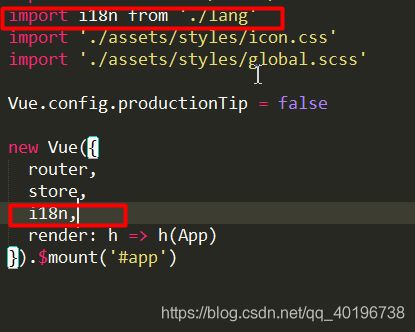
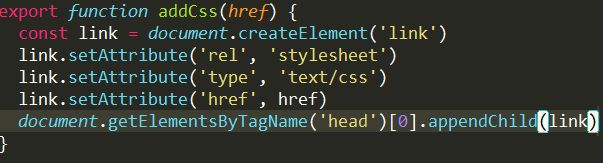
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- uniapp vue3版本的一些小细节!
养乐多~ch
uniuni-appvue.js前端
1,生命周期的引用import{onShow,onHide,onLoad}from"@dcloudio/uni-app"onShow(()=>{showLog('onShow')})onLoad((options)=>{showLog('onLoad')})需要引入,才可以调用2,全局引入css在main.js或者ts中,导入就可以//例如引入全局CSS文件import'./util/baseCs
- 给群晖6.2.4(NAS)实现免费的内网穿透_以zerotier-One实现
牛奶咖啡13
NAS系统zerotier群晖内网穿透实现外网访问家里的群晖
一、实现效果①实现通过外网访问家里的群晖NAS,随时方便访问调取自己家里的群晖资料、视屏等资源。②实现群晖重启后依然能够启动zerotier-one服务,让外网能够访问。二、实现方法2.1、需要先到ZeroTier官网注册账号ZeroTier官网https://www.zerotier.com/download/具体的注册操作请参考如下连接:
- 第06章_java常用类
假装不痛
javajavajvm开发语言
6.java常用类6.1String类publicclassMain{/*1.概述1.1String:字符串,使用一对""引起来表示1.2String是声明为final的,不可被继承1.3String实现了Serializable接口:表示字符串是支持序列化的实现了Comparable接口:表示String可以比较大小1.4String内部定义了finalchar[]value用于存储字符串数据(
- java课程设计体会_Java课程设计(阶段一)
XY LIU
java课程设计体会
1选题选题一算术运算测试题目要求实现十道100以内加减法数学题,能根据题目计算出答案,与输入答案对比,判断做题是否正确,最后计算分数。添加排行榜功能存放到文件或数据库中。使用Java知识String类IO:Reader、Writer类集合:ArrayLiastsort()方法选题二猜数游戏题目要求计算机产生随机数,猜中即胜,猜不中,提示是大了还是小了,继续猜,直至猜到,给出所用时间和评语。保留用户
- Python代理池的构建与应用:实现高效爬虫与防封禁策略
程序员威哥
python爬虫开发语言
在进行大规模网络数据抓取时,IP封禁是最常见的反爬虫手段之一。为了应对这一挑战,代理池成为了一个重要工具。通过构建代理池,爬虫程序可以随机切换代理IP,避免同一IP被频繁访问而导致封禁,确保数据抓取任务的稳定性和持续性。本文将详细介绍如何使用Python构建一个高效的代理池,并结合实际应用场景,讲解如何使用代理池提升爬虫的抓取能力和防封禁策略。一、代理池的工作原理代理池的基本工作原理是,爬虫请求时
- 基于 chat-uikit-react-native 实现一个 React Native 聊天 App
qq_38405998
reactnative即时通信typescriptandroidios
一、前言本文分享了通过github源码快速实现一个聊天App。二、具体步骤Step1:配置开发环境如果您电脑没有ReactNative开发环境,请先按照ReactNative官网set-up-your-environment配置开发环境.Step2:下载源码Demo源码可前往github下载Step3:获取应用信息您需要前往腾讯云即时通讯官网创建并获取相关的应用信息,关于如何创建即时通信账号请点击
- 推荐几本创业者需要掌握的财务管理类书籍
AI布道师阿彬
单独的博客资料创业者财务管理书籍推荐创业
作为创业者,需要建立一个坚实的财务和管理知识体系。这不仅仅是“看书”,而是通过阅读经典来构建商业思维框架。以下是精心挑选的一系列书籍,并按照从**“入门认知”到“高手进阶”**的逻辑进行分类,每本书都附上了推荐理由,确保它们能精准地解决创业者在创业不同阶段可能遇到的问题。第一部分:财务思维篇(让您看懂钱、管好钱、用好钱)对于技术出身的创始人来说,财务知识不是为了让您成为会计,而是为了让您拥有**“
- iOS 13 报错:[Assert] Unsupported use of UIKit view-customization API off the main thread
干志雄
iOSios
萤石摄像头回看,在iOS11上运行好好,在iOS13上却报错了,报错如下:2021-05-1115:36:38.174462+0800App-Beta[1141:430280][Assert]UnsupporteduseofUIKitview-customizationAPIoffthemainthread.-setBackgroundColor:sentto;layer=;contentOffs
- C# 与串口通信:解决常见问题的调试技巧与实用建议
威哥说编程
c#单片机stm32
串口通信作为一种经典的通信方式,在很多领域中仍然广泛应用,尤其是在嵌入式系统、工业自动化、测控系统等场景中。通过串口接口,可以实现设备间的短距离、低速数据传输。C#提供了强大的System.IO.Ports.SerialPort类来支持串口通信的开发,但在实际开发中,开发者常常遇到一些问题,比如数据丢失、串口冲突、波特率不匹配等。本文将深入探讨如何使用C#进行串口通信,结合调试技巧和实用建议,帮助
- Objective-C面向对象编程:类、对象、方法详解(保姆级教程)
帅次
iOSObj-Cobjective-ciosiphonesafariswiftmacosflutter
目录一、核心概念二、类的定义(分.h和.m文件)1.头文件(.h)——公开声明2.实现文件(.m)——具体实现3.属性特性解析原子性所有权语义(ARC环境下)读写控制三、对象创建与内存管理1.创建对象的两种方式2.关键步骤解析3.instancetype四、方法调用(消息传递机制)1.基本语法2.关键概念五、self与super关键字六、动手实践:完整工作流1.创建Person对象并调用方法2.项
- 基于OpenCv的图片倾斜校正系统详细设计与具体代码实现
AI大模型应用之禅
人工智能数学基础计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于OpenCv的图片倾斜校正系统详细设计与具体代码实现1.背景介绍1.1图像处理的重要性在当今数字时代,图像处理技术在各个领域都扮演着重要角色。无论是在计算机视觉、模式识别、医学影像、遥感探测还是多媒体处理等领域,图像处理都是不可或缺的核心技术。通过对图像进行预处理、增强、分割、特征提取等操作,可以从图像中获取有价值的信息,为后续的分析和决策提供支持。1.2图像倾斜问题及其影响在实际应用中,由于
- 电动汽车一键启动手机撑控无钥匙进入
移动管家汽车手机智能控制系统具有汽车远程启动、汽车远程熄火、远程开关车门锁、远程断油、远程供油、远程监听车内动态、入侵报警提示、GPS定位、车辆状态信息实时定位等各种智能化实用功能,安装时不改动任何原车线路,适用于所有车型。将手机的控制功能整合到汽车模块,实现手机与汽车之间的智能对接,手机控制汽车,新增APP远程启动熄火,微信云钥匙等多项功能集成一体,用手机控制汽车,实现汽车智能钥匙的成功开启,为
- MySql主从备份Slave
甚享享
mysql数据库
Mysql主从备份可以在除主服务器外的其他服务器是部署从库,用于实时备份生产环境数据,核心是mysql的log-bin日志(二进制日志),主库开启bin日志后,从库通过日志同步(SlaveI/O)和回放(SlaveSQL)实现数据同步.因为设置主从备份时,需要指定主库lob-bin日志运行行数,所以之前的数据需要通过“数据同步”或者手动同步完成修改配置文件Linux:my.cnfWindows:m
- mysql主从备份_mysql实现主从备份
Lucas HC
mysql主从备份
mysql主从备份的原理:主服务器在做数据库操作的时候将所有的操作通过日志记录在binlog里面,有专门的文件存放。如localhost-bin.000003,这种,从服务器和主服务配置好关系后,通过I/O线程获取到这个binlog文件然后写入到从服务器的relaylog(中继日志)中,然后从服务器执行从服务器中的sql语句进行数据库的同步。实现:准备:两台服务器,mysql环境,可以是Windo
- java spi 好处_Java SPI 实战
Gaven Wang
javaspi好处
SPI全称为(ServiceProviderInterface),是JDK内置的一种服务提供发现机制,可以轻松实现面向服务的注册与发现,完成服务提供与使用的解耦,并且可以实现动态加载SPI能做什么利用SPI机制,sdk的开发者可以为使用者提供扩展点,使用者无需修改源码,有点类似Spring@ConditionalOnMissingBean的意思动手实现一个SPI例如我们要正在开发一个sdk其中有一
- 让一个程序在后台运行
Hi_kenyon
pythonlinux网络
PartI:如何让一个程序在后台运行,在关闭终端的时候,命令或者进行不会被中断在Linux上,如果你希望一个命令在后台持续运行,即使你关闭终端,它不会被终止,有几种常用的方法可以实现这个目的:方法一:使用nohupnohup(nohangup)命令可以让进程忽略挂起(HUP)信号,这样即使关闭终端也不会结束。nohupyour-command>output.log2>&1&your-command
- ENSP---通过配置实现client使用域名访问HTTP服务器
W111115_
计算机网络---HCIA服务器运维http网络协议
1.拓补图拓补图2.需求1.有一个完整的网关(路由器);2、左右两边通过交换机建立两个网段;3、Client通过IP访问http服务器、Client通过域名访问http服务器;4、使用192.168.1.0/24进行合理分配;3.需求分析1.给PC1、PC2、Client、百度服务器配置IP地址、掩码、网关。
- MySQL主从备份
W111115_
MySQLmysql数据库
前提条件:安装mysql,并开启二进制日志(bin-log日志)【让一台的bin-log日志传到另一台主机上,然后第二台主机收到后,将其bin-log日志读取并恢复到第二台机器上---整个过程实时操作同步】实现过程1.主从机器都开启二进制日志主服务器:vim/etc/my.cnf#编辑mysql配置文件log-bin=mysql-bin#开启二进制日志--------在配置文件中添加server-
- 《AI颠覆编码:GPT-4在编译器层面的奇幻漂流》的深度技术解析
踢足球的,程序猿
人工智能pythonc语言
一、传统编译器的黄昏:LLVM面临的AI降维打击1.1经典优化器的性能天花板//LLVM循环优化Pass传统实现(LoopUnroll.cpp)voidLoopUnrollPass::runOnLoop(Loop*L){unsignedTripCount=SE->getSmallConstantTripCount(L);if(!TripCount||TripCount>UnrollThreshol
- computed()、watch() 与 watchEffect()
前端岳大宝
前端框架Vuevue.jsjavascript前端
下面,我们来系统的梳理关于computed、watch与watchEffect的基本知识点:一、核心概念与响应式基础1.1响应式依赖关系Vue的响应式系统基于依赖收集和触发更新的机制:响应式数据依赖收集创建依赖关系数据变更触发更新执行副作用1.2三大API对比特性computedwatchwatchEffect返回值Ref对象停止函数停止函数依赖收集自动手动指定自动执行时机惰性求值响应变化立即执行
- ref() 与 reactive()
前端岳大宝
前端框架Vuejavascript前端vue.js
下面,我们来系统的梳理关于ref()与reactive()的基本知识点:一、响应式编程核心概念1.1什么是响应式编程?响应式编程是一种声明式编程范式,它使数据变化能够自动传播到依赖它的代码部分。在Vue中,响应式系统实现了:数据驱动视图:数据变化自动更新DOM依赖追踪:自动跟踪数据依赖关系高效更新:最小化不必要的DOM操作1.2Vue响应式系统演进版本响应式实现特点Vue2Object.defin
- c语言实现2的n次方
network爬虫
算法c语言
#include#includeintmain(){intn;scanf("%d",&n);doublea=pow(2,n);printf("%lf\n",a);}
- Java中的批处理优化:使用Spring Batch处理大规模数据的实践
微赚淘客系统开发者@聚娃科技
javaspringbatch
Java中的批处理优化:使用SpringBatch处理大规模数据的实践大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在处理大规模数据的场景中,批处理是一个非常常见且必要的操作。Java中的SpringBatch是一个强大的框架,能够帮助我们高效地执行复杂的批处理任务。本文将带大家了解如何使用SpringBatch处理大规模数据,并通过代码示例展示如何实现高效的批
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Vue 3 的 <script setup> 语法糖与 TypeScript 的深度整合
前端熊猫
vue.jstypescriptscript前端
在Vue单文件组件中,标签除了lang、async、defer、src和name属性外,还有一些其他重要属性和用法值得关注。以下是补充说明及优化建议:一、setup属性(CompositionAPI核心)作用:通过setup属性启用Vue3的CompositionAPI,简化逻辑组织和复用。代码示例:import{ref,onMounted}from'vue'constcount=ref(0)on
- 《现代通信原理与技术》模拟调制与解调—FM 调制实验报告
不想秃头的程序
人工智能matlab信息与通信信号处理
摘要本实验旨在通过MATLAB软件进行模拟调制与解调的实践,加深对频率调制(FrequencyModulation,FM)原理的理解,并掌握FM调制与解调的实现方法。关键词:MATLAB引言在现代通信系统中,调制技术是实现信息传输的核心方法之一。频率调制(FrequencyModulation,FM)作为一种重要的模拟调制方式,通过改变载波信号的频率来传递信息,广泛应用于广播、电视、无线通信等领域
- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- P25:LSTM实现糖尿病探索与预测
?Agony
lstm人工智能rnn
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊一、相关技术1.LSTM基本概念LSTM(长短期记忆网络)是RNN(循环神经网络)的一种变体,它通过引入特殊的结构来解决传统RNN中的梯度消失和梯度爆炸问题,特别适合处理序列数据。结构组成:遗忘门:决定丢弃哪些信息,通过sigmoid函数输出0-1之间的值,表示保留或遗忘的程度。输入门:决定更新哪些信息,同样通过sigmoid函数控制更新
- <script setup> 语法糖
前端岳大宝
前端框架Vuevue.js前端javascript
下面,我们来系统的梳理关于Vue3语法糖的基本知识点:一、核心概念1.1什么是?是Vue3中CompositionAPI的编译时语法糖,它通过简化组件声明方式,显著减少样板代码,提供更符合直觉的开发体验。1.2设计目标与优势目标实现方式优势减少样板代码自动暴露顶层绑定代码更简洁提升开发体验更自然的响应式写法开发更高效更好的类型支持原生TypeScript集成类型安全编译时优化编译阶段处理运行时更高
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/


![]()
![]()
![]()



![]()



![]()