微信小程序ajax请求后台拿不到数据
微信小程序wx.request接口请求后台拿不到数据
function request(postData,doSuccess,doFail,doComplete){
var host="https://ygj365.tunnel.2bdata.com/app";
var api=host+postData.cmd_type;
console.info("请求"+ api);
wx.request({
url: api,
header:{
"Content-Type":"application/json" //微信默认的 把此处改成:'content-type': 'application/x-www-form-urlencoded'即可
},
data:{"cmd":JSON.stringify(postData)},
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
module.exports.request =request;
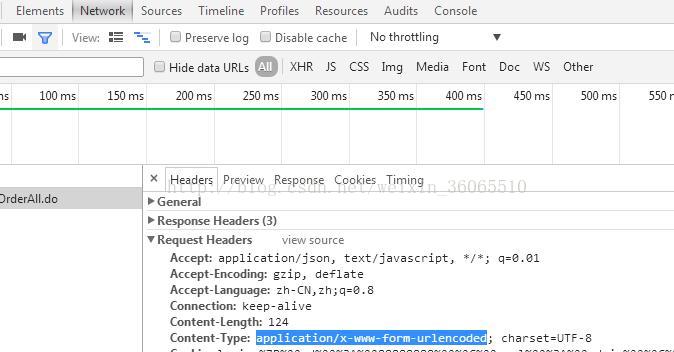
这是jquery 的请求
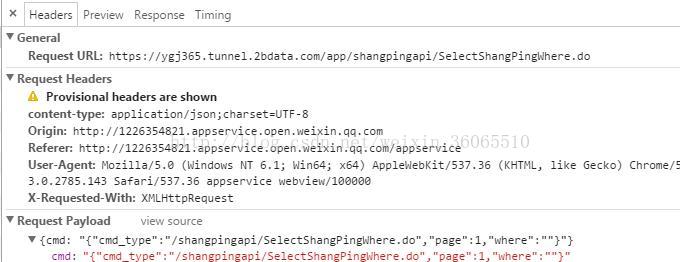
这是微信小程序的请求
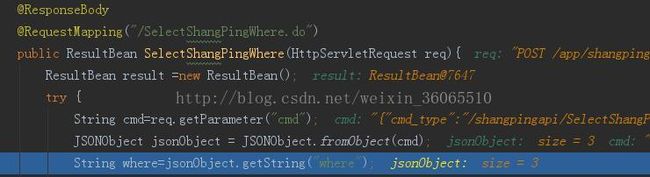
此答案找到的方法是:发现原来自己后台用jquery调用的时候是可以拿到的,可是在小程序中却没有拿到,
所以调式看了最终的请求数据,发现有以上区别,所以尝试着改了,尽然成功拿到数据了