【Django学习笔记】7:正则控制URL中的参数格式,路由path中的name参数
正则控制URL参数格式
普通的Get方式
Get方式提交的参数会以:
?参数名=参数值$参数名=参数值$...的形式体现在URL的末尾。使用request.GET字典来直接访问提交的参数,这些参数值都是字符串格式。
例
def oldUrl(request):
a = request.GET['a']
b = request.GET['b']
return HttpResponse(str(a + "," + b))另外设置路由为oldurl:
...
path(r'oldurl/', views.oldUrl),
]则访问:
http://localhost:8000/oldurl/?a=1&b=2结果:
1,2在这种方式下,如果要某参数a没有提交时为默认值0,则可以使用:
request.GET.get('a', 0)正则控制格式
在urls.py中的urlpatterns[]列表中,配置路由的path()元组的第一个参数接受一个正则字符串。其中每个正则子组将作为一个参数,被第二个参数所指定的函数接收。
在Django 2.0版本以后,这里不再使用正则,而是用
.../<参数类型:传入函数的形参名>/...的方式来代替。
例
# 参数直接写入形参表
def oldUrl(request, a, b):
return HttpResponse(str(a + "," + b))另外设置路由为oldurl:
...
path(r'oldurl///' , views.oldUrl),
]则访问:
http://localhost:8000/oldurl/1/2/结果:
1,2路由path中的name参数
路由path中的name参数可以配置一个做URL转换的名字,使用这个名字和相应的参数就能转换成具体要使用的URL,而不会使页面上的跳转地址因为实际URL的改变而失效。
例
在app目录下的views.py中添加获取一个静态页面的业务逻辑,和计算整数加法的业务逻辑:
# 进入测试用html页面
def testAdd(request):
return render(request, 'pathNameTest.html')
# 计算a+b
def Add(request, a, b):
return HttpResponse(a + b)在配置目录(以后均称同名子目录叫配置目录)下的urls.py中为它们配置路由,注意其中为add的业务逻辑配置了一个name参数:
...
# 获取测试html页面的路由
path(r'testAdd/',views.testAdd),
# 调用add函数的路由
path(r'add///' , views.Add, name='goAdd'),
]书写静态页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试path中的name参数title>
head>
<body>
{#注意这里使用的是name参数,而不是具体的url#}
<a href="{% url 'goAdd' 12 34 %}">计算12+34a>
body>
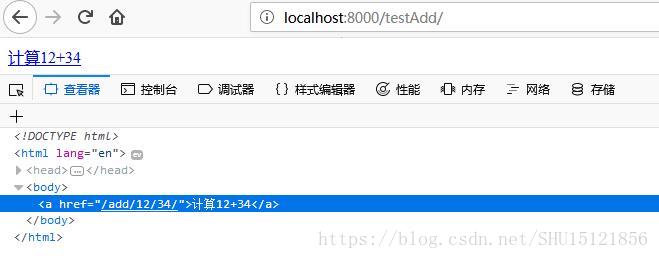
html>浏览器访问http://localhost:8000/testAdd/可以看到静态页面:

如果修改调用add函数的路由,但其name不变:
...
# 调用add函数的路由
path(r'add/_add_/' , views.Add, name='goAdd'),
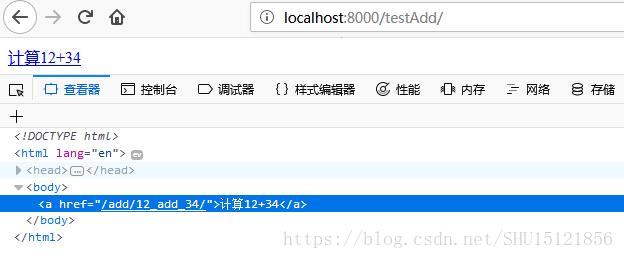
]此时再访问刚刚那个静态页面,可以发现其实际url跟着改变了:

此外,因为url中的参数仍然是它们,只是其周围的字符发生了变化,这个时候不用修改业务逻辑Add函数的形参表,完全可以正常调用这个Add函数,这是很方便的:
