jquery-ui中div拖动出现辅助线方便对齐
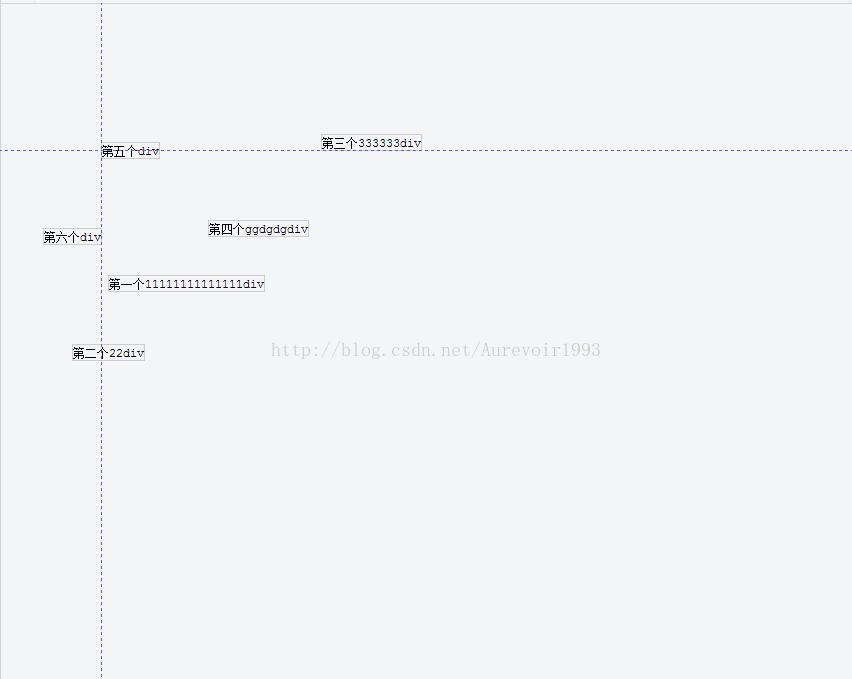
先上效果:
代码说明:
html部分:
第一个11111111111111div
第二个22div
第三个333333div
第四个ggdgdgdiv
第五个div
第六个div
css部分:
body{
font-family: courier new, courier;
font-size: 12px;
}
.draggable{
border: 1px solid #ccc;
display: inline-block;
cursor: move;
position: absolute;
}
.guide{
display: none;
position: absolute;
left: 0;
top: 0;
}
#guide-h{
border-top: 1px dashed #55f;
width: 100%;
}
#guide-v{
border-left: 1px dashed #55f;
height: 100%;
}
js拖动部分:
/**
* 指标拖动辅助标线
* @author sdj
*/
var MIN_DISTANCE = 8; //捕获的最小距离
var guides = []; // 没有可用的引导
var innerOffsetX, innerOffsetY;
$(".draggable").draggable({
start: function( event, ui ) {
guides = $.map( $(".draggable").not( this ), computeGuidesForElement );
//offsetX、offsetY:源元素(srcElement)的X,Y坐标
innerOffsetX = event.offsetX;
innerOffsetY = event.offsetY;
},
/**
* 参数说明
* @param event
* @param ui
*
* event事件的
* offsetX:
* outerwidth: 属性是一个只读的整数,声明了整个窗口的宽度。
* outerheight: 属性是一个只读的整数,声明了整个窗口的高度。
*/
drag: function( event, ui ){
//迭代所有的guids,记住最近的h和v guids
var guideV, guideH, distV = MIN_DISTANCE+1, distH = MIN_DISTANCE+1, offsetV, offsetH;
var chosenGuides = { top: { dist: MIN_DISTANCE+1 }, left: { dist: MIN_DISTANCE+1 } };
var $t = $(this);
//pageX、pageY:文档坐标x、y ;
var pos = { top: event.pageY - innerOffsetY, left: event.pageX - innerOffsetX};
//outerHeight、outerWidth:整个浏览器的高度、宽度
var w = $t.outerWidth() - 1;
var h = $t.outerHeight() - 1;
var elemGuides = computeGuidesForElement( null, pos, w, h );
$.each( guides, function( i, guide ){
$.each( elemGuides, function( i, elemGuide ){
if( guide.type == elemGuide.type ){
var prop = guide.type == "h"? "top":"left";
var d = Math.abs( elemGuide[prop] - guide[prop] );
if( d < chosenGuides[prop].dist ){
chosenGuides[prop].dist = d;
chosenGuides[prop].offset = elemGuide[prop] - pos[prop];
chosenGuides[prop].guide = guide;
}
}
});
});
if( chosenGuides.top.dist <= MIN_DISTANCE ){
$( "#guide-h" ).css( "top", chosenGuides.top.guide.top ).show();
ui.position.top = chosenGuides.top.guide.top - chosenGuides.top.offset;
}
else{
$( "#guide-h" ).hide();
ui.position.top = pos.top;
}
if( chosenGuides.left.dist <= MIN_DISTANCE ){
$( "#guide-v" ).css( "left", chosenGuides.left.guide.left ).show();
ui.position.left = chosenGuides.left.guide.left - chosenGuides.left.offset;
}
else{
$( "#guide-v" ).hide();
ui.position.left = pos.left;
}
},
stop: function( event, ui ){
$( "#guide-v, #guide-h" ).hide();
}
});
代码处理完成,复制代码即可用。(需要引入jquery-ui.min.js)希望可以帮到大家!!!!function computeGuidesForElement( elem, pos, w, h ){
if( elem != null ){
var $t = $(elem);
//offset:返回当前元素 的偏移量
pos = $t.offset();
w = $t.outerWidth() - 1;
h = $t.outerHeight() - 1;
}
return [
{ type: "h", left: pos.left, top: pos.top }, //垂直方向左下对齐线
{ type: "h", left: pos.left, top: pos.top + h },
{ type: "v", left: pos.left, top: pos.top },
{ type: "v", left: pos.left + w, top: pos.top },
//您可以添加_any_其他指南在这里就好了(如指南10像素单元的左)
{ type: "h", left: pos.left, top: pos.top + h/2 },
{ type: "v", left: pos.left + w/2, top: pos.top }
];
}