前端随笔
把之前存的一堆自己觉得记录的知识点全部记录一下,有兴趣可以看看,共勉。

$(function () {
todo('71899703 200 6 91 425 4 67407 7 96488 6 4 2 7 31064 9 7920 1 34608557 27 72 18 81').then(f2)
});
function todo(e) {
// var dfd = $.Deferred();
// setTimeout(function () {
// // f1的任务代码
// dfd.resolve();
// }, 500);
// return dfd.promise;
// console.log(e.length)
// var e = input;
var x = e.length;
var y;
// 输出集合
var list=[];
// 排序用集合
var templist=[];
for (var i =0;i < x;i++) {
y =e.split(" ")[i];
if (!y) {
break;
}
list[i]=y;
var sum = 0;
for (var n=0;n<y.length;n++) {
y = y.toString()
templist[i] = Number(y[n]);
sum = sum + templist[i]
}
templist[i]= sum;
var len = templist.length;
for (var a = 0; a < len-1; a++) {
for (var b = 0; b < len - 1 - a; b++) {
// 相邻元素两两对比,元素交换,大的元素交换到后面
if (templist[b] > templist[b + 1]) {
// 排序
var temp = templist[b];
templist[b] = templist[b+1];
templist[b+1] = temp;
// 排序要输出的list
var tempx = list[b];
list[b] = list[b+1];
list[b+1] = tempx;
}
}
}
}
// 输出字符串
var answer='';
for (var i=0;i<list.length;i++) {
answer += list[i]+" "
}
// return answer;
console.log(answer)
}
const int N = 5;
int Count[N] = {5,2,2,3,5};//每一张纸币的数量
int Value[N] = {1,5,10,50,100};
int solve(int money) {
int num = 0;
for(int i = N-1;i>=0;i--) {
int c = min(money/Value[i],Count[i]);//每一个所需要的张数
money = money-c*Value[i];
num += c;//总张数
}
if(money>0) num=-1;
return num;
}
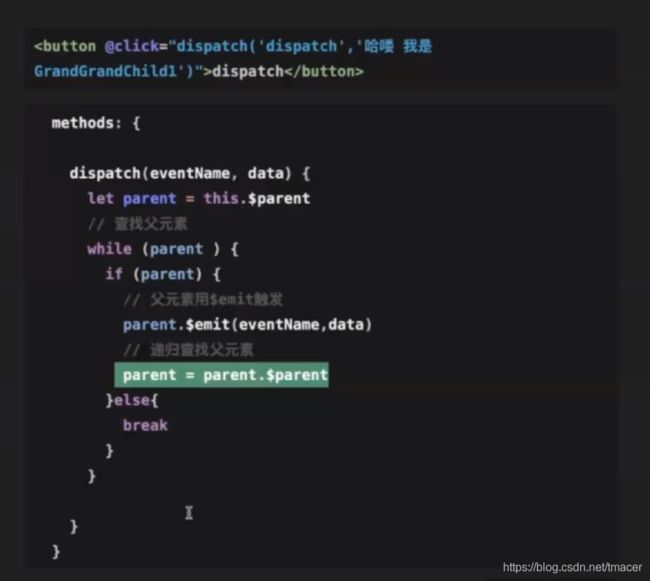
vue中组件间传值


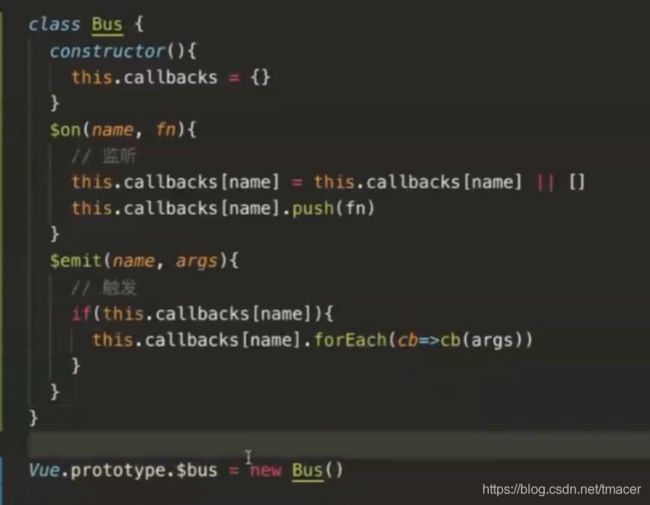
eventbus全局

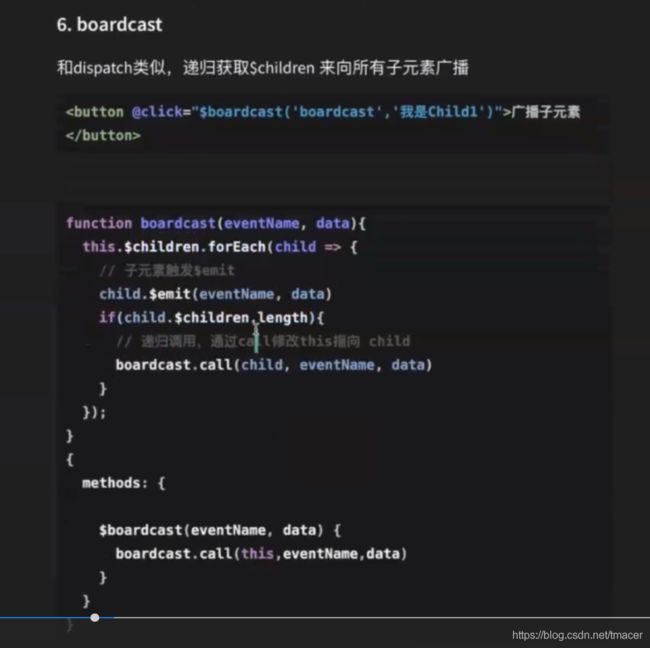
bus方法的内部实现

使用时只需要这样即可

vue中穿梭框

vue中通过箭头函数解决this指向问题

一些面试题:

16.box-sizing常用的属性有哪些?分别有什么作用?
属性值
· box-sizing:content-box
· box-sizing:border-box
· box-sizing:inherit
content-box
· 这是box-sizing的默认属性值
· 是CSS2.1中规定的宽度高度的显示行为
· 在CSS中定义的宽度和高度就对应到元素的内容框
· 在CSS中定义的宽度和高度之外绘制元素的内边距和边框
border-box
· 在CSS中微元素设定的宽度和高度就决定了元素的边框盒
· 即为元素在设置内边距和边框是在已经设定好的宽度和高度之内进行绘制
· CSS中设定的宽度和高度减去边框和内间距才能得到元素内容所占的实际宽度和高度
(Q1)box-sizing: content-box|border-box|inherit;
(Q2)content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。
border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
css选择器有哪些,选择器的权重的优先级
选择器类型
1、ID #id
2、class .class
3、标签 p
4、通用 *
5、属性 [type=“text”]
6、伪类 :hover
7、伪元素 ::first-line
8、子选择器、相邻选择器
三、权重计算规则
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为0100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
- 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
- 继承的样式没有权值。
23.常见的HTTP状态码
2开头 (请求成功)表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
-
如何进行网站性能优化
-
从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更为友好的体验。
-
从服务商角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。
总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当的资源利用。
前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等 ;第二类则是代码级别的优化,例如 Javascript中的DOM 操作优化、CSS选择符优化、图片优化以及 HTML结构优化等等。另外,本着提高投入产出比的目的,后文提到的各种优化策略大致按照投入产出比从大到小的顺序排列。
一、页面级优化 -
JavaScript 压缩和模块打包
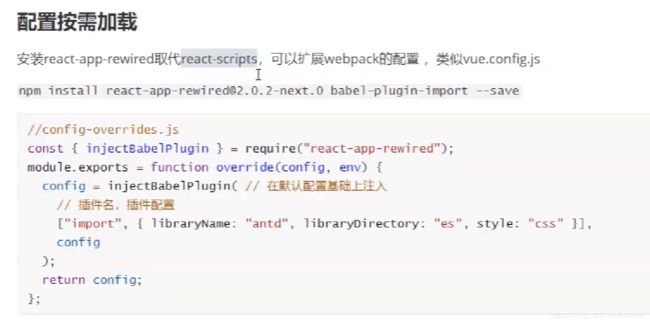
-
按需加载资源
-
在使用 DOM 操作库时用上 array-ids
-
缓存
-
启用 HTTP/2
-
应用性能分析
-
使用负载均衡方案
-
为了更快的启动时间考虑一下同构
-
使用索引加速数据库查询
-
使用更快的转译方案
-
避免或最小化 JavaScript 和 CSS 的使用而阻塞渲染
-
用于未来的一个建议:使用 service workers + 流
-
图片编码优化
-
JS哪些操作会造成内存泄露
1)意外的全局变量引起的内存泄露
function leak(){
leak=“xxx”;//leak成为一个全局变量,不会被回收
}
2)闭包引起的内存泄露
3)3)没有清理的DOM元素引用
4)被遗忘的定时器或者回调 5)子元素存在引起的内存泄露
吹西陪跑王:
CSS选择器
权值
标签选择器
1
类选择器
10
ID选择器
100
内联样式
1000
伪元素(:first-child等)
1
伪类(:link等)
10
可以看到,内联样式的权值>>ID选择器>>类选择器>>标签选择器,除此以外,后代选择器的权值为每项权值之和,比如”#nav .current a”的权值为100 + 10 + 1 = 111。
吹西陪跑王:
50、浏览器是如何渲染页面的?
渲染的流程如下:
1.解析HTML文件,创建DOM树。
自上而下,遇到任何样式(link、style)与脚本(script)都会阻塞(外部样式不阻塞后续外部脚本的加载)。
2.解析CSS。优先级:浏览器默认设置<用户设置<外部样式<内联样式
4.布局和绘制,重绘(repaint)和重排(reflow)
50、浏览器是如何渲染页面的?
渲染的流程如下:
1.解析HTML文件,创建DOM树。
自上而下,遇到任何样式(link、style)与脚本(script)都会阻塞(外部样式不阻塞后续外部脚本的加载)。
2.解析CSS。优先级:浏览器默认设置<用户设置<外部样式<内联样式
4.布局和绘制,重绘(repaint)和重排(reflow)
54:从输入url到显示页面,都经历了什么
第一步:客户机提出域名解析请求,并将该请求发送给本地的域名服务器。
第二步:当本地的域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回。
第三步:如果本地的缓存中没有该纪录,则本地域名服务器就直接把请求发给根域名服务器,然后根域名服务器再返回给本地域名服务器一个所查询域(根的子域)的主域名服务器的地址。
第四步:本地服务器再向上一步返回的域名服务器发送请求,然后接受请求的服务器查询自己的缓存,如果没有该纪录,则返回相关的下级的域名服务器的地址。
第五步:重复第四步,直到找到正确的纪录。
第2种解释:
一般会经历以下几个过程:
1、首先,在浏览器地址栏中输入url
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
3、在发送http请求前,需要域名解析(DNS解析)(DNS(域名系统,Domain Name System)是互联网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住IP地址。),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。(TCP即传输控制协议。TCP连接是互联网连接协议集的一种。)
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器
7、浏览器收到HTTP响应
8、读取页面内容,浏览器渲染,解析html源码
9、生成Dom树、解析css样式、js交互
10、客户端和服务器交互
11、ajax查询
var func=new Func ();
new共经过了4几个阶段
1、创建一个空对象
[javascript] view plain copy
- varobj=new Object();
2、设置原型链
[javascript] view plain copy - obj.proto= Func.prototype;
3、让Func中的this指向obj,并执行Func的函数体。
[javascript] view plain copy - var result =Func.call(obj);
4、判断Func的返回值类型:
如果是值类型,返回obj。如果是引用类型,就返回这个引用类型的对象。
[javascript] view plain copy - if (typeof(result) == “object”){
- func=result;
- }
- else{
- func=obj;;
- }
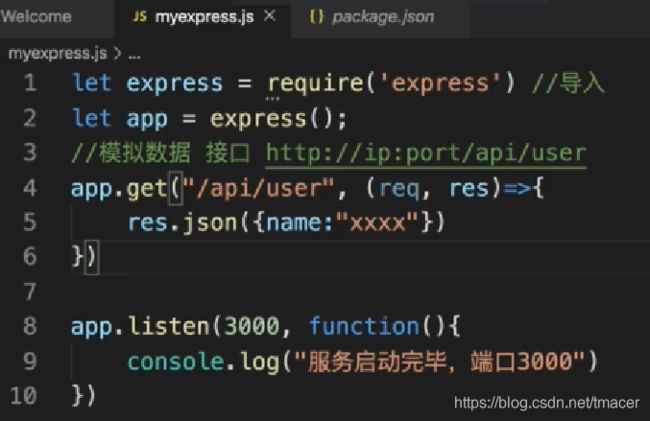
跨域配置

前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等 ;第二类则是代码级别的优化,例如 Javascript中的DOM 操作优化、CSS选择符优化、图片优化以及 HTML结构优化等等
12、自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
答:全局定义指令:在vue对象的directive方法里面有两个参数,一个是指令名称,另外一个是函数。组件内定义指令:directives
钩子函数:bind(绑定事件触发)、inserted(节点插入的时候触发)、update(组件内相关更新)
钩子函数参数:el、binding
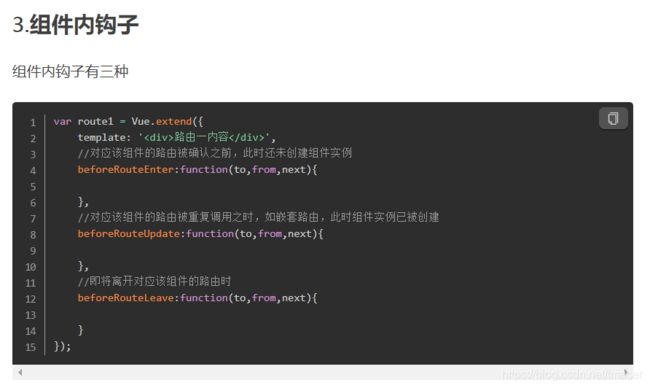
15、导航钩子有哪些?它们有哪些参数?
答:导航钩子有:a/全局钩子和组件内独享的钩子。b/beforeRouteEnter、afterEnter、beforeRouterUpdate、beforeRouteLeave
参数:有to(去的那个路由)、from(离开的路由)、next(一定要用这个函数才能去到下一个路由,如果不用就拦截)最常用就这几种
16、Vue的双向数据绑定原理是什么?
答:vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。]
详细请参考: http://www.cnblogs.com/libin-1/p/6893712.html
17、请详细说下你对vue生命周期的理解?
答:总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素 e l 和 数 据 对 象 d a t a 都 为 u n d e f i n e d , 还 未 初 始 化 。 在 c r e a t e d 阶 段 , v u e 实 例 的 数 据 对 象 d a t a 有 了 , el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了, el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
20、vue-loader是什么?使用它的用途有哪些?
答:解析.vue文件的一个加载器,跟template/js/style转换成js模块。
用途:js可以写es6、style样式可以scss或less、template可以加jade等
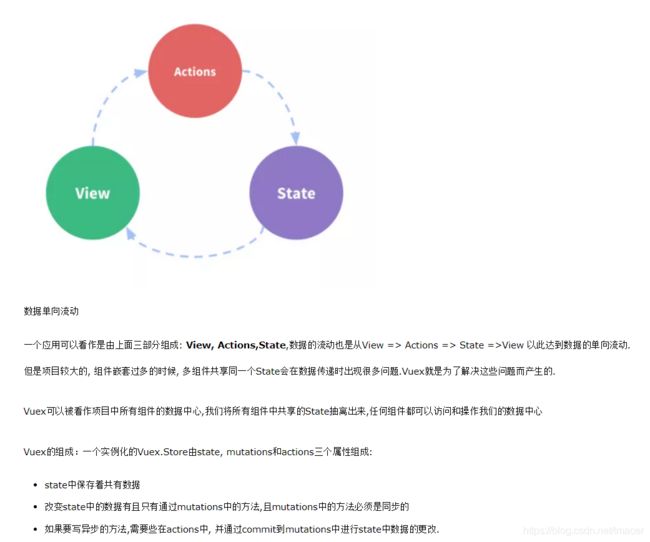
19、你是怎么认识vuex的?
答:vuex可以理解为一种开发模式或框架。比如PHP有thinkphp,java有spring等。
通过状态(数据源)集中管理驱动组件的变化(好比spring的IOC容器对bean进行集中管理)。
应用级的状态集中放在store中; 改变状态的方式是提交mutations,这是个同步的事物; 异步逻辑应该封装在action中。
23、聊聊你对Vue.js的template编译的理解?
答:简而言之,就是先转化成AST树,再得到的render函数返回VNode(Vue的虚拟DOM节点)
详情步骤:
首先,通过compile编译器把template编译成AST语法树(abstract syntax tree 即 源代码的抽象语法结构的树状表现形式),compile是createCompiler的返回值,createCompiler是用以创建编译器的。另外compile还负责合并option。
然后,AST会经过generate(将AST语法树转化成render funtion字符串的过程)得到render函数,render的返回值是VNode,VNode是Vue的虚拟DOM节点,里面有(标签名、子节点、文本等等)
vue动态路由传值:$route.params.id获取值
Promise对象
Promise是异步编程的一种解决方案,将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。
它有三种状态,分别是pending-进行中、resolved-已完成、rejected-已失败。
Promise 构造函数包含一个参数和一个带有 resolve(解析)和 reject(拒绝)两个参数的回调。在回调中执行一些操作(例如异步),如果一切都正常,则调用 resolve,否则调用 reject。对于已经实例化过的 promise 对象可以调用 promise.then() 方法,传递 resolve 和 reject 方法作为回调。then()方法接收两个参数:onResolve和onReject,分别代表当前 promise 对象在成功或失败时。
var promise = new Promise((resolve, reject) => {
var success = true;
if (success) {
resolve(‘成功’);
} else {
reject(‘失败’);
}
}).then(
(data) => { console.log(data)},
(data) => { console.log(data)}
)
promise的执行过程
setTimeout(function() {
console.log(0);
}, 0);
var promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(function () {
var success = true;
if (success) {
resolve(‘成功’);
} else {
reject(‘失败’);
}
},2000);
}).then(
(data) => { console.log(data)},
(data) => { console.log(data)}
);
console.log(promise); // 进行中
setTimeout(function () {
console.log(promise); // 已完成
},2500);
console.log(2);
//1
//Promise {}
//2
//0
//成功
//Promise {: undefined}
(8)解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
数组的解构赋值
数组中的值会自动被解析到对应接收该值的变量中,数组的解构赋值要一一对应 如果有对应不上的就是undefined
var [name, pwd, sex]=[“小周”, “123456”, “男”];
console.log(name) //小周
console.log(pwd)//123456
console.log(sex)//男
对象的解构赋值
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
var obj={name:“小周”, pwd:“123456”, sex:“男”}
var {name, pwd, sex}=obj;
console.log(name) //小周
console.log(pwd)//123456
console.log(sex)//男
//如果想要变量名和属性名不同,要写成这样
let { foo: foz, bar: baz } = { foo: “aaa”, bar: “bbb” };
console.log(foz) // “aaa”
console.log(foo) // error: foo is not defined
(9)set数据结构
Set数据结构,类似数组。所有的数据都是唯一的,没有重复的值。它本身是一个构造函数。
属性和方法:
size 数据的长度
add() 添加某个值,返回 Set 结构本身。
delete() 删除某个值,返回一个布尔值,表示删除是否成功。
has() 查找某条数据,返回一个布尔值。
clear() 清除所有成员,没有返回值。
应用:数组去重。
var arr = [1,1,2,2,3];
var s = new Set(arr);
console
let 和 const 都是块级作用域。以{}代码块作为作用域范围 只能在代码块里面使用。
不存在变量提升,只能先声明再使用,否则会报错。在代码块内,在声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
在同一个代码块内,不允许重复声明。
const声明的是一个只读常量,在声明时就需要赋值。(如果 const 的是一个对象,对象所包含的值是可以被修改的。抽象一点儿说,就是对象所指向的地址不能改变,而变量成员是可以修改的。)
什么是Vue.nextTick()??
定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
所以就衍生出了这个获取更新后的DOM的Vue方法。所以放在Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的 js代码;
理解:nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数,
————————————————
版权声明:本文为CSDN博主「广积粮缓称王」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhouzuoluo/article/details/84752280
将"hello world"转换为首字母大写"Hello World"
arr = "hello world".split(" ")
new_str = f"{arr[0].capitalize()} {arr[1].capitalize()}"
print(new_str)