以下文章来源于微信公众号:前端早早聊 ,作者沉鱼
沉鱼毕业于浙江大学,2008 年的时候加入了阿里集团,之后又入职了蚂蚁集团。她先后作为 Node Web 框架 —— Chair 的核心开发、Basement Baas 服务的技术负责人、九色鹿的技术负责人以及现在云凤蝶的技术负责人。她今天带来的话题是《我做前端这 10 年来的感悟》。那么接下来,我们把时间交给我们的沉鱼小姐姐。

一、关于我
刚刚主持人已经给我做了一个简单的介绍,那这个地方我就不多讲了。我的经历也比较简单,现在是在蚂蚁集团的体验技术部做企业级应用设计研发平台 —— 云凤蝶的技术负责人。其实我做前端不止 10 年了,已经有 12 年了。这 12 年里发生了挺多的事情,所以也借着这个场合,跟大家一起回顾一下,这段时间里前端的整体发展。
二、前端简史
我们来看一下前端简史。这一小段的内容,其实并不是从很客观的角度去看前端的发展,更多是结合我个人的工作经历来讲这些事情。
1、2009 年
先看一下 2009 年,国内成立了第一个前端团队。大家刚刚如果有留意到主持人的介绍的话,会发现其实我是 2008 年入职淘宝的。那么那个时候我的主管是怎么发现我的呢?我当时在一家公司里面工作,工作之余还写博客,还会画一些跟程序员相关的有趣的小漫画。我估计大概是因为漫画吸引了非常多的人的眼光,然后就这样进了淘宝。大家可以看一下左边这张图,是 2008 年中秋节时淘宝网的首页截图。在这张图上,我基本上是达到了人生的巅峰。大家不要误会哈,这不是我作为一个前端的巅峰,而是我作为设计师的一个巅峰。当时才刚刚流行做节日 Logo 没有多长时间,那段时间正好我们的设计师没空,这个时候我们的部门老板就说了,沉鱼你会画漫画对吧?那你要不要给我们画个中秋节 Logo 呀?我想来想去,那就画吧!画了之后这个 Logo 就真的上线了,被非常多的人看到。这个绝对是我在前端这个行业里面,做为设计师的一个高光时刻了。
大家可能也觉得奇怪,你一个前端,你干嘛画画?实际上 2008 年我入职淘宝网的时候,淘宝是没有一个专业的前端团队的,所有的前端同学都在体验技术部,Title 应该是叫交互设计师,我们跟设计师是在一个大团队的。实际上那个时候很多的页面布局还使用 table 这样古老的技术,使得我们的设计师中也有不少人能够自主做一些网页。那个时候前端的同学更多的是专注在像淘宝首页这样一些比较重要的页面上,而一些活动页面之类的,就会由设计师同学从头至尾地完成。直到 2009 年年初的时候,我们公司才正式划拨出了一个前端团队,据我所知也是国内第一个前端团队。于是 2009 年我们才正式有前端这个行业。
大家看一下右边的这张图,是我刚刚截的淘宝网现在的首页。如果我们仔细地看一下这两张页面,会发现除了页面变得更宽了、能适应更大的屏幕了、设计也更符合当下的审美了,似乎并没有发生什么太大的变化。如果单从这两个页面来看的话,确实是这样,虽然我们使用了各种各样的新技术让页面浏览起来更加顺畅。但实际上前端的发展远不止于此。
2、2008 年 ~ 2012 年
其实任何一个行业在最初时期的发展都是非常慢的,所以在 2008 年到 2012 年这 4 年期间,前端的整体工作都非常的简单,我们可以简单地归结成为“浏览器大战”和“前端框架”这两个关键词。
“浏览器大战”可能对于一些比较新的同学来说,都已经不是很有体感了,因为现在 Chrome 一统天下,包括 2018 年微软也宣布了使用 Chromium 作为他们的浏览器的内核,所以 PC 时代的浏览器的兼容性问题已经彻底解决了。但是在当时,大家对浏览器的兼容性问题是非常头疼的。大家看一下左边这个图,有 10 来种浏览器,这还不是一个完全枚举。所以对于那个时候的前端同学来说,最头疼的事就是要处理前端兼容性的问题。而要命的是,当时 IE 仍然是市场上的主流,而且它作为一个主流,却又特别的不标准,实现的很多东西都不标准,性能也很差。所以 Diss IE 也成为当时程序员的一个日常活动。中间这幅图当时是比较流行的一幅程序员漫画,大家可以看一下 IE 大概慢到了什么样的程度。因为当时的条件特别的恶劣,所以程序员在不断地跟这些我们现在看来有些可笑的问题做着斗争。
那个时候也是非常拓荒的时期,我们还缺乏一些基本的基础设施 —— 前端框架就是非常重要的基础设施。那个时候,国内各大厂商都在开发自己的前端框架,在淘宝我就参与了 Kissy 的开发工作;实际上百度、360 以及新浪都有自己的前端框架。当时这些大厂之间的前端交流是非常频繁的,所以在有一次交流之后,我回来就画了右边这幅漫画,调侃了一下当时各大厂的前端框架,没想到当时这幅漫画就成为了一个爆款,特别多的程序员看了这个漫画。我们也觉得这种状态好像不是很正常,但是当时的前端并不像现在这样,有这么开阔的行业视野,所以大家在这个局里面困了挺久的。大家也看到,2008 年到 2012 年是整整 4 年时间,这 4 年不能说毫无发展,但是发展得真的非常慢。
3、2013 年

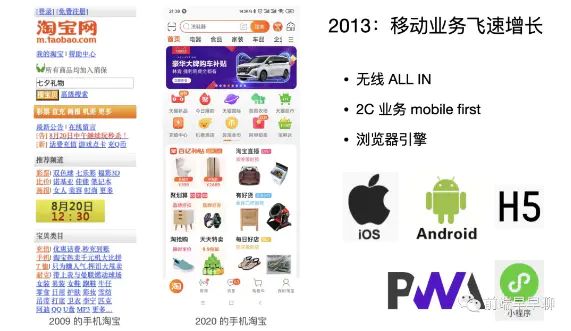
转机出现在 2013 年之后,我觉得整个前端行业走上了一个快车道。大家可以看一下左边的这张截图,一看就非常土,2009 年的一个手机淘宝页面,当然我当时有参与它的开发。这么土的一个页面 —— 我们刚刚说 PC 时代结束了兼容性的问题,而移动时代其实才刚刚开始 —— 哪怕是 2009 年这么土的一个页面,它也有非常多得兼容性问题要考虑,可能都是大家意想不到的。比如说,那个时候所谓的智能手机,其屏幕宽度差异是非常大的,我们为了确保每一行的文案都不折行,实际上需要采集当时市面上所有主流手机的屏幕尺寸,然后去做文案字数的适配。实际上在 2020 年,手机淘宝已经发展得非常好了,它跟 PC 没有什么太多的区别。
但我们的发展过程也不是一帆风顺的,特别是在早期的很长一段时间里,手机淘宝的地位可能都类似于一个附属品,或者说一个补充的存在。直到 2013 年,整个公司都觉得这样下去不行了,我们必须要加速移动业务的发展。所以当时出了一个非常有名的事件,叫做阿里的“无线 All In”事件。当时公司调派了非常多的人员、资源去做无线手机淘宝。那一仗算是打胜了,胜得比较惊险。
但是要说业务真正地涨起来、形成 Mobile First 这样的用户心智,可能也要到 2015 年左右了。当时有一件印象特别深的事情,因为我们的内网里有非常多的人,好几万人,所以大家也经常会在上面做一些自己的产品营销 —— 几万人也是不能忽视的对吧~ 是在 2012 年还是 2013 年的双 11 大促的时候,无线手机淘宝的 PD 就在内网发言说今年双 11 大家都来用无线淘宝吧。因为那个时候,不知道大家还有没有印象,秒杀特别火,就是一块钱秒一个特别贵的东西。我们无线淘宝的 PD 说快来用无线淘宝的页面吧,咱们服务器水位可低了,秒杀一定不会卡。所以大家可想而知,在那个时候,哪怕是我们做成了“无线 All In”的那个时候,用户量也还没有大到一定的程度,但是趋势已经非常明显了。而现在,大家基本上已经全部都是人手一个手机这样的情况了。在这个事情里面,我们很容易就能看到,哪怕我们在今天看来是一些巨变的事件的发生,也不是一朝一夕的事情。就像我们在 2009 年的时候,就已经开始做手机淘宝了,到 2013 年无线 All In,再到市场完完全全以无线为主,这中间有足够多的时间去做反应(准备)。所以很多的时候,我们只要踏准了时代发展的脉搏,就有足够的时间去做相应的对策。
那么为什么说在无线端,浏览器兼容性的问题才刚刚开始呢?是因为一开始的时候,我们做的是 Native App,这个时候 iOS 跟 Android 的程序员是非常稀缺的。很多前端在这段时间里就转做了 iOS 跟 Android 开发。但是这两个领域吧,它们的人员培养成本非常高,而且研发成本也不低。在现在这样飞速发展的时代,如果所有的东西都用这两个技术去开发的话,成本是非常高昂的。所以慢慢地 H5 又重新走上了历史的舞台。因为 Web 技术的成本特别低,所以我们尝试在无线的 App 里面加入 H5 的页面,来处理一些非核心页面的研发。慢慢地,小程序又出现了,这个时候大家就已经知道了,今天的无线、今天的手机端,真正重要的是那几个无线流量的入口,而小程序可能也是非常重要的一个入口。于是 Web 研发技术又重新回到了历史的舞台。当然最核心的那些 App 以及最核心的那些页面还是会用原生的 iOS 跟 Android 来开发。
在职前端开发,如果你也想学习前端开发技术,可以加入我组建的前端学习交流裙:851 231 348 也可以关注我的微信公众号:【前端留学生】自己根据多年来的开发经验总结录制的一套web前端精讲视频和学习方法,以及一些前端学习手册,前端面试题,端开发工具,PDF文档书籍教程,无偿分享给大家。需要的话都可以自行来获取下载。
大家可以看到,这个页面下面还放了一个 PWA,不知道有多少同学见过它,或者对它有体感。它是一个希望能用 Web 技术做 Native 应用的解决方案,是 Google 家的产品。到目前为止还没有看到 PWA 特别大规模流行的趋势,但它其实已经出来蛮多年了,大家可以关注一下。这几个技术的此消彼长,其实是蛮有意思的事情。
4、2015 年
时间飞快地来到了 2015 年,由于之前“无线 All In”的事情,从很多团队调派了人手,集中人力去做了这么一件大事,所以作为团队留守的一些成员来说是比较伤的,因为业务被裁撤,人员也减少了。但是我们团队有一部分同学留下来了,我是其中之一,我们仍然在摸索 PC 端的一些可能性。这个时候其实新一代的研发框架已经逐步地生长起来了,最早的是 2010 年的 Angular 以及 2013 年 React.js 和 Vue.js。在这几个框架当中,我们并没有犹豫太久。在 2015 年的时候我们团队就决定要使用 React。原因比较简单,因为 React 可能比 Angular 好用,比 Vue 灵活。但是这个不牵涉语言之争,仅仅是我们团队的一个选择哈。
在那个时候,我们并没有太长的时间去喘息或者迷茫,很快我们又忙起来了,为什么呢?因为 2015 年被称为 toB 元年,那一年发生了很多的事情,我们就发现其实 toB 的业务也非常地繁茂、非常地有前景。所以这个时候我们也发布了我们第一个 toB 的 UI 组件库 —— Ant Design,简称 AntD。它从最初的一个非常单一的 toB 组件库发展到今天,已经集合了可视化解决方案、业务场景化模板以及 Mobile 组件库,变成了一个非常大的家族。在去年的时候,我们的 GitHub 仓库的 Star 数也已经超过了 Google 的 Material Design,成为了 GitHub 上同类开源项目当中 Star 数最高的项目。Ant Design 对我们来说其实还是做得挺艰难的,从 2015 年开始一直到现在,我们还是在大力维护它。
这个项目的 Owner 就在我们隔壁组,叫偏右。我有的时候也会调侃他说,你说你们的 Ant Design 这么多人用,它的竞争力到底是什么?他就非常干脆地甩给我两个字:好看。没错,很多时候我们常常强调要有大局观、要有全局的视野,但是我们手上的活儿也不能落下,就是因为这个东西它真的好用,能契合到我们工作当中的一些场景,它就非常地有生命力。

除了刚才提到的 toB 的前端框架,那段时间大数据也开始崭露头角了,所以相关的可视化的图形库也非常多,包括百度的 Echarts,蚂蚁的 DataV。最早的时候大家可能会用这些图表来做一些可视化的用户行为分析,包括 CNZZ 还有 Google Analytics 这样的东西。但是慢慢地行业就逐渐向深水区发展了。
在 Keynote 的右上角是我们的一个业务分析场景,这个场景特别复杂,可能会有数十万个节点要去操作,这样复杂的场景,又给技术带来了新的挑战,比如说:数十万的节点的计算如何保证性能,如何呈现能保证向用户有效地传递信息等等,这些新的问题都有待我们去解决。实际上我们的业务越来越复杂的话,就会推动技术进一步的发展。
而 Keynote 的右下角是一张非常漂亮的大图,是可视化发展的另一个分支,这个分支比较高端,叫大屏。大屏上的东西特别漂亮,一般来说大家会在企业的接待处或者政府机关看到这种大屏,它其实是有几面墙那么大的。它对视觉的要求是非常高的,大家可以看到它非常精细。最近也在流行一个形容这一类大屏的词,叫做数字孪生,就是用数字化去打造一个跟我们生活当中一模一样的城市,通常都会用于做交通管控或者金融管控,这种时候大屏就会非常有用。这类大屏之所以足够特殊,就是因为普通的电脑根本就跑不起来,它是需要有特殊的机器来承载的。
刚刚说的这两件事,其实我是一行代码都没参与,都是我们隔壁组的同学做的事。
那这段时间我干嘛去了呢?我在做这件事。因为随着 2009 年 Node.js 的发布,前端逐渐有了一些想象力,就是能够去做一些后端的事。倒不是说没有 Node.js 就做不了,你可以用 PHP,也可以用 Java,但是对于前端来说 Node.js 有天然的亲和力,因为用 Node.js 的话,你的前后端语言是一样的,有很多问题你自己就可以解决。
虽然 Node.js 一直都被作为一个玩具般的存在,但实际上它已经发展了很长的一段时间,包括 2010 年的时候 Express 框架发布、socket.io 发布,2011 年的时候 LinkedIn、Uber 上船,2013 年的时候 Ebay上船。2013 年还发生了一件比较特殊的事情,那就是激进派的 Web 框架 Koa 诞生了,它的诞生给大家带来了一些新的思路和启发。所以我们团队在 2014 年的时候就开始计划要去做一个 Node.js 企业级的 Web 框架。
大家看中间的这一张图,这是我们当时的代码提交的记录图,可以看到至今还是非常活跃的。这个框架叫做 Chair,我在这个框架里面主要是参与打通跟现有技术体系的连通的这一部分。下面的叫做 egg,是 Chair 的一个开源版本,也就是说对于其他公司的同学来说,如果他想用这个东西的话,他可以基于 egg 来做自己的企业级 Web 框架。那么在这个框架上,我们的第一仗是什么呢?在当时流量最 Top 的支付宝收银台页面上,我们把它用上去了。
实际上这个过程是非常坎坷的,首先有非常多的技术问题要去解决,比如性能、安全性。比如说你说性能不好对吧?实际上 Node.js 非常擅长的就是 IO 密集型的处理,所以我们可以去做 Benchmark,看看到底是 Java 的性能好,还是 Node.js 的性能好,这些问题都是相对容易解决的。比较难的是,当时我们是没有一个配套的研发流程的;我们也需要融入现有的研发体系,因为现有的研发体系完全是寄生在 Java 之下。其实很长一段时间里,前端都没有自己的发布流程,前端同学写完了一个模板语言之后,他需要把脚本提交到仓库里面,由 Java 的同学去做最后的发布。另外还有一个更深远的问题,那就是要考虑相关研发人员的培养。因为大家都知道,在大学里面大家都是受过相关技能教育的,所以对于学 C、学 Java 的同学,他可能从学校一毕业出来就带着这样的技能;但是到现在为止 Node.js 也不是一门大学里的常驻课程。所以这个非常难。
当时这件事难点非常多,但是其他的就不细讲了,就讲讲当时我参与的那部分工作。当时我主要是做了两类工作。
一类是跟现有的 Java 服务器打通的工作,跟Java 服务器打通是非常麻烦的事情,你经常需要去解析它的 RPC 请求,你需要知道它的协议是什么…… 所以在这段时间里,我写了很多的协议解析代码,包括一些像 Java IO 这样的协议解析,让它能够真正地跟 Node.js 端连通起来,让我们能够真正地连上生产端的各种各样的服务。
另外一个当时非常现实的困难就是,我们除了现在在 Keynote 上看到的这个支付宝收银台页面,实际上还有大量的业务,如果我们希望这个东西能够大量使用的话,我们不能把这个业务里面的代码全部推倒,都重新手写一遍,我们不能这样折腾这个业务。当时我们在 Java 体系里面使用的是一个叫 Velocity 的模板,这个模板它坏就坏在它太灵活、太高级了,它跟现在的 Vue 这样的模板语言是完全不一样的东西。它可以说是非常接近编程语言的一个模板语言。那怎么办呢?当时我们就写了一个转换解析器,把 Velocity 的模板语言转换成了 nunjunks 的模板,实际上 Velocity 模板语言的能力是 nunjunks 的超集,我们在转换过程中,还做了非常多的功能检查,在转换完成后,还会提示开发者在这个过程中发现了多少问题是需要人工转换的。
通过这样一系列的努力,我们能够真正地在既有体系里面跑起来了。所以如果大家做一个新东西时希望证明自己的话,最好的方式就是去做一个标杆项目。当时我们拿流量最高的支付宝收银台页面去做,还好最后做成了。2014 年的种子在后面就开花结果了,到了 2015 年的时候,这个框架基本上受到了比较广泛的认可。
其实 2015 年还发生了很多的事情,大家可能也不是很记得。其实 2015 年也是钉钉发布的第一年,在这一年里,有一个关键词叫做 Electron,Electron 是一个能让 Web 开发的同学用 Web 开发相关的技术做 Native 应用的一种技术,它最早其实是 GitHub 的 Atom 编辑器的副产品 —— 它一开始确实是个副产品,而后面就变得独立起来了。
在这方面有两个我觉得比较好的应用:一个是支付宝的小程序 IDE,它最早也是用 Electron 来开发的;一个就是我们的钉钉。大家都知道其实很多开发钉钉的同学,早期都是做“来往”的,所以里面有非常多前端的同学。后来大家转向钉钉之后,要做 Native 的App,大家是没有那么多的经验的,人又特别缺乏,我们又希望能够尽快做一版出来校验一下,看看是不是能得到市场的认可。所以那个时候一帮前端同学就用 Electron 技术把钉钉的第一版给做出来了。虽然最终钉钉的版本还是换成了 Native 的版本,但是实际上 Electron 的版本也运行了很长一段时间,直到最后被大家反馈有比较多的性能问题。但是实际上这也是见仁见智的,很多时候大家在说了一大串性能有问题的时候,我们经常会举一个例子:你去看看 VS Code,VS Code 慢吗?VS Code不慢,VS Code 可是用 Electron 来做的。所以很多时候我们也要看这个技术到底被用得怎么样,这也是很重要的。

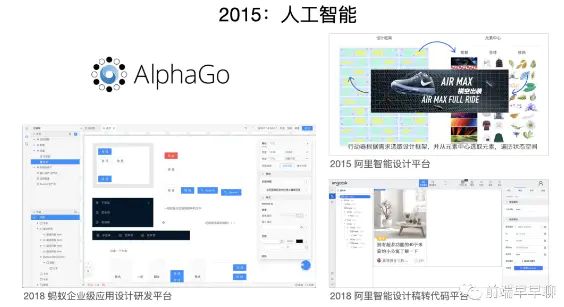
2015 年还发生了这件事,如果不提那就肯定是漏掉了。Alpha Go 掀起了一场全民人工智能的浪潮,这波浪潮直到今天还在继续。其实早在 2015 年的时候,我们就有一些团队在跟进这个领域了,但是这里我要说的是,人工智能研究和人工智能应用完全是两件事。如果想要做人工智能研究的话,基本上除了重新回去读个书可能还有点机会之外,剩下的应该就没机会了。因为这个行业的竞争其实非常激烈,绝对得是人中龙凤 —— 这个词用得一点都不夸张,一定是人中龙凤才能来做这件事。
但人工智能应用会越来越广泛,它的门槛也会越来越低。我们在这方面做了一些应用上的尝试,包括 2015 年阿里的智能设计平台,以及 2018 年的智能设计稿转代码平台。这两个平台都是贴着营销大促这个场景在跑,因为当时在双十一或者 6.18 大促期间的 Banner,或者这种推荐产品的图,它们的量级已经达到了上亿级别,这已经根本不可能靠人工去做了,所以我们只能向技术要产能。所以大家想到了这样一些办法。还有一个就是我们团队现在在做的,蚂蚁企业级应用设计研发平台。可能大家会说,这看起来不就是一个 IDE 吗?它是怎么个人工智能法呢?这里我们先按下不表,待会再说。
5、2018 年
2015 年真的是技术发展非常蓬勃的一年,当然虽说很多技术可能在更早的时间 —— 比如说 2008年、2009 年 —— 就已经出现了,但是对于我而言,我觉得特别重要的那些技术,可能都是在 2015 年、2016 年那两年感知到的,那个时候技术真的是出现了一个大爆发,而且出现了非常多的能很好地落地到业务里的应用。这些技术现在仍然还在发展,但是近几年非常繁荣的可能是我们的 Web IDE 和 Web Editor。
这是我截的一个我们公司内部的一些相关产品的图,非常多,至少有 10 个,肯定还有很多我不知道的,就像前一个分享讲师讲的他们的 IDE,那个我就不知道。
大家可以从左到右看一下,最早的是大屏可视化数据分析类的产品,这个是跟着大数据的浪潮来发展起来的;然后到中间人工智能的这一波浪潮,Data Works 大数据开发以及 Pai 人工智能可视化开发;到第三列的支付宝小程序 IDE 和我们的 H5 & 小程序建站 IDE,最年轻的两个 IDE 是我们的 Cloud IDE 也就是云 IDE,以及云凤蝶企业级应用设计研发平台。
除了这些程序向的 IDE 之外,还有一些其他的复杂 Editor 的出现,即下面以语雀为例的富文本编辑器以及电子表格等。所以如果我们今天回头来看整个前端的发展,会发现实际上是非常迅猛的。很多工作年限比较短的同学,甚至都无法想象在 2008 年我们前端面临的是那样的一个场景。所以业界不是有句名言嘛,说凡是能用 JavaScript 做的东西,最终都会用 JavaScript 做一遍,包括现在的 IDE 都是用 JavaScript 在写了,所以还挺神奇的。
6、2020 年
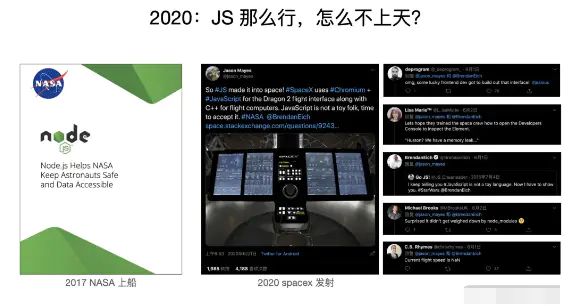
大家可能会说,你们前端这么牛,你们怎么不上天?其实确实上天了,大家可以看一下,2017 年 NASA 就已经上船 Node.js 了;在刚刚过去的 Space X 的发射中,大家也发现他们使用了前端的相关技术来做触控大屏。当然这条推文仅供大家娱乐一下,因为这条推文其实并不是 Space X 的工作人员发的,而是 Google 的一个程序员发的。这里引发了大家比较多的讨论,我觉得有些回复比较有趣:有人说 node\_modules 有没有让飞船超重啊?大家可以看一下截图的回复中间,有一个老爷爷,它其实是 JavaScript 的创始人,他仍然很活跃,经常做的事情之一就是反驳别人说 “JavaScript 就是个玩具语言”。这一页给大家娱乐一下。
发展到现在,其实我们会发现,首先前端的领域性越来越广了,在最初的前端行业里面,大家所要知道的东西就是 CSS、JavaScript、HTML,以及一些周边的东西,但是并没有像现在这样有那么多重要的东西能够去玩;另外一个是,它的难度确实是越来越高了,大家会发现整个前端的工作是一路向上延续的,从写页面到写编辑器,到移动端的浏览器内核,一路在向上,在向上的过程中对事情有更多的把控力。这两个趋势非常明显。那么对于我们而言,我们要想的是,我们作为今天的前端,是不是可以满足于做的那些页面?答案肯定不是,我们要去看前端的后续发展中下一个浪潮在哪里,我们要踏对浪潮的脉搏,可能才会有更好的下一轮发展。
这个大概是我对前端过去这 12 年的简单总结。这个总结其实是非常个人的,有一些关键技术也没有出现在今天的分享当中,比如说 IoT,比如说 Web Assembly 等一些技术,相关的同学也可以去关注一下。
三、专注当下
讲完历史,总还是要讲一讲当下。我当下在做的工作也比较有趣,叫做云凤蝶,是蚂蚁的企业级应用设计研发平台。
1、云凤蝶是什么
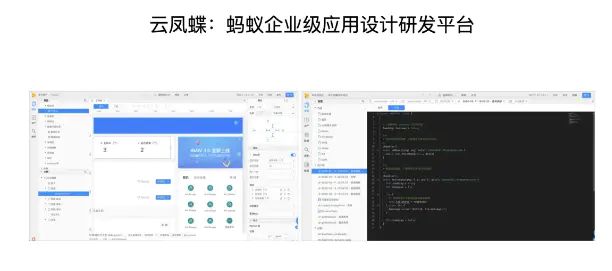
大家可以看一下屏幕上的截图,左边是我们的设计界面,右边是我们的编码界面。看起来这个东西真的是有点平平无奇对不对?它看起来就是一个很普通的 IDE。没错,如果从外观上来看确实是这样,但是我希望大家不要以貌取人 —— 不要以貌取 IDE。在接手这个产品的时候,我们其实是有明确的问题要解决的。
2、问题与挑战
那问题是什么呢?就是在蚂蚁,中后台应用是最主要的业务之一,占比大概 1/3。1/3 是什么概念?今天在蚂蚁里,整个正式的前端研发以及合作伙伴的总数应该已经超过了 1200 人,大概是这样的一个量级,1/3 就是四百多人,四百多人大概在干这个事,所以我们是急需要去在这方面提效的。但是提效只是其中的一个方面。
大家可以看一下左边的这张漫画,说的就是前端学习曲线,我觉得社区里有一位同学画得特别好,一开始是最简单的,等到发展到后面这个人已经吃不消了,能看到有那么多的技术栈,这从很大程度上来讲也确实是事实。我们说今天的前端技术虽然发生了很大的变化,整体的技术难度也变大了,招到好一些的前端同学是非常难的事情,所以我们希望能够降低门槛。
刚刚提到的是高效能,而另外一个就是高质量。这个可能大家不是很理解,因为一般来说中后台业务能跑就行了。屏幕中间就是一个非常典型的例子,也是我们公司内部的一个中后台产品的截图。但是我们刚刚提到过一点,即 2015 年是 toB 业务的元年, toB 的业务在最近几年是越来越受重视的,包括蚂蚁的很多重量级的业务也都是 toB 类的业务,包括蚂蚁 Block 链、Ocean Base、mPaas 等一些平台,所有这些会让我们对中后台的整体质量提出更高的要求。
当然其本身的业务也非常复杂,复杂到什么程度?我之前跟一个同学聊天,说到他们负责的一个签约类的产品,其中的签约表单,大家可以想象一下有多少字段 —— 800 个字段!800 个字段,我觉得作为一个人其实都很难填完,这 800 个字段,大家想象一下怎么在页面上合理地显示出来?所以复杂度也是非常高的。就这样的背景下,我们决定要去做云凤蝶这样一个产品,解决这类的问题。
关于这个产品,我们最初想了很多问题,大家回想一下刚刚我说的 Web IDE 的那一页,十几个 IDE 中有一个叫 Cloud IDE,有一个叫云凤蝶的 IDE,这两个是成对的。Cloud IDE 是一个 Pro Code 的 IDE,大家可能觉得这个才是正统,那云凤蝶是什么?—— 云凤蝶是编程界的拼多多。一说到拼多多,大家都觉得很“Low”对不对?其实我也被这个事很困扰了很长时间,因为大家都觉得这个云凤蝶好像挺牛的,里面有挺多核心技术的,但是一说到要招人?“不来不来,我要去Cloud IDE。”大概是这样的状态,就让人很苦恼。但是慢慢地也就释然了。为什么?因为我发现最近拼多多市值过千亿了,这件事还是挺厉害的,而且我查了一下,黄峥算是我的师兄 —— 都是浙大毕业的。
行!我就做编程界的拼多多也没问题!因为很多时候越 “Low”越有市场,当然这个“Low”不是说逼格 Low,而是说我们能不能真正切准用户的诉求,知道他们的痛点,然后把解决问题的方式、难度降到最低,这样的话我们能够最大限度地覆盖非常多的受众,这个可能才是产品本身的价值所在。在这样的前提下,我们定了一些原则。首先这个东西一定要足够简单、足够“Low”,我们要让非常多的人能够用这个产品;但同时它的功能要足够强大,不然没有办法覆盖商业级产品对质量的要求;另外一个就是,无论是什么样的重复性工作,终归是脏活累活,我们希望这样的脏活累活能够更多地交给机器去做,而人应该去做一些更有创造力、更有挑战的事情;再就是我们现在可能还处于孵化过程的一些能力,那就是它不仅仅是一个前端的 IDE,我们希望它是一个集设计、前后端一体化的设计研发平台。
当我们把产品定位想清楚了之后,做起来就不纠结了。而且事实证明我们想的这个东西确实能给大家带来一些惊喜。今天因为时间的原因,不会跟大家非常细地去讲这个产品我们打算怎么去设计、它未来的发展是怎么样,而是跟大家讲讲我们在做这个产品的过程中的一两点思考。
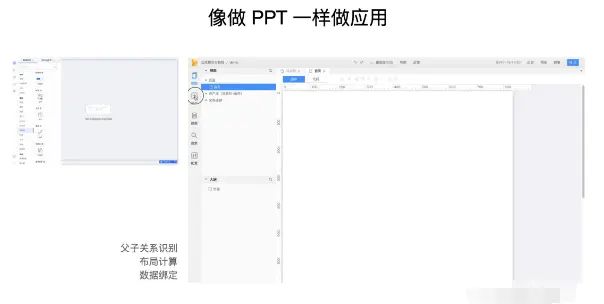
3、思考一:像做 PPT 一样做应用

首先大家都知道,可视化建站或者说可视化拖拽这个概念其实并不新鲜了,在八几年、九几年的时候,就已经开始有第一代产品在尝试了,但是无论怎样,几十年过去了,还有很多产品前赴后继地来做这件事,这说明了什么?说明两个问题:一个是这个问题没有被彻底解决,否则就不会有那么多后来者;另外一个就是这个领域可能真的是有需求的,不然也不会有那么多人去做。
那么我们希望它到底“Low”到什么程度,它的门槛要低到什么样的程度才能让设计师和 PD 这样的角色能参与进来呢?我们首先定下来的原则就是,我们要像做 PPT 一样去做应用。什么叫像做 PPT 一样去做应用呢?大家可以看一下左边这个小图,这个是市面上常见的一些同类产品的拖拽方式,这个拖拽方式是基于 Flex 布局的技术,所以当你拖出来一个东西到画布里面去的时候,通常只能上下位添加或者左右位添加。当你想要对这里面的东西做一些排版的时候,实际上是要经过一系列非常复杂的操作,才能够把它摆到想要的位置,这是现有的一些产品。
那么在云凤蝶上怎么做这件事呢?大家看一下,这个真的是像做 PPT 一样做应用,就是想摆哪就摆哪,没有什么布局的概念。实际上这个技术并不算是云凤蝶的首创,因为在一些手机端的可视化建站产品当中,已经使用了这个技术,但是在手机端做这个事难度就低很多了。为什么说它难度很低?首先它不需要去考虑弹性布局的问题,因为手机端虽然说屏幕尺寸有一些差异,但只要做一个全屏幕的等比缩放这事就解决了,根本不存在布局问题。而没有布局问题的话,我们也不需要去识别这些元素之间的父子关系。但是这两个问题在 PC 端都是非常大的问题,经常会有人开玩笑说,把一个专业的开发挡在前端门外的往往都是 CSS。这虽然是一句玩笑话,但也足以说明布局问题的复杂性。所以我们在布局的时候,需要考虑的问题非常多。最终我们决定用这种非常简单的方式来让大家使用。比较眼尖的或者说经验比较丰富的同学可能会看出来,这个像做 PPT 一样的体验,效率是没有左边这张小图的高的,但是实际上是有解法的,而且我们正在解。
这就是我们整个产品的底座,它奠定了整个产品的基调。那么结果如何呢?结果就是大家确实买单了,不仅有前端的同学来用,还有后端的同学,更神奇的是,我们还发现有人拿我们这个做线上 PPT,很神奇,我们看了一下,做的还蛮好的。所以说,当你的产品力达到一定程度的时候,大家对这个产品的想象力可能会超乎大家最初对它的期望。
4、思考二:开放的组件体系
另外一个点就是丰富的精品 UI 资产。大家都知道我们在做应用研发的时候,最重要的两个东西是什么?一个是 UI 组件,另外一个是数据连接。UI 资产其实就是 UI 组件这方面,通常来说同类产品做这个选择都会非常艰难,要么就是一个封闭的资产体系,也就是说我有 100个 组件,你就只能用这 100 个组件,而好处是这 100 个组件我会把体验打磨得非常好,而一旦组件不满足要求,那完蛋,只能退到 Pro Code。还有另外一种尝试叫做开放的组建体系,云凤蝶是走了这条路。
说到开放的组件体系,什么叫开放?意思是说凡是在 Pro Code 的世界里开发的组件,都可以通过简单的导入操作在云凤蝶里面使用。这个听起来非常的好,对不对?我们没有必要重复造轮子,所有在 Pro Code 世界里非常好的东西,我们都能拿过来用。但实际上要让用户能够用得这么简单,难度是非常大的,因为一个小小的 npm 组件的导入,就有非常多的工作要做。比如说组件规范是什么?如何解析这个 npm 组件?解析后要不要做构建?构建!因为我们不可能像 Pro Code 里一样,在用户发布的时候说,等一等我跑个 10 分钟构建。一般来说我们希望它是秒级发布的,所以我们需要提前把构建的工作做好。再比如一个 npm 组件的属性编辑怎么做?这些其实还都只解决了我们手工操作的问题。我们最终希望,一个 Pro Code 的同学,他每天写这些组件、发布这些组件,我们能不能让他发的时候就直接发到我们这个平台上来,这样的话无论是用 Pro Code 写代码,还是用云凤蝶做搭建,它都可以用,这是一个非常好的想法,所以我们最近也在做研发链路的打通。
在组件的世界里面,其实有一个最让大家头疼的事情就叫做版本升级,很多产品的版本碎片化非常严重,包括我们自己的 Pro Code 的很多组件库也是这样。在云凤蝶中我们就定了一个原则,那就没有版本碎片,我们是强制用户升级的,我们用了一个 Codemod 技术,把所有的组件无缝升级了,用户看到提示的时候,只需要无脑点升级就可以。这其实是非常好的尝试,我们在这些尝试的过程当中,也跟 Pro Code 的同学有一些交流、沟通,甚至有一些反哺。比如说后续 Pro Code 的同学可能也会尝试做版本的 Codemod,我们也能反推 Pro Code 的一些组件规范的提升。这个时候开放的组件体系就真正地把 Pro Code 跟 Low Code 融合在一起了,我们能够共享其中的产出。
5、思考三:数据驱动的智能研发
OK,说到了第三点,就是基于数据连接的智能研发,因为脏活累活、重复工作没有人想做第二遍,但现状是 —— 我不知道小厂怎么样 —— 反正我们大厂这类问题蛮多的,大家可能每天都在跟表单、表格做斗争,我指的是中后台业务线的同学们。往往我们面临的业务还蛮复杂,有时候要做一个表单的话,往往是以星期为单位去计算开发工作量的。但实际上摸着良心问一问,做这个东西能有多大成就感?可能大家也觉得没有那么多成就感,对不对?毕竟还有那么多好玩的事。
所以我们就希望让机器去承担这一类重复劳动,包括设计。大家可以看一下我们现在在做的一个能力:这是一个表单,选择了一个 API 之后,你可以选择要填写的字段,然后它会根据 API 的元信息以及它的 API结 构自动生成这个表单。当然这是一个非常简单的演示,大家可以看到,该有的校验、排版之类的全部都是机器一键自动生成的。
所以这能给我们的整个研发带来非常多的便利、节约非常多的时间。但是它做起来也是非常坎坷的,因为大家都知道,一旦说到智能化,大家的想法是非常多的,有些人觉得是个银弹,也有人觉得不那么靠谱。所以我们最初在决策到底用哪种智能化的方式的时候,也是经历过非常多的挣扎的。我们到底是从 API 直接到产物,还是去解析设计稿到产物?
最终我们决定从 API 到产物。为什么?因为中后台应用研发的设计是有一定的规范性的,我们并不会每天看到很多花里胡哨的中后台研发,而且在表单、表格这样的主流场景当中,涉及的规范性就更加明显了,没有那么多的设计创新。另外,在 API 上有元数据的话,就有非常多的业务信息,这些是通过图片生成代码无可比拟的优势。而且还能省略设计师的设计工作。所以我们最后决定,直接就从数据接口生成产物。而在使用哪种 AI 技术上面,当时大家也是有过一些争议的,最后我们还是使用了专家系统这样的比较简单的方式,这个方式的效果是比较好的。
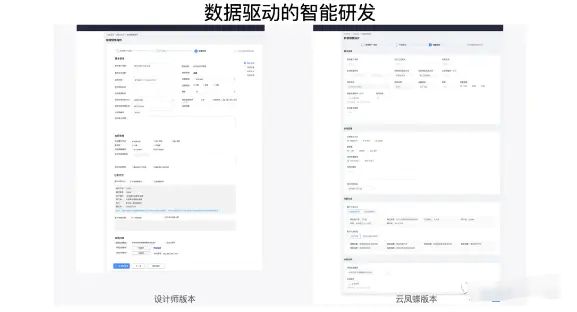
大家可以看一下,这张图是我们去年下半年的时候做的第一版技术原型,左边的是人工设计的版本,右边是云凤蝶设计研发的版本,大家会有比较明显的体感,会发现云凤蝶的版本更加精致一些。确实是这样,不是说人工设计的质量不好,而是 toB 的业务更多是理性的设计,要去做这个东西的话,往往可能有三、四百条设计规则在那等着你,作为一个人,是不擅长去记这些东西的,而这些恰恰是机器擅长做的。
比较搞笑的是,我们从去年年初的时候开始孵化,上半年产出的结果非常矬,后来下半年的时候,觉得这样下去不行了,得改进。然后就跟设计师一起想,我们才能怎么做到最好,把这事给做好。当时在会议室里,我们就说这事要定个目标对吧?总得定个目标。没人发言,那我就说我们要不就定这样一个目标,我们把目标定成,产出结果比一般的人工设计师质量要高。这个时候大家都不说话了,都觉得这可是设计啊,这玩意怎么可能比人工设计要高,顶多接近它。没办法,后来我们就说,那我们先接近人工设计的标准吧,后来过了一段时间,我们把技术原型做出来,也就是大家在 Keynote 上看到的这张图,顿时整个项目组的人都非常受到鼓舞。于是我们觉得,比人工设计的水准要高绝对是 OK 的。后来事实证明确实是这样,我们在业务当中确实很快就得到了业务的认可。所以很多时候,大家想一些东西时,还是需要更大胆地去想。即便是设计这样非常有难度的东西,这些在我们看来最不可程序化的东西,也许也是有迹可循的。
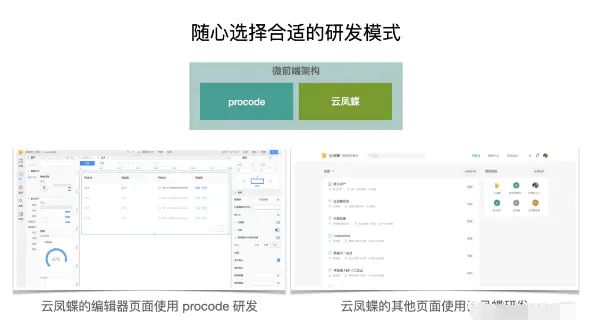
6、思考四:混合模式

第四点讲一讲 Pro Code 跟 Low Code 的混合研发。很多时候像云凤蝶这样的 Low Code 产品,虽然我们想了非常多的创新点,想了非常多的解决用户痛点的点,但无论怎样,“你就是个拼多多,我就爱用天猫,我就不用你拼多多”。怎么办?这就不是技术问题了,这是一个用户信心建立的过程。
我们就做了一套方案,基于微前端的架构,把 Pro Code 和 Low Code 的应用给联合起来,作为一个开发者,他只需要随心地去选择合适他自己的研发方式就可以了。
我们看到下面这个是云凤蝶自己的一个产品页面,左边是我们的 IDE,是用 Pro Code 研发的,右边代表了所有一系列除 IDE 的其他页面全部都是用云凤蝶自举的。这个时候确实也不适合用某种单一的研发方式来完成我们的研发工作,而两者混合可能确实是最好的解决方案。这个解决方案实际上也解决了用户信心的问题。
比较有趣的地方是,一开始用户对我们信心不足,然后我们做了这个混合研发的架构,一段时间之后我们发现云凤蝶的智能表单、表格太受欢迎了,Pro Code 的同学也不想自己写了,他们说云凤蝶能不能做组件级的混合呀,在云凤蝶上的某个组件,能够嵌到 Pro Code 的代码里面去,Pro Code 的 npm 包也能嵌到云凤蝶里面来?OK,这个事可以做,这个事做完之后就变成了什么?对你来说你无需考虑要选择哪种研发方式,而是考虑哪种研发方式对你的业务确确实实是最合适的。那些常规的工作,可能确实用云凤蝶就非常地快,能又快又好地做完。
虽然最初是因为用户信心不足,我们来做的这个事,但其实我们发现,当用户真正接受我们之后,100% 地使用云凤蝶来研发的项目是非常多的。除了像云凤蝶这样本身有那么一两个很特殊的 IDE 类的复杂度很高的页面,其他的页面都非常适合用云凤蝶这样的产品来研发。
7、对未来的思考

今天我在这里讲讲可能觉得还挺顺理成章的,但实际上过程是比较坎坷的,还不断地被拷问、被质疑,走到现在可能才刚刚好一些。而对于企业级应用研发 —— 我们内部经常会说中后台应用,这一类其实大家都知道,就像水面下的冰山,往往一个对外的页面对应的是好多个内部的系统,所以内部系统的量级是非常高的。而如果它有比较高的质量,其实对员工的工作效率有很大的帮助。
左边这张图就说明了适用云凤蝶的范围,我们把一个公司里面的应用分位两个维度来看,一个是它面向的用户规模,从小到大是团队级、部门级、企业级到 toC;另外一个维度是它的交互特殊性。黄色区域都是非常适合用云凤蝶这种研发方式来做的。云凤蝶其实在上面还有一部分是混合研发的,就是刚刚和大家讲过的。
那么对于未来的企业研发模式,我们认为它是怎么样的呢?就是右边这张图,上面是现状,有大量的 Pro Design、Pro Code。云凤蝶去年下半年发了第一个版本之后,去年大概有差一点不到 20% 的业务是由云凤蝶来承载的。这对云凤蝶来说非常不容易,我刚刚讲了,我们上面有 OB 这样的业务在,所以要承载很多复杂应用的研发是很大的一个挑战。在去年数据里,有 40% 的产物是通过机器来做设计研发的,大概 60% 是人工。
我们希望未来大概是下面这张图的样子,首先 Pro Code 跟 Low Code 是能够进一步融合的,它们之间能产生实实在在的关联。比如说能把 Pro Code 产出的组件放到云凤蝶里使用,同时云凤蝶也有非常多的天然优势,它能够非常精准地收集用户的需求以及用户的使用数据,能够给 Pro Code 的同学非常多的反馈,能促成一个良性循环,慢慢地 Pro Design 和 Pro Code 的这些同学会去处理越来越复杂的场景,对于常规的研发工作来说,我们会慢慢收口到像云凤蝶这样的平台上面,并且未来在云凤蝶上可能有 70% 的工作是由机器去完成的,剩下的 30%,一部分是设计师来参与,一部分是工程师来参与。我们希望云凤蝶能够为中后台应用研发提效,让大家有更多的时间和机会去参与更加有挑战的事情。
好,这就是我近期的一些工作和有趣的事情。
四、一些感悟
接下来跟大家讲讲做前端的一些感悟吧,比较少哈。
1、认识自己
第一个是知道自己有什么、要什么、可以舍弃什么。在大家的提问里面,很多的同学都会关注自己要不要走管理,要不要学这个、学那个。实际上问题很简单,那就是你要什么、可以舍弃什么。在我看来,管理是一件九死一生事情 —— 九死一生这词不严重。为什么我说它九死一生呢?因为至少 10 个人以上的团队才需要一个兼职的管理者,30 个人以上的团队可能才需要一个全职的管理者。当你进到管理行列的时候,完全是在另外一个赛道,可能跟你做技术的时候是两码事。比如说要考虑到大家怎么开心地工作、团队怎么建立、末位怎么汰换、怎么给团队立下发展方向、怎么向上沟通汇报。这个时候很多同学可能会说,我们团队发展得比较快,没有人带团队,那我就得带;或者说我不带团队的话我技术不行,我怎么办呢?大家自己想清楚自己要什么就好了,如果仅仅是因为觉得不带团队了可能就没有前途了之类的,其实并没有这个必要。我们团队就有非常多的高 P 的独立研发者在公司里面工作,工作得非常好、非常开心,他们也没有带团队,这其实是看个人的发展的。而且如果带团队让你感觉很痛苦的话,可能确实不带团队会比较好一些,这是第一点。
2、发现和定义问题
第二点就是学会发现问题、定义问题,至于怎么解决可以慢慢学。作为程序员,我们很多时候都是解决问题的角色,我们学的都是解决问题的方式方法。但是很多同学 —— 特别是有了一些工作年限的同学,他们在工作的过程当中会慢慢地发现,很多时候发现问题和定义问题会更加重要。打个简单的比方,刚刚我在说为什么要去做云凤蝶?因为我们有一千多人的前端,有 1/3 在做中后台应用,急需解决研发效能的问题以及门槛的问题。那么说 1/3 的人在做这个事,其实还是挺有体感的,但是如果你跟老板说,我觉得现在前端研发的同学效能太低了,这句话可能很难让老板 Get 到这个事。所以怎么去描述问题很重要,包括怎么去发现问题,因为很多的时候越往前走,你会发现问题就不那么明显了,甚至有可能很多时候大家都觉得这不是一个问题,直到你做出来了,他们才说原来你这个真的是很能解决问题的东西呀。这个过程当中,你可能经常会被别人 Diss 或者会被怀疑,但是如果真的想清楚这事应该怎么做的话,可以坚定一些。
3、注重基础
第三个是形成自己的知识体系,注重基础知识的积累。这是我觉得对工作年限比较短的同学来说最重要的事情。对于程序员来说,我们还是要去把本职工作做好,把基础打好,因为如果基础不好的话,走到管理岗可能也只是一种偶然,很难走长远。在知识体系里面,有一些是基础知识,有一些是应用级别的知识,应用级别的知识就是你可能花两三个月、快的话两三个星期也能上手的这类。但要能识别出来哪些是基础的、哪些是应用的。对于基础知识可能往往要花非常多的心力或者精力去学习,但是一旦你学会了之后,它可能会让你在很长一段时间里都能受益。
4、无心插柳
第四点就是学点无用的东西、做点无用的事,见见无用的人。这个可能跟前面的鳗鱼小姐姐的说法有一定等同,就是你现在做的这些无用的事,在未来总会连成一串。确实是这样,我回想了一下,在 2015 年参与开发 Chair —— 就是我们蚂蚁的 Node Web框架 —— 这个项目的时候,我做的几项工作。第一个是打通了跟现有 Java 服务体系,能做成这件事,来源于我工作了之后还花了比较多的精力去学 Java。另外一个就是把当时 Java 的 Velocity 模板用机器编译成了 nunjunks 模板,这个正好是因为之前学了那本龙书 —— 叫《编译原理》的那本龙书,学完了之后正好就用到了,这个东西如果要想现学的话可能就比较难了,因为我当时断断续续看了半年。这个仓库大家可以看一下,右边有一张截图,就是我当时的一些习题记录放在了 GitHub 上,很多同学在进入阿里之后就慢慢地不怎么更新了,我也是一样的,没办法,工作太忙了。但是这个仓库的 Star 数是一直在涨的,因为你可能找不到第二份习题答案。今天趁着这个大会也想呼吁一下今天的听众同学,如果有同学对这个东西比较有兴趣的话,也欢迎成为这个仓库的维护者,因为我实在是忙到无力维护这个东西好多年了,但是我不断地看到有人在用,不断有人提 PR,我觉得荒废掉挺可惜的。
5、准求极致
第五点就是追求极致,最难的路可能是最好走的。如果我们选择了一条比较容易的路,我们往往会面临低质量的竞争;但是如果我们选了一条比较难的路,可能只是开始比较艰难,但是会越走越开阔。就像开始讲到云凤蝶在选择可视化搭建的画布基础的时候,我们选择了一个看起来可能最难的自由拖拽的画布,因为我们希望用户能够有一个像做 PPT 一样的应用研发体验,这个确实有非常多的技术难点要解决,当然这个过程当中 Bug 也搞了不少,也被用户骂了不少,但是做到今天,我们真正觉得这条路是走对了,而且我们不断地得到用户的认可。
五、书籍推荐

按照大会的惯例,需要给大家推荐一本书。我先说一下,如果大家觉得大学没有学好,那可能是因为教材比较渣,一定不要觉得是自己比较渣。这个我是深有体会的,因为很多大学的课程我在工作了之后又重新学了一遍,学的时候我就换了教材。
这是我给大家推荐的几本书。为什么是几本书呢?因为这些书其实是有一定的关联性的。上面的三本是《微积分》、《线性代数》跟《概率论》,这个可能是我们所有同学在读本科的时候基础的三门课程。下面是大家可能会觉得现在比较热门的、同学们也比较想去了解的,是《数据挖掘》以及《人工智能》。很多时候大家会看到有一些所谓的人工智能的入门书之类的,我建议大家如果真的对这两个东西感兴趣的话,可以看一看这两本书。这两本书都非常厚,但是《人工智能》这本书非常全面地讲述了人工智能领域所有的东西,当然有一些东西可能在今天看来比较过时,但仍然建议大家读一读,耐心一点把这本书读完。这本书读完了之后,对人工智能能带来哪些好处,或者说哪个方案会比较靠谱一些,你就会有比较坚定的自己的看法,包括你要跟相关的同学去沟通,你是不会发怵的。然后另外一个就是《数据挖掘》,现在大家都用数据说话嘛,所以数据挖掘也很重要。这本导论好就好在非常浅显易懂,基本上所有的方式方法你都能看得懂、用得着。所以这两本书非常推荐。
那为什么还推荐了上面的那一排基础书呢?因为在人工智能领域有一些基础的算法,可能让大家觉得最头疼的就是这些东西,正好上面的那本《线性代数》对应了人工智能行业非常多的基础算法,可以说是非常合适的一本人工智能算法基础的入门书。如果大家有兴趣的话,建议也看一看这本。包括上面的《概率论》也是一样的,因为在数据挖掘的时候,概率有非常大的作用。好了,这就是今天我推荐的一些书,不要被这些书吓到,虽然看着都很厚,但是其实看着还挺有趣。
六、Q & A
1、比较纠结,自己作为前端,不懂服务端的东西,而且平时工作也不太会涉及到服务端,自己想学一些服务端,但是又不知道如何下手,常常会陷入深深的自我怀疑,请问沉鱼小姐姐有没有一些好的建议?
如果是早期的前端,可能基本上都是从自我怀疑当中走过来的。我刚才讲过没有 Node.js 的时代,大家对服务端是很难插上手的。虽然可能有一部分同学会写 PHP,但是如果 PHP 没有用在你公司的生产环境里面,那也没有太多的用武之地。
我觉得比较靠谱的、比较有可操作性的两个建议是:
第一,看看你公司的整个服务端的架构是什么,然后可以学一学跟公司服务端架构贴近的东西,比如说你的公司用的是 Java —— 可能大部分公司都是用 Java,有一些创新公司会用 Node.js,那么那就学学 Java 呗。学一门语言在我看来是应用级别的东西,所以应该不会特别难才对。找到一些机会,然后学它、用它。
第二,我们要注重基础能力的培养,比如说你学 Java,到底知不知道一个 HTTP 请求是什么?HTTPS 请求跟它的区别是什么?最新的 HTTP2、HTTP3 到底是什么东西?因为这些东西包括多进程、多线程之类的,可能才是语言下面真正常用的那些知识。很多的同学在学语言的时候觉得晕,不是晕那个语言,而是因为那个语言下面那个知识可能不是很牢固。所以第二个建议就是去学习一下这些相关的知识。
然后第三个建议就见仁见智了,去更有挑战的地方。
2、你是如何掌握自己的时间的?如何掌握自己去学这么多东西?对于前端团队人比较少的情况,一般都是业务来推动开发,这种情况下应该如何去处理,逐渐让技术跟业务相互推动?
“掌控自己的时间”,首先还是不得不说一下,跟今天其他的分享嘉宾相比较而言,我的工作年限可能确实是比较长的,所以我就有更多的时间来学东西。你工作五、六年你肯定没有那么多时间学。另外一个,我确实比较珍惜早晨的时间,我通常会比较早就起。如果平时我们公司 9:00 上班的话,我可能 6:30 到 8:00 左右之间,大概会有一个半小时的时间会持续地学习一些东西,这段时间一定是不会被干扰的,是非常高效的一段时间。当然现在说起来有点脸红,因为几年前我生了我们家宝宝,这个对女生来说确实会有一些影响,但是也没有太多的办法,只能不断地校准自己的时间。
“对于前端人数比较少的团队来说,通常都是业务推动开发”,对于大的前端团队来说也是这样的,没有太多的区别。只是大家在这个场景下怎么去看待业务,比如你能不能在现有的业务里面看到一些更远的东西,这个很重要。其实我所在的团队可能是蚂蚁特别大的一个前端团队,但是也有一些团队是前端是比较大的,比如说我刚刚说的有一个大数据开发的 IDE,那个团队的同学,其实也是很厉害的,跟业务的大小有一定关系,但也并不是绝对的,有一些小团队他们可能做出来的东西也是很厉害的。另外如果说,你实在觉得没有太多的发挥之处了,比如说你每天在家扫地,扫地机器人这玩意你要是能想到可能特别牛,如果要是想不到的话,可能还是在家每天扫地,觉得没有什么价值感,可能确实得停下来想想自己想做的这个事的价值到底是什么。最后如果觉得还是想不清楚,跟别人聊了也很迷茫的话,建议去看一看其他团队,那些你觉得做得特别好的、有活力的团队,他们是怎么做的,或者说换个环境也是 OK 的。
3、为什么是 API 到产物,而不是 UI 到产物?B 端跟 C 端的产品又有什么样的区别?
在我们公司内部有一个叫做 API 平台的东西,集合了公司所有能用的 API 以及一些 API 的元信息,这个元信息虽然说不全,但是在云凤蝶里面是能够补全的。元信息是什么?比如有一个叫做 userId 的字段,它可能是员工 id,当你有这样一些元信息的时候,你对 API 的理解就会更加丰富一些,你从这个 API 生成的产物,第一,它是集合了我们设计团队对整个设计规则的理解,也就是机器来做设计;第二,因为我们知道 API 上很多的元信息,所以更加能理解业务,能做出来直接可以做最后交付的东西。如果说是 UI 到产物的话,那么你缺失了非常重要的业务信息,你只能根据它长什么样把这个页面切出来,但实际上没有办法完成功能的闭环,同时你还需要设计师先去做设计的工作。但问题也分具体场景,就是我刚才强调说,中后台研发不是对设计品质要求不高,而是对设计的特殊性、交互的特殊性要求不那么高,因为表单你不要做出一个花来对吧?这个时候 UI 到产物,它也有很多的应用场景,比如说我们在做一些促销的时候,推荐宝贝、推荐产品这样的东西,它的逻辑可能是偏少的,更多偏展示,这个时候 UI 到产物就比较好用。
B 端和 C 端的产品区别,笼统一点来说,我觉得 B 端的产品更多是完成功能性的需求,对于设计的特殊性要求是没有那么高的,但是并不意味着我们对品质的要求就低。因为你看我们有那么多对外的商业的 toB 的产品,那就必然意味着它的要求是很高的。而且 B 端的逻辑可能复杂到难以想象,很多时候做 C 端的同学会觉得 B 端非常简单,就是做表单、表格,但是当你面临 800 个字段的表格、表单的时候,你要怎么搞?这个事情可能在 C 端是很难想象的。对于 C 端来说,它同样有非常多的挑战,比如说设计的新颖性、先进性,包括 C 端的体量非常大,这个体量可能是 B 端没有办法去比的,这就得具体问题具体看了。
4、身边的程序员是否都大部分都坚持了本行?有没有其他人转行的?转行的同学又是去做了什么?
我认识的大部分人可能都还是比较 Geek 的,所以很多人都还坚持在写代码的一线,包括一些高 P 的同学,也都在每天写代码。但是也有转行的,不是说程序员这条路一定要一条路走到黑,大家可以根据自己的规划去走。比如说我们有认识的一些同学可能觉得,没问题,我到 P6、P7,我掌握了整个前端研发一些基础的东西之后,我出去创业,也有这样的同学,其实过得还挺好的,可能比我们要滋润很多。但这个就看个人选择了。还有一些做管理的,确实是少数,因为像刚刚说的,那个比例在那,比如说 30 个人才有 1 个管理者,这就意味着管理岗毕竟是很少的。