- EventBridge精准之道:CloudTrail事件 vs. 服务原生事件,我该如何选?
运维开发王义杰
aws系统运维aws运维
当我们深入使用AWSEventBridge时,常常会发现一个有趣的现象:对于同一个操作(比如启动一个EC2实例),EventBridge中似乎会出现两种事件。一种来自CloudTrail,记录了API调用的行为;另一种则直接来自EC2服务本身,描述了实例状态的变化。这引出了一个至关重要的问题:在创建EventBridge规则时,我应该监听哪一种?它们有什么区别?{"source":[{"prefi
- U单元测试.py
前言:在软件开发过程中,代码的质量至关重要,而单元测试是确保代码质量的有效手段之一。目录一、初识单元测试二、Python单元测试利器unittest(一)基本结构(二)常用断言方法三、编写你的第一个Python单元测试(一)创建被测试代码(二)创建测试文件(三)编写测试用例(四)运行测试四、深入理解单元测试的魔力总结一、初识单元测试写代码时,难免会担心功能出错。单元测试就像是给代码的一次次“小考”
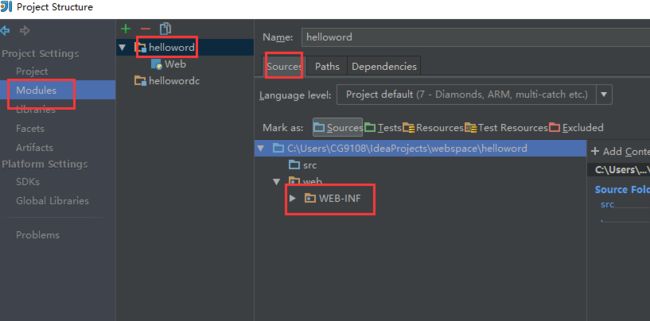
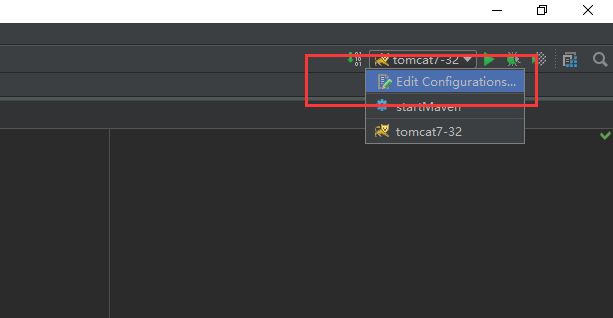
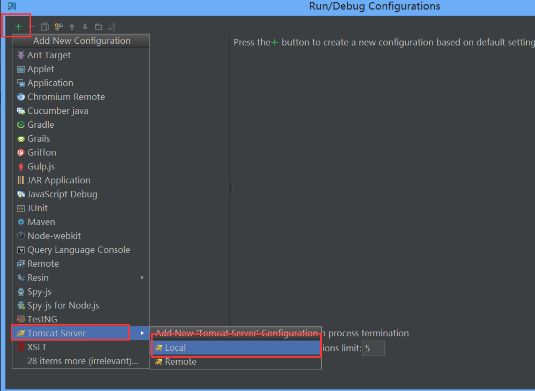
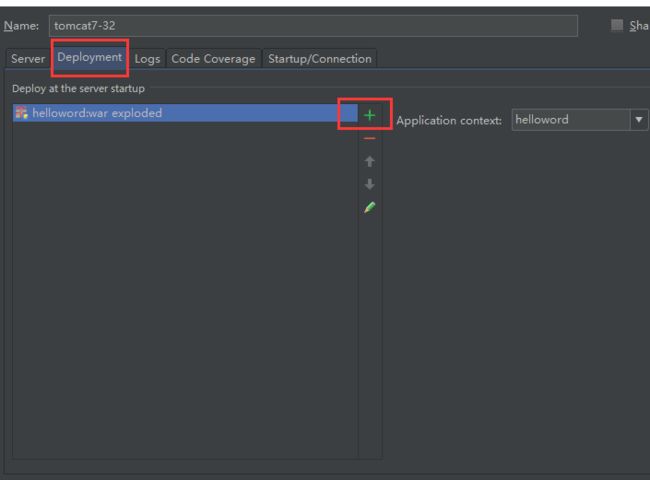
- 开发工具idea的安装
不想看到爱新觉罗·胤禩
intellij-ideajavaide
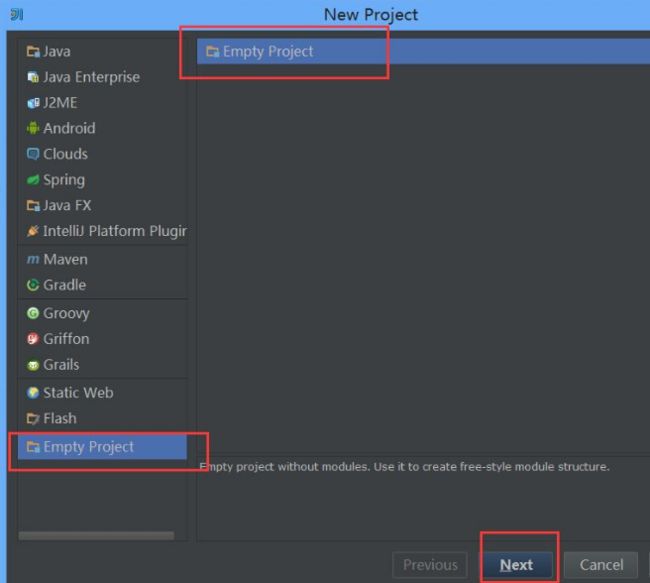
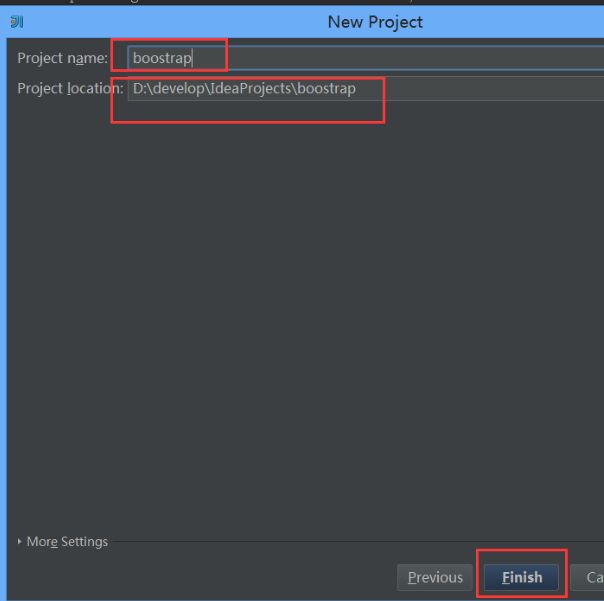
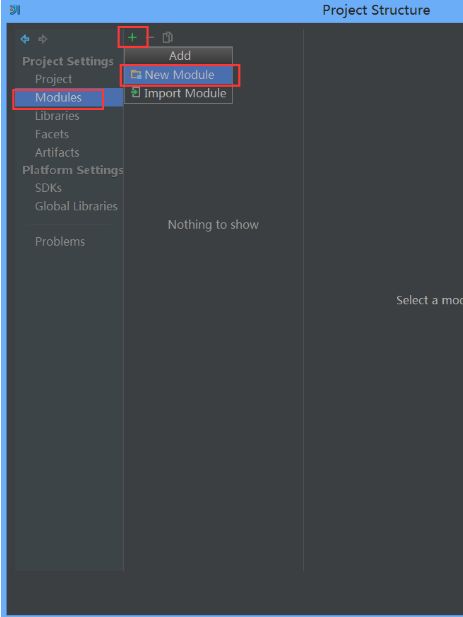
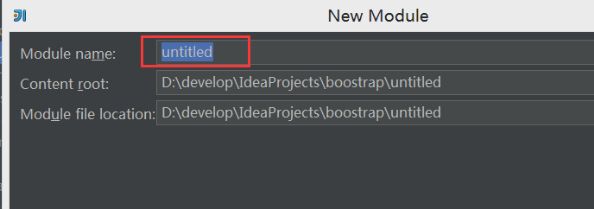
1.下载官网:https://www.jetbrains.com/下载网址:https://www.jetbrains.com/idea/download/?section=windows2.安装新安装的idea,启动后,需要进行注册,这里我们可以在后面进行破解:IDEA破解方法1.先退出idea2.破解方法1网址:https://www.exception.site/essay/idea-res
- github上传代码步骤
gitstatus//查看状态gitinit//初始化仓库gitadd.(文件name)//添加文件到本地仓库gitcommit-m“注释”//添加文件描述信息gitremoteaddorigin+远程仓库地址//链接远程仓库,创建主分支gitpulloriginmaster//把本地仓库的变化连接到远程仓库主分支gitpush-uoriginmaster//把本地仓库的文件推送到远程仓库如果确保
- 【unitrix】 4.15 类型级别的数字减一操作实现(sub1.rs)
liuyuan77
我的unitrix库rust
源码这段代码实现了一个类型级别的数字减一操作(Sub1trait),主要用于编译时的类型计算。//!类型级别的数字减一操作实现//!//!#元信息//!-编制人:$ource//!-版本:0版完成版//!-创建时间:2025年7月2日//!-最后修改时间:无//!-待完善问题:Float+1未实现//!//!#实现规则//!1.基础类型处理://!-Z0→N1//!-P1→Z0//!-N1→B0/
- 理想运算放大器的神话与现实:若完美存在,电子世界将如何颠覆?
理想运算放大器(IdealOperationalAmplifier)是电子工程教材中的“完美模型”,它定义了模拟电路设计的理论基石。但若这种完美器件真实存在,整个电子产业将被彻底重构——本章将揭示理想运放的深层特性,并推演其可能引发的技术革命。一、理想运算放大器的终极定义1.1核心特性矩阵理想运放需同时满足以下五个极限条件:开环增益:AOL=∞A_{OL}=\inftyAOL=∞输入阻抗:Zin=
- 全面学习 OpenAI API:从 Python 教程到 API Key 使用详解,快速上手调用和部署
我的学校你进不来
学习python开发语言人工智能语言模型深度学习
说在前面我们正身处在人工智能迅猛发展的时代,OpenAIAPI无疑是其中的翘楚,它提供了强大的工具,让开发者能够创建智能应用程序。然而,对于许多刚接触这个领域的开发者来说,如何开始使用OpenAIAPI可能是一个不小的挑战。这篇文章旨在全面介绍如何从零开始学习和使用OpenAIAPI,从申请APIKey到在Python中调用和部署,助力你快速上手并实现在项目中的应用。在接下来的内容中,我们将详细阐
- react 自定义状态管理库
stoneSkySpace
react.js前端前端框架
核心实现原理:全局状态容器:维护单一状态源订阅机制:组件订阅状态变化状态更新调度:通过Hooks触发组件重渲染基础版实现–核心代码//1.创建全局状态存储constcreateStore=(initialState)=>{letstate=initialStateconstlisteners=newSet()return{getState:()=>state,setState:(newState)
- ESP32S3接入讯飞在线语音识别教程及配套源代码
2401_88800025
高级技术笔记高级笔记语音识别人工智能音视频嵌入式硬件单片机
1.准备工作1.1硬件准备ESP32-S3开发板(推荐ESP32-S3-WROOM-1)麦克风模块(如SPH0645LM4H或WM8978)MicroSD卡模块(可选,用于存储语音文件)扬声器模块(可选,用于播放识别结果)1.2软件准备安装ArduinoIDE(推荐2.0版本以上)安装ESP32-S3开发支持注册讯飞开放平台账号并创建应用获取讯飞语音识别API的AppID、APIKey和APISe
- Redis 地理空间索引实践
Hello.Reader
人工智能缓存技术数据库redis数据库缓存
一、地理空间索引概览Redis支持两种地理空间索引类型:GEO:对单个地理坐标点(经度、纬度)建立索引,适合“查找半径内的点”场景。GEOSHAPE:通过WKT(Well-KnownText)格式定义点、线、面等几何体,支持更丰富的空间关系查询(如包含、相交、相离等)。二、GEO索引2.1创建GEO索引假设你的JSON文档中有一字段location,存放"lon,lat"格式的字符串,使用以下命令
- 【安卓Sensor框架-2】应用注册Sensor 流程
蜘蛛侠不会飞
安卓源码解析android安卓源码frameworksensorsensorservice
注册传感器的核心流程为如下:应用层调用SensorManager注册传感器,framework层创建SensorEventQueue对象(事件队列),通过JNI调用Native方法nativeEnableSensor();SensorService服务端createEventQueue()创建SensorEventConnection对象,然后enable使能sensor。这里以监听光传感器的流程
- Git协作开发:feature分支、拉取最新并合并
GISer_Jinger
中大厂面试gitelasticsearch大数据
以下是关于Git中feature分支操作的详细步骤和完整示例:1.创建并切换到新feature分支#从develop分支创建新特性分支gitcheckout-bfeature/new-featuredevelop#查看当前分支确认gitbranch2.开发并提交代码#编写代码后添加文件gitadd.#提交到本地分支gitcommit-m"完成用户认证功能"3.推送到远程仓库#首次推送需设置上游分支
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Java内存区域划分及各区域作用
Java虚拟机内存区域示意图:各分区都有什么特点,他们的作用是什么呢?1.程序计数器(ProgramCounterRegister)线程私有。程序计数器是一块较小的空间,它可以看做是当前线程所执行的字节码的行号指示器。2.Java虚拟机栈线程私有。Java虚拟机栈的生命周期与线程相同。虚拟机栈描述的是Java方法执行的内存模型:每个方法在执行的同时都会创建一个栈帧(StackFrame)用于存储局
- Excel高效转Json工具类详解
你一身傲骨怎能输
游戏工具链exceljson
文章摘要该工具类提供Excel到Json的转换功能,主要包含:ExcelToJsonToolEditor:核心编辑器类,处理Excel批量/单表转换、文件路径操作类型定义:TypeValue存储字段信息,JsonKeyType标识键类型转换流程:读取Excel→生成Json→自动创建对应C#配置类代码扩展性:支持指定表转换、错误处理、代码模板化生成关键方法:DoXlsxToJson处理单表转换,G
- 大数据面试题之Hive(1)
小的~~
大数据大数据hivehadoop
说下为什么要使用Hive?Hive的优缺点?Hive的作用是什么?说下Hive是什么?跟数据仓库区别?Hive架构Hive内部表和外部表的区别?为什么内部表的删除,就会将数据全部删除,而外部表只删除表结构?为什么用外部表更好?Hive建表语句?创建表时使用什么分隔符?Hive删除语句外部表删除的是什么?Hive数据倾斜以及解决方案Hive如果不用参数调优,在map和reduce端应该做什么Hive
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- bean覆盖 springboot_SpringBoot——bean解析
IOC思想解析IOC(控制反转):全称为:InverseofControl。从字面上理解就是控制反转了,将对在自身对象中的一个内置对象的控制反转,反转后不再由自己本身的对象进行控制这个内置对象的创建,而是由第三方系统去控制这个内置对象的创建。DI(依赖注入):全称为DependencyInjection,意思自身对象中的内置对象是通过注入的方式进行创建。那么IOC和DI这两者又是什么关系呢?IOC
- 易语言 数据分析小实例:数人头。用到:易数据库
好开心啊没烦恼
易语言数据分析数据库数据挖掘开发语言
目录(不如Python方便,已弃用易语言,但以“易语言”为工具的朋友可作参考。已测试通过。)------0需求1直接操作Excel表2易语言实现2.1导库2.2处理小插曲3欢迎纠错4论文写作/Python学习智能体------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内
- Facebook公共主页创建不了?解决方案在此!
跨境小新
跨境电商facebook
创建Facebook公共主页是推广业务、建立品牌或连接社群的重要一步,但不少人遇到“创建失败”、“此功能不可用”甚至毫无提示的卡死页面,这不是你一个人的问题,通常是特定原因导致的,而且绝大多数都可以解决。下面我将详细分析常见错误原因并提供一步步的解决方案。一、为什么创建不了?常见错误原因分析在解决问题之前,我们先了解“敌人”是谁。以下是导致Facebook公共主页创建失败的几大“元凶”:1、个人账
- PyTorch 知识点总结 -- 第 1 节
朝野星夜
读书笔记-计算机类pytorch人工智能python
第1节PyTorchFundamentals本节主要讲解PyTorch中的基本单位Tensor(也称为张量),及一系列与Tensor有关的函数。Tensor、维度与形状函数作用举例输出结果结果描述torch.tensor()创建一个Tensor对象-torch.tensor(7)-torch.tensor([7,7])-tensor(7)-tensor([7,7])将数值7和一维数组[7,7]转换
- 探索《非官方知乎 API》:解锁知乎数据的新方式
探索《非官方知乎API》:解锁知乎数据的新方式项目地址:https://gitcode.com/gh_mirrors/un/Unofficial-Zhihu-API在数据分析和社交媒体研究的世界里,拥有可靠的API是至关重要的。今天,我们将深入探讨一个由社区贡献的开源项目——。该项目提供了一个独特的方式,让你能够访问和解析知乎平台上的数据。项目简介非官方知乎API是由开发者littlepai创建的
- 华为和H3c--交换技术
华为和H3c–交换技术一、VLAN的作用和交换网络链路类以及VLAN封装1、VLAN的作用和优势1)VLAN的作用隔离广播域2)VLAN的优势降低广播网络占用带宽资源安全性强屏蔽VLAN间访问增强设备的稳定性2、隔离广播的方式1)物理隔离通过路由器设备实现成本高2)VLAN交换机创建VLAN将接口加入到不同的VLAN中,VLAN之间相互隔离一个VLAN表示一个广播域3、交换网络链路的类型和Trun
- Facebook公共主页创建不了?解决方案在此!
出海探索的Cindy
出海日记人工智能
创建Facebook公共主页是推广业务、建立品牌或连接社群的重要一步,但不少人遇到“创建失败”、“此功能不可用”甚至毫无提示的卡死页面,这不是你一个人的问题,通常是特定原因导致的,而且绝大多数都可以解决。下面我将详细分析常见错误原因并提供一步步的解决方案。一、为什么创建不了?常见错误原因分析在解决问题之前,我们先了解“敌人”是谁。以下是导致Facebook公共主页创建失败的几大“元凶”:1、个人账
- SRS中RTMP推流RTC播放的实现原理及函数执行流程
龙--技术总结分享
RTMPSRSRTCsrswebrtcrtcrtmp
RTMP转RTC;或者RTC转RTMP,是通过Bridger实现的。RTMP转RTCclassSrsRtcFromRtmpBridger:publicISrsLiveSourceBridgerRTMP推流HTTP回调,类似RTMPmodule中onpublish回调创建接收推流的Threadpublishinghttp_hooks_on_publishacquire_publishdo_publi
- 归并排序详解
创建两个临时数组存储待合并的子数组使用双指针法依次比较两个子数组的元素将较小的元素放入原数组的对应位置处理剩余未合并的元素前言1.算法概述归并排序是一种采用分治法(DivideandConquer)策略的排序算法,由约翰·冯·诺伊曼在1945年提出。它的核心思想是将一个大问题分解成若干个小问题,递归解决小问题后,再将结果合并起来。分治策略分解:将当前区间一分为二解决:递归地对两个子区间进行排序合并
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- 【Python】Python —— 列表 (文末附思维导图)
Python——列表1定义用于存储任意数目、任意类型的数据集合。List(列表)是Python内置的一种数据类型。标准语法格式:1.a=[10,20,30,40]2.a=[10,20,‘abc’,True]是一种有序的集合,可以随时增加或删除其中的元素。标识是中括号[]。2创建2.1基本语法创建a=[10,20,'yangyaqi','石家庄学院',True]a[10,20,‘yangyaqi’,
- 「日拱一码」013 Python常用库——Numpy
胖达不服输
「日拱一码」pythonnumpy常用库
目录数组创建numpy.array:创建一个ndarray对象numpy.zeros:创建一个指定形状和数据类型的全零数组numpy.ones:创建一个指定形状和数据类型的全1数组numpy.empty:创建一个指定形状和数据类型的未初始化数组。其元素值是随机的,取决于内存中的初始状态numpy.arange:类似于Python内置的range函数,但返回的是ndarraynumpy.linspa
- python日记Day17——Pandas之Excel处理
石石石大帅
Python笔记excelpython数据分析
python日记——Pandas之Excel处理创建文件importpandasaspddf=pd.DataFrame({'ID':[1,2,3],'Name':['Tom','BOb','Gigi']})df.to_excel("C:/Temp/Output.xlsx")print("done!")读取文件importpandasaspdpeople=pd.read_excel("C:/Temp
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring