EasyTouch5插件
EasyTouch5插件下载
csdn下载地址:EasyTouch5
官网下载地址:EasyTouch5
EasyTouch手势检测
4_x用法
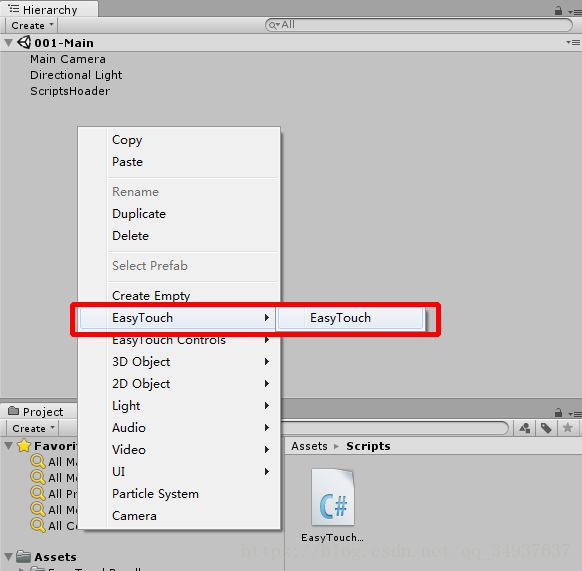
1.在场景中添加EasyTouch:

2.编写脚本代码,订阅EasyTouch中的事件(4.x的写法)
EasyTouch.On_TouchStart:手指按下事件
EasyTouch.On_TouchUp :手指抬起事件
EasyTouch.On_Swipe :手指滑动事件
using UnityEngine;
using HedgehogTeam.EasyTouch;
public class EasyTouch4_XDemo : MonoBehaviour {
//在OnEnable中订阅EasyTouch中的事件
void OnEnable()
{
Debug.Log("===============OnEnable==================");
EasyTouch.On_TouchStart += OnTouchStart;
EasyTouch.On_TouchUp += OnTouchUp;
EasyTouch.On_Swipe += OnSwipe;
}
//在OnDisable和OnDestory中取消OnEnable中订阅的事件
void OnDisable()
{
OnDestoryEasyTouch();
}
void OnDestory()
{
OnDestoryEasyTouch();
}
private void OnDestoryEasyTouch()
{
EasyTouch.On_TouchStart -= OnTouchStart;
EasyTouch.On_TouchUp -= OnTouchUp;
EasyTouch.On_Swipe -= OnSwipe;
}
private void OnTouchStart(Gesture gesture)
{
Debug.Log("OnTouchStart,startPostion = " + gesture.startPosition);
}
private void OnTouchUp(Gesture gesture)
{
Debug.Log("OnTouch,actionTime = " + gesture.actionTime);
}
private void OnSwipe(Gesture gesture)
{
Debug.Log("OnSwipe,swipe = " + gesture.swipe);
}
}5_x的用法
与4.x的区别是:没有使用事件的订阅方式,去检测手势;而是采用获取当前的Gesture对象去检测当前的手势,进行相应的操作。
1.5.x中EasyTouch被当作一个单例来使用,场景中的EasyTouch可添加也可以不添加,但是建议添加
2.编写脚本,5.x中的写法:
using UnityEngine;
using HedgehogTeam.EasyTouch;
public class EasyTouch5_XDemo : MonoBehaviour {
void Update()
{
Gesture currentGesture = EasyTouch.current;
if (currentGesture != null)
{
if (currentGesture.type == EasyTouch.EvtType.On_TouchStart)
{
OnTouchStart(currentGesture);
}
else if (currentGesture.type == EasyTouch.EvtType.On_TouchUp)
{
OnTouchUp(currentGesture);
}
else if (currentGesture.type == EasyTouch.EvtType.On_Swipe)
{
OnSwipe(currentGesture);
}
}
}
private void OnTouchStart(Gesture gesture)
{
Debug.Log("OnTouchStart,startPostion = " + gesture.startPosition);
}
private void OnTouchUp(Gesture gesture)
{
Debug.Log("OnTouch,actionTime = " + gesture.actionTime);
}
private void OnSwipe(Gesture gesture)
{
Debug.Log("OnSwipe,swipe = " + gesture.swipe);
}
}5_X新特性QuickGesture(快速手势)的使用
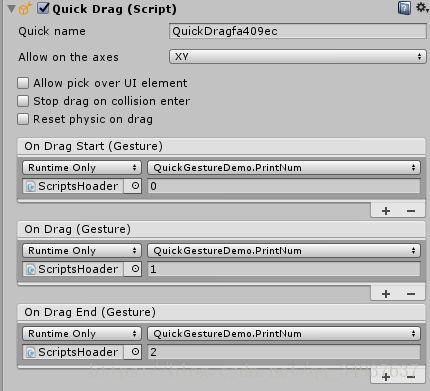
1.QuickDrag (拖拽)

Allow on the axes:允许拖拽的区域(x,y,z,xy,xz,yz,xyz)
Allow pick over UI element:允许透过UI元素进行拖拽
Stop drag on collision enter:当进入一个碰撞体时停止拖拽
Reset physic on drag:当拖拽时禁用钢体
包含三个事件函数:
1.OnDragStart:开始拖拽(手指在物体上按下)
2.OnDrag:拖拽中
3.OnDragEnd:停止拖拽(手指从物体上抬起)
2.QuickEnterOverExit(手指触屏移入移出物体)

Allow multi-touches:允许多指操作
Allow over UI element:允许透过UI元素进行操作
三个事件函数:
1.OnTouchEnter:移入
2.OnTouchOver:手指在物体中
3.OnTouchExit:移出
3.QuickLongTap(手指长按)

**2 fingers gesture:**2 个手指进行操作
Action triggering:触发事件 三个:Start(长按开始) InProgress(长按中) End(长按结束)
需要注意的是:一个QuickLongTap组件只能监听一个事件,如果需要监听以上三个,需添加三个QuickLongTap组件
Allow multi-touches:允许多指操作
Allow over UI element:允许透过UI元素进行操作
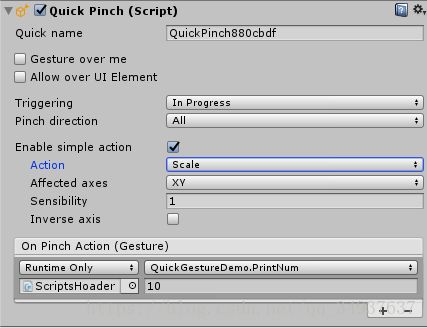
4.QuickPinch(双指 捏 对物体Transform属性 Position Rotation Scale等操作)

注意:必须双指操作
Gesture over me:作用在物体之上
Allow over UI element:允许透过UI元素进行操作
Triggering:触发的两个事件InProgress 和 End
Pinch direction:操作的方向,All(向里和向外) In(向里) out(向外)
Enable simple action:进行一些简单操作(对物体Transform属性 Position Rotation Scale等的操作)
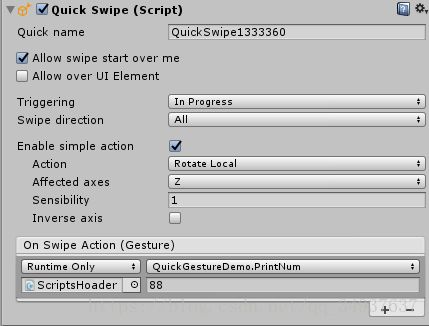
QuickSwipe(手指滑动)

Allow swipe start over me:允许在物体之上进行滑动(和Drag拖拽进行区别)
Allow over UI Element:允许透过UI元素
Triggering: 触发的两个事件 In Progress和End
Enable simple action: 进行一些简单的动作(旋转和位移)
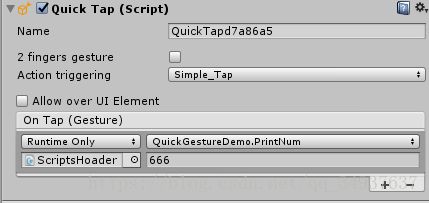
Quick Tap(点击)

**2 fingers gesture:**2 个手指进行操作
Action triggering:触发的动作(单击或者双击)
Allow over UI Element:允许透过UI元素
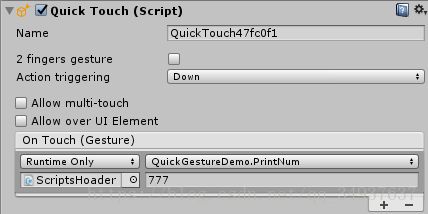
Quick Touch(触摸)

(tip:需作用在物体之上才能检测到触摸的效果)
**2 fingers gesture:**2 个手指进行操作
Action triggering:触发的动作(Start开始 Down按下 Up抬起)
Allow multi-touches:允许多指操作
Allow over UI element:允许透过UI元素进行操作
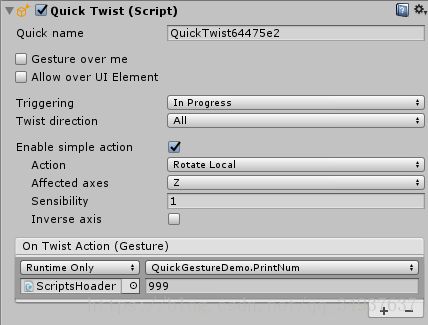
QuickTwist(双指 捻 对物体Transform属性 Position Rotation Scale等操作)

注意:必须双指操作
与QuickPinch相似,区别是:操作的方向(direction)不一样
Gesture over me:作用在物体之上
Allow over UI element:允许透过UI元素进行操作
Triggering:触发的两个事件InProgress 和 End
Twist direction:操作的方向,All(顺时针和逆时针方向) Clockwise(顺时针方向) Counterclockwise(逆时针方向)
Enable simple action:进行一些简单操作(对物体Transform属性 Position Rotation Scale等的操作)
5_X新特性Trigger的使用
![]()

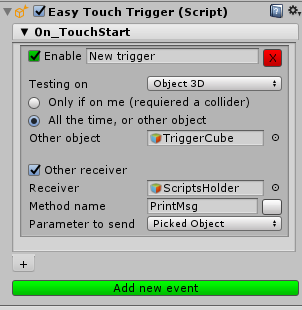
1.添加Trigger组件
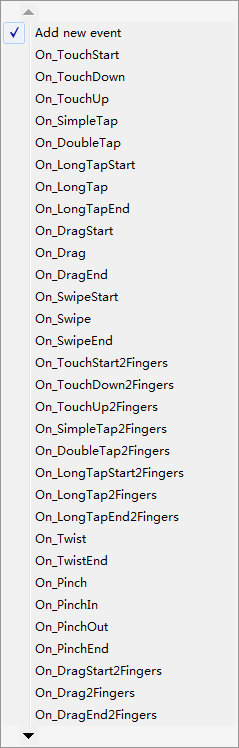
2.点击【Add new event】添加需要触发的事件
Example:添加一个On_TouchStart事件

Testing on:可以作用在3D GameObject,也可以作用在UI上
Only if on me:只接收作用自身的触发事件
All the time,or other object:只接收指定object上的触发事件
other receiver:可以让指定的object接收触发的事件,取消勾选的话只能自身接收
Method:事件调用的方法
Parameter to send:向方法传递某些参数(Gesture Position Gameobject等等)
虚拟摇杆JoyStick的使用(核心)
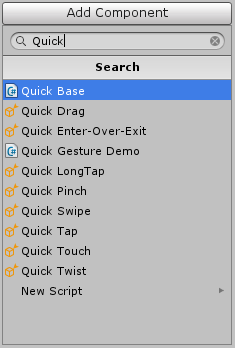
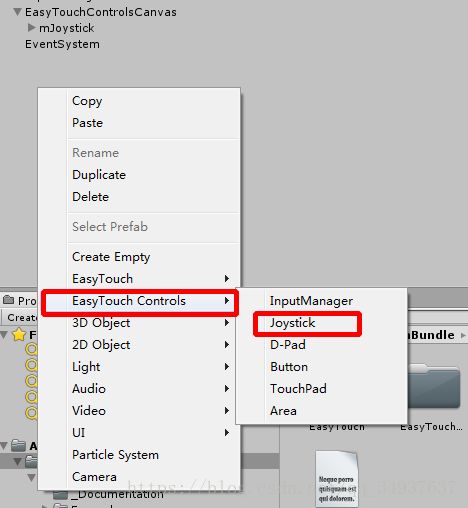
1.右键添加JoyStock


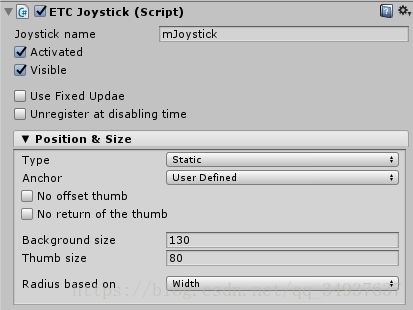
2.属性介绍

JoyStick name:可以对JoyStick进行命名
Actived: 插件是否激活
Visible: 插件是否可见
Use Fixed Update:在Fixed Update方法里面控制物体的移动
Unregister at disabling time:在禁用时注销插件
Position & size
Type: 插件的类型,静态(默认),动态(用户点击某个点时,插件会在该点显示,不点击时不显示)
Anchor: 设置锚点(插件的位置),默认为User Defined,可在Rect Transform中设置
No offect thumb: 勾选后 拇指点击摇杆,可以有一个初始的偏移量
No return of the thumb: 勾选后手指移动摇杆后不会返回
Background size: 背景的大小
Thumb size: 摇杆中心拇指的大小
Radius based on: Thumb可移动的半径

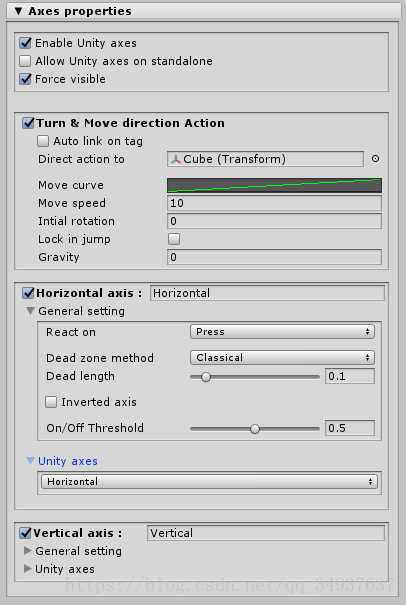
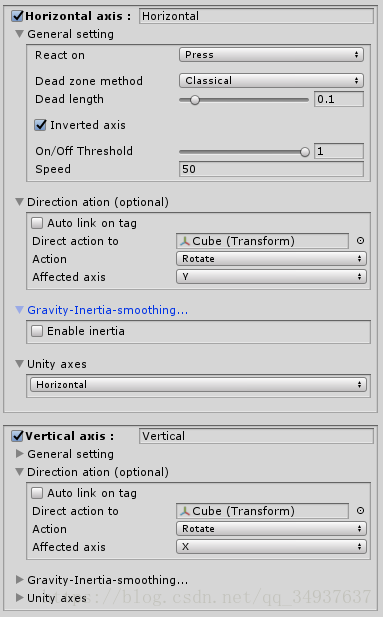
Enable Unity axes:启用unity轴
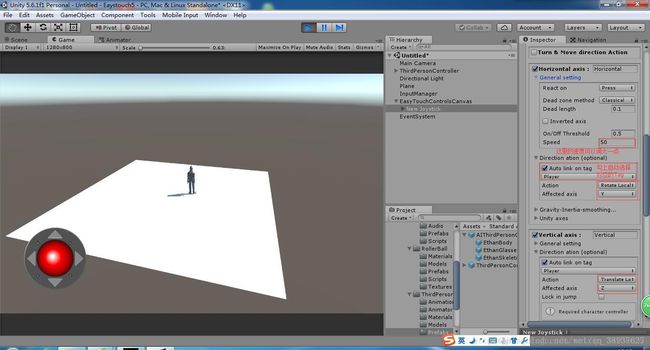
Turn&Move direction Action:同时转和移动
Auto Link on tag:根据tag来链接控制的物体
Direction action to:控制的物体
Move curve:运动的曲线设置
Intial rotation:初始的旋转值
Lock in jump:锁定物体的jump(y轴方向)
Geravity:设置物体的重力

Recate on:反应的时机(press或者Down)
Dead zone method:死区设置的方式(数值0-1,或者曲线设置)
Dead length:死区数值设置时,设置数值的大小
死区的含义:当Thumb(拇指)移动距离小于设置的数值时,系统认为是误触,不会控制物体的运动
Inverted axis:运动设为反方向
on/off Threshold:开关阈值,作用不明,知道的老铁们请底下评论告知,谢谢!
Enable inerta:启用惯性(惯性:表现为物体对其运动状态变化的一种阻抗程度)
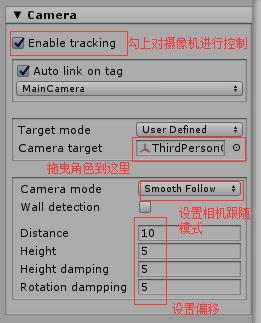
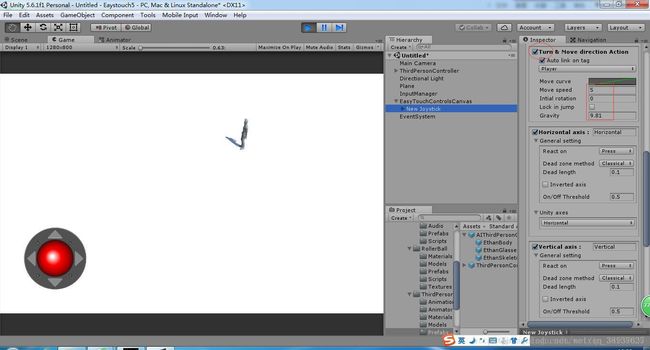
好了,第一人称视角的移动+转向完成!现在通过摇杆控制角色移动,相机会跟随在角色背后。