前端学习第一阶段css部分+css3(过渡,动画)+定位+浮动+响应式
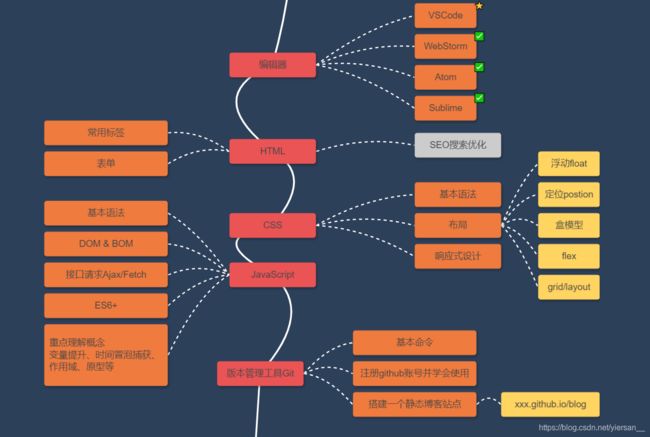
前端学习路线第一阶段:HTML、css、javascript
- css
- 语法
- 动画
- 2D转换
- 3D转换
- 过渡
- 动画
- 定位
- margin和padding
- position定位(absolute,relative,fixed)
- absolute
- relative
- fixed
- float浮动
- 响应式设计

HTML部分链接: hmtl链接
css
语法
属性选择器:
1.[title]{}:包含title属性的元素
2.a[href]{}:包含href属性的标签
3.a[href][title]{}:包含href和title属性的
4.input[type="text"]{}:type属性值为text的input标签
5.[title~=hello]{}:title属性包含hello值的元素
first-child伪类:
选择第一个元素
p:first-child {font-weight: bold;}将出现的第一个p元素字体加粗
背景:
background-attachment:防止滚动,fixed:固定,scroll:滚动
如何使背景图片撑满屏幕:博客链接
用户可调窗口:
resize:both;
动画
2D转换
我们使用transform进行转换。
translate:移动
transform:translate(x,y);从当前位置向右侧移动x,向下方移动y
.div1{
background-color: red;
width: 100px;
height: 100px;
}
.div1:hover{
transform: translate(20px,20px);
}
transform:rotate(xdeg);顺时针旋转x度,负值为逆时针
.div1:hover{
transform: rotate(30deg);
}
transform:scale(x,y);宽度为原始尺寸的x倍,高度为原始尺寸的y倍
.div1:hover{
transform: scale(1,2);//宽度不变,高度变为2倍
}
transform:skew(x deg,y deg);x轴倾斜x度,y轴倾斜y度
这些方法都有相应的只在x轴,y轴上面的转换,比如translateX和translateY。
3D转换
3D转换和2D转换所用方法类似,只是translate(x,y)在3D上变为了translate3d(x,y,z),其他属性一样。
过渡
过渡使用的方法是
transition,是一种样式到另一种样式的改变。
transition:css属性名称,过渡时间,时间曲线,延迟;
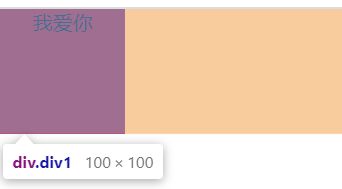
.div1{
background-color: red;
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
text-align: center;
transition: width 2s linear,height 2s ease 0.5s,background-color 2s linear,transform 2s;
}
.div1:hover{
width: 200px;
height: 200px;
background-color: #7cc1d2;
transform: rotate(180deg);
}
当 transition加在 div1上时,会为 div的所有状态加上 transition,包括鼠标移上去和移开,都有过渡效果。如果 transition加在 div1:hover上,那么只有当鼠标移上去时有过渡效果,鼠标移开立马消失。
动画
动画使用的属性是
animation
animation:动画名称,完成时间,速度曲线,延迟,播放次数,是否轮番播放
播放次数:infinite无限次/n;
是否轮番:alternate轮流播放;
@keyframes:动画名称
.div2{
width: 50px;
height: 50px;
border-radius: 0px;
background-color: black;
margin-top: 20px;
animation: move 1s linear 0.3s infinite alternate;
}
/* 定义一个动画move */
/* 当动画完成0%,25%,50%,100%时,改变样式 */
@keyframes move{
0%{
background-color: black;
}
25%{
background-color: red;
border-radius: 20px;
transform: translateY(20px);
}
50%{
border-radius: 50px;
background-color: blue;
transform: translateY(40px);
}
100%{
border-radius: 90px;
background-color: yellow;
transform: translateY(80px);
}
}
定位
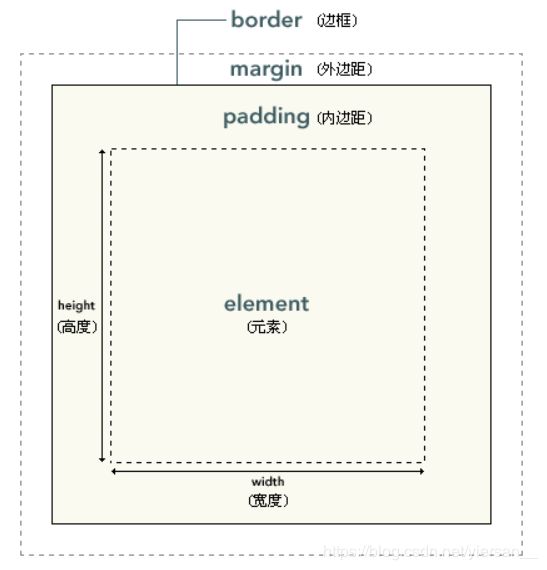
margin和padding
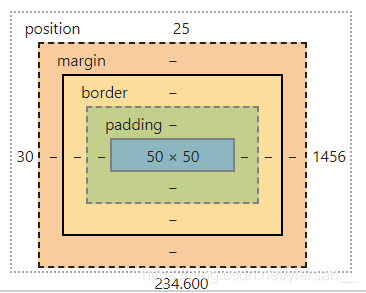
添加背景后,应用于元素、内边距、边框所形成的区域。
width和height只影响元素的大小。
当我们写网页的时候,很容易遇到放了个div,div默认在浏览器左上角,但div离页面上方和左方会有空白。其实是body距离页面有空白,是因为body有默认的margin和padding 的原因。我们可以用以下代码消除这个空白:
*{
margin:0;
padding:0;
}
margin后面可跟四个参数,当只有一个参数时,上下左右的值均为0.


想要div在整个网页水平居中怎么办?
可以使用以下代码:
*{
margin: 0 auto;
padding: 0;
}
margin后面两个参数,第一个是上下,第二个是左右,上述代码上下为0,左右为居中。
想要div在整个页面水平垂直居中?
只要给div加个margin-top,值为(父元素高度-div宽度)/2 。
position定位(absolute,relative,fixed)
absolute
设置绝对定位,元素将不再占用原来元素的空间,是相对于其最接近的一个具有定位属性的父级元素进行定位。
相对于整个网页:
.div1{
background-color: red;
width: 100px;
height: 100px;
text-align: center;
position: absolute;
}
没有绝对定位时

审查元素发现,div1在页面中占据了空间,body和html的大小都为宽度为屏幕宽度,高度为100px。
加了绝对定位:

发现div1不再占据原来的空间,body和html的大小宽度仍为屏幕宽度,但高度为0 。
相对于父级元素(两个父子关系div):
<div class="div1">
<div class="div2">
div>
div>
div1是div2的父亲。
.div1{
background-color: red;
width: 100px;
height: 100px;
text-align: center;
position: absolute;
}
.div2{
width: 50px;
height: 50px;
background-color: blue;
text-align: center;
position: absolute;
}
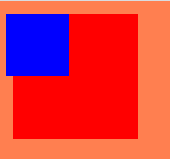
当div1加了绝对定位时,div2添加绝对定位,div1向上找父级元素,为body,所以div1的定位是相对于整个网页来改变。而div2的绝对定位,向上找父级元素,为div1,所以div2的定位是相对于div1来改变。
只定位,没有偏移:

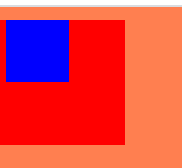
div1向下10px,div2向右5px:

当div1没有加绝对定位,div2绝对定位时:

可以发现,div1没有改变,div2按理应该是相对body向右5px,但貌似还是相对于div1向右5px,这是为什么?
原来因为div1位于body的左上角,所以现在看起来div2相对于body和相对于body是没有什么差别的。那么我们给div1加一个margin:10px,让他距离body上下左右的内边距为10px 。发现我们的理解是没错的,div2向上找有绝对定位的父级元素,为body,所以虽然div2在div1中,但却是相对于body的偏移。

两个兄弟关系的div:
<div class="div1">
div>
<div class="div2">
div>
.div1{
background-color: red;
width: 50px;
height: 50px;
text-align: center;
}
.div2{
width: 50px;
height: 50px;
background-color: blue;
text-align: center;
}
默认是从上到下依次排开:所以div1和div2是上下挨着的

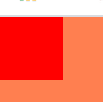
当给div1加了绝对定位,div2没有:
div1不再占据页面空间,但div2还在占据,所以div2就到了div1的位置,但div1在div2上面。

当给div2加了绝对定位,div1没有:
div1占据空间,并且位于div2前方,div2就算不占据空间,也是相对于后面来讲,无法到了div1的位置。

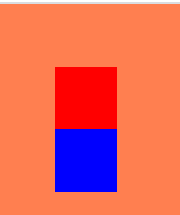
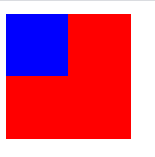
当div1和div2都加了绝对定位:
发现div2不仅到了div1的位置,两个div都不再占据空间,并且div2在div1上方。

为什么两个加了绝对定位时,div2位于div1的上方了?
猜想:div1先不占据空间,div2位于div1的位置,显示div1的颜色。当div2也不占据空间时,就会覆盖div2,所以显示div2的颜色。
我们把div1和div2在HTML中书写的顺序反过来,发现div1的颜色显现出来,证明了我的猜想。
结论:可以把不占据空间想象成两层,即占据空间的在第一层,不占据空间就相当于浮起来了,在第二层,所以不占据地上的空间了。所以当兄弟div,div1绝对定位后,浮在空中,地上的空间空出来,div2自然可以占据div1的位置;div1和div2都绝对定位,div1在前,div1先浮起来,地上空间空余出来,div2占据,div2再浮起来,只能浮到div1上面。
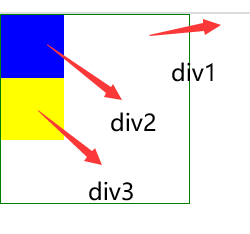
验证:使用三个div,我们给第二个div,div2加上绝对定位,按之前的理解,div1占据地上的位置,div2浮到空中,div3会占据div2的位置,div2和div3应该在相同的位置,并且div2在上面。


relative
设置relative,div会以自己原来的位置为中心进行偏移,仍会占据空间。
一个盒子:
*{
margin: 0;
padding: 0;
}
body{
background-color: coral;
}
.div1{
background-color: red;
width: 50px;
height: 50px;
text-align: center;
position: relative;
left: 50px;
top: 50px;
}
没有相对定位之前:

相对定位,并加了偏移量:

可以看到,加了相对定位后,div并没有浮起来,还是在地上,只不过相对于自己原本的位置发生了变化。
两个盒子:
都没有相对定位:

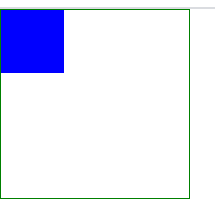
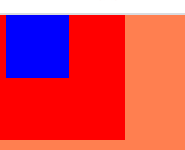
div1相对定位:

div1和div2宽高都为50px,可以看到div1向右偏移了50px,向下偏移了50px,并占据位置,div2也没有取代div1之前的位置。
div2相对定位:

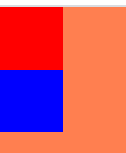
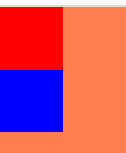
都相对定位:
relative和margin的区别:查看链接
fixed
fixed是固定定位,相当于直接定在浏览器窗口的某个位置。
我们给div1直接定位在整个页面上方25px,右方30px。


可以看到,div1不占据原来的空间,即浮起来了,并且div1在空中占据的空间只有div1的大小,所以div2和div3向上移动。
三者区别:
position绝对定位:不在占据原来的空间,浮起来,现在占据的空间大小是div的大小,是相对于离这个div最近的加了position的父级元素。
relative相对定位:占据原来的空间,现在占据的空间大小宽度为现在div的位置离网页右边的宽度,高度为div高度,是相对于自己。
fixed绝对定位:不占据原来的空间浮起来,现在占据的空间大小是div的大小,是相对于整个网页。
float浮动
float浮动所实现的效果跟它所代表的含义一样,目的是让元素浮起来,不再占据原来的空间,现在占据的空间的大小是div的大小,会一直向左/右浮动,直到碰到容器。
预期效果:
div2浮起来,不占据原来的位置,div3到了div2原来的位置,但两个叠起来显示的是div2的颜色,div2在div3上方。
div2右浮动:
响应式设计
https://blog.csdn.net/yiersan__/article/details/107337201
flex布局:https://blog.csdn.net/yiersan__/article/details/107788636