vue中打印表格功能(重点是表格制作)
第一种表格
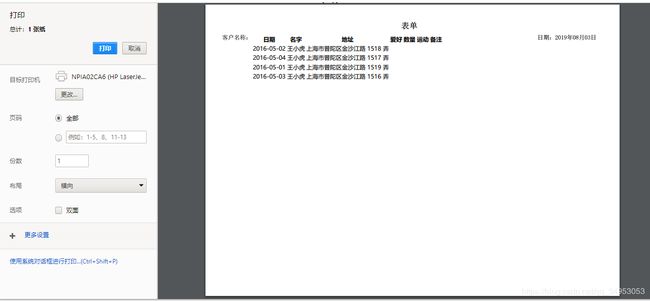
先上效果图:


上图就是打印的效果,但表格的样式没有出来,在vue-cli脚手架里样式是起作用的。
这个打印是用的原生javascript的方法实现的,但引用了vue.js和element
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue中打印</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
#printTest table{
font-family:"宋体";
border-collapse:collapse;
width:99.5%;
}
#printTest table thead th{
height: 40px;
font-size: 13px;
/* width: 10px; */
text-align: center;
border: 1px solid black;
}
#printTest table tbody tr{
font-size:13px;
border: 1px solid black;
height: 40px;
text-align: center;
}
#printTest table tbody td{
font-size: 13px;
text-align: center;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="apps">
<el-button class="filter-item" @click="handleFinish" type="primary">打印</el-button>
<el-dialog title="详情单" :close-on-click-modal="false" :visible.sync="printDialogVisible"
width="60%">
<el-button type="success" @click="yinp">
<svg-icon icon-class="print" />打印</el-button>
<div id="printTest">
<div style="font-size: 22px;padding-bottom:10px;font-weight:800;font-family:宋体; text-align:center">表单
</div>
<span style="font-size:16px;font-family:宋体;float:left;">客户名称:</span>
<span style="font-size:16px;font-family:宋体;float:right;">日期:2019年08月03日</span>
<table>
<thead>
<th>日期</th>
<th>名字</th>
<th>地址</th>
<th>爱好</th>
<th>数量</th>
<th>运动</th>
<th>备注</th>
</thead>
<tbody>
<tr v-for="item in tableData" :key="item.id">
<td>{{item.date}}</td>
<td>{{item.name}}</td>
<td>{{item.address}}</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</el-dialog>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.5.1/vue.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.3.9/index.js"></script>
<script>
var apps = new Vue({
el:'#apps',
data(){
return{
printDialogVisible:false,
tableData: [{
id:1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id:2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id:3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id:4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleFinish(){
this.printDialogVisible = true
},
yinp(){
var newstr = document.getElementById("printTest").innerHTML;//得到需要打印的元素HTML
var oldstr = document.body.innerHTML
document.body.innerHTML = newstr;
window.print();
document.body.innerHTML = oldstr;
},
},
})
</script>
</html>
第二种表格

这个是vue-cli脚手架里用的打印功能。
通过npm 安装插件
1,安装 npm install vue-print-nb --save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb'
Vue.use(Print); //注册
3,现在就可以使用了
<div id="printTest" >
<p>锄禾日当午</p>
<p>汗滴禾下土 </p>
<p>谁知盘中餐</p>
<p>粒粒皆辛苦</p>
</div>
<button v-print="'#printTest'">打印</button>
现在就把表格代码贴出来:
<el-dialog title="设备厂内迁移单预览" v-dialogDrag :close-on-click-modal="false" :visible.sync="printDialogVisible" width="99.5%">
<el-button type="primary" @click="printDialogVisible = false">返回</el-button>
<el-button type="success" v-print="'#printTest2'"><svg-icon icon-class="print"/>打印</el-button>
<div id="printTest2">
<table border= "0" width="99.5%">
<thead>
<tr>
<th colspan="12">{{daolist.transferInCompanyName}}</th>
</tr>
<tr>
<th colspan="12">设备厂内迁移单</th>
</tr>
<tr>
<td colspan="12"><span>调出单位:{{daolist.transferOutCompanyName}} / {{daolist.transferOutFactoryName}} / {{daolist.transferOutDepartmentName}}</span></td>
</tr>
<tr>
<td colspan="6"><span>调入单位:{{daolist.transferInCompanyName}} / {{daolist.transferInFactoryName}} / {{daolist.transferInDepartmentName}}</span></td>
<td colspan="6" style="text-align:right"><span>编号:{{daolist.formCode}}</span></td>
</tr>
</thead>
<tbody>
<tr >
<td rowspan="2" style="text-align:center;border:1px solid black;">固定资产编号</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">设备名称</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">型号规格</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">出厂编号</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">制造厂家</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">数量</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">单位</td>
<td colspan="2" style="text-align:center;border:1px solid black;">年限</td>
<td colspan="2" style="text-align:center;border:1px solid black;">固定资产价值(元)</td>
<td rowspan="2" style="text-align:center;border:1px solid black;">备注</td>
</tr>
<tr>
<td style="text-align:center;border:1px solid black;">折旧</td>
<td style="text-align:center;border:1px solid black;">已用</td>
<td style="text-align:center;border:1px solid black;">原值</td>
<td style="text-align:center;border:1px solid black;">净值</td>
</tr>
<tr style="height:50px">
<td style="text-align:center;border:1px solid black;">{{daolist.fixedAssetCode}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.equipName}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.equipType}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.serialNumber}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.manufacturer}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.nums}}</td>
<td style="text-align:center;border:1px solid black;">台</td>
<td style="text-align:center;border:1px solid black;">{{daolist.depreciationPeriod}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.usedPeriod}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.originalFinancialValue}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.netBookValue}}</td>
<td style="text-align:center;border:1px solid black;">{{daolist.remark}}</td>
</tr>
<tr style="height:70px">
<td colspan="1" style="border:1px solid black">调拨原因</td>
<td colspan="11" style="text-align:left;border:1px solid black">{{daolist.reason}}</td>
</tr>
<tr style="height:70px">
<td colspan="1" style="border:1px solid black">其他说明</td>
<td colspan="11" style="text-align:left;border:1px solid black">{{daolist.otherDescription}}</td>
</tr>
<tr style="height:50px">
<td colspan="2" style="border:1px solid black">经办人签字</td>
<td colspan="3" style="border:1px solid black">设备科长签字</td>
<!-- <td colspan="2">调出厂签字</td> -->
<td colspan="2" style="border:1px solid black">设备副总签字</td>
<td colspan="3" style="border:1px solid black">资产部副部长签字</td>
<td colspan="2" style="border:1px solid black">资产部盖章</td>
</tr>
<tr style="height:50px">
<td colspan="2" style="border:1px solid black;border-bottom:none" align=“left” valign="top"><div style="width:265px">意见:{{operator}}</div></td>
<td colspan="3" style="border:1px solid black;border-bottom:none" align=“left” valign="top"><div style="width:265px">意见:{{branch}}</div></td>
<!-- <td colspan="2" align=“left” valign="top">意见:</td> -->
<td colspan="2" style="border:1px solid black;border-bottom:none" align=“left” valign="top"><div style="width:205px">意见:{{fuzong}}</div></td>
<td colspan="3" style="border:1px solid black;border-bottom:none" align=“left” valign="top"><div style="width:265px">意见:{{zichan}}</div></td>
<td colspan="2" style="border:1px solid black;border-bottom:none" align=“left” valign="top"><div style="width:265px">意见:</div></td>
</tr>
<tr style="height:40px">
<td colspan="2" style="border:1px solid black;border-bottom:none;border-top:none">经办人:{{operatorname}}</td>
<td colspan="3" style="border:1px solid black;border-bottom:none;border-top:none">经办人:{{branchname}}</td>
<!-- <td colspan="2" style="border-top:1px solid #fff">经办人:</td> -->
<td colspan="2" style="border:1px solid black;border-bottom:none;border-top:none">经办人:{{fuzongname}}</td>
<td colspan="3" style="border:1px solid black;border-bottom:none;border-top:none">经办人:{{zichanname}}</td>
<td colspan="2" style="border:1px solid black;border-bottom:none;border-top:none">经办人:</td>
</tr>
<tr style="height:40px">
<td colspan="2" style="border:1px solid black;border-top:none">日期:{{operatordate}}</td>
<td colspan="3" style="border:1px solid black;border-top:none">日期:{{branchdate}}</td>
<!-- <td colspan="2" style="border-top:1px solid #fff">日期:</td> -->
<td colspan="2" style="border:1px solid black;border-top:none">日期:{{fuzongdate}}</td>
<td colspan="3" style="border:1px solid black;border-top:none">日期:{{zichandate}}</td>
<td colspan="2" style="border:1px solid black;border-top:none">日期:</td>
</tr>
</tbody>
</table>
</div>
</el-dialog>
这个是一个弹框里的内容。
css代码:
#printTest2 table{
border-collapse:collapse;
}
#printTest2 table thead th{
font-size: 20px;
padding:10px;
}
#printTest2 table tbody tr{
height:30px;
font-size:14px;
}
#printTest2 table tbody td span{
margin-right:20px;
}
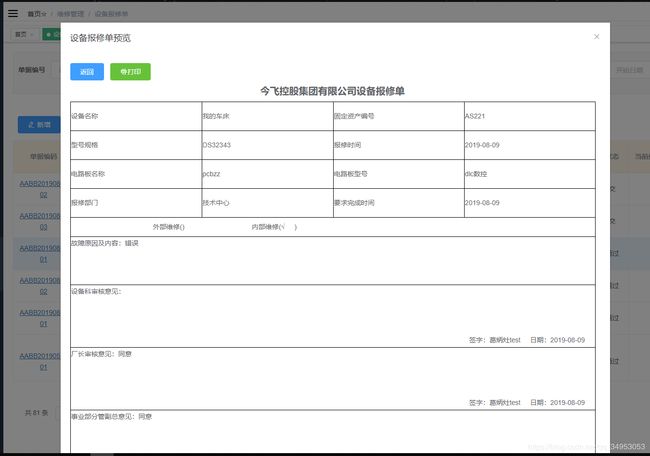
代码:
<el-dialog title="设备报修单预览" v-dialogDrag :close-on-click-modal="false" :visible.sync="printDialogVisible" width="60%">
<el-button type="primary" @click="printDialogVisible = false">返回</el-button>
<el-button type="success" v-print="'#printTest1'"><svg-icon icon-class="print"/>打印</el-button>
<div id="printTest1">
<!-- <h2 style="text-align:center;">{{srintList.repairCompany}}设备报修单</h2> -->
<table border= "0" width="99%" >
<thead>
<tr>
<th colspan="8">{{srintList.repairCompany}}设备报修单</th>
</tr>
</thead>
<tbody>
<tr style="height:60px">
<td style="border:1px solid black">设备名称</td>
<td style="border:1px solid black" colspan="3">{{srintList.equipmentName}}</td>
<td style="border:1px solid black" colspan="3">固定资产编号</td>
<td style="border:1px solid black" colspan="1">{{srintList.fixedAssetCode}}</td>
</tr>
<tr style="height:60px">
<td style="border:1px solid black">型号规格</td>
<td style="border:1px solid black" colspan="3">{{srintList.model}}</td>
<td style="border:1px solid black" colspan="3">报修时间</td>
<td style="border:1px solid black" colspan="1">{{srintList.repariDate}}</td>
</tr>
<tr style="height:60px">
<td style="border:1px solid black">电路板名称</td>
<td style="border:1px solid black" colspan="3">{{srintList.circuitBoardName}}</td>
<td style="border:1px solid black" colspan="3">电路板型号</td>
<td style="border:1px solid black" colspan="1">{{srintList.circuitBoardModel}}</td>
</tr >
<tr style="height:60px">
<td style="border:1px solid black">报修部门</td>
<td style="border:1px solid black" colspan="3">{{srintList.repairDivision}}</td>
<td style="border:1px solid black" colspan="3">要求完成时间</td>
<td style="border:1px solid black" colspan="1">{{srintList.requestDate}}</td>
</tr>
<tr>
<td colspan="8" style="height:40px;border:1px solid black">
<!-- <input type="checkbox" id="cheni1"><span>外部维修</span>
<input type="checkbox" id="cheni2"><span>内部维修</span> -->
<span style="margin-left:170px">外部维修(<span v-if="suggestShow">√</span>)</span><span style="margin-left:120px">内部维修(<span v-if="sugg">√</span>)</span>
</td>
</tr>
<tr style="height:100px">
<td colspan="8" style="border:1px solid black" align="left" valign="top">
<div>故障原因及内容:{{srintList.causeReason}}</div>
</td>
</tr>
<tr style="height:100px">
<td colspan="8" align="left" valign="top" style="height:50px;border:1px solid black;border-bottom:none">设备科审核意见:{{fixing}}</td>
</tr>
<tr style="border-top:0px solid white;">
<td colspan="8" align="right" style="border:1px solid black;border-top:none"><span>签字:{{fixingName}}</span><span>日期:{{fixingDate}}</span></td>
</tr>
<tr style="height:100px">
<td colspan="8" align="left" valign="top" style="height:50px;border:1px solid black;border-bottom:none">厂长审核意见:{{factoryst}}</td>
</tr>
<tr style="border-top:0px solid white;">
<td colspan="8" align="right" style="border:1px solid black;border-top:none"><span>签字:{{factorystName}}</span><span>日期:{{factorystDate}}</span></td>
</tr>
<tr style="height:100px">
<td colspan="8" align="left" valign="top" style="height:50px;border:1px solid black;border-bottom:none">事业部分管副总意见:{{enterprise}}</td>
</tr>
<tr style="border-top:0px solid white;">
<td colspan="8" align="right" style="border:1px solid black;border-top:none"><span>签字:{{enterpriseName}}</span><span>日期:{{enterpriseDate}}</span></td>
</tr>
<tr style="height:100px">
<td colspan="8" align="left" valign="top" style="height:50px;border:1px solid black;border-bottom:none">资产部意见:{{propertyst}}</td>
</tr>
<tr style="border-top:0px solid white;">
<td colspan="8" align="right" style="border:1px solid black;border-top:none"><span>签字:{{propertystName}}</span><span>日期:{{propertystDate}}</span></td>
</tr>
</tbody>
</table>
</div>
</el-dialog>
css代码:
#printTest1 table{
border-collapse:collapse;
}
#printTest1 table thead th{
font-size: 20px;
padding:10px;
}
#printTest1 table tbody tr{
height:30px;
font-size:14px;
}
#printTest1 table tbody td{
width:25%;
}
#printTest1 table tbody td span{
margin-right:20px;
}
第四种和第一种是一样的只不过是放在了vue-cli脚手架里
代码:
<el-dialog title="材料出库单" v-dialogDrag :close-on-click-modal="false" :visible.sync="printDialogVisible" width="60%">
<el-button type="success" v-print="'#printTest'"><svg-icon icon-class="print"/>打印</el-button>
<div id="printTest">
<div style="font-size: 22px;padding-bottom:10px;font-weight:800;font-family:宋体; text-align:center">出库单</div>
<span style="font-size:16px;font-family:宋体;float:left;">客户名称:</span>
<span style="font-size:16px;font-family:宋体;float:right;">出库日期:2019年08月03日</span>
<table>
<thead>
<th>材料编号</th>
<th>材料名称</th>
<th>单位</th>
<th>订单号</th>
<th>数量</th>
<th>箱数</th>
<th>备注</th>
</thead>
<tbody>
<tr v-for="item in tableData" :key="item.id">
<td>{{item.date}}</td>
<td>{{item.name}}</td>
<td>{{item.address}}</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</el-dialog>
css代码:
#printTest table{
font-family:"宋体";
border-collapse:collapse;
width:99.5%;
}
#printTest table thead th{
height: 40px;
font-size: 13px;
/* width: 10px; */
text-align: center;
border: 1px solid black;
}
#printTest table tbody tr{
font-size:13px;
border: 1px solid black;
height: 40px;
text-align: center;
}
#printTest table tbody td{
font-size: 13px;
text-align: center;
border: 1px solid black;
}