- fullcalendar案例
就叫飞六吧
java开发语言
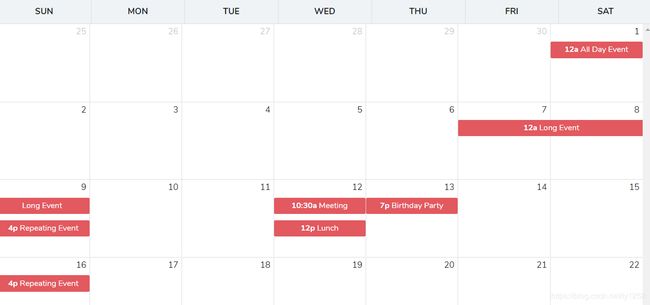
fullcalendar案例document.addEventListener('DOMContentLoaded',function(){varcalendarEl=document.getElementById('calendar');varcalendar=newFullCalendar.Calendar(calendarEl,{initialView:'dayGridMonth',head
- 开源js日历组件
就叫飞六吧
javascript开发语言ecmascript
https://fullcalendar.io/document.addEventListener('DOMContentLoaded',function(){varcalendarEl=document.getElementById('calendar');varcalendar=newFullCalendar.Calendar(calendarEl,{initialView:'dayGridM
- Fullcalendar v5.5.1 设计一个考勤日历插件
zhua.er
Htmljavascripthtmljs
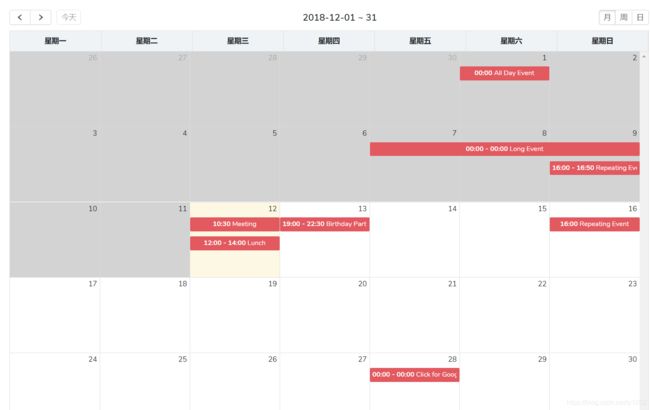
前言最近公司HR项目新增一个考勤日历需求,发现Fullcalendar插件功能齐全,完美支持JQuery、Vue、React和Angular,支持TypeScript,开源,并托管在GitHub上。官方文档:https://fullcalendar.io/效果安装引入依赖文件,当前只展示了主要js,别忘了引入jquery哟开发Fullcalendarv5相对以前的版本改动较大Page={initi
- 了解Vue中日历插件Fullcalendar
咸鱼妹妹
vue.jselementui前端
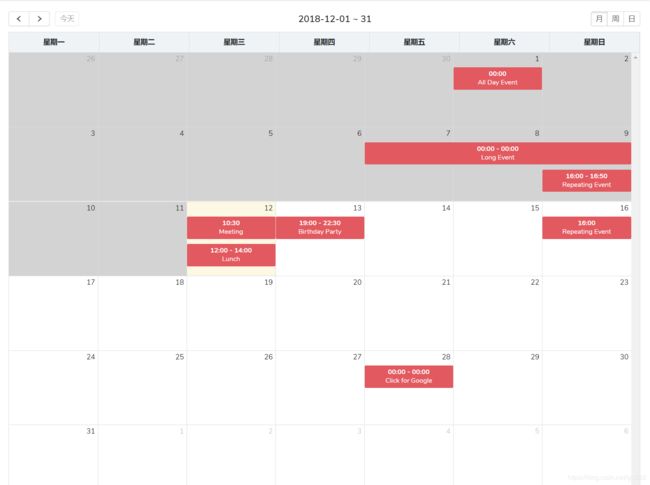
实现效果如下图:月视图周视图日视图官方文档地址:VueComponent-Docs|FullCalendar1、安装与FullCalendar相关的依赖项npminstall--save@fullcalendar/vue@fullcalendar/core@fullcalendar/daygrid@fullcalendar/timegrid@fullcalendar/listnpminstall-
- FullCalendar的日历设置
丶凡人
html5vue.js
vue2npminstall--save@fullcalendar/vue@fullcalendar/corevue3npminstall--save@fullcalendar/vue3@fullcalendar/coreimport'@fullcalendar/core/vdom'//solvesproblemwithViteimportFullCalendarfrom'@fullcalenda
- vue3使用插件fullcalendar生成日历或工作台
从未转生的史莱姆
vue.js前端javascript
官网网址:FullCalendar-JavaScriptEventCalendarvue3网址:VueComponent-Docs|FullCalendar1、首先安装FullCalendar插件:为了让日历插件在Vue中用起来更便捷,FullCalendar将日历拆成了小插件,用哪个功能,安装哪个功能,不使用的话可以不安装。以下是常见工具列表"@fullcalendar/core":"^6.1.
- FullCalendar日历插件说明文档
从未转生的史莱姆
javascripthtml5前端框架
一般标准配置属性描述默认值header设置日历头部信息。如果设置为false,则不显示头部信息。包括left,center,right左中右三个位置,每个位置都可以对应以下不同的配置:title:显示当前月份/周/日信息prev:用于切换到上一月/周/日视图的按钮next:用于切换到下一月/周/日视图的按钮prevYear:用于切换到上一年视图的按钮nextYear:用于切换到下一年视图的按钮{l
- vue日程/日历管理插件FullCalendar (模仿wps日程)
我是关小花
vuevue
vue项目中使用fullcalendar插件(官网地址https://fullcalendar.io/)1.npm下载"@fullcalendar/core":"^4.3.1","@fullcalendar/daygrid":"^4.3.0","@fullcalendar/interaction":"^4.3.0","@fullcalendar/timegrid":"^4.3.0","@fullc
- 前端-框架-依赖
小付-小付
前端javascript前端框架vue前端依赖
https://cdn.jsdelivr.net/npm/erudaFullCalendar来开发日程安排ExternalEventDragging-Docs|FullCalendar-->-->-->-->-->-->框架:Vue.js-渐进式JavaScript框架|Vue.jsVue.js-渐进式的JavaScript框架https://cn.vuejs.org/Vue.jsVue.js-T
- 2021-04-20
过年好_
作者:zlf_j链接:https://www.jianshu.com/p/3e652dc44633来源:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。引用怕自己找不到一、下载npminstallvue-fullcalendarhttps://www.jianshu.com/p/1b4858e06662二、显示在页面上1、main.jsimportFullCalendarfro
- FullCalendar中文API
Kevin-anycode
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法、回调函数等整理成中文文档,以供参阅。当前版本1.6.4。普通显示设置属性描述默认值header设置日历头部信息。如果设置为false,则不显示头部信息。包括left,center,right左中右三个位置,每个位置都可
- vue+Fullcalendar
祝你今天也快乐
vue.jsjavascript前端
vue+Fullcalendar:vue+Fullcalendar项目代码https://gitee.com/Oyxgen404/vue--fullcalendar.git
- React日历组件fullcalendar使用指北
只喜欢赚钱的棉花没有糖
reactreact.js前端前端框架
一、使用参照官方文档中文参数文档中文参数文档2其他示例1.安装依赖npminstall--save\@fullcalendar/core\@fullcalendar/react\@fullcalendar/daygrid2.引入页面importReactfrom'react'importFullCalendarfrom'@fullcalendar/react'importdayGridPlugin
- fullcalendar实现拖拽方案到日历中--js
梦瑶程序媛
fullcalendar
fullcalendar实现拖拽方案到日历中js代码.varform;varplanid;varplanname;vardate;varhtml="";varevents=[];vartable;vardelplname;vardeldate;vardelrepeattype;varindex1;varindex2;varindex3;varinterval=[];vartitle;varj=0;
- react项目改造 添加fullCalendar
weixin_57405849
react.jsjavascript前端
根据官方文档,先命令行安装:npminstall--save\@fullcalendar/core\@fullcalendar/react\@fullcalendar/daygrid然后新建一个jsx文件,代码内容如下:importReactfrom'react'importFullCalendarfrom'@fullcalendar/react'importdayGridPluginfrom'@
- Fullcalendar插件的使用
Eveweiscsdn
工具类react.jsjavascript
设计需求因为设计稿是这样的像日历又不完全是日历,所以本来想用antd的日历组件也用不了还好Fullcalendar插件可以满足安装npminstall--save@fullcalendar/react@fullcalendar/daygrid@fullcalendar/timegrid@fullcalendar/interaction不说太多上代码具体看注释importReact,{useStat
- React项目中使用 FullCalendar v4 插件进行日程管理
NK_Sasoli
FullCalendarReact前端
FullCalendar功能很强大,但网上容易找到的大多都是JQuery的使用方法,在此记录一下本人在react项目中用到的功能点FullCalendar的安装按照官方文档的react章节进行基本安装npminstall--save@fullcalendar/react@fullcalendar/core@fullcalendar/daygrid这里使用import引入项目importFullCa
- React整合FullCalendar笔记(一)
追逐蓦然
reactreact.jsjavascript前端
React整合FullCalendar笔记(一)前期因为公司的需求,需要一个可以拖动的日历效果。经过前期的调研,找到FullCalendar框架比较符合项目的需求。但是碍于现在关于这个框架的文档都比较零散和不全。在经过几天的调研中,我大概实现了部分的功能,由此想做一系列的博文跟大家分享一下。实现效果第一期,我们就简单的使用这个框架,在页面上面单纯的展示在页面中。主要代码importReact,{u
- 在react项目中使用fullcalendar的坑
weixin_30566111
javascriptViewUI
由于项目要做手机端适配,但奇怪的是在进入某一个页面的时候,在IOS系统上就会造成整个项目白屏,经过排查,发现原来是fullCalender的defaultDate选项造成的这个问题,只要将这个配置项注释掉就不会有问题了,具体还不清楚这个选项造成白屏的原因,留到以后再做研究。转载于:https://www.cnblogs.com/hyxlog/p/8881173.html
- React FullCalendar 默认显示当前日期
谁用了喜乐
react
ReactFullCalendar默认显示当前日期FullCalendar组件默认显示日期会提前一个月,所以需要手动设置初始化日期,即设置该组件的属性initialDta,如下:initialDate={date.getFullYear()+“-”+date.getMonth()+“-”+date.getDate()}letdate=newDate()
- @fullcalendar/react使用
陆康永
代码片段react.jsjavascript前端
importReact,{useState,useEffect,useRef}from'react'importFullCalendarfrom'@fullcalendar/react'//mustgobeforepluginsimportdayGridPluginfrom'@fullcalendar/daygrid'letcalendarApi=null;functionContact(){co
- Vue3使用fullcalendar日历插件
stephen Curry_
vue.jsjavascript前端
npminstall@fullcalendar/corenpminstall@fullcalendar/vue3vue文件中引用importFullCalendarfrom"@fullcalendar/vue3"必须安装一个:npminstall@fullcalendar/daygridnpminstall@fullcalendar/multimonthnpminstall@fullcalenda
- vue日历插件vue-full-calendar
祝你今天也快乐
vuevue.jsjavascript前端
解说:简单聊一聊vue日历插件vue-full-calendar-掘金vue中如何使用vue-full-calendar(完整版)-CSDN博客vue-full-calendar用法详解(vue2.5.2的日历插件)-CSDN博客管网:Demos|FullCalendar
- vue-fullcalendar做一个日历
夕雾不闻钟
趟过的坑vue.jswebpack前端
引用git:vue-fullcalendarhttps://github.com/Wanderxx/vue-fullcalendar项目要做一个日历,在每天展示事件,不同类别的事件样式不一,点击事件弹窗查看详情,弹窗内点击穿透等功能由于项目本身比较久远,也不能贸然升级版本,没法用element-ui的日历插件,于是找到了以上方法,其中参考了https://www.jianshu.com/p/3e6
- vue自定义日历_Vue2的事件日历支持自定义事件项目和日历标题
cuk5239
vuejavajspythonjavascriptViewUI
vue自定义日历Vue2日历组件(Vue2CalendarComponent)FullcalendarbaseonVue2andmomentjs.Supportmonthandweekview.CustomdateitemstylewithscopeSlots.基于Vue2和momentjs的完整日历。支持月和周视图。带scopeSlots的自定义日期项目样式。Viewdemo查看演示Downlo
- Vue中使用FullCalendar日历使用
KeepLearningDay
vueFullCalendarvue.jsjavascript前端
1、Fullcalendar安装npminstall--save@fullcalendar/vue下面包是日历的周视图、日视图等插件包:npminstall--save@fullcalendar/core@fullcalendar/daygrid@fullcalendar/interaction@fullcalendar/list@fullcalendar/timegrid安装后的fullcale
- fullCalendar:中文API
编程点滴
前端apifunctioneventsdate日历callback
1.与google日历连接,别忘记加入events:$.fullCalendar.gcalFeed("http://www.google.com/calendar/feeds/
[email protected]/private-660ae86cc26345cff3430480e8eea4bb/basic",{className:'gcal-event',editable:true,currentTi
- fullcalendar 3.9.0标题换行
OK2018
eventRender:function(event,element){//title以HTML显示(换行)element.html(event.title);},
- vue使用FullCalendar插件实现日历会议预约功能
JoneClassMate
vue.js
目录1.vue项目使用npm安装插件2.vue页面代码(直接复制粘贴可用)3.vueFullCalendar的内置函数以及配置前言:此案例是用FullCalendar插件做一个会议日程预约功能,此功能可查看自己的日程安排会议信息等......FullCalendFullCalendar插件官网:FullCalendar-JavaScriptEventCalendar具体的配置内容可以参考:最新Fu
- fullcalendar fancybox 使用中出现问题总结
心得体会站
查询的日期的jsvarmonthtext=$("#startDate").val();vardate=$.fullCalendar.moment(monthtext);$('#calendar').fullCalendar('gotoDate',date);报错$.fancybox()js引用问题
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep