笔记为学习周志华老师《机器学习》(西瓜书)的个人学习记录,内容基于个人理解进行整理和再阐述。由于理解可能存在偏差,欢迎指正。引用模块说明:在笔记中,我会使用引用模
- 「差生文具多系列」推荐两个好看的 Redis 客户端
古时的风筝
杂说redis数据库缓存Redis客户端
声明:大家好,我是风筝作者主页:【古时的风筝CSDN主页】。⚠️本文目的为个人学习记录及知识分享。如果有什么不正确、不严谨的地方请及时指正,不胜感激。直达博主:「古时的风筝」。(搜索或点击扫码)————————————————大家好,我是风筝软件推荐时间到,推荐两款我常用的Redis客户端,都是免费的,且支持Mac、Windows,如果你之前的Redis客户端用的不顺手,可以试试下面这两个。Re
- Android Framework学习——安卓进程启动流程(Android 13)
Big Popsicle
android学习
提示:本文仅作个人学习记录,禁止转载本文参考:袁神的文章,理解Android进程创建流程文章目录1,前言2,简略步骤3,代码走读3.1,提要,从系统启动末尾开始3.2,system_server发起请求3.3,Zygote创建进程3.4,新进程的运行总结1,前言进程是作为应用程序容器存在的,每个应用启动前需要先创建一个进程,进程是由Zygote进程孵化来的,它拥有独立的资源空间,用来运行四大组件,
- 时序预测相关论文阅读笔记
能力越小责任越小YA
论文阅读笔记时序预测Transformer
笔记链接:【有道云笔记】读论文(记录)https://note.youdao.com/s/52ugLbot用于个人学习记录。
- 若依AI(VUE3 个人学习记录--更新中)
涉世尚浅哇
学习javamybatismavenvue.jsnode.jsmysql
一、环境搭建1.若依Vue前后端代码拉取前端仓库地址:https://gitee.com/ys-gitee/RuoYi-Vue3后端仓库地址:https://gitee.com/y_project/RuoYi-Vue2.后端.yml文件(admin模块下)2.1.修改数据库账号密码以及路径2.2.修改redis密码3.新建数据库ry-vue并导入数据库表数据4.下载前端依赖在导入的RuoYi-Vu
- 【深度学习笔记】1 数据操作
RIKI_1
深度学习深度学习笔记人工智能
注:本文为《动手学深度学习》开源内容,仅为个人学习记录,无抄袭搬运意图数据操作在深度学习中,我们通常会频繁地对数据进行操作。作为动手学深度学习的基础,本节将介绍如何对内存中的数据进行操作。在PyTorch中,torch.Tensor是存储和变换数据的主要工具。如果你之前用过NumPy,你会发现Tensor和NumPy的多维数组非常类似。然而,Tensor提供GPU计算和自动求梯度等更多功能,这些使
- 【深度学习模型】6_3 语言模型数据集
RIKI_1
深度学习深度学习语言模型人工智能
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图6.3语言模型数据集(周杰伦专辑歌词)本节将介绍如何预处理一个语言模型数据集,并将其转换成字符级循环神经网络所需要的输入格式。为此,我们收集了周杰伦从第一张专辑《Jay》到第十张专辑《跨时代》中的歌词,并在后面几节里应用循环神经网络来训练一个语言模型。当模型训练好后,我们就可以用这个模型来创作歌词。6.3.1
- 【深度学习笔记】6_4 循环神经网络的从零开始实现
RIKI_1
深度学习深度学习笔记rnn
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图6.4循环神经网络的从零开始实现在本节中,我们将从零开始实现一个基于字符级循环神经网络的语言模型,并在周杰伦专辑歌词数据集上训练一个模型来进行歌词创作。首先,我们读取周杰伦专辑歌词数据集:importtimeimportmathimportnumpyasnpimporttorchfromtorchimport
- 【深度学习笔记】6_10 双向循环神经网络bi-rnn
RIKI_1
深度学习深度学习笔记rnn
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图6.10双向循环神经网络之前介绍的循环神经网络模型都是假设当前时间步是由前面的较早时间步的序列决定的,因此它们都将信息通过隐藏状态从前往后传递。有时候,当前时间步也可能由后面时间步决定。例如,当我们写下一个句子时,可能会根据句子后面的词来修改句子前面的用词。双向循环神经网络通过增加从后往前传递信息的隐藏层来更
- Android 的 RecyclerView SnapHelper 介绍
JeffreyWorld
本文为NickRout发布于Medium的文章译文原文链接为DetectingsnapchangeswithAndroid’sRecyclerViewSnapHelper本文仅作为个人学习记录所用。如有涉及侵权,请相关人士尽快联系译文作者。SnapHelper是AndroidXRecyclerView软件包的重要补充。简而言之,它可用于更改RecyclerView的行为,用于辅助RecyclerV
- 【工程记录】ChatGLM3-6B 部署的详细教程(Windows)
LZXCyrus
工程记录windows人工智能语言模型自然语言处理AIGCnlp深度学习
文章目录写在前面1.环境配置2.下载ChatGLM3-6b模型3.实现pycharm运行web_demo写在前面仅作个人学习记录用。本文记录ChatGLM3-6B在Windows操作系统中的部署的详细方法。1.环境配置Github地址:ChatGLM3作者注释:transformers库版本推荐为4.30.2,torch推荐使用2.0及以上的版本,以获得最佳的推理性能。为了防止依赖之间的版本冲突,
- 【论文笔记】Multi-Chain Reasoning:对多思维链进行元推理
LZXCyrus
论文笔记论文阅读人工智能AIGC深度学习prompt自然语言处理nlp
目录写在前面1.摘要2.相关知识3.MCR方法3.1生成推理链3.2基于推理链的推理4.实验4.1实验设置4.2实验结果5.提及文献写在前面文章标题:AnsweringQuestionsbyMeta-ReasoningoverMultipleChainsofThought论文链接:【1】代码链接:暂无仅作个人学习记录用1.摘要现代多跳问答系统(QA)通常将问题分解为一系列的推理步骤,称为思维链(C
- 场景图生成综述
Mr___WQ
计算机视觉人工智能深度学习
SG(SceneGraph,场景图)能够很好地帮助人们对视频场景的理解,SGG(SceneGraphGeneration)这一研究方向让我有必要去对这一领域进行全面的了解,先写一部分,后面补全,挑重要的翻译了下,仅用作个人学习记录。参考论文:2104.01111.pdf(arxiv.org)https://arxiv.org/pdf/2104.01111.pdf摘要场景图是对场景的结构化表示,可以
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st







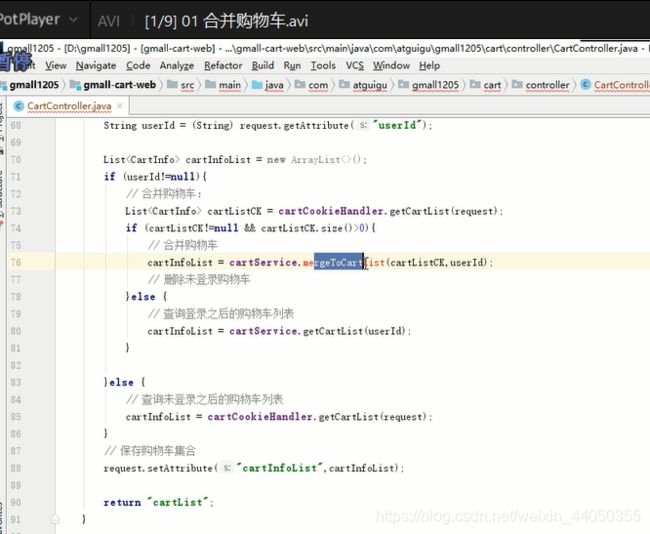
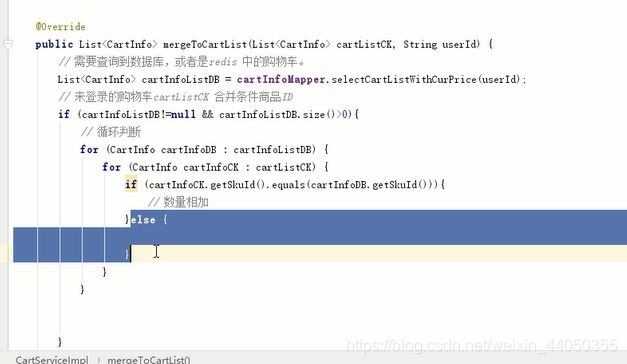
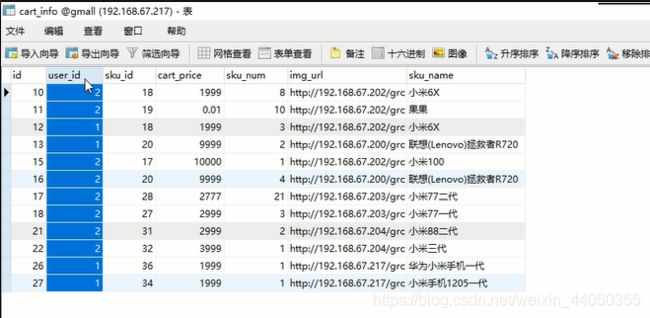
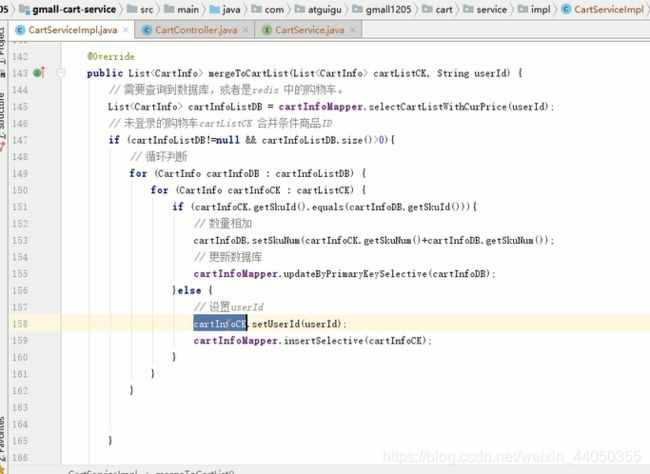
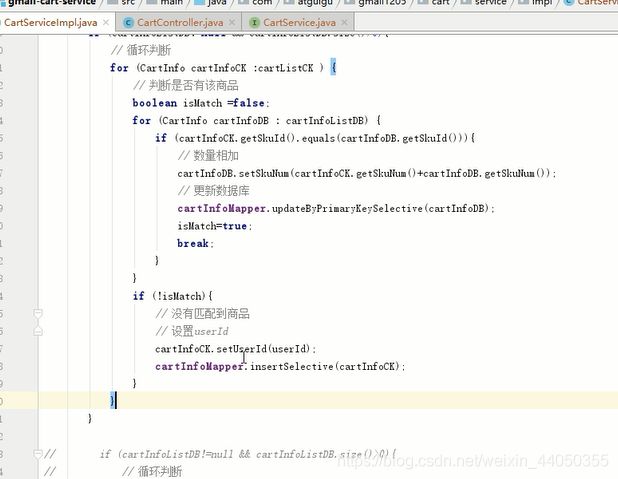
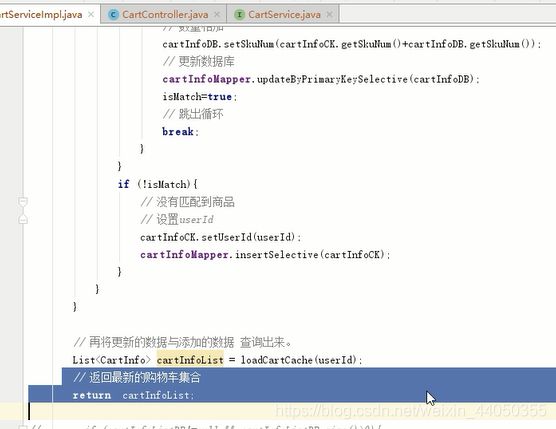
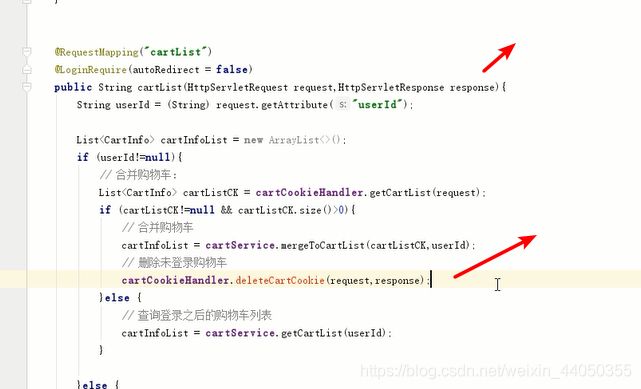
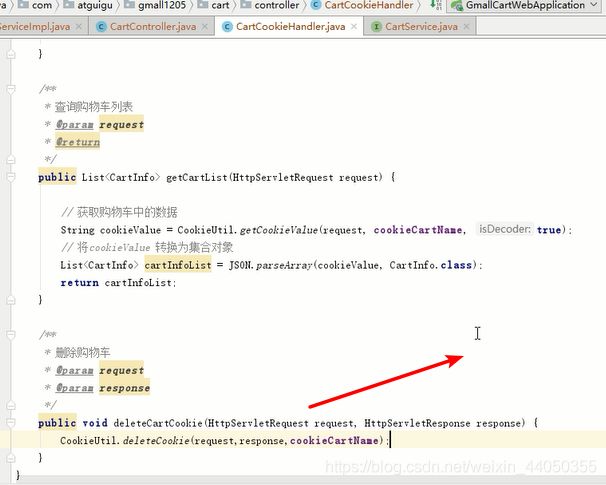
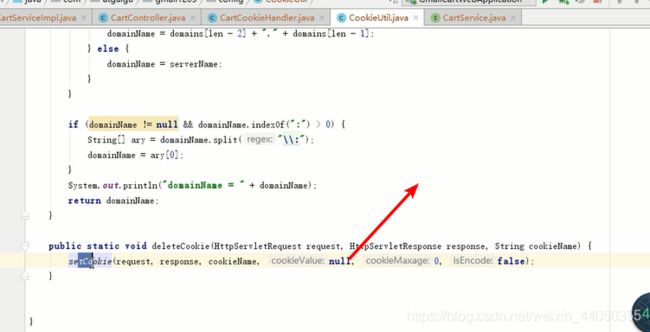
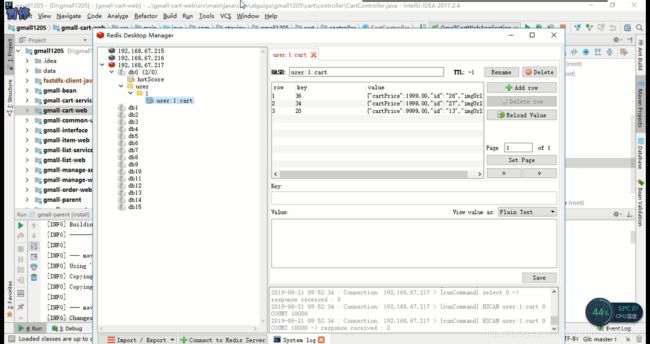
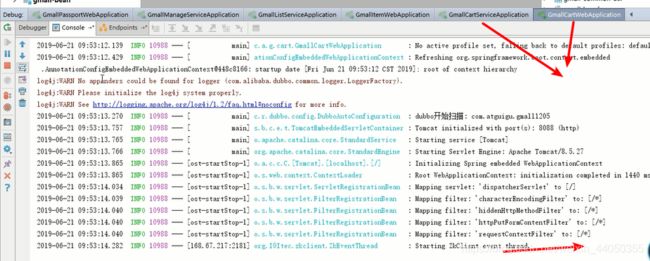
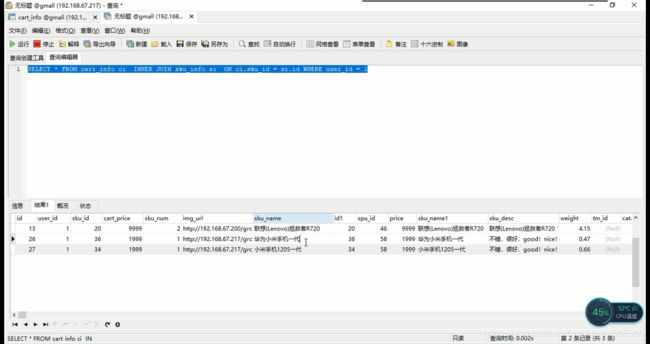
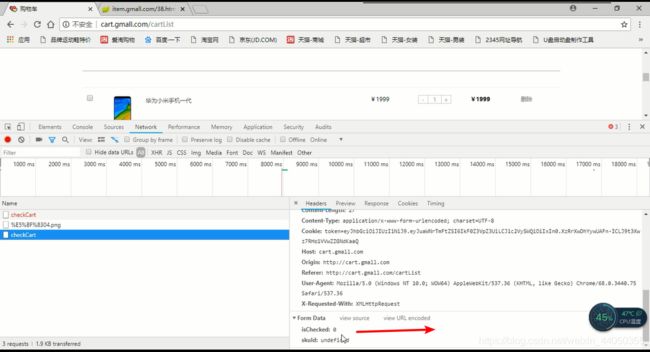
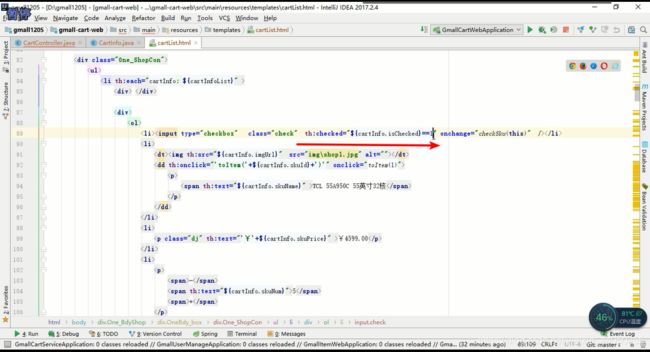
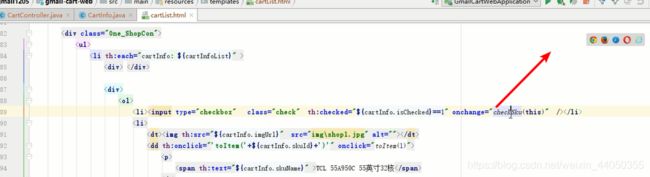
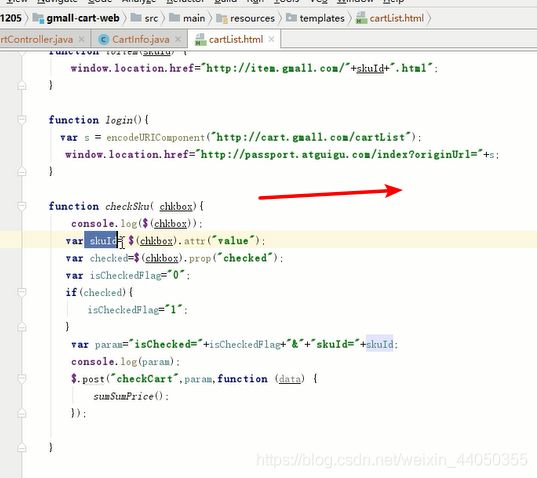
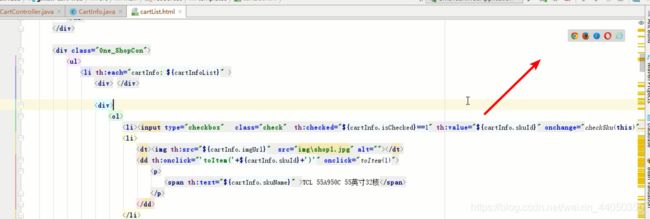
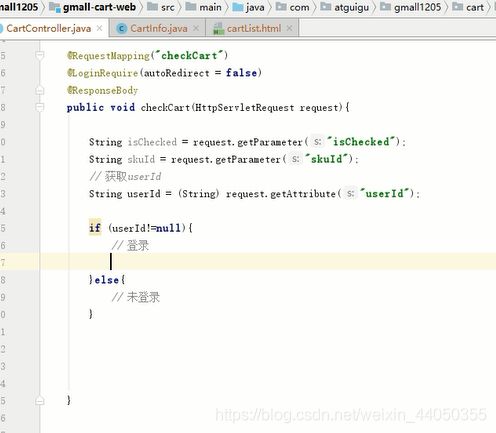
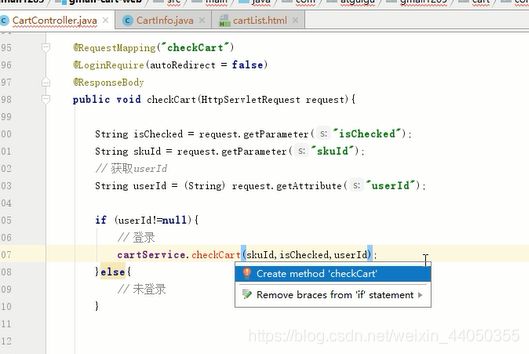
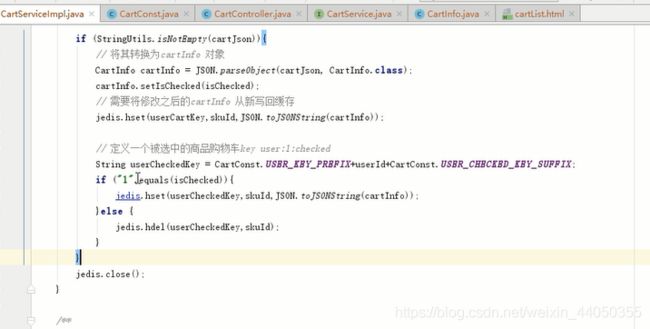
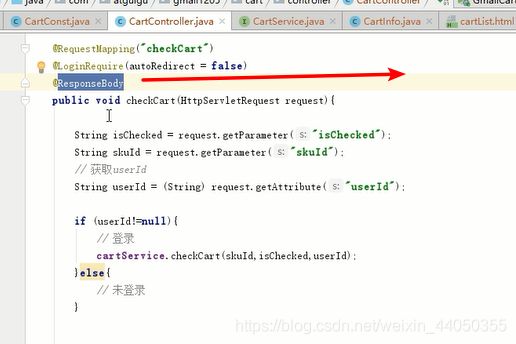
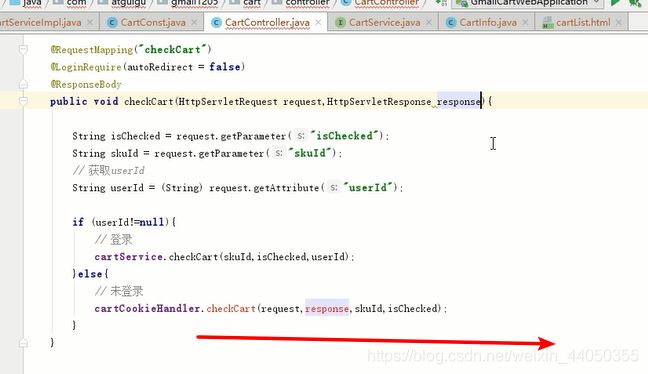
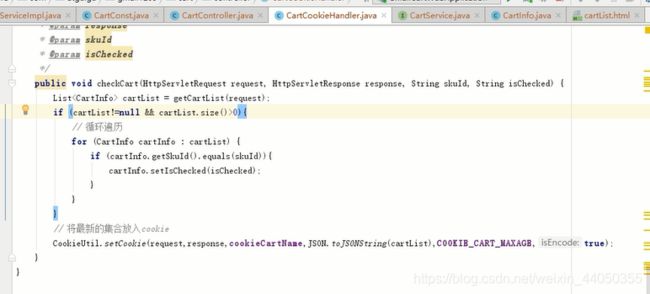
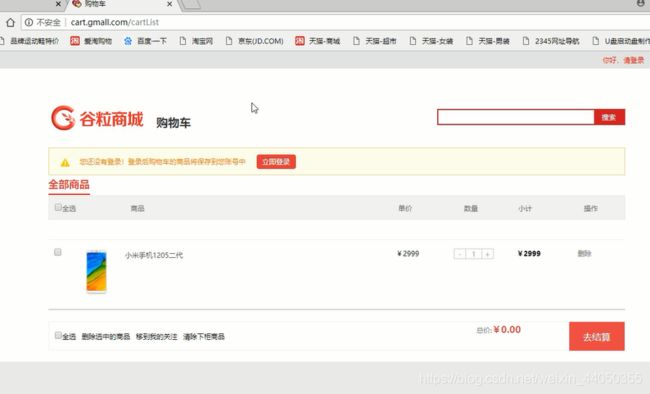
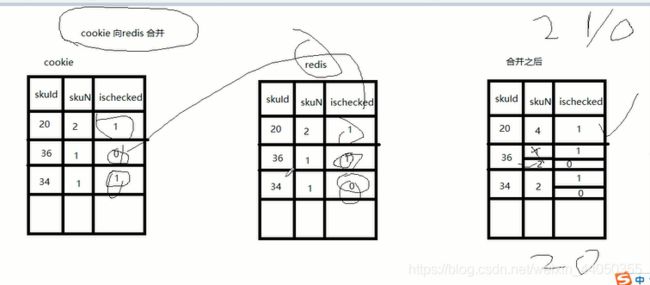
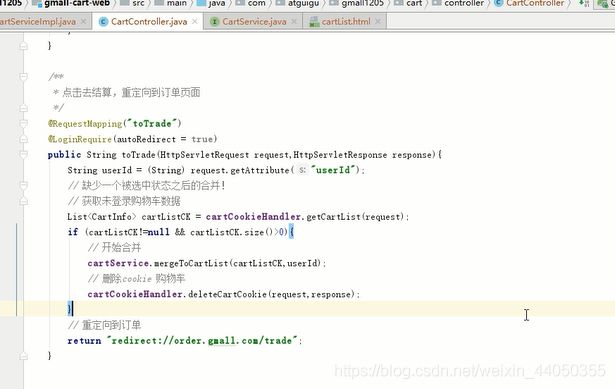
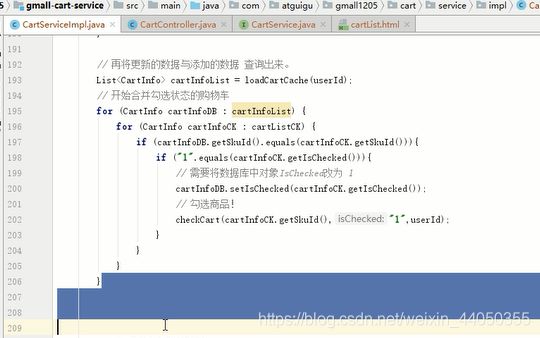
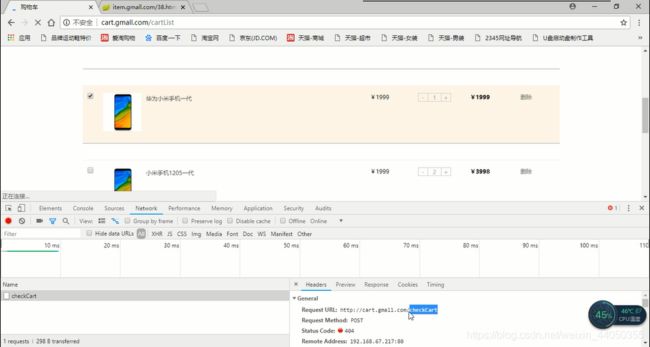
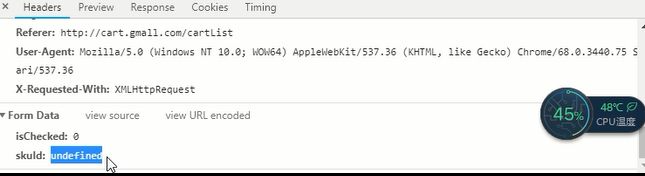
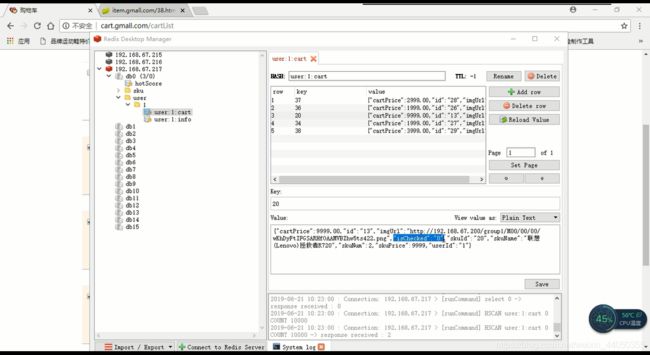
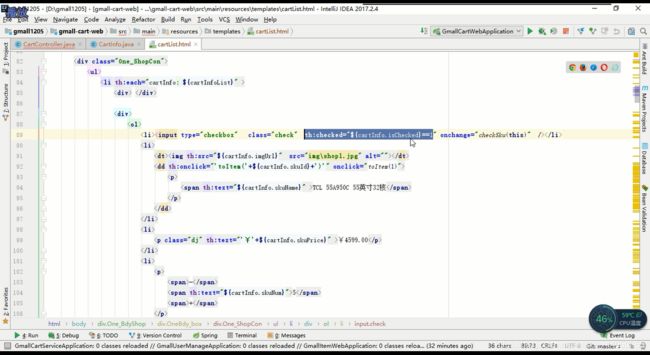
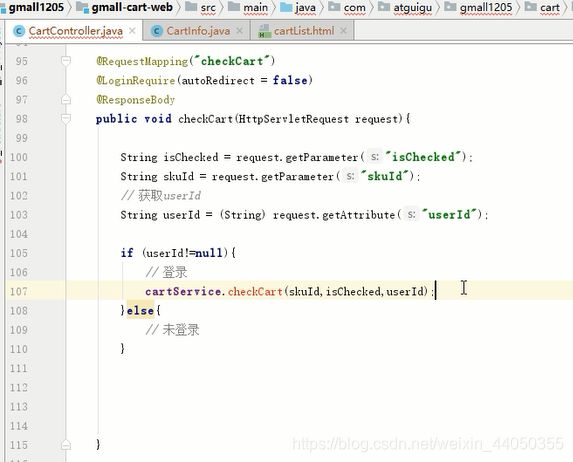
 功能–合并购物车
功能–合并购物车