建立一个登录页面
这个页面可以从bootstrap上下载。包括css页面和图标。
静态资源文件如下:
在templates目录下创建login.html
Signin Template for Bootstrap
在html中添加命名空间,不然代码自动提示不会生效。注意一下
添加国际化资源文件
在application.properties中添加资源文件的路径
spring.messages.basename=i18n/login
为什么要配置?这是因为默认的配置文件是messages,在MessageSourceProperties文件中可以看到
public class MessageSourceProperties {
private String basename = "messages";
private Charset encoding;
@DurationUnit(ChronoUnit.SECONDS)
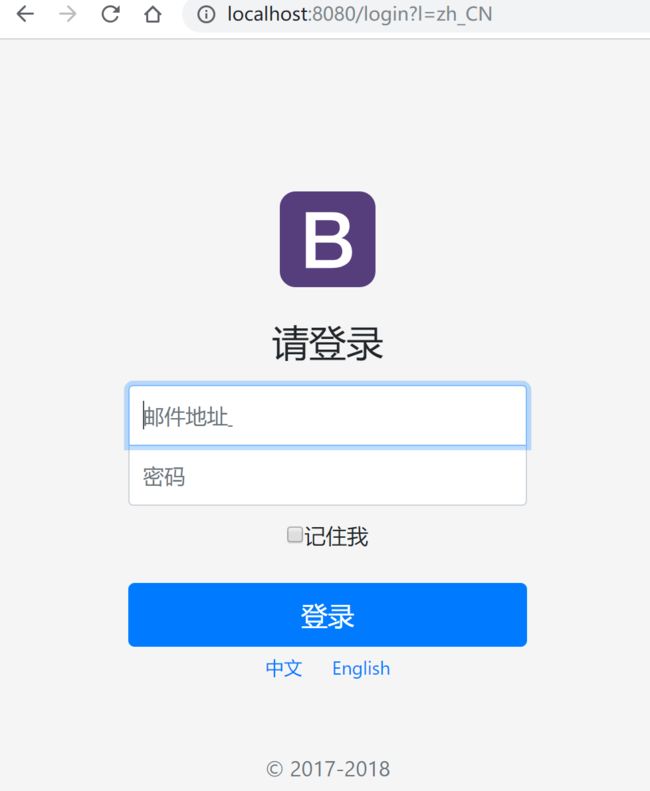
login_zh_CN.properties
login.btn=登录
login.password=密码
login.remember=记住我
login.tips=请登录
login.username=邮件地址ַ
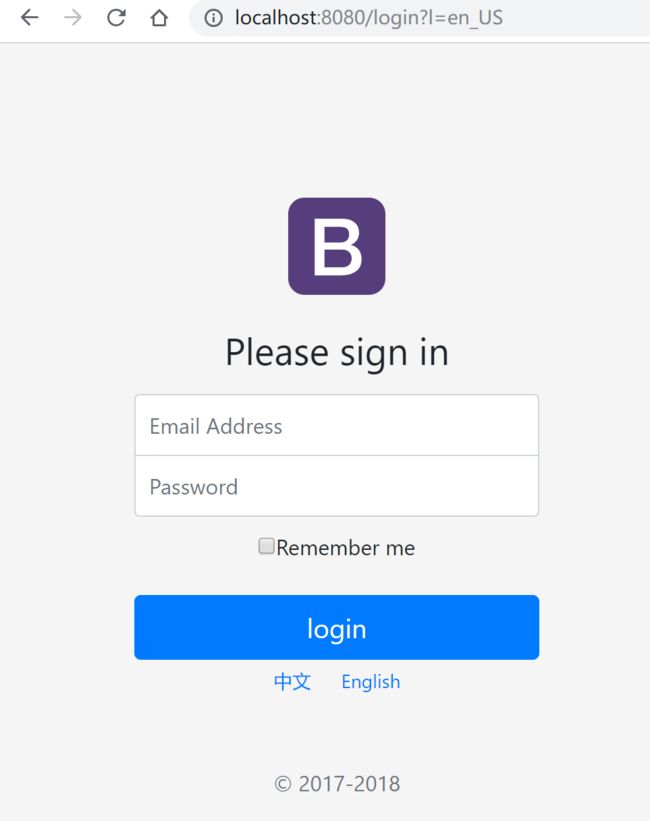
login_en_US.properties
login.btn=login
login.password=Password
login.remember=Remember me
login.tips=Please sign in
login.username=Email Address
创建loginController
package com.softtool.thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class LoginController {
@RequestMapping("/login")
public String index(Model model){
return "/login";
}
}
从WebMvcAutoConfiguration中可以看到,如果没有配置LocaleResolver(@ConditionalOnMissingBean),那么就会使用自动配置
@Bean
@ConditionalOnMissingBean
@ConditionalOnProperty(
prefix = "spring.mvc",
name = {"locale"}
)
public LocaleResolver localeResolver() {
if (this.mvcProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties.LocaleResolver.FIXED) {
return new FixedLocaleResolver(this.mvcProperties.getLocale());
} else {
AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
localeResolver.setDefaultLocale(this.mvcProperties.getLocale());
return localeResolver;
}
}
为实现跳转效果,需要在后台判断选择的语言,所以我们要实现LocaleResolver,而不是用默认的配置
package com.softtool.thymeleaf.component;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
System.out.println("------------resolveLocale-----------");
String l = httpServletRequest.getParameter("l");
Locale aDefault = Locale.getDefault();
if (!StringUtils.isEmpty(l)){
String[] s = l.split("_");
aDefault= new Locale(s[0],s[1]);
}
return aDefault;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
package com.softtool.thymeleaf.config;
import com.softtool.thymeleaf.component.MyLocaleResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class MyConfig extends WebMvcConfigurationSupport {
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/META-INF/resources/")
.addResourceLocations("classpath:/resources/")
.addResourceLocations("classpath:/static/")
.addResourceLocations("classpath:/public/");
super.addResourceHandlers(registry);
}
}
使用SpringBoot时遇到静态资源无法访问的问题,启用拦截器配置就会出现静态资源无法访问。 发现只要继承 WebMvcConfigurationSupport 并且将文件加入配置 发现如果继承了WebMvcConfigurationSupport,则在yml中配置的相关内容会失效。 需要重新指定静态资源 ,所以从新写了addResourceHandlers方法