使用HorizontalListView,实现左右滑动时,有箭头提示,到达端点时,箭头消失。
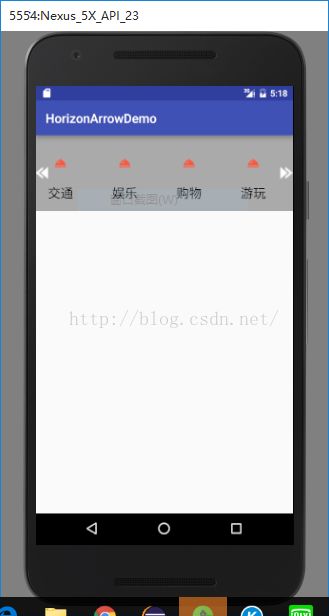
最近做项目,用到水平ListView,对于此,网上已经有很多人写过了,比较有名的就是HorizontalListView.java。但是如果要实现箭头的提示(哪边可滑动,即有箭头提示往哪边可滑动)的功能,则无法实现。而且在网上也没有找到相关的功能,于是,菜鸟尝试自己动手写一个,效果如图,还请大神批评指正。
主要是在HorizontalListView.java中添加一个接口,并实现其调用。
接口如下:
public void setOnHLVStateListener(OnHLVStateListener listener) {
hlvStateListener = listener;
}
public interface OnHLVStateListener {
void onScrollMostLeft();
void onScrollMiddle();
void onScrollMostRight();
}
@Override
public void setOnItemSelectedListener(
OnItemSelectedListener listener) {
mOnItemSelected = listener;
}
@Override
protected synchronized void onLayout(boolean changed, int left, int top,
int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (mAdapter == null) {
return;
}
if (mDataChanged) {
int oldCurrentX = mCurrentX;
initView();
removeAllViewsInLayout();
mNextX = oldCurrentX;
mDataChanged = false;
}
if (mScroller.computeScrollOffset()) {
int scrollx = mScroller.getCurrX();
mNextX = scrollx;
}
if (mNextX <= 0) {
mNextX = 0;
hlvStateListener.onScrollMostLeft();
mScroller.forceFinished(true);
}else if (mNextX >= mMaxX) {
mNextX = mMaxX;
hlvStateListener.onScrollMostRight();
mScroller.forceFinished(true);
}else {
hlvStateListener.onScrollMiddle();
}
int dx = mCurrentX - mNextX;
removeNonVisibleItems(dx);
fillList(dx);
positionItems(dx);
mCurrentX = mNextX;
if (!mScroller.isFinished()) {
post(new Runnable() {
@Override
public void run() {
requestLayout();
}
});
}
}
然后在MainActivity中监听就行
package com.content.henry.horizonarrowdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
HorizontalListView hl;
ImageView left, right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] title = new String[]{"美食", "酒店", "交通", "娱乐", "购物", "游玩", "更多"};
int[] icons = new int[]{R.mipmap.food, R.mipmap.food, R.mipmap.food, R.mipmap.food, R.mipmap.food,
R.mipmap.food, R.mipmap.food};
hl = (HorizontalListView) findViewById(R.id.hlview);
left = (ImageView) findViewById(R.id.left);
right = (ImageView) findViewById(R.id.right);
HorizontalListViewAdapter adapter = new HorizontalListViewAdapter(this, title, icons);
hl.setAdapter(adapter);
hl.setOnHLVStateListener(new HorizontalListView.OnHLVStateListener() {
@Override
public void onScrollMostRight() {
left.setVisibility(View.VISIBLE);
right.setVisibility(View.GONE);
}
@Override
public void onScrollMostLeft() {
left.setVisibility(View.GONE);
right.setVisibility(View.VISIBLE);
}
@Override
public void onScrollMiddle() {
left.setVisibility(View.VISIBLE);
right.setVisibility(View.VISIBLE);
}
});
}
}
当然adapter和相应的布局文件还是要有的,没有啥特殊的,直接上代码
package com.content.henry.horizonarrowdemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class HorizontalListViewAdapter extends BaseAdapter {
private int[] mIconIDs;
private String[] mTitles;
private MainActivity mContext;
private LayoutInflater mInflater;
Bitmap iconBitmap;
private int selectIndex = -1;
public HorizontalListViewAdapter(MainActivity context, String[] titles, int[] ids) {
this.mContext = context;
this.mIconIDs = ids;
this.mTitles = titles;
mInflater =
(LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);// LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return mIconIDs.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressLint("InflateParams")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView =
mInflater
.inflate(R.layout.item,
null);
holder.mImage =
(ImageView) convertView.findViewById(R.id.item_yszxygy_iv);
holder.mTitle =
(TextView) convertView.findViewById(R.id.item_yszxygy_tv);
holder.ll_item =
(LinearLayout) convertView.findViewById(R.id.item_yszxygy);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (position == selectIndex) {
convertView.setSelected(true);
} else {
convertView.setSelected(false);
}
holder.mTitle.setText(mTitles[position]);
holder.mImage.setImageResource(mIconIDs[position]);
WindowManager wm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
@SuppressWarnings("deprecation")
int widthS = wm.getDefaultDisplay().getWidth();//��Ļ���
@SuppressWarnings("deprecation")
int heightS = wm.getDefaultDisplay().getHeight();
int width =
widthS / 4;
int height = heightS * 1 / 5;
LayoutParams para;
para = holder.ll_item.getLayoutParams();
// 设置
para.width = width;
para.height = height;
holder.ll_item.setLayoutParams(para);
return convertView;
}
private static class ViewHolder {
/**
* 标题
*/
private TextView mTitle;
/**
* 图片
*/
private ImageView mImage;
/**
* 布局
*/
private LinearLayout ll_item;
}
}
写的不是很详细,下面我会附上代码地址,请大神指正。
demo地址:http://download.csdn.net/detail/henry__mark/9573358;