- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- 【论文投稿】解锁Vue.js组件开发的神奇密码
小周不想卷
艾思科蓝学术会议投稿vue.js
目录一、引言:Vue.js组件化的魅力之源二、初窥门径:组件的基础架构(一)组件的构成要素(二)创建首个Vue组件实例三、进阶之路:组件通信的艺术(一)父子组件间的通信之道(二)兄弟组件与跨层级通信的谋略四、实战演练:打造Vue.js组件库(一)规划组件库架构(二)开发实用组件五、总结:Vue.js组件开发的智慧结晶一、引言:Vue.js组件化的魅力之源在当今的前端开发领域,Vue.js已然成为备
- Three.js实现动态水泡效果逐步解析GLSL着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:智简未来、晓智元宇宙、数字
- 告别CSS margin 和 padding 简写,拥抱更优雅的解决方案
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在前端开发中,CSS的外边距(margin)和内边距(padding)是使用频率极高的属性。多年来,开发者们习惯使用它们的简写形式,例如:margin:10px20px15px5px;padding:5px10px;这种简写方式看似简洁,实则暗藏玄机。随着项目规模的扩大和设计需求的频繁变更,这种简写方式逐渐显露出其局限性。首先,我们
- 基于 Vue 的拖拽缩放卡片组件:实现思路、方法及使用指南
Jiaberrr
javascript前端vue.js前端框架
引言在前端开发中,实现可交互的组件能够极大地提升用户体验。本文将介绍一个基于Vue封装的可缩放卡片组件,从实现思路、代码具体实现以及使用方法等方面进行详细阐述,帮助开发者更好地理解和运用这一组件。项目源码地址:https://gitcode.com/Jiaberrr/vue3-pc-template实现思路定位与布局:通过position:absolute对卡片进行定位,利用left、top、ri
- DeepSeek Artifacts:前端开发的新利器
人工智能
DeepSeekArtifacts:前端开发的新利器人工智能领域创新不断,DeepSeekV3便是其中备受瞩目的工具之一。这款轻量级模型凭借在大语言模型(LLM)排行榜上的优异表现,以及亲民的价格和卓越的性能,在人工智能社区中广受关注。然而,它的姊妹工具DeepSeekArtifacts却因截然不同的缘由引发了热议。在本文中,我们将深入探究DeepSeekArtifacts。这是HuggingFa
- 前端开发:Web前端和HTML
qincjun
前端html
一、解释1.Web前端开发?Web前端开发是指创建用户在浏览器中直接交互和体验的部分的过程。前端开发主要涉及HTML、CSS和JavaScript这三大核心技术。HTML用于构建网页内容的骨架,CSS用于设置和控制网页的外观和布局,而JavaScript则赋予网页动态交互能力。Web(全称WorldWideWeb)是一种基于超文本和HTTP协议的全球性的、动态交互的、跨平台的分布式图形信息系
- CSS布局:Flexbox与Grid的使用与优化
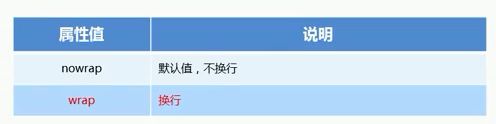
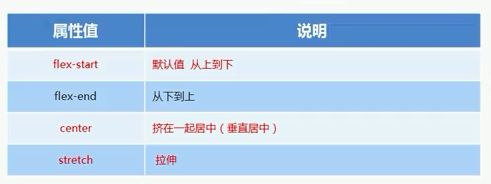
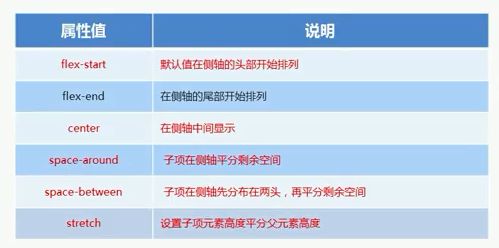
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- 11个精美网页——Web前端开发技术课程大作业,期末考试,Dreamweaver简单网页制作
web学生网页设计
web前端web前端网页设计网页设计与制作网页作业
HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。精彩专栏推荐❤【作者主页——获取更多优质源码】❤【web前端期末大作业——毕设项目精品实战案例(1000套)】文章目录一、网页介绍一、网页效果二、代码展示1.HTML代码2.CSS代
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- 基于JavaScript的网页设计案例分析:打造现代化、交互性强的网站体验
冷夜雨.
javascript
引言随着互联网的快速发展,网页设计的要求也在不断提升。从最初的静态页面到如今的动态、交互式网页,JavaScript作为一种重要的前端开发语言,已成为现代网页设计中不可或缺的一部分。它能够为网页带来更强的交互性、灵活性和动态效果,不仅提升用户体验,也能在设计过程中实现更复杂的功能。本文将通过一个具体的JavaScript网页设计案例,来展示如何利用JavaScript打造现代化、交互性强的网站,并
- Yarn 如何优化依赖安装的速度?
引言在前端开发中,包管理器是必不可少的工具,用于管理项目的依赖包。Yarn是由Facebook推出的一个包管理器,作为npm的替代方案,它在性能、可靠性和安全性方面提供了显著提升。一个常见的问题是:Yarn如何优化依赖安装的速度?本文将专注于这个问题,深入分析Yarn的核心机制和优化策略。传统npm安装的瓶颈在理解Yarn的优化之前,先来看一下传统npm安装依赖的问题:串行安装早期版本的npm使用
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- 从javascript到python(一):基本环境搭建
写在前面本系列文章针对前端开发人员快速地通过javascript相关概念来理解学习python,如果你对javascript本身都不熟悉,可能这些文章就并不适合你的。这些文章主要用语本实验室的前端同学学习之用,描述可能有点累赘,还请读者理解。环境搭建安装VSCode安装Python3.7安装VSCode插件python库的安装说明:本文中的演示均是在macos环境下做的配置安装Python3.7特
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- 开发浏览器插件太难?试试 crxjs,效率飙升的秘密武器!
前端chrome
浏览器插件开发一直以来都是前端开发者的一块重要阵地。它能让我们通过扩展浏览器功能,为用户提供便捷的工具和更流畅的使用体验。然而,许多开发者在尝试插件开发时,却常常因为复杂的API、缺乏现代开发工具支持以及传统工具链无法实现热重载而望而却步。每次修改代码都需要重新打包、加载插件,甚至重启浏览器,不仅耗时,还容易打断开发思路。如果你也有类似的困扰,那么crxjs能成为你的终极解决方案。什么是crxjs
- 2024前端面试经验分享
前端面试
一、简历1、整理步骤把自己过去做过的有亮点的事情整理一遍。项目经历,通过star法则来做,不赘述,网上很多人讲。需要突出的亮点见下面。2、前端开发常见突出亮点:性能优化代码优化组件封装框架原理项目推进、协调能力技术难点的解决能力技术方案设计能力前端工程化的推进3、管理相关亮点如何制定代码规范,以及review如何提升团队人员的水平如何制定流程为团队提效4、注意点遵循star法则;尽量简洁,减少面试
- JavaScript 与 TypeScript 的详细对比
JavaScript是当前Web开发的主要编程语言,也是现代前端开发的基石。尽管它灵活而强大,但在大型项目中,JavaScript的动态类型系统和无类型检查常常带来代码管理上的问题。为了解决这些问题,微软在2012年推出了TypeScript,这是一种JavaScript的超集,增加了静态类型检查、接口、类和其他现代化的编程特性。本文将深入对比JavaScript和TypeScript,分析两者在
- 深入 JavaScript:前端开发的核心语言
JavaScript是一种广泛应用于前端开发的编程语言,最早由Netscape公司在1995年推出。作为一种轻量、解释性和多范式的编程语言,JavaScript支持事件驱动、面向对象和函数式编程。它不仅是网页交互的核心技术之一,还随着Node.js的出现,逐渐渗透到了后端开发。本文将带你了解JavaScript的核心概念、特点及常见应用场景,帮助你掌握这门现代化的编程语言。一、JavaScript
- Vue.js:轻量高效的前端框架
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,因其轻量、灵活和易上手的特性备受欢迎。Vue.js不仅适合小型项目的快速开发,也可用于构建复杂的单页面应用(SPA)。本文将介绍Vue.js的核心特性、项目结构、常用功能及其在现代前端开发中的应用场景。一、Vue.js简介Vue.js(简称Vue)由尤雨溪于2014年推出,是一个专注于视图层的JavaScript框架。它采用渐进式
- Svelte 5震撼发布,前端开发的新变革!
前端程序员
title:Svelte5震撼发布,前端开发的新变革!博主小程序体验|博主公众号分享亲爱的前端小伙伴们,大家好!Svelte5正式发布啦!这可是新一代的前端框架哦。就在10月22日,这个备受期待的版本终于和我们见面了。它带来了好多超棒的更新呢。首先,它是完全重写的框架哦。这意味着什么呢?就是它让应用变得更快啦,体积更小了,而且更加可靠。我们写出来的代码也会更加一致,更符合我们的习惯。比如在代码结构
- unplugin-dist-zip-pack:前端构建产物打包神器,开发者的得力助手
作为一名前端开发者,在项目开发过程中,我们常常需要对构建产物进行高效的打包管理。最近,我发现了一个超级好用的插件——unplugin-dist-zip-pack,它简直是我们开发者的福音。一、强大的功能特性unplugin-dist-zip-pack能够将构建产物完美打包,并且支持众多主流的构建工具,包括Webpack、Vue-CLI、Vite、Rollup、esbuild、Astro、Nuxt和
- AJAX是如何凭一己之力提高前端程序员的工资水平的?
前端程序员ajax
作者:阿达西链接:juejin.cn/post/7395396352183009290emmm,今天无意间听到一个比较奇怪的信息,就是在很早之前,前端工程师只是一个切图崽,而且工资也不是很高。说白了,就是没含金量的工作。因为那时候的Web应用相对简单,主要关注于页面的静态内容和基本的交互。所以前端开发的工作主要集中在HTML、CSS和基础的JavaScript上。但是自从AJAX出现后,前端程序员
- 如何启动一个静态的前端工程的服务
使用场景在前端开发过程中,可能会要对发布到生产的包做验证或者要本地运行一个开源的包的实例,这时候就需要在本地启动一个前端服务,一般有以下两种方式运行方式Live-Server通过VsCode去安装插件LiveServer,然后打开静态工程,点击右下角的LiveServer按钮即可运行工程优点:使用简单,方便快捷缺点:不支持自定义配置,如工程里面需要代理请求,则无法实现express使用expres
- 腾讯新闻中心首页改版啦
javascripthtml
本人博客:http://www.xiabingbao.com正式地址:http://www.xiabingbao.com/post/news/2016/05/16/qq-news-revision.html腾讯新闻中心的首页改版啦,欢迎访问【http://news.qq.com】。我是负责这次改版的前端开发工程师,今天也从前端的角度分析一下改版的过程和效果。我们先来看看改版前后的首屏效果:从对比图
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR