Webpack基础知识学习
vue全家桶
vue技术栈:vue + vue-router + vuex + vue-cli + Es6 + webpack + UI + node
Webpack
在vue-cli中已经配置的比较好。
webpack是JS应用程序的打包器,把项目进行打包处理。
webpack功能:
- 代码转换 ts==》js scss,less==》css
- 文件优化 压缩 合并
- 代码校验 检测代码是否符合某些规范
- 模块合并 把多个可以合并的模块合并到一起
- 自动刷新 配置一个开发服务器(dev server)
- 代码的自动发布
webpack学习
- 新建一个空白文件夹
- 在新建文件下打开
cmd,初始化一个配置文件。npm init -y npm i webpack webpack-cli --save-dev(安装webpack和webpack-cli)
注意:webpack默认遵循commonjs规范:
//导出
module.exports = 'xxx'
//导入
require()
如果webpack遵循Es6中的规范:
//导出
export xx or export default xx
//导入
import xx
在webpack4.x中可以实现零配置打包
如何执行webpack命令
node中带有npx这个指令,安装完成node之后,就可以使用这个指令。
npx webpack可以执行webpack的命令。(这是一个打包命令)

执行完成npx webpack打包命令后,会在本地目录下生成一个dist文件夹,它里面有一个main.js,是压缩后的一个文件,它把所有代码都压缩在了一行。
webpack的一个最基本的功能就是:把高级语法转化成浏览器能识别的低级语法。
零配置打包
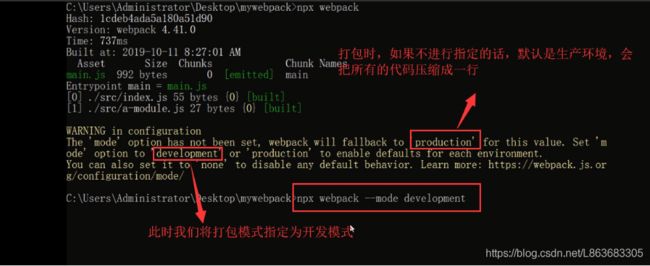
使用webpack进行打包时有两种模式:开发模式,生产模式。
打包命令:npx webpack
指定打包模式: npx webpack --mode development(此时指定的是开发模式。还有生产模式,二者的区别是:开发模式不会压缩代码,而生产模式会把所有代码压缩成一行)
这是最简单的打包命令。
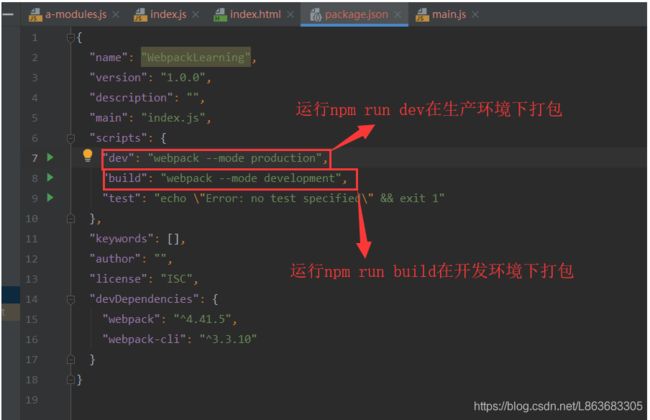
当然每次输入 npx webpack --mode development/production这个命令比较繁琐,我们可以在package.json中去配置webpack命令:
![]()
我们还可以这样配置:
以上都是零配置打包命令
如何配置自己的webpack打包命令
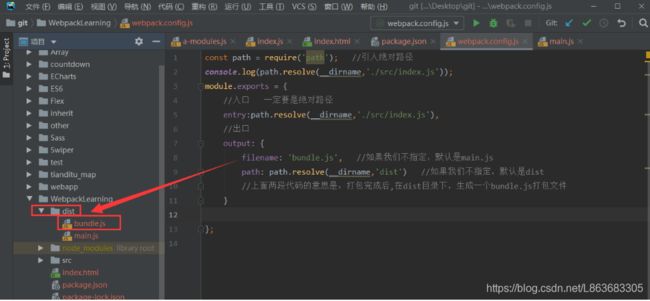
首先我们需要创建一个webpack.config.js文件。
注意:配置自己的webpack,要遵循common.js规范。
即默认导出一个配置对象。,如下所示:
const path = require('path')
module.exports = {
//入口 一定要是绝对路径
entry:path.resolve(__dirname,'./src/index.js')
}
![]()
我们还可以直接在webpack.config.js中配置我们的打包模式:
![]()
以上是webpack最基础的几项配置mode(打包模式)、入口、出口
有一些人在package.json中这样配置:
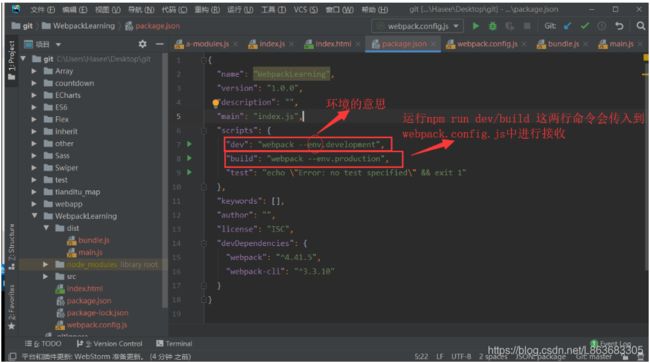
一般在配置webpack时,有生成模式和开发模式:
在package.json中:
"scripts": {
"dev": "webpack --env.development",
"build": "webpack --env.production"
}
// 运行命令 npm run dev/build 会将命令先传入webpack.config.json中
在webpack.config.json中进行接收:
module.exports = (env)=> {
console.log(env) //{development:true} {production:true}
}
精细化配置webpack
一开始,我们只有webpack.config.js这一个webpack配置文件。
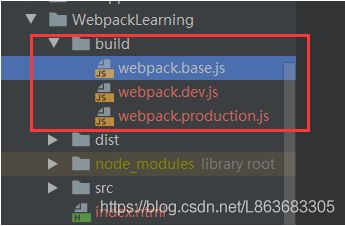
现在我们为了精细化和模块化设置webpack,新建一个build目录:
1. webpack.base.js //生产环境和开发环境都有的东西
2. webpack.dev.js //开发环境
3. webpack.production.js //生产环境
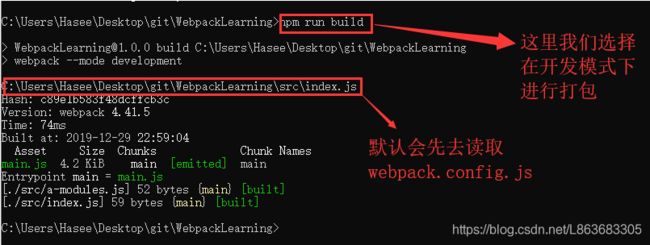
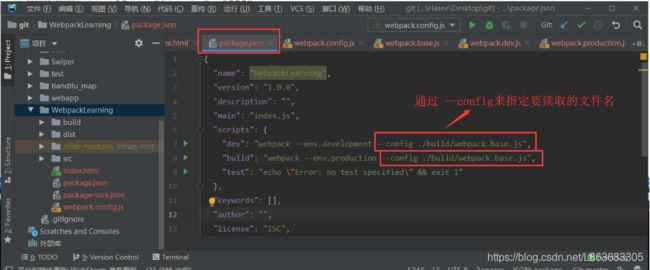
但是,在执行打包命令时,默认会先读取webpack.config.js文件,但是现在我们已经精细化设置了,怎么办?如下图所示:
注意:webpack-merge用来合并webpack模块的。
npm i webpack-merge --save-dev
精细化基础配置
webpack.base.js
webpack.dev.js
webpack.production.js
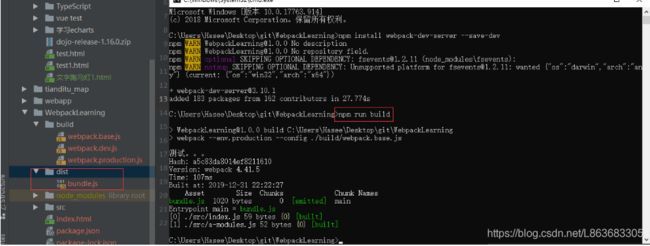
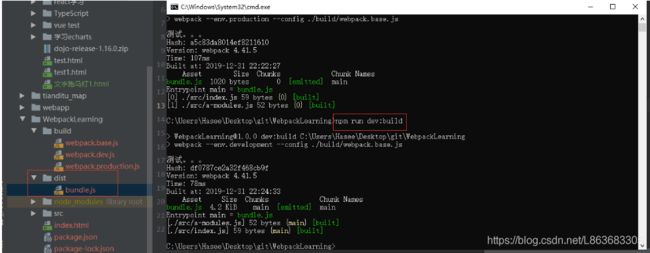
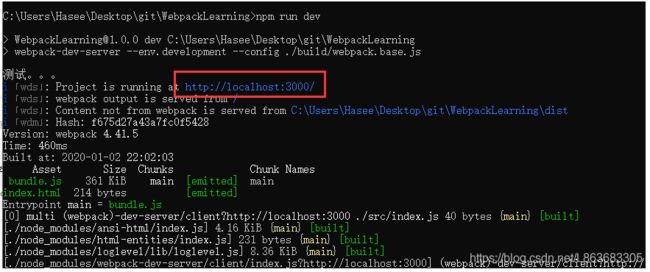
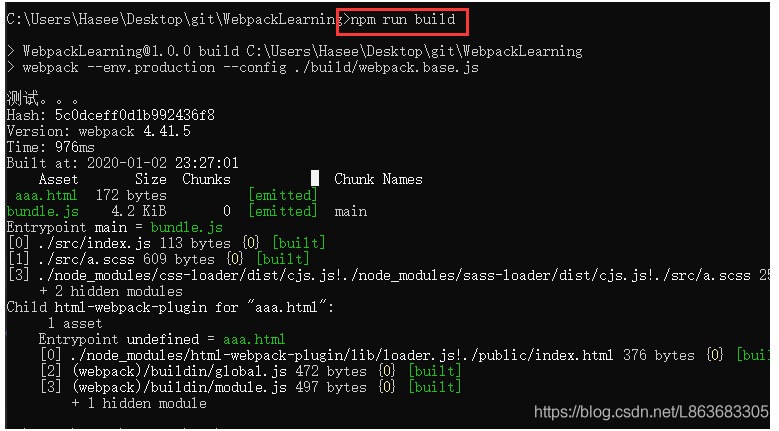
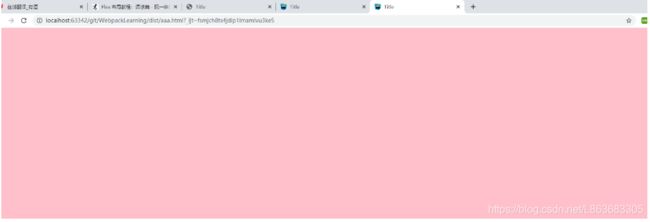
最后,以生产环境为例,运行命令npm run dev进行打包:测试如下:
测试成功!
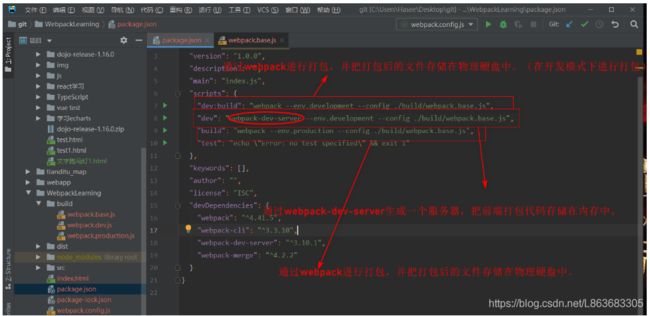
下面我们接着去配置:
注意:vue中用的就是这种方法。
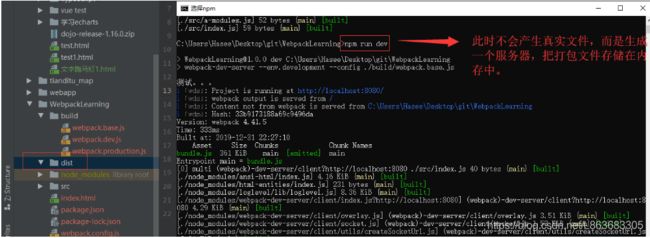
通过webpack-dev-server来配置(把项目打包到内存中,并不会在硬盘上产生真实的物理文件)。(我们通过npm run server运行vue-cli时,实际上是运行的一个服务器)。我们先通过
npm install webpack-dev-server --save-dev来安装它(然后配置前端开发服务器)。
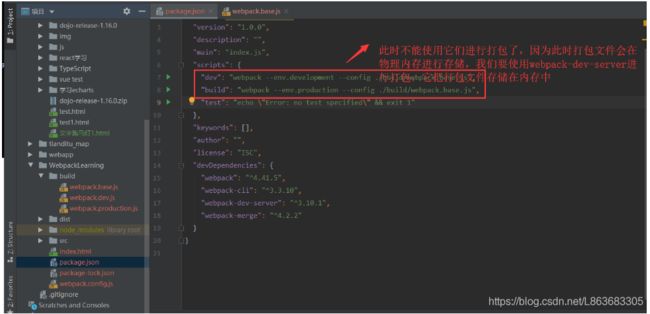
此时,我们回到package.json这个文件中,我们此时不能再使用原来的dev和build进行打包了,而是要通过webpack-dev-server来进行打包。
此时,对package.json文件进行更改:
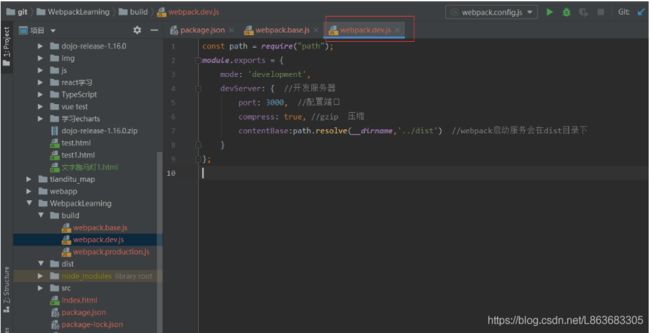
接着,我们配置开发环境 在webpack.dev.js文件中
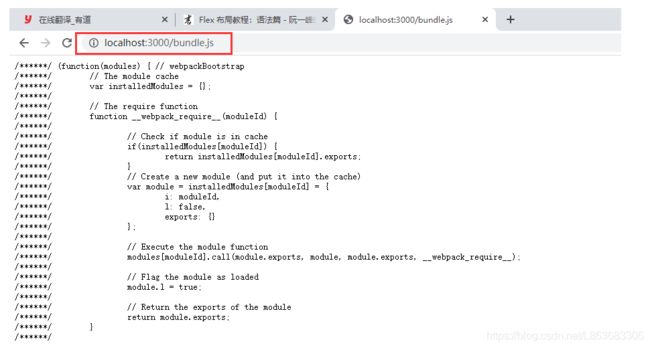
此时内存中有一个bundle.js文件,在浏览器中,进行查看:

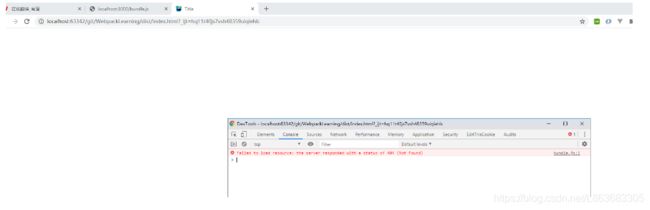
此时我们在dist目录下新建一个index.html文件:
然后打开它,报错。
正确的打开方式:因为我们的bundle.js(在内存中,物理硬盘dist目录下看不到)已经托管到dist上,在dist目录下又创建了一个index.html,又因为我们创建的是一个index.html文件,index.html可以省略不写,所以我们直接可以这样打开:
成功!!
下面,我们不使用vue-cli,使用vue自己来写一个简单的脚手架。
第一步:删除dist下的index.html文件。
第二步:新建一个public文件目录,并在public目录下新建一个index.html文件。
第三步:需要根据public目录下的index.html文件,在内存中去生成一个index.html,然后内存中生成的index.html把上面webpack配置好的bundle.js引进来。(vue-cli就是这样做的)
这时,我们需要安装一个插件。
安装命令:npm i html-webpack-plugin --save-dev。
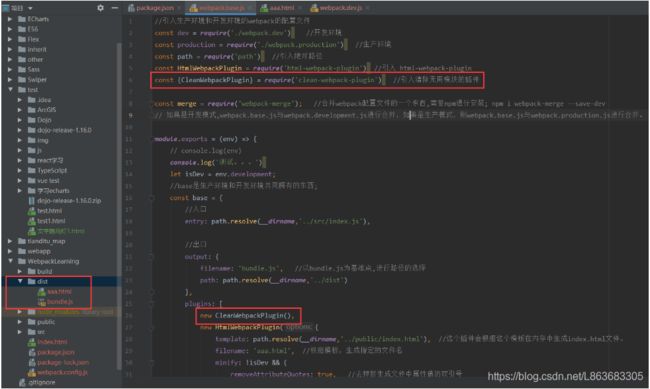
安装完成后,在webpack.base.js中引入这个插件。
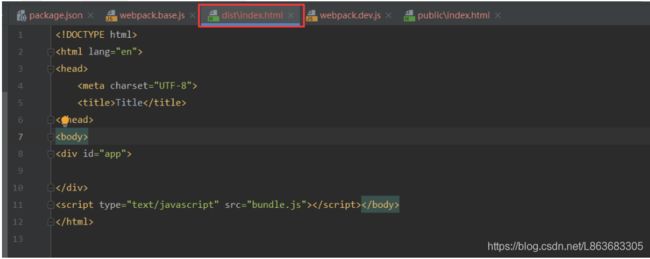
运行命令:npm run build会在真实物理磁盘中根据模板,生成一个index.html文件。此时查看dist目录:
且在dist目录下的index.html中,已经自动引入bundle.js文件。

运行命令:npm run dev在内存中根据模板生成一个index.html文件,此时查看dist目录:
此时只有一个bundle.js,生成的index.html在内存中。
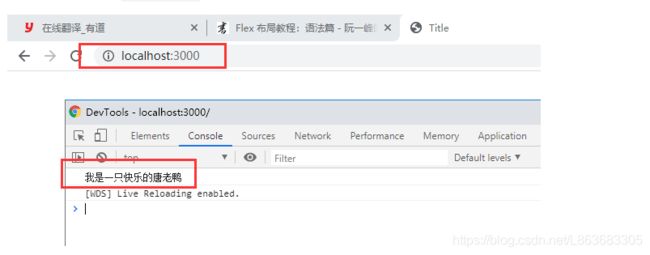
此时,在浏览器中输入localhost:3000
测试成功!
在plugins这个数组里,可以配置很多东西:
运行npm run build在物理内存中生成一个html文件:
![]()
注意,如果我们不指定filename,生成的文件名称和模板的名称一样。
测试成功!
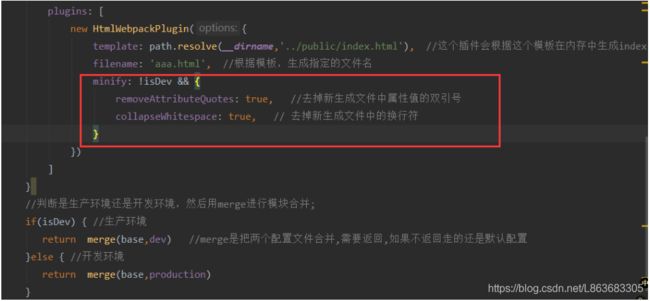
当然plugins中可以配很多东西。minify中也可以配置很多东西。
例如:

运行npm run build命令如下:
![]()
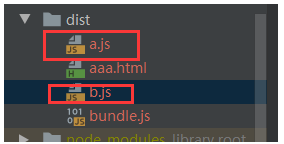
在这样一种场景下:在dist目录下,有一个a.js和一个b.js,打包时,没有用到这两个模块,我们要清除这种无用的模块,这时,我们需要安装一个插件:
安装命令:npm i clean-webpack-plugin --save-dev 清除无用的模块。
安装完成后,在webpack.base.js先引入这个模块,然后,在plugins这个数组中,进行配置。
配置完成后,运行命令npm run build命令:
当然,清除模块中,还可以配置其他东西,在这里我们就不一一介绍了。
在plugins中可以配置许多其他插件,要具体情况,具体分析。
当然,在一个项目中,肯定少不了css文件。
在src目录下,新建一个index.css文件。
![]()
我们如何引入css文件?
测试一下:我们在src目录下的index.js中引入这个css文件。
默认情况下,webpack并不能处理css文件,靠Loader来处理。
css需要两个loader来处理:css-loader style-loader
css-loader会解析css请求 style-loader会将解析css变成style标签插入到页面中。
安装loader命令: npm i css-loader style-loader --save-dev
然后,在webpack.base.js中配置loader。
loader需要配置在module模块中。
![]()
运行npm run build命令,测试结果如下:
测试成功!
但是,我们在项目中,我们可能要使用css预编译。
//使用sass
.scss node-sass sass-loader //安装这两个loader
//使用less
.less less less-loader //安装这两个loader
//使用stylus
.stylus stylus stylus-loader //安装这两个loader
这里以sass为例:
安装loader命令:npm i node-sass sass-loader --save-dev
在src目录下,新建一个a.scss文件:
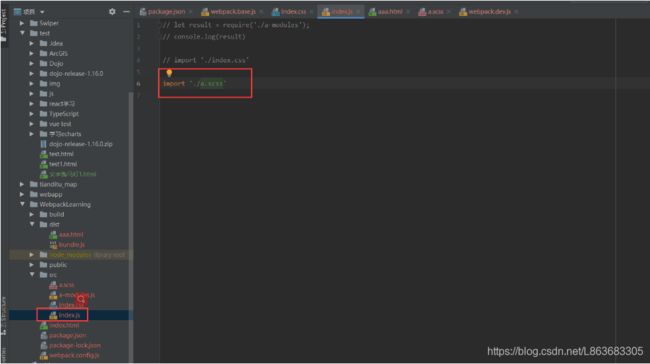
在index.js中引入:
在webpack.base.js中module模块中,进行配置。
运行npm run build命令:
测试成功!
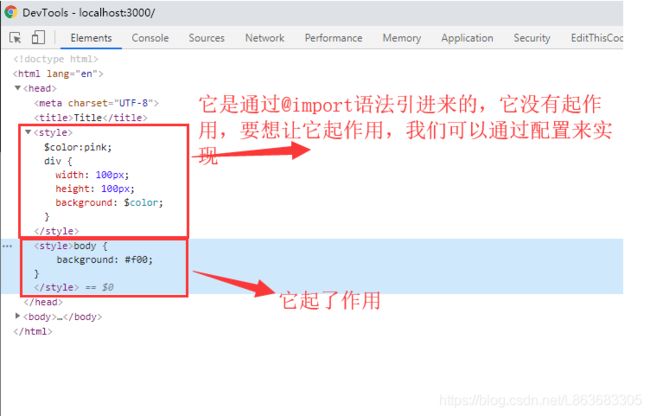
注意:如果在一个css文件中使用@import,css-loader是不认识@import语法的,会解析不成功。如果想要让css-loader去认识这种语法,我们可以通过配置来实现。
如下所示进行配置:
![]()
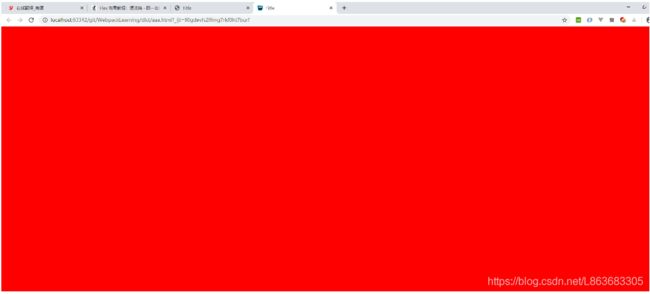
运行命令:npm run dev
![]()
测试成功!!
在css3中有一些属性,需要加上浏览器前缀,目的就是使浏览器兼容。简而言之,就是在打包过程中,一行代码生成多份,并自动加上浏览器前缀。
要实现上述功能,我们需在安装一个插件。
命令:npm i postcss-loader --save-dev
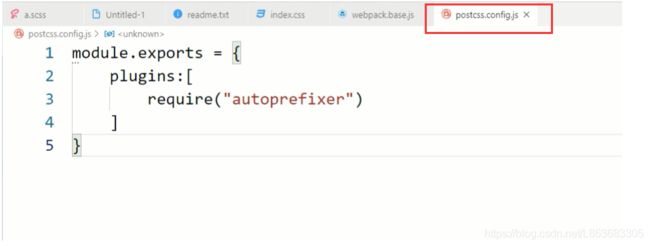
然后,在最外层目录下新建一个postcss.config.js配置文件。
此时,我们还需要再装一个模块:npm i autoprefixer --save-dev
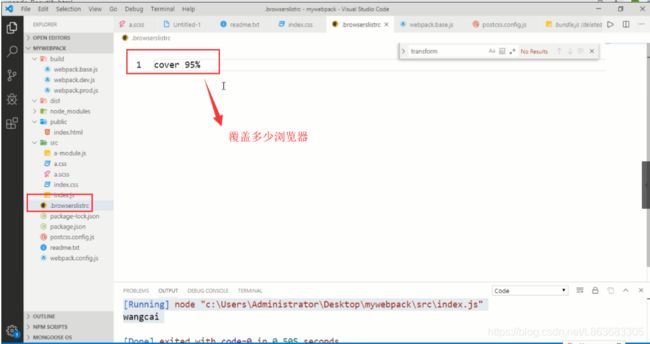
此时,还没有结束,我们再创建一个.browserslistrc文件。
当前,css还在index.html中。下一步,我们要告诉Webpack,把css专门打包成一个css文件,并在index.html文件中去引入它。(注意,它只适合在生产环境下使用)
我们还是要依赖插件。
安装命令:npm install --save-dev mini-css-extract-plugin
在webpack.base.js中引入:
然后在plugins这个数组中,进行配置。
在然后,在module这个模块中进行配置:
运行命令npm run build(生产环境)。
测试成功!!
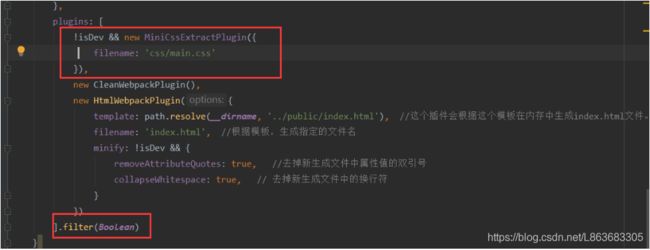
但是,我们只有在生产环境才 new MiniCssExtractPlugin()这个插件,所以,我们要对上面的代码进行优化:
我们在生产环境下,也要对css文件进行压缩,使其成为一行。
这时,我们需要一个插件:
安装命令:npm install --save-dev optimize-css-assets-webpack-plugin
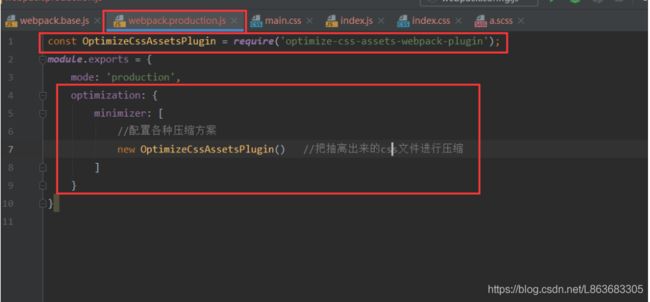
安装完成后,在webpack.production.js中,进行配置:
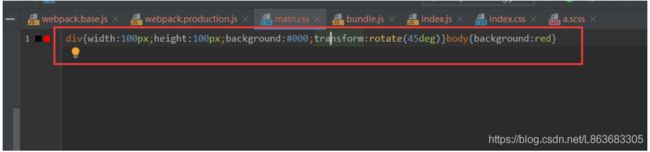
运行命令:npm run build
但是,此时css被压缩了,但bundle.js又不能压缩了,我们还需要继续安装插件进行配置。
安装命令: npm install terser-webpack-plugin --save-dev
继续在webpack.production.js文件中进行配置。
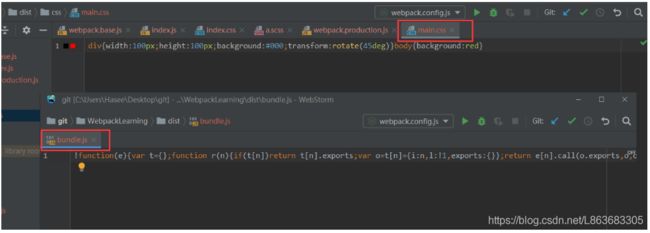
运行命令:npm run build
测试成功!!
webpack对图片的压缩
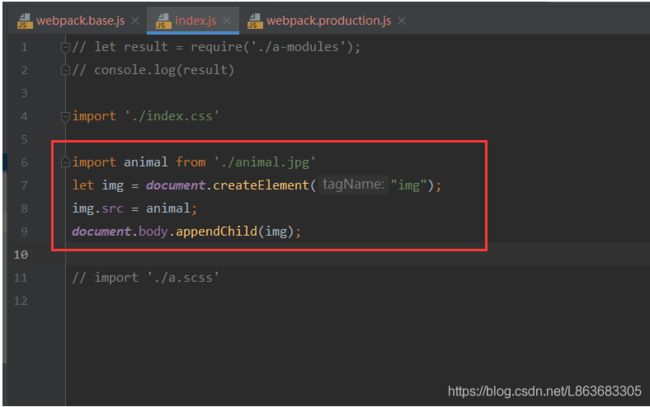
在入口文件index.js文件中,引入一张图片
默认情况下,webpack不认识图片,需要loader,这时我们需要安装一个loader,去认识图片。
file-loader url-loader
file-loader是让webpack打包图片
url-loader可以让图片转换base64,也可以让webpack打包图片,它只是比file-loader多了一个图片转换的功能,其他的都一样。
安装命令: npm i file-loader --save-dev
npm i url-loader --save-dev
在webpack.base.js文件中的module模块中进行配置。
执行命令:npm run dev
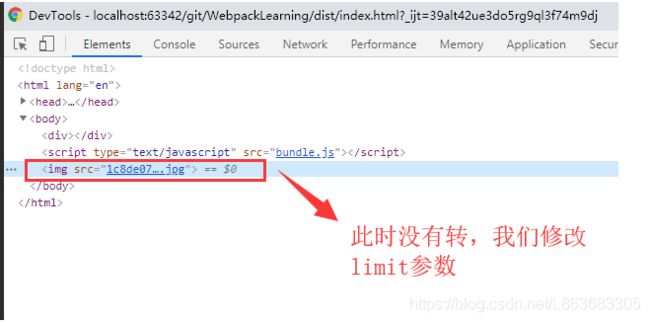
运行命令npm run build查看dist目录如下:
如果一个图片比较小,把这个图片转化成base64,本质就是把一张图片转成字符串,好处就是避免二次请求,一般会把一些小图标转换成base64。
如下所示:
//转换前:
 //转换后:
//转换后:
 //好处是:
//避免二次请求
//好处是:
//避免二次请求
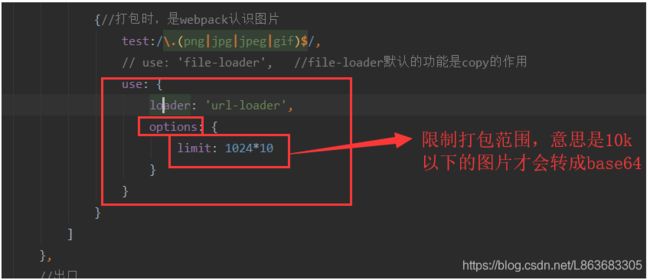
此时,重新修改webpack.base.js中module模块的配置。
运行命令:npm run build
调节limit的范围大小,再次运行运行命令npm run build
注意:如果我们不配置limit的话,它有一个默认范围,100k以下才会被转成base64。
此时,我们的url-loader还可以进行配置。如下所示:
图片转换成base64位后指定图片的名称:
运行命令:npm run dev
如果我们在自己的项目中,用到一些字体或图标,用file-loader这个loader进行配置。
继续在webpack.base.js中的module模块中进行配置。
小总结:webpack可以配置哪些东西?
- 入口
- 出口
- 配置
css、sass、less、图片等loader在module中进行配置。module配置各种各样的loader。 webpack中没有的功能,我们需要配置plugins。plugins中配置一些常见的插件。
webpack默认情况下,不支持高级的js语法。它不认识css、图片、字体,只认识比较低级的语法,想让它认识,靠的就是一些loader。
但是,高级js语法,靠的是babel。它是将js高级语法编译成js低级语法的编译器。
Babel官方的定义是: Babel是一个javascript编译器。
需要安装这几个东西:@babel/core、@babel/preset-env、babel-loader
安装命令: npm i @babel/core @babel/preset-env babel-loader --save-dev。
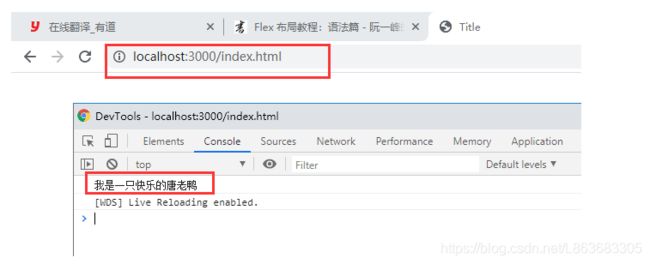
此时,在index.js中输入一个console.log('我是一只快乐的唐老鸭')。
运行命令:npm run dev 在浏览器中输入localhost:3000
直接打印!!
然后,在index.js中输入一个箭头函数:
接着,我们在webpack.base.js中的module中去配置这个loader。
我们还要去配置一个预设。preset-env。
创建一个预设文件。这个预设文件的名字一定是.babelrc。
把哪个阶段的(例如:Es7、ES8、Es6)高级语法,转换为低级语法,就叫预设。
运行命令:npm run dev:build
查看dist目录下的bundle.js文件,测试成功!