java图形用户界面
Java图形用户界面
- 图形用户界面设计
- JFrame类
- 标签
- 布局管理器
图形用户界面设计
-
创建GUI组件的步骤:
设计组件,合理布局 —> 定义界面上的响应。 -
GUI支持的包
AWT包:包含有基本组件类,布局管理类,容器类和接口类。
Java.awt.
Swing包:AWT包的升级版本。
javax.swing。 -
GUI容器与组件
组件不能独立的显示,必须要在容器上。
Java的容器分为两种:顶层容器和中间层容器。
顶层容器:可以独立浮动于屏幕上,GUI必有。
JFrame:作为应用程序的主窗口;
JApplet:小程序窗口显示;
JWindows:窗口。
中间层容器:不可独立存在。
JPanel:面板;
JScrollPane:滚动面板。
JFrame类
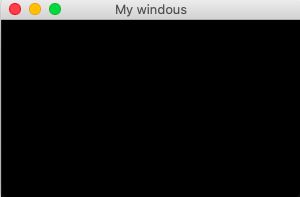
一些基本设定如下代码:
import java.awt.Color;//颜色类
import javax.swing.JFrame;//主窗口
public class Example {
public static void main(String[] args) {
//JFrame();默认的无标题信息。
JFrame f = new JFrame("My windous");
//设定窗口的大小,以像素为单位。
f.setSize(300,200);
//先调用getContentPane获得内容面板,在设置背景颜色。
f.getContentPane().setBackground(Color.BLACK);
//设置窗口可见,默认不可见。
f.setVisible(true);
}
}
标签
标签的构造方法:
import java.awt.Label //包的导入
JLabel();//创建空标签
JLabel(String text);//创建名为text的标签
JLabel(String text, int align);//创建名字为text的标签,align是对其方式
align的值可以为:JLabel.RIGHT;JLabel.LEFT;JLabel.CENTER等。
添加标签后需要再使用getContentPane()获得主窗口的内容面板再使用add添加对象。具体见本节代码(如下):
Font类来设置字体;
用法:Font(String name, int style, int size);
三个参数name:字体,如,黑体,宋体等;
style:字型,系统提供三个整形常量来代表表示字型。
Font.PLAIN(正常体),Font.ITALIC(斜体),Font.BOLD(粗体)。
size:字号。
创建完字体对象之后,使用setFont(Font fn)方法调用。
Color类设置颜色
Color(int red, int green, int blue);
使用rgb组合。取值在0~255之间。也可以直接调用Color.red等来直接设定。
创建完对象之后,需要调用setForeground(Color c)方法来实现。
import java.awt.Color;
import java.awt.Font;
import java.awt.Label;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class Example {
public static void main(String[] args) {
JFrame f = new JFrame("My windous");
f.setSize(300,200);
f.getContentPane().setBackground(Color.RED);//先调用getContentPane获得内容面板,在设置背景颜色。
JLabel l1 = new JLabel("用户名:", JLabel.RIGHT);
f.getContentPane().add(l1);//先获取内容面板,在将label内容添加在标签中
Font f1 = new Font("黑体", Font.ITALIC, 30);//先建立一个对象
l1.setFont(f1);//在使用标签对象调用
//设置标签颜色
Color c = new Color(200, 100, 150);//0~255之间,三个参数组合,也可以使用Color.red等。
l1.setForeground(c);//由l1标签调用setForeGround方法来设置标签颜色
f.setVisible(true);
}
}
Button类:
JButton(); //创建一个无文字显示的按钮
JButton(String text);创建一个内容为text的按钮。
JPanel j = new JPanel();//创建面板
f.add(j);
//按钮组件的运用
JButton b1 = new JButton("开机");
j.add(b1);
JPanel类
JPanel:中间容器,用于添加组件,这样可以使得窗口上有多个组件。
先创建JPanel对象,在使用add()方法添加即可。
布局管理器
布局管理器用于设置组件的显示方式和显示位置。
有以下几种布局方式:
FlowLayout:流式布局:
简单的从左到右的顺序布局。
//创建test类来继承JFrame类
class test extends JFrame{
//定义5个要显示的按钮
JButton b1,b2,b3,b4,b5;
//在构造函数中添加按钮的定义
public test() {
b1 = new JButton("按钮1");
b2 = new JButton("按钮2");
b3 = new JButton("按钮3");
b4 = new JButton("按钮4");
b5 = new JButton("按钮5");
//定义一个流式布局
FlowLayout f = new FlowLayout();
//获取窗口的内容面板
Container c = this.getContentPane();
//设置流式布局方法
c.setLayout(f);
//添加按钮
c.add(b1);
c.add(b2);
c.add(b3);
c.add(b4);
c.add(b5);
}
}
BorderLayout:边界布局:
按照东南西北中位置来布局。
//创建test类来继承JFrame类
class test extends JFrame{
//定义5个要显示的按钮
JButton b1,b2,b3,b4,b5;
//在构造函数中添加按钮的定义
public test() {
b1 = new JButton("按钮1");
b2 = new JButton("按钮2");
b3 = new JButton("按钮3");
b4 = new JButton("按钮4");
b5 = new JButton("按钮5");
//定义一个边界布局
BorderLayout f = new BorderLayout();
//获取窗口的内容面板
Container c = this.getContentPane();
//设置流式布局方法
c.setLayout(f);
//添加按钮,以及其相关位置:北南西东中。
c.add(b1,BorderLayout.NORTH);
c.add(b2,BorderLayout.SOUTH);
c.add(b3,BorderLayout.WEST);
c.add(b4,BorderLayout.EAST);
c.add(b5,BorderLayout.CENTER);
}
}
GridLayout:网格布局:
按照划分的网格区域来布局。
//创建test类来继承JFrame类
class test extends JFrame{
//定义5个要显示的按钮
JButton b1,b2,b3,b4,b5;
//在构造函数中添加按钮的定义
public test() {
b1 = new JButton("按钮1");
b2 = new JButton("按钮2");
b3 = new JButton("按钮3");
b4 = new JButton("按钮4");
b5 = new JButton("按钮5");
//定义一个网格布局,3行2列
GridLayout f = new GridLayout(3,2);
//获取窗口的内容面板
Container c = this.getContentPane();
//设置流式布局方法
c.setLayout(f);
//添加按钮
c.add(b1);
c.add(b2);
c.add(b3);
c.add(b4);
c.add(b5);
}
}
还有其他布局:CardLayout:卡片布局;GridBagLayout:网格包布局;手工布局。
setLayout(null):
将界面布局管理的主动权交给用户,由用户自行设置坐标来实现。