ECharts 图表交互组件详解
- 数据区域缩放组件 dataZoom
- dataZoom相关属性
- 视觉映射组件 visualMap
- visualMap相关属性
- 时间线组件 timeline
- timeline相关属性
- 标题组件 title
- 提示组件 tooltip
- toolbox工具框组件
- 图例组件
不知道有没有人像我一样,刚开始学习的时候,不知道legend是什么东西,图例的定义是:图例是集中于地图一角或一侧的地图上各种符号和颜色所代表内容与指标的说明,有助于更好的认识地图。它具有双重任务,在编图时作为图解表示地图内容的准绳,用图时作为必不可少的阅读指南。图例应符合完备性和一致性的原则。扯多了。
ECharts 中提供了很多交互组件,如:
- 图例组件 legend、
- 标题组件 title、
- 视觉映射组件 visualMap、
- 数据区域缩放组件 dataZoom、
- 时间线组件 timeline
这是看官方文档记的笔记,官网地址:
https://echarts.apache.org/zh/index.html
关于相关属性的整理来自
https://juejin.im/post/5bd0440ce51d457a1314e780#heading-1
整理的很到位。
如果觉得不错,麻烦顺手点个赞
数据区域缩放组件 dataZoom
顾名思义,该组件可以自由缩放图形。
官网上的介绍是:
『概览数据整体,按需关注数据细节』是数据可视化的基本交互需求。

dataZoom 组件能够在直角坐标系(grid)、极坐标系(polar)中实现这一功能。
默认情况下 dataZoom 控制 x 轴,即对 x 轴进行数据窗口缩放和数据窗口平移操作。
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'value'
},
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
series: [
{
type: 'scatter', // 这是个『散点图』
itemStyle: {
opacity: 0.8
},
symbolSize: function (val) {
return val[2] * 40;
},
data: [
["4.616","7.241","0.896"],["3.958","5.701","0.955"],
["2.768","8.971","0.669"],["9.051","9.710","0.171"],
["14.046","4.182","0.536"],["12.295","1.429","0.962"],
["4.417","8.167","0.113"],["0.492","4.771","0.785"],
["7.632","2.605","0.645"],["14.242","5.042","0.368"]
]
}
]
}

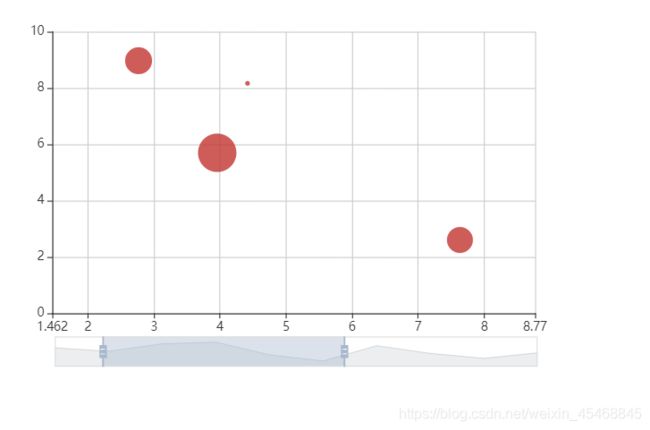
上面的实例只能拖动 dataZoom 组件来缩小或放大图表。
如果想在坐标系内进行拖动,以及用鼠标滚轮(或移动触屏上的两指滑动)进行缩放,那么需要 再再加上一个 inside 型的 dataZoom 组件。
这个组件也默认控制x轴
在以上实例基础上我们再增加 type: ‘inside’ 的配置信息:
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
},
{ // 这个dataZoom组件,也控制x轴。
type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
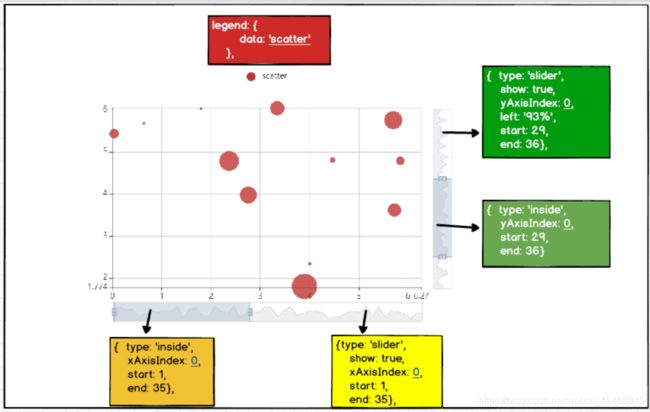
也可以通过 dataZoom.xAxisIndex 或 dataZoom.yAxisIndex 来指定 dataZoom 控制哪个或哪些数轴。
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 1,
end: 35
},
{
type: 'slider',
show: true,
yAxisIndex: [0],
left: '93%',
start: 29,
end: 36
},
{
type: 'inside',
xAxisIndex: [0],
start: 1,
end: 35
},
{
type: 'inside',
yAxisIndex: [0],
start: 29,
end: 36
}
],
看一个综合例子。
var data = [];
var random = function (max) {
return (Math.random() * max).toFixed(3);
};
for (var i = 0; i < 5; i++) {
data.push([random(15), random(10), random(1)]);
}
option = {
animation: false,
legend: {
data: ['scatter']
},
tooltip: {
},
xAxis: {
type: 'value',
min: 'dataMin',
max: 'dataMax',
splitLine: {
show: true
}
},
yAxis: {
type: 'value',
min: 'dataMin',
max: 'dataMax',
splitLine: {
show: true
}
},
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 1,
end: 35
},
{
type: 'slider',
show: true,
yAxisIndex: [0],
left: '93%',
start: 29,
end: 36
},
{
type: 'inside',
xAxisIndex: [0],
start: 1,
end: 35
},
{
type: 'inside',
yAxisIndex: [0],
start: 29,
end: 36
}
],
series: [ {
name: 'scatter',
type: 'scatter',
itemStyle: {
normal: {
opacity: 0.8,
}
},
symbolSize: function (val) {
return val[2] * 40;
},
data: data
}
]
}
dataZoom相关属性
dataZoom=[ //区域缩放
{
id: 'dataZoomX',
show:true, //是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。
backgroundColor:"rgba(47,69,84,0)", //组件的背景颜色
type: 'slider', //slider表示有滑动块的,inside表示内置的
dataBackground:{ //数据阴影的样式。
lineStyle:mylineStyle, //阴影的线条样式
areaStyle:myareaStyle, //阴影的填充样式
},
fillerColor:"rgba(167,183,204,0.4)", //选中范围的填充颜色。
borderColor:"#ddd", //边框颜色。
filterMode: 'filter', //'filter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
//'weakFilter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。
//'empty':当前数据窗口外的数据,被 设置为空。即 不会 影响其他轴的数据范围。
//'none': 不过滤数据,只改变数轴范围。
xAxisIndex:0, //设置 dataZoom-inside 组件控制的 x轴,可以用数组表示多个轴
yAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 y轴,可以用数组表示多个轴
radiusAxisIndex:3, //设置 dataZoom-inside 组件控制的 radius 轴,可以用数组表示多个轴
angleAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 angle 轴,可以用数组表示多个轴
start: 30, //数据窗口范围的起始百分比,表示30%
end: 70, //数据窗口范围的结束百分比,表示70%
startValue:10, //数据窗口范围的起始数值
endValue:100, //数据窗口范围的结束数值。
orient:"horizontal", //布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。'horizontal':水平。'vertical':竖直。
zoomLock:false, //是否锁定选择区域(或叫做数据窗口)的大小。如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
throttle:100, //设置触发视图刷新的频率。单位为毫秒(ms)。
zoomOnMouseWheel:true, //如何触发缩放。可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标滚轮能触发缩放。'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。'alt':表示按住 alt 和鼠标滚轮能触发缩放。
moveOnMouseMove:true, //如何触发数据窗口平移。true:表示不按任何功能键,鼠标移动能触发数据窗口平移。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标移动能触发数据窗口平移。'ctrl':表示按住 ctrl 和鼠标移动能触发数据窗口平移。'alt':表示按住 alt 和鼠标移动能触发数据窗口平移。
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
},
{
id: 'dataZoomY',
type: 'inside',
filterMode: 'empty',
disabled:false, //是否停止组件的功能。
xAxisIndex:0, //设置 dataZoom-inside 组件控制的 x轴,可以用数组表示多个轴
yAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 y轴,可以用数组表示多个轴
radiusAxisIndex:3, //设置 dataZoom-inside 组件控制的 radius 轴,可以用数组表示多个轴
angleAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 angle 轴,可以用数组表示多个轴
start: 30, //数据窗口范围的起始百分比,表示30%
end: 70, //数据窗口范围的结束百分比,表示70%
startValue:10, //数据窗口范围的起始数值
endValue:100, //数据窗口范围的结束数值。
orient:"horizontal", //布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。'horizontal':水平。'vertical':竖直。
zoomLock:false, //是否锁定选择区域(或叫做数据窗口)的大小。如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
throttle:100, //设置触发视图刷新的频率。单位为毫秒(ms)。
zoomOnMouseWheel:true, //如何触发缩放。可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标滚轮能触发缩放。'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。'alt':表示按住 alt 和鼠标滚轮能触发缩放。
moveOnMouseMove:true, //如何触发数据窗口平移。true:表示不按任何功能键,鼠标移动能触发数据窗口平移。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标移动能触发数据窗口平移。'ctrl':表示按住 ctrl 和鼠标移动能触发数据窗口平移。'alt':表示按住 alt 和鼠标移动能触发数据窗口平移。
}
];
视觉映射组件 visualMap
visualMap 是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
视觉元素可以是:
- symbol: 图元的图形类别。
- symbolSize: 图元的大小。
- color: 图元的颜色。
- colorAlpha: 图元的颜色的透明度。
- opacity: 图元以及其附属物(如文字标签)的透明度。
- colorLightness: 颜色的明暗度,参见 HSL。
- colorSaturation: 颜色的饱和度,参见 HSL。
- colorHue: 颜色的色调,参见 HSL。
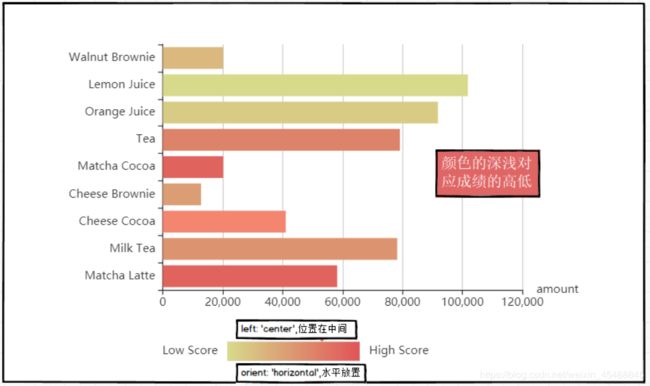
看一个简单的小例子,成绩的高低对应颜色的深浅
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[100, 127550, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {name: 'amount'},
yAxis: {type: 'category'},
visualMap: {
orient: 'veritical',
left: 'left',
min: 0,
max: 100,
text: ['High Score', 'Low Score'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#D7DA8B', '#E15457']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};

visualMap 组件可以定义多个,从而可以同时对数据中的多个维度进行视觉映射。
visualMap 组件可以定义为
分段型(visualMapPiecewise)
连续型(visualMapContinuous)
通过 type 来区分。例如:
option = {
visualMap: [
{ // 第一个 visualMap 组件
type: 'continuous', // 定义为连续型 visualMap
...
},
{ // 第二个 visualMap 组件
type: 'piecewise', // 定义为分段型 visualMap
...
}
],
...
};
visualMap-continuous. dimension
指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,例如:
[
[12, 23, 43],
[12, 23, 43],
[43, 545, 65],
[92, 23, 33]
]
其中每个列是一个维度,即 dimension。 例如 dimension 为 1 时,取第二列(即 23,23,545,23),映射到视觉元素上。
默认取 data 中最后一个维度。
但是如果series中某个数据项不想要visualMap 映射,可以这么配置
series: {
type: '...',
data: [
{name: 'Shanghai', value: 251},
{name: 'Haikou', value: 21},
// 设置 `visualMap: false` 则 visualMap 不对此项进行控制,此时系列
// 可使用自身的视觉参数(color/symbol/ ...控制此项的显示。
{name: 'Beijing', value: 821, visualMap: false},
...
]
}
visualMap相关属性
visualMap=[ //视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素。视觉元素可以是:symbol: 图元的图形类别。symbolSize: 图元的大小。color: 图元的颜色。
// colorAlpha: 图元的颜色的透明度。opacity: 图元以及其附属物(如文字标签)的透明度。colorLightness: 颜色的明暗度。colorSaturation: 颜色的饱和度。colorHue: 颜色的色调。
{
show:true, //是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在
type: 'continuous', // 定义为连续型 viusalMap
min:10, //指定 visualMapContinuous 组件的允许的最小值
max:100, //指定 visualMapContinuous 组件的允许的最大值
range:[15, 40], //指定手柄对应数值的位置。range 应在 min max 范围内
calculable:true, //是否显示拖拽用的手柄(手柄能拖拽调整选中范围)
realtime:true, //拖拽时,是否实时更新
inverse:false, //是否反转 visualMap 组件
precision:0, //数据展示的小数精度,默认为0,无小数点
itemWidth:20, //图形的宽度,即长条的宽度。
itemHeight:140, //图形的高度,即长条的高度。
align:"auto", //指定组件中手柄和文字的摆放位置.可选值为:'auto' 自动决定。'left' 手柄和label在右。'right' 手柄和label在左。'top' 手柄和label在下。'bottom' 手柄和label在上。
text:['High', 'Low'], //两端的文本
textGap:10, //两端文字主体之间的距离,单位为px
dimension:2, //指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,其中每个列是一个维度,默认取 data 中最后一个维度
seriesIndex:1, //指定取哪个系列的数据,即哪个系列的 series.data,默认取所有系列
hoverLink:true, //鼠标悬浮到 visualMap 组件上时,鼠标位置对应的数值 在 图表中对应的图形元素,会高亮
inRange:{ //定义 在选中范围中 的视觉元素
color: ['#121122', 'rgba(3,4,5,0.4)', 'red'],
symbolSize: [30, 100]
},
outOfRange:{ //定义 在选中范围外 的视觉元素。
color: ['#121122', 'rgba(3,4,5,0.4)', 'red'],
symbolSize: [30, 100]
},
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
orient:"vertical", //图例排列方向
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
textStyle:mytextStyle, //文本样式
formatter: function (value) { //标签的格式化工具。
return 'aaaa' + value; // 范围标签显示内容。
}
},
{
show:true, //是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在
type: 'piecewise', // 定义为分段型 visualMap
splitNumber:5, //对于连续型数据,自动平均切分成几段。默认为5段
pieces: [ //自定义『分段式视觉映射组件(visualMapPiecewise)』的每一段的范围,以及每一段的文字,以及每一段的特别的样式
{min: 1500}, // 不指定 max,表示 max 为无限大(Infinity)。
{min: 900, max: 1500},
{min: 310, max: 1000},
{min: 200, max: 300},
{min: 10, max: 200, label: '10 到 200(自定义label)'},
{value: 123, label: '123(自定义特殊颜色)', color: 'grey'}, // 表示 value 等于 123 的情况。
{max: 5} // 不指定 min,表示 min 为无限大(-Infinity)。
],
categories:['严重污染', '重度污染', '中度污染', '轻度污染', '良', '优'], //用于表示离散型数据(或可以称为类别型数据、枚举型数据)的全集
min:10, //指定 visualMapContinuous 组件的允许的最小值
max:100, //指定 visualMapContinuous 组件的允许的最大值
minOpen:true, //界面上会额外多出一个『< min』的选块
maxOpen:true, //界面上会额外多出一个『> max』的选块。
selectedMode:"multiple", //选择模式,可以是:'multiple'(多选)。'single'(单选)。
inverse:false, //是否反转 visualMap 组件
precision:0, //数据展示的小数精度,默认为0,无小数点
itemWidth:20, //图形的宽度,即长条的宽度。
itemHeight:140, //图形的高度,即长条的高度。
align:"auto", //指定组件中手柄和文字的摆放位置.可选值为:'auto' 自动决定。'left' 手柄和label在右。'right' 手柄和label在左。'top' 手柄和label在下。'bottom' 手柄和label在上。
text:['High', 'Low'], //两端的文本
textGap:10, //两端文字主体之间的距离,单位为px
showLabel:true, //是否显示每项的文本标签
itemGap:10, //每两个图元之间的间隔距离,单位为px
itemSymbol:"roundRect", //默认的图形。可选值为: 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
dimension:2, //指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,其中每个列是一个维度,默认取 data 中最后一个维度
seriesIndex:1, //指定取哪个系列的数据,即哪个系列的 series.data,默认取所有系列
hoverLink:true, //鼠标悬浮到 visualMap 组件上时,鼠标位置对应的数值 在 图表中对应的图形元素,会高亮
inRange:{ //定义 在选中范围中 的视觉元素
color: ['#121122', 'rgba(3,4,5,0.4)', 'red'],
symbolSize: [30, 100]
},
outOfRange:{ //定义 在选中范围外 的视觉元素。
color: ['#121122', 'rgba(3,4,5,0.4)', 'red'],
symbolSize: [30, 100]
},
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
orient:"vertical", //图例排列方向
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
textStyle:mytextStyle, //文本样式
formatter: function (value) { //标签的格式化工具。
return 'aaaa' + value; // 范围标签显示内容。
}
}
];
时间线组件 timeline
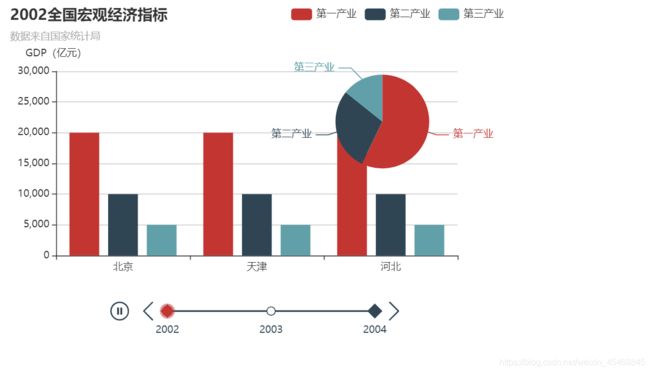
timeline 组件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。它需要操作 多个option。
假设,我们把 ECharts 的传统的 option 称为原子option,那么使用 timeline 时,传入 ECharts 的 option 就成为了一个集合多个原子option的复合option。
其实很简单,官网的例子给的太复杂了,就会给人一种很难的错觉
重点在于baseOption 中的timeline 那一项配置,timeline.data 中的每一项,对应于 options 数组中的每个 option。

// baseOption 是一个 『原子option』,options 数组中的每一项也是一个 『原子option』。
// 每个『原子option』中就是本文档中描述的各种配置项。
myChart.setOption(
{
baseOption: {
timeline: {
...,
data: ['2002-01-01', '2003-01-01', '2004-01-01']//每一项对应于 options 数组中的每个 option。
},
title: {
subtext: '数据来自国家统计局'
},
grid: {...},
xAxis: [...],
yAxis: [...],
series: [
{ // 系列一的一些其他配置
type: 'bar',
...
},
{ // 系列二的一些其他配置
type: 'line',
...
},
{ // 系列三的一些其他配置
type: 'pie',
...
}
]
},
options: [
{ // 这是'2002-01-01' 对应的 option
title: {
text: '2002年统计值'
},
series: [
{data: []}, // 系列一的数据
{data: []}, // 系列二的数据
{data: []} // 系列三的数据
]
},
{ // 这是'2003-01-01' 对应的 option
title: {
text: '2003年统计值'
},
series: [
{data: []},
{data: []},
{data: []}
]
},
{ // 这是'2004-01-01' 对应的 option
title: {
text: '2004年统计值'
},
series: [
{data: []},
{data: []},
{data: []}
]
}
]
}
);
下面看一个例子,是我将官网的例子简化之后并加以注释的结果,便于理解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="jquery.min.js"></script>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<div id="output"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var dataMap = {};//所有数据的Map集合
//该函数的作用是将输入的obj格式化为自己想要的格式,方便后面设置数据
function dataFormatter(obj) {
//pList是一个数组
var pList = ['北京','天津','河北',];
var temp;//temp也是一个数组
for (var year = 2002; year <= 2004; year++) {//一个for循环
var max = 0;
var sum = 0;
temp = obj[year];//obj是传入的数组,temp是obj中年份对应的数组
for (var i = 0, l = temp.length; i < l; i++) {
max = Math.max(max, temp[i]);//比较max和temp[i]两者大小,保大
sum += temp[i];//求和
obj[year][i] = {
name : pList[i],
value : temp[i]
}
}
obj[year + 'max'] = Math.floor(max / 100) * 100;//一年中的最大值
obj[year + 'sum'] = sum;//一年中的总和
}
return obj;//返回一个关联数组,数组的每一个键值对是一个系列的数据
}
//GDP的数据,对其使用dataFormatter进行格式化
dataMap.dataPI = dataFormatter({
//max : 4000,
2004:[25000,25000,25000,],//第一个系列(红色系列04年的GDP)
2003:[22500,22500,22500,],//第一个系列(红色系列03年的GDP)
2002:[20000,20000,20000,]//第一个系列(红色系列02年的GDP)
});
dataMap.dataSI = dataFormatter({
//max : 26600,
2004:[20000,20000,20000,],
2003:[15000,15000,15000,],
2002:[10000,10000,10000,]
});
dataMap.dataTI = dataFormatter({
//max : 25000,
2004:[10000,10000,10000,],
2003:[7500,7500,7500,],
2002:[5000,5000,5000,]
});
option = {
baseOption: {
timeline: {//时间线
axisType: 'category',
loop: true,
autoPlay: true,//自动增长
playInterval: 1000,//增长的时间间隔
data: [
{
value: '2002-01-01',
tooltip: {
formatter: '{b} GDP达到一个高度'
},
symbol: 'diamond',
symbolSize: 16
},//第一个时间结点,对应下面的第一个option
'2003-01-01',//第二个时间结点,对应下面的第二个option
{
value: '2004-01-01',
tooltip: {
formatter: function (params) {
return params.name + 'GDP达到又一个高度';
}
},
symbol: 'diamond',
symbolSize: 18
},//最后一个结点,对应第三个option
],
//时间轴下面的标签,只设置年,忽略后面的月份和天分
label: {
formatter : function(s) {
return (new Date(s)).getFullYear();
}
}
},
//标题
title: {
subtext: '数据来自国家统计局'
},
tooltip: {},
//图例设置
legend: {
left: 'right',//图例的位置靠右
data: ['第一产业', '第二产业', '第三产业'],
},
calculable : true,
//grid
grid: {
top: 80,
bottom: 100
},
//x轴设置
xAxis: [
{
'type':'category',//类型为类目轴
'axisLabel':{'interval':0},//坐标轴标签设置
'data':[
'北京','天津','河北'
],//x轴的数据
splitLine: {show: false}
}
],
//y轴设置
yAxis: [
{
type: 'value', //y轴是值轴
name: 'GDP(亿元)',//y轴的name
// max: 53500
max: 30000 //y轴最大值
}
],
//中系列的配置。
//在这里设置series 的基本配置,如系列的名字,类型,位置,后面的option中只需要配置数据就可以了
series: [
{name: '第一产业', type: 'bar'},
{name: '第二产业', type: 'bar'},
{name: '第三产业', type: 'bar'},
{
name: 'GDP占比',
type: 'pie',
center: ['75%', '35%'],
radius: '28%'
}
]
},
//这里是一个option 的集合,从前到后对应timeline 的每个时间结点
options: [
{
title: {text: '2002全国宏观经济指标'},
series: [
{data: dataMap.dataPI['2002']},
{data: dataMap.dataSI['2002']},
{data: dataMap.dataTI['2002']},
{data: [
{name: '第一产业', value: dataMap.dataPI['2002sum']},
{name: '第二产业', value: dataMap.dataSI['2002sum']},
{name: '第三产业', value: dataMap.dataTI['2002sum']}
]}//柱状图的配置
]
},//当timeline 跳转到02年的时候,会显示下面这个option
{
title : {text: '2003全国宏观经济指标'},
series : [
{data: dataMap.dataPI['2003']},
{data: dataMap.dataSI['2003']},
{data: dataMap.dataTI['2003']},
{data: [
{name: '第一产业', value: dataMap.dataPI['2003sum']},
{name: '第二产业', value: dataMap.dataSI['2003sum']},
{name: '第三产业', value: dataMap.dataTI['2003sum']}
]}
]
},//当timeline 跳转到03年的时候,会显示下面这个option
{
title : {text: '2004全国宏观经济指标'},
series : [
{data: dataMap.dataPI['2004']},
{data: dataMap.dataSI['2004']},
{data: dataMap.dataTI['2004']},
{data: [
{name: '第一产业', value: dataMap.dataPI['2004sum']},
{name: '第二产业', value: dataMap.dataSI['2004sum']},
{name: '第三产业', value: dataMap.dataTI['2004sum']}
]}
]
},//当timeline 跳转到04年的时候,会显示下面这个option
]
};
myChart.setOption(option);
</script>
</body>
timeline相关属性
timeline. show = true
是否显示 timeline 组件。如果设置为false,不会显示,但是功能还存在。
timeline. type = 'slider'//这个属性目前只支持为 slider,不需要更改。
timeline. axisType = 'time'
轴的类型。可选值为:
- 'value' 数值轴,适用于连续数据。
- 'category' 类目轴,适用于离散的类目数据。
- 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
timeline. currentIndex
表示当前选中项是哪项。比如,currentIndex 为 0 时,表示当前选中项为 timeline.data[0](即使用 options[0])。
timeline. autoPlay //表示是否自动播放。
timeline. rewind//表示是否反向播放。
timeline. loop = true//表示是否循环播放。
timeline. playInterval = 2000//表示播放的速度(跳动的间隔),单位毫秒(ms)。
timeline. realtime = true//拖动圆点的时候,是否实时更新视图。
timeline. controlPosition = 'left'//表示『播放』按钮的位置。可选值:'left'、'right'。
timeline. left = 'auto'
timeline组件离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。
如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
timeline. top = 'auto'
timeline组件离容器上侧的距离。
top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。
如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
timeline. right = 'auto'
timeline组件离容器右侧的距离。
right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。
timeline. bottom = 'auto'
timeline组件离容器下侧的距离。
bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。
timeline. padding = 5
timeline内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
使用示例:
// 设置内边距为 5
padding: 5
// 设置上下的内边距为 5,左右的内边距为 10
padding: [5, 10]
// 分别设置四个方向的内边距
padding: [
5, // 上
10, // 右
5, // 下
10, // 左
]
timeline. orient = 'horizontal'
摆放方式,可选值有:
- 'vertical':竖直放置。
- 'horizontal':水平放置。
标题组件 title
mytextStyle={
color:"#333", //文字颜色
fontStyle:"normal", //italic斜体 oblique倾斜
fontWeight:"normal", //文字粗细bold bolder lighter 100 | 200 | 300 | 400...
fontFamily:"sans-serif", //字体系列
fontSize:18, //字体大小
};
title={
show:true, //是否显示
text:"大标题", //大标题
subtext:"小标题", //小标题
sublink:"http://www.baidu.com", //小标题链接
target:"blank", //'self' 当前窗口打开,'blank' 新窗口打开
subtarget:"blank", //小标题打开链接的窗口
textAlign:"center", //文本水平对齐
textBaseline:"top", //文本垂直对齐
textStyle:mytextStyle, //标题样式
subtextStyle:mytextStyle, //小标题样式
padding:5, //标题内边距 5 [5, 10] [5,10,5,10]
itemGap:10, //大小标题间距
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
shadowColor:"red", //阴影颜色
shadowOffsetX:0, //阴影水平方向上的偏移距离
shadowOffsetY:0, //阴影垂直方向上的偏移距离
shadowBlur:10, //阴影的模糊大小
};
提示组件 tooltip
tooltip ={ //提示框组件
trigger: 'item', //触发类型,'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn:"mousemove", //提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent:true, //是否显示提示框浮层
alwaysShowContent:true, //是否永远显示提示框内容
showDelay:0, //浮层显示的延迟,单位为 ms
hideDelay:100, //浮层隐藏的延迟,单位为 ms
enterable:false, //鼠标是否可进入提示框浮层中
confine:false, //是否将 tooltip 框限制在图表的区域内
transitionDuration:0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
position:['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
formatter:"{b0}: {c0}
{b1}: {c1}", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文本样式
};
toolbox工具框组件
toolbox={
show : true, //是否显示工具栏组件
orient:"horizontal", //工具栏 icon 的布局朝向'horizontal' 'vertical'
itemSize:15, //工具栏 icon 的大小
itemGap:10, //工具栏 icon 每项之间的间隔
showTitle:true, //是否在鼠标 hover 的时候显示每个工具 icon 的标题
feature : {
mark : { // '辅助线开关'
show: true
},
dataView : { //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新
show: true, //是否显示该工具。
title:"数据视图",
readOnly: false, //是否不可编辑(只读)
lang: ['数据视图', '关闭', '刷新'], //数据视图上有三个话术,默认是['数据视图', '关闭', '刷新']
backgroundColor:"#fff", //数据视图浮层背景色。
textareaColor:"#fff", //数据视图浮层文本输入区背景色
textareaBorderColor:"#333", //数据视图浮层文本输入区边框颜色
textColor:"#000", //文本颜色。
buttonColor:"#c23531", //按钮颜色。
buttonTextColor:"#fff", //按钮文本颜色。
},
magicType: { //动态类型切换
show: true,
title:"切换", //各个类型的标题文本,可以分别配置。
type: ['line', 'bar'], //启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)
},
restore : { //配置项还原。
show: true, //是否显示该工具。
title:"还原",
},
saveAsImage : { //保存为图片。
show: true, //是否显示该工具。
type:"png", //保存的图片格式。支持 'png' 和 'jpeg'。
name:"pic1", //保存的文件名称,默认使用 title.text 作为名称
backgroundColor:"#ffffff", //保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色
title:"保存为图片",
pixelRatio:1 //保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2
},
dataZoom :{ //数据区域缩放。目前只支持直角坐标系的缩放
show: true, //是否显示该工具。
title:"缩放", //缩放和还原的标题文本
xAxisIndex:0, //指定哪些 xAxis 被控制。如果缺省则控制所有的x轴。如果设置为 false 则不控制任何x轴。如果设置成 3 则控制 axisIndex 为 3 的x轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的x轴
yAxisIndex:false, //指定哪些 yAxis 被控制。如果缺省则控制所有的y轴。如果设置为 false 则不控制任何y轴。如果设置成 3 则控制 axisIndex 为 3 的y轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的y轴
},
},
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
width:"auto", //图例宽度
height:"auto", //图例高度
};
图例组件
legend={
show:true, //是否显示
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
width:"auto", //图例宽度
height:"auto", //图例高度
orient:"horizontal", //图例排列方向
align:"auto", //图例标记和文本的对齐,left,right
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
itemGap:10, //图例每项之间的间隔
itemWidth:25, //图例标记的图形宽度
itemHeight:14, //图例标记的图形高度
formatter:function (name) { //用来格式化图例文本,支持字符串模板和回调函数两种形式。模板变量为图例名称 {name}
return 'Legend ' + name;
},
selectedMode:"single", //图例选择的模式,true开启,false关闭,single单选,multiple多选
inactiveColor:"#ccc", //图例关闭时的颜色
textStyle:mytextStyle, //文本样式
data:['类别1', '类别2', '类别3'], //series中根据名称区分
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
shadowColor:"red", //阴影颜色
shadowOffsetX:0, //阴影水平方向上的偏移距离
shadowOffsetY:0, //阴影垂直方向上的偏移距离
shadowBlur:10, //阴影的模糊大小
};