一、创建简单web项目
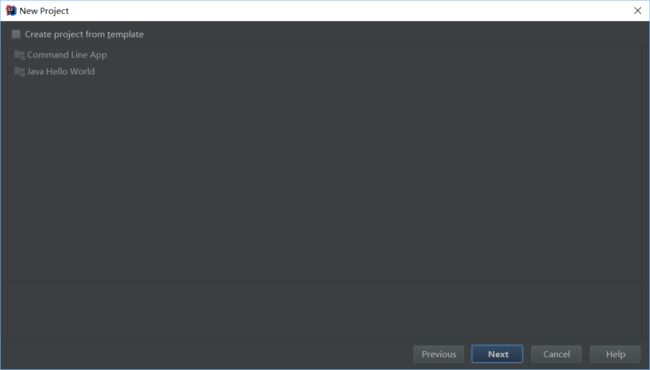
file --- New --- Project
1. 选择jdk(这里有点小问题不是很理解,通过java -verbose查找出来的jdk路径在C盘,这里并不能识别,而我jdk安装的时候有自己的路径在D盘,导入后就是图中的jdk1.9)
2. 点击next
3. 啥都不用选,next
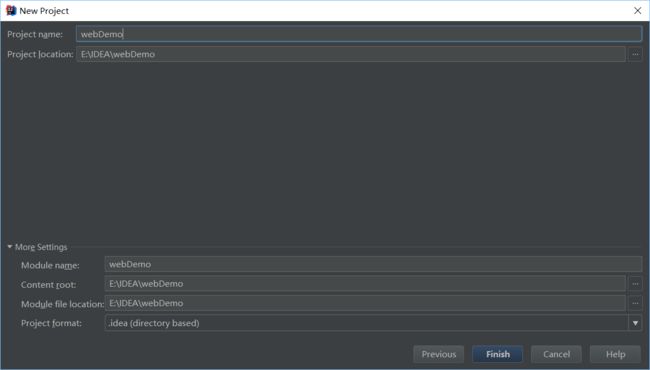
4. webDemo - finish
二、创建一个Module
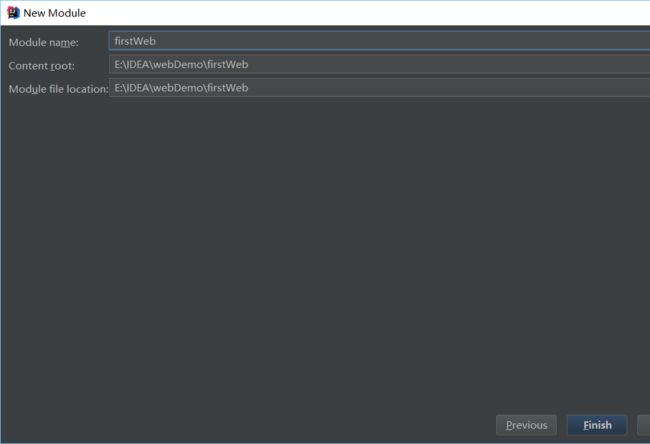
1. 选中新建的项目webDemo,右键选择new - module
2. Module SDK和之前一样,选择Web Application,next
(此处缺少web.xml,后面再创建)
3. 命名为firstWeb,finish
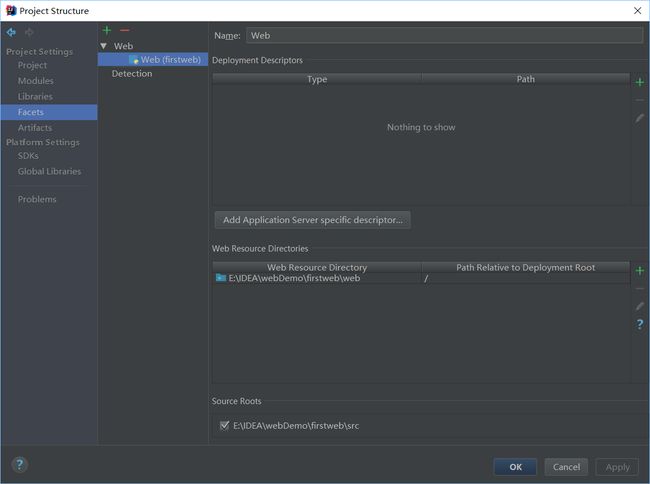
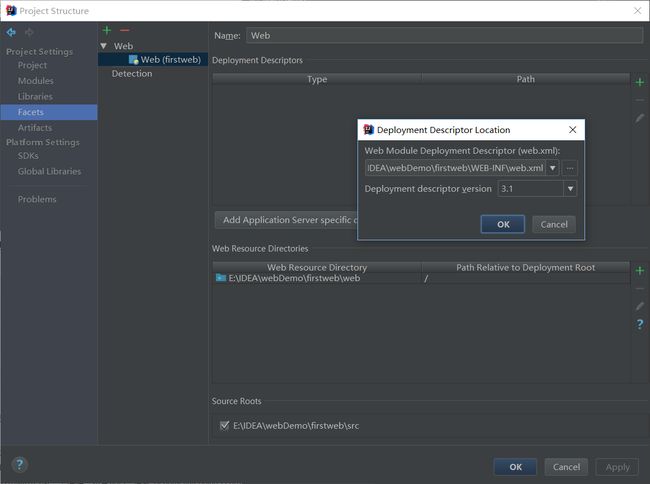
4. file -- project structure -- facets -- 选中次级目录
5. 点击deployment descriptors右侧的加号 -- OK
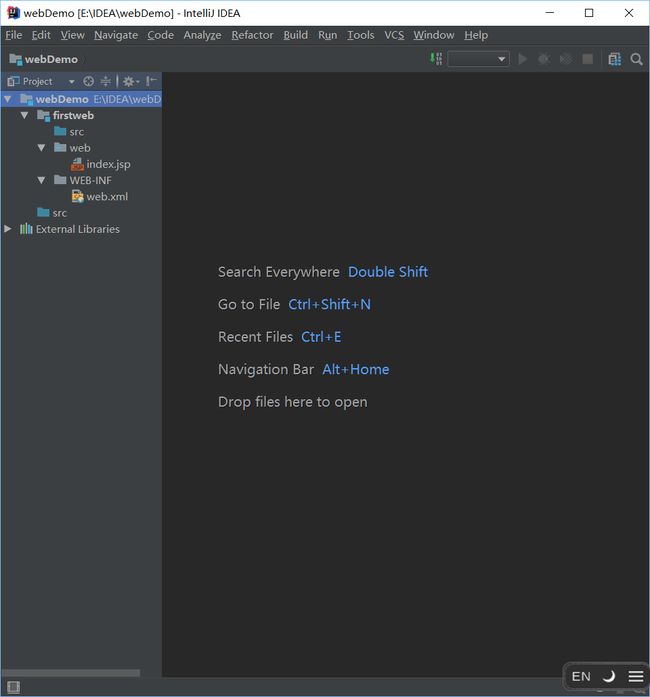
此时的目录结构为
6. 在WEB-INF下创建classes和lib文件夹
classes用来存放编译后的class文件,lib存放第三方jar包
7. 配置文件夹路径
file -- Project Structure -- Modules -- Paths -- 将 Output path和 Test output path都改为classes文件夹的路径
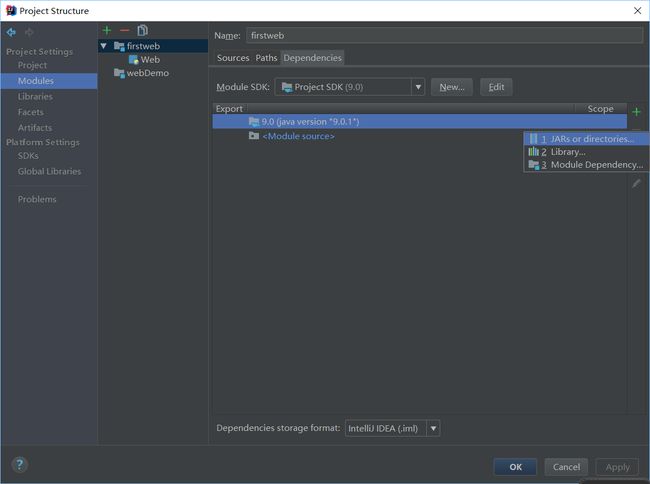
8. 选择Dependencies -- 点击右侧+号 -- JARs or directories
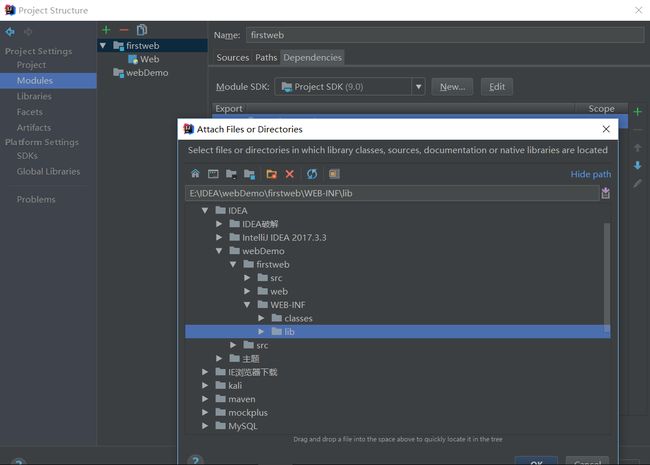
选择刚刚创建的lib文件夹
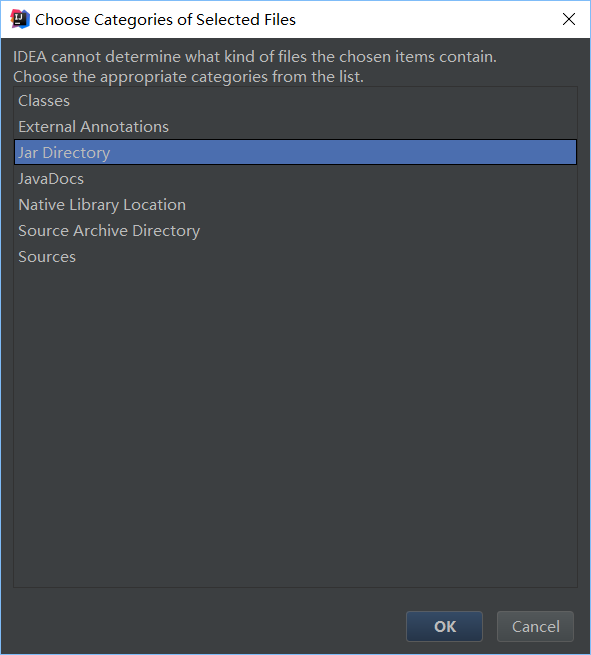
选择jar Directory -- OK
三、配置tomcat容器
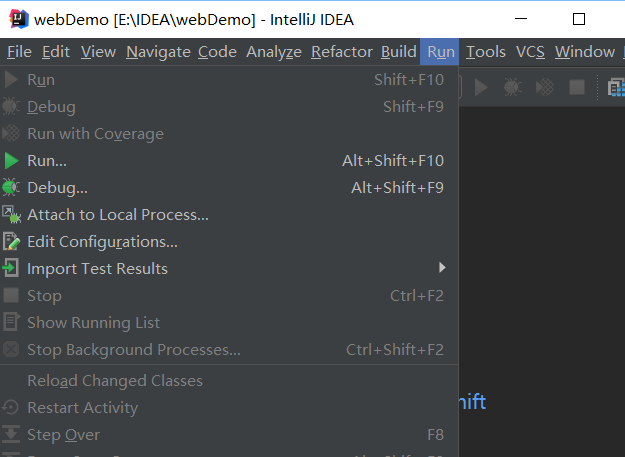
1.run ---Edit Configurations...
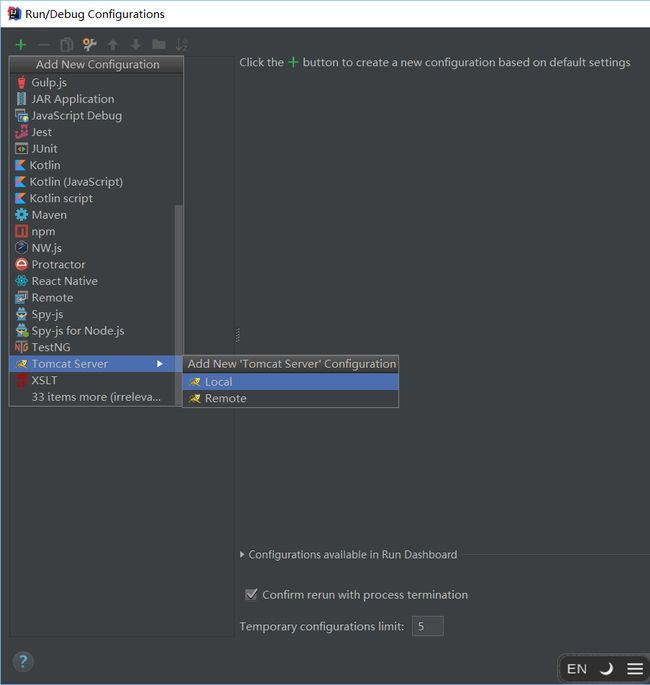
点击+号 Tomcat Server --- Local
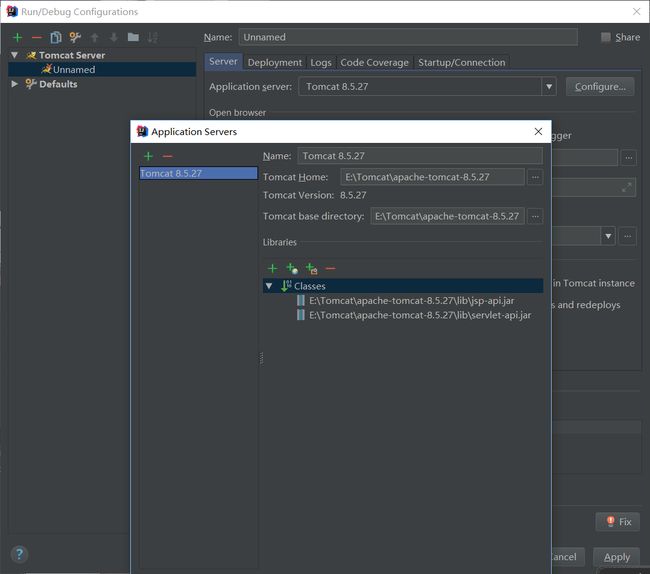
在Application server 中填写服务器名称 ---- 点击名称后面的configure...
在弹出的窗口中点击Tomcat Home 后面的...选择tomcat的安装目录
设置HTTP port和 JMX port
四、在tomcat上部署并运行
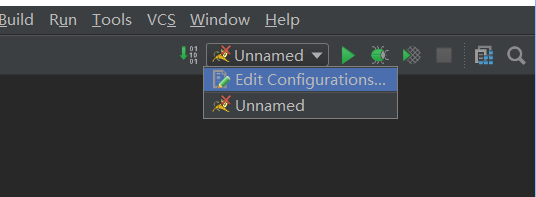
创建好tomcat后可以通过工具栏快速打开tomcat配置页面
进入刚创建好的tomcat的配置页面
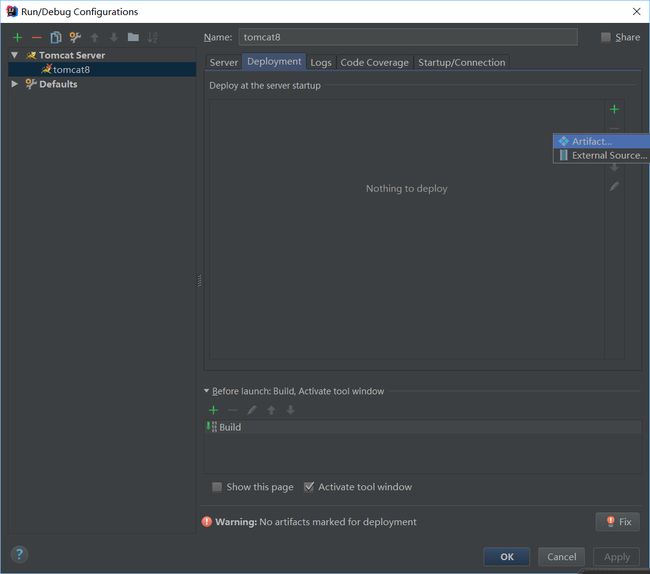
选择deployment,点击右边的+号,选择Artifact
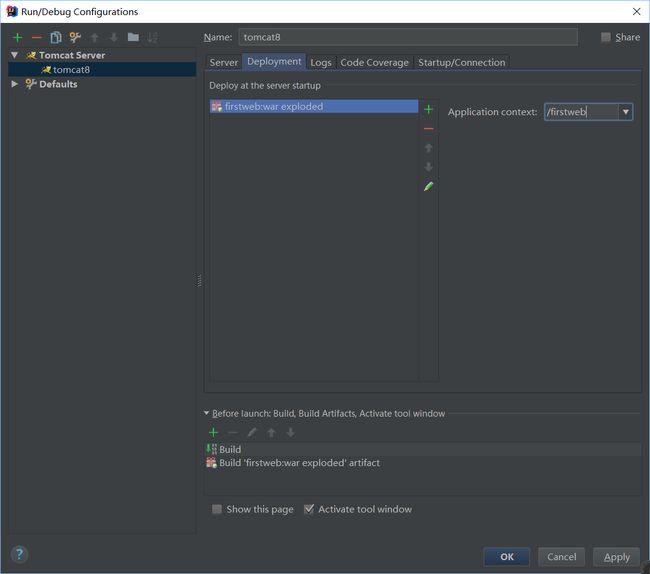
填写Application context ----apply
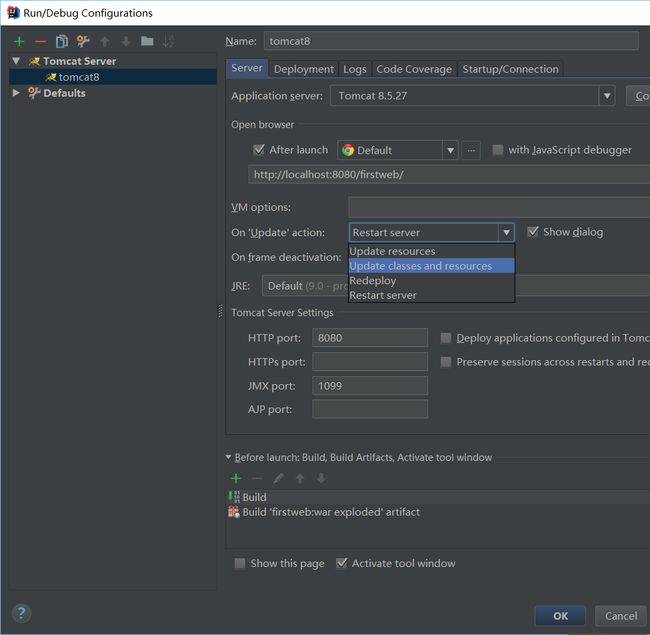
返回server面板,将On 'Update' action和 On frame deactivation换成Update classes and resource ---- apply
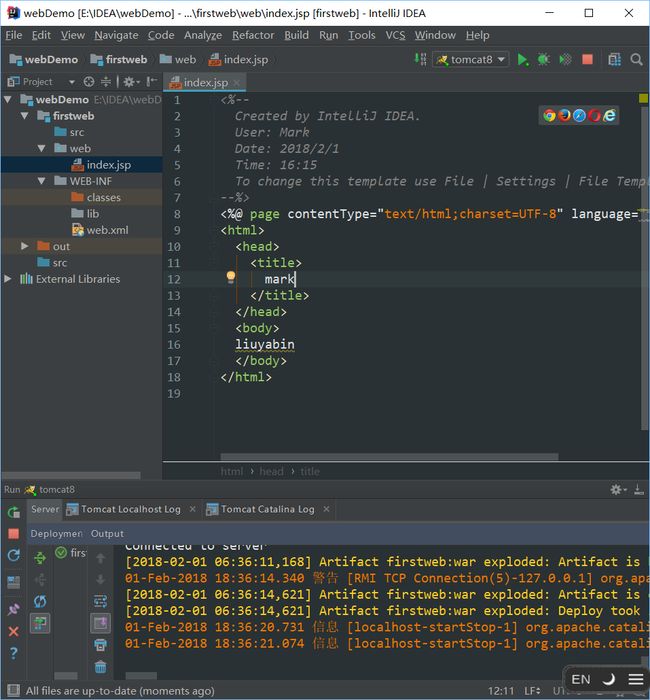
开发web项目并运行tomcat
编辑index.jsp
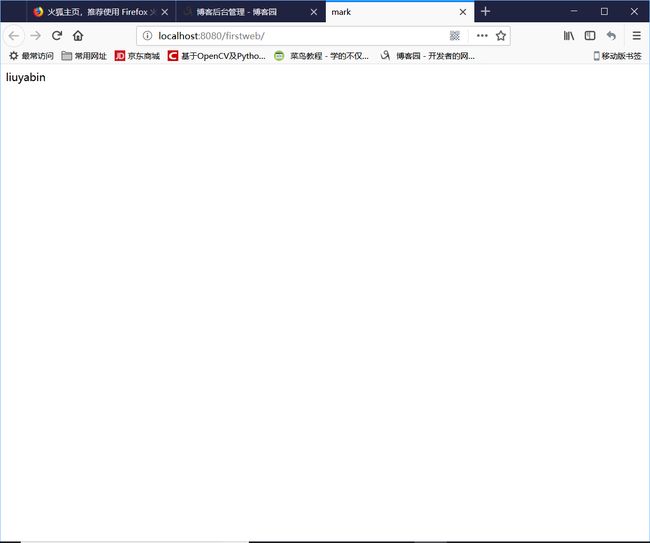
运行结果
perfect !
(就是有一张图片不太给面子,挪不动,字写小点,应该看不见)