Qt贴图与Qss快速入门(一)
点击上方蓝字可直接关注!方便下次阅读。如果对你有帮助,麻烦点个在看或点个赞,感谢~
前两次和大家分享了Qml绘制仪表盘、Qt自定义控件绘制仪表盘,我是更倾向使用Qml这种方式的。自定义控件使用到了定时器,如果有多个控件的话,那岂不是要使用很多定时器?还有就是对于界面前端本身不是要花特别多精力的地方,掌握通用的几种方法就好。
这两天学习了对Qt界面如何美化——QSS,按照我自己的思路仿了一个对初学者友好的Demo。参考对象是从github上下载的一个模仿360界面的,源码较多,所以我按照自己的习惯仿照了一个极简版的。
大佬的
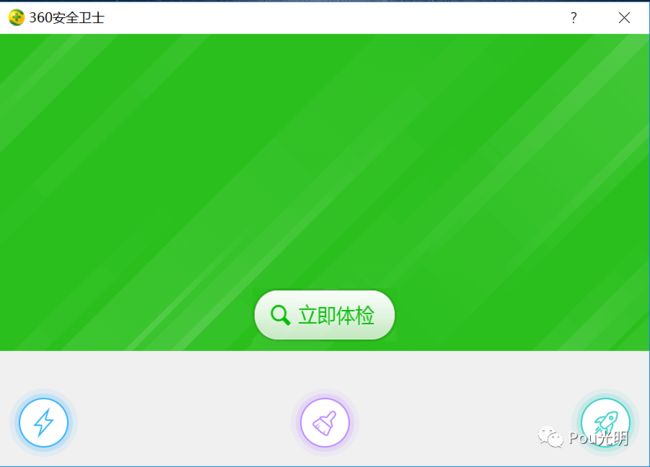
我的
其实写了这么久的程序,我是不用样式表的。主要注重功能,但想要成为一名Qt开发工程师,样式表是基本技能。
程序平台:Windows、 Qt5.5.1(MinGW)
一、 几个界面类之间的关系
Dialog类是承载其他几个类的基本。其他几个类分别是MainTopWidget、MainBottomWidget以及SafeWidget。对应我的界面就是“立即体检”的绿色部分、下面三个按钮的灰色部分以及点击第一个按钮跳转到的部分。
下载的程序是用纯代码写的,但我的都是使用Qt Designer来做的。
二、界面布局以及简单样式表使用
1. MainTopWidget
MainTopWidget继承自QWidget。
这是直接在Widget中设置的样式,要注意的是QWidget直接派生类的样式表是不起作用的,原因是QWidget的paintEvent()是空的,而样式表要通过paint被绘制到窗口中。解决方法如下:
void MainTopWidget::paintEvent(QPaintEvent *)
{
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
2. MainBottomWidget
MainBottomWidget也是直接继承自QWidget。
对按钮设置样式
//从下往上 从右往左 从上往下 从左往右 数第n个像素的位置
ui->pbn_safeCheck->setStyleSheet(
"border-image:url(:/resource/safe_check)0 285 0 0");
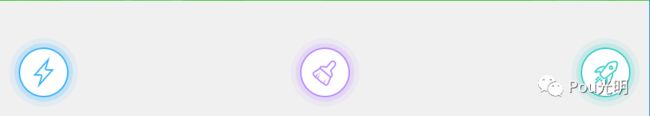
这里要提一下的是safe_check.png图片是4张连在一起的,所以在设置样式表时需要将图片分割,取出需要使用的图片,这里面取出来的是第一张图片。下面是设置完样式之后的效果,仿佛开了美颜之后的自己、仿佛是化了妆后的自己~ 看来我之前写的程序都是素颜的啊!
3. SafeWidget
SafeWidget也是直接继承自QWidget。
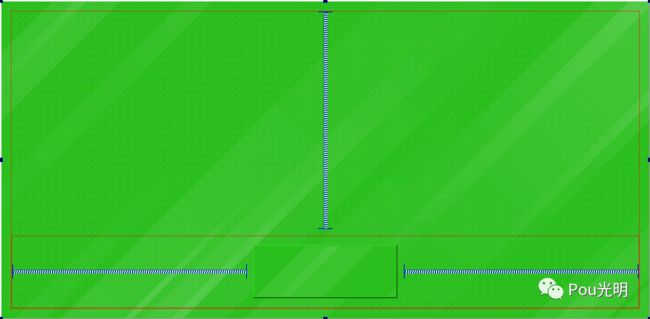
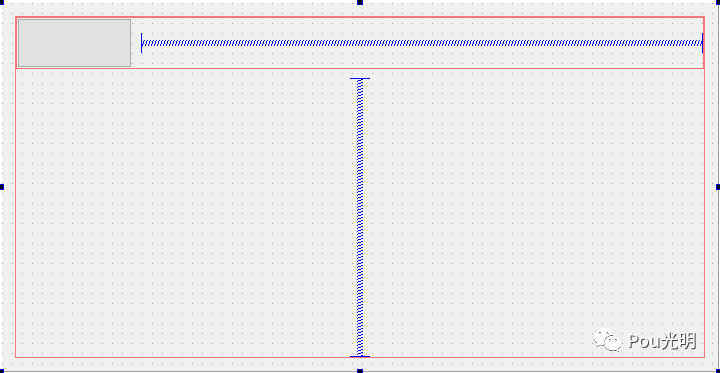
这里面先说下,为了要实现“动画”的效果,分别对这几个Widget设置了固定的尺寸以便让它们按照我们设置的位置去移动。
这几个窗体中,当点击按钮时,会将发出信号,在Dialog窗体中将信号与槽连接起来。
4. Dialog窗体
该窗体中主要实现了动画的效果,还有就是将需要的信号和槽进行连接。
实现动画的效果:
void Dialog::initAnim()
{
QPropertyAnimation *m_upMainAnimation = new QPropertyAnimation(m_topWidget, "pos");
m_upMainAnimation->setDuration(200);
m_upMainAnimation->setStartValue(QPoint(0, 0));
m_upMainAnimation->setEndValue(QPoint(0, -440));
QPropertyAnimation *m_downMainAnimation = new QPropertyAnimation(m_bottomWidget, "pos");
m_downMainAnimation->setDuration(200);
m_downMainAnimation->setStartValue(QPoint(0, 440));
m_downMainAnimation->setEndValue(QPoint(0, 600));
m_upGroup = new QParallelAnimationGroup;
m_upGroup->addAnimation(m_upMainAnimation);
m_upGroup->addAnimation(m_downMainAnimation);
QPropertyAnimation *m_upGarAnimation = new QPropertyAnimation(m_topWidget, "pos");
m_upGarAnimation->setDuration(400);
m_upGarAnimation->setStartValue(QPoint(0, -440));
m_upGarAnimation->setEndValue(QPoint(0, 0));
QPropertyAnimation *m_downGarAnimation = new QPropertyAnimation(m_bottomWidget, "pos");
m_downGarAnimation->setDuration(400);
m_downGarAnimation->setStartValue(QPoint(0, 600));
m_downGarAnimation->setEndValue(QPoint(0, 440));
m_downGroup = new QParallelAnimationGroup;
m_downGroup->addAnimation(m_upGarAnimation);
m_downGroup->addAnimation(m_downGarAnimation);
}
详细的内容可以参考该链接:https://www.pressc.cn/63.html
三、 小结
现在的学习方式渐渐变为以目的为导向的学习,个人觉得这样的方式可以做到快速提高,或者说就是以项目为导向。然后再从项目中反思总结。
下次有时间会把这个Demo再完善一些,还会将样式表写入文件,这样可以将样式与界面设计分离。
最后的效果视频如下:
插播一条广告:
![]()
所有源码均可通过公众号后台留言获取。