django 通过URL访问上传的文件
Django2.0 通过URL访问上传的文件(pdf、picture等)
Django是一个成熟的web框架,基于python实现,有很多的优点,很容易快速上手(详见官网:https://www.djangoproject.com/)的文档,Django2.0的文档有1872页,不得不说是非常全的,文档是可谓包罗万象。
Django给我的感觉是很好很强大,至少比flask要完整的多,如果实现一个简单的需求,flask足够了,不过要安装各种依赖包,一个字繁琐!而Django则集成了非常非常全的功能,不一一讨论吧,下面聊一下我遇到的问题及解决的办法,从网上找了很久很久,始终难以有一个完整的方法,立此存照吧。
问题:Django上传文件很容易,那么,如何在网页中通过链接的方式访问(打开文件、预览图片、rar)文件呢?
-
准备环境
- 首先是开发环境的搭建:Python、Django、pycharm、mysql的安装(略过,网上有很多教程)
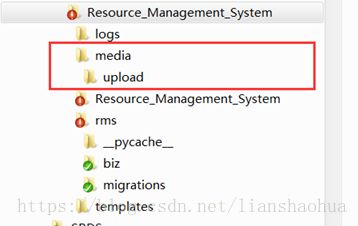
- 在pycharm中创建Django的工程,其目录结构如下:
说明:
- Resource_Management_System是工程目录
- rms是Django中app的目录(存放业务代码的地方)
- 在Resource_Management_System目录,新建了media目录和media的子目录upload(用于存储上传的各种文件,实际中可能要对目录再进行规划)
-
上传文件
-
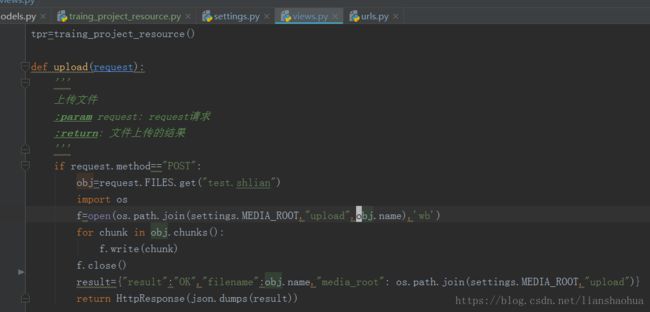
Python上传文件的代码,为了简单起见,直接在app的views.py中书写上传文件的代码,如下:
说明:
-
上传文件使用的是POST请求,文件的KEY值是“test.shlian”
-
通过request.FILE.get()取到上传的文件对象
-
39-42行,是具体的写文件代码,把文件写到MEDIA_ROOT目录的upload目录
-
43-44行,返回结果。
-
由于是示例,所以代码简单,没有做任何的异常处理。
-
写完代码以后,还不能通过url上传文件,需要做如下的配置:
-
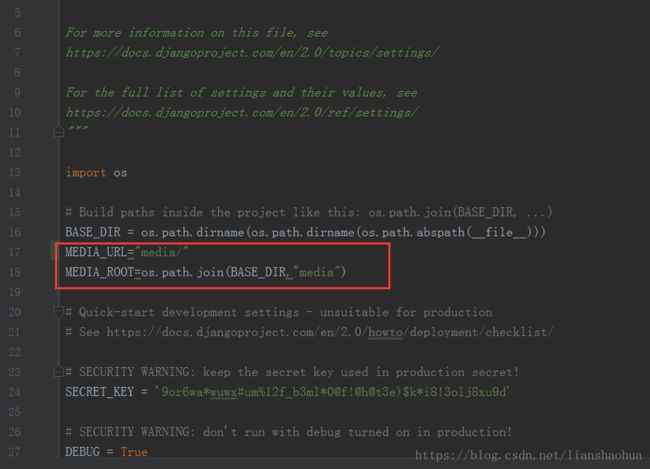
- 配置settings.py,增加上面代码使用的MEDIA_ROOT和后面即将使用的MDEIA_URL变量,如下:
- 一切就绪,通过url上传文件的配置:
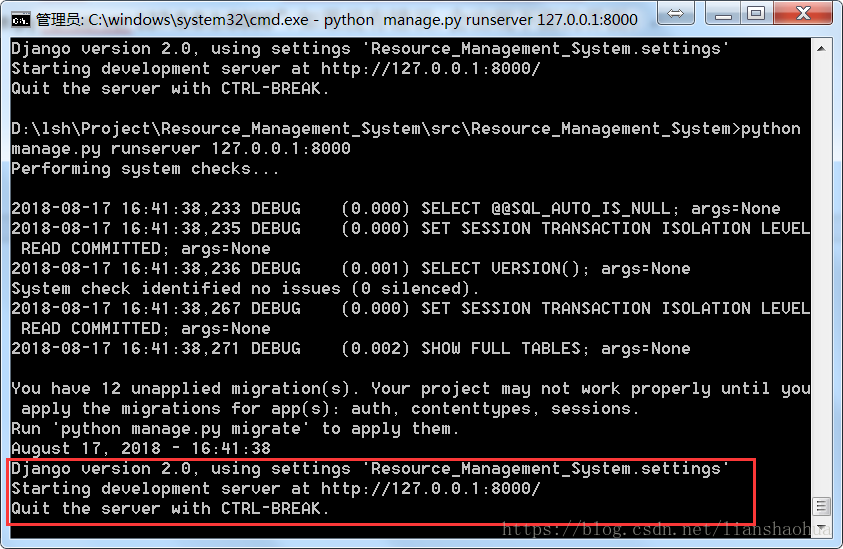
完成上述配置以后,打开cmd命令行窗口,切换到Resource_Management_System目录,执行命令:“python manage.py runserver 127.0.0.1:8000”,如果没有错误,会出现下面的界面:
至此,基于Django框架的支持文件上传的app,已经成功启动了。
-
通过postman测试文件上传
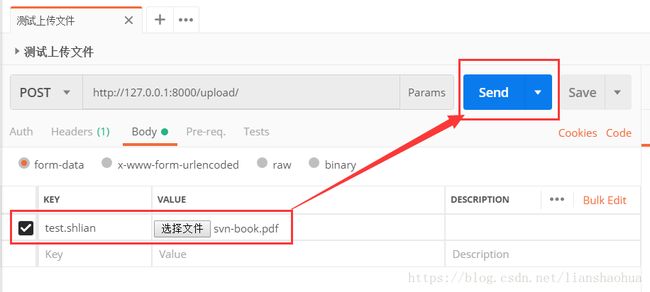
打开postman,完成如下配置,并点击”Send”,发送POST请求,
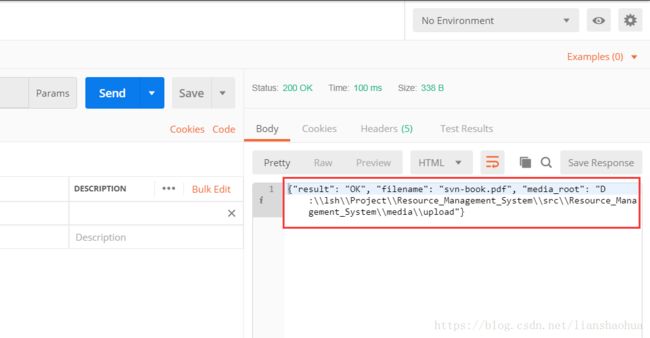
上传成功后的显示:
切换到setting.MEDIA_ROOT目录,显示如下:
恭喜!文件上传成功!接下来,讨论另外一个问题:如何通过URL访问上传的这个PDF文件呢?
-
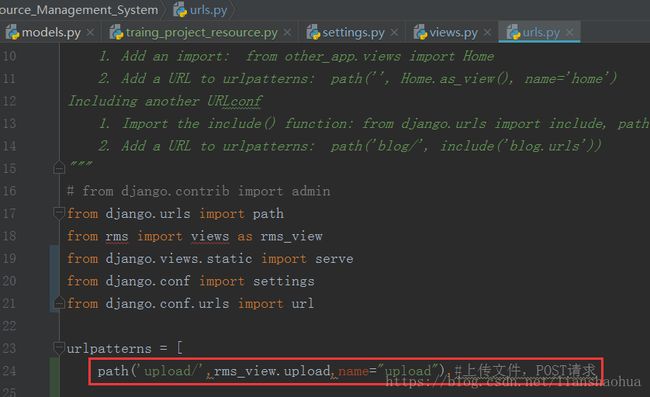
通过URL访问上传的pdf文件(当然也可以访问其他类型的文件),主要是Django的配置了,主要是配置工程的urls.py文件,配置如下:
说明:
- Import 19-21行的库
- 增加25行,到urlpatterns,
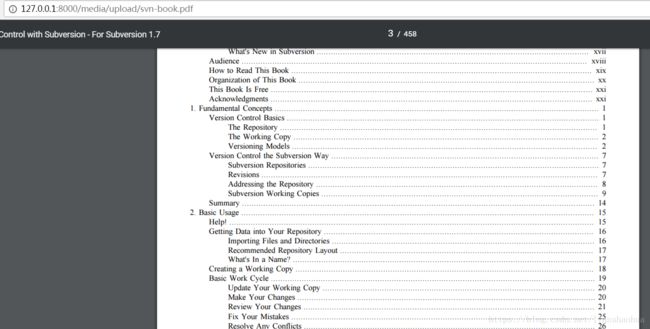
- 通过浏览器打开上传的文件:
再看一下上传的png文件: