【前端开发】之 Webpack
一、什么是Webpack
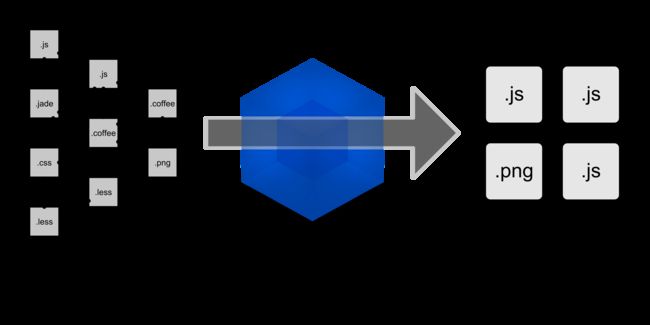
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
二、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
三、初始化项目
1、创建webpack文件夹
进入webpack目录,执行命令
npm init -y
2、创建 common.js 文件
exports.info = function (str) {
document.write(str);
}
3、创建 utils.js 文件
exports.add = function (a, b) {
return a + b;
}
4、创建 main.js 文件
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
四、JS 打包
1、webpack 目录下创建配置文件 webpack.config.js
const path = require('path') // Node.js内置模块
module.exports={
entry: './main.js', // 配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' // 输出文件
}
}
配置的意思是:读取当前项目目录下的 main.js(入口文件)内容,分析资源依赖,把相关的 js 文件打包,打包后的文件放入当前目录的 dist 文件夹下,打包后的 js 文件名为 bundle.js
2、命令行执行编译命令
webpack # 有黄色警告
该命令会出现黄色提示的警告:
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
从警告中可以看出,我们应该打包的时候指定模式为开发模式 development 还是生产模式 production
指定模式的命令为:
# 开发模式生产的文件包含的信息比较多且全
webpack --mode=development
# 生产模式产生的文件内容经过了代码压缩
webpack --mode=production
也可以配置项目的 npm 运行命令,修改package.json文件:
"scripts": {
...
"dev": "webpack --mode=development"
}
然后运行npm命令执行打包:
npm run dev
3、webpack目录下创建 index.html
引用 bundle.js
<body>
<script src="dist/bundle.js">script>
body>
然后使用浏览器查看效果。
五、CSS打包
1、安装 style-loader 和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。(Loader 可以理解为模块和资源的转换器)
所以我们需要安装相关 Loader 插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识 css:
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require('path') // Node.js内置模块
module.exports={
entry: './main.js', // 配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' // 输出文件
},
// 配置解析器
resolve: {
extensions: ['.js', '.css', '.json']
},
// 添加模块
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
注意:这里记得配置解析器,否则 js 无法识别 css 文件。
3、创建 style.css 文件
body{
background:pink;
}
4、修改 main.js
在第一行引入 style.css
require('./style.css');
然后重新打包后在浏览器查看效果