自定义ViewPager和RecyclerView指示器 Indicator
现在好多App首页都会有这样的条目

这种的实现方式要么是viewpager翻页滚动,要么就是recyclerView持续滚动。下面的指示器系统的太丑 ,所以就自定义了一个。下面是demo简单的效果图:


ViewPagerIndicator
因为嫌麻烦这里的指示器没有用Canvas进行绘制,用了布局文件代替:
指示器布局文件 view_indicator.xml
ViewPagerIndicator.java
public class ViewPagerIndicator extends FrameLayout {
private View rootView;
private View indView;
public ViewPagerIndicator(@NonNull Context context) {
this(context, null);
}
public ViewPagerIndicator(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ViewPagerIndicator(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View root = inflate(context, R.layout.app_viewpager_indicator, this);
rootView = root.findViewById(R.id.root);
indView = root.findViewById(R.id.ind_view);
}
int indViewWidth = 0;
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
}
public void setWithViewPager(ViewPager viewPager) {
//如果没有adapter,则隐藏不显示
if (null == viewPager.getAdapter()) {
setVisibility(GONE);
Log.e(getClass().getSimpleName(), "no adapter");
return;
}
//获取viewPager中fragment的数量
final int count = viewPager.getAdapter().getCount();
if (count == 0) {
return;
}
//加载到window之后再进行view宽度的获取
rootView.post(new Runnable() {
@Override
public void run() {
//获取当前滑块的宽度
indViewWidth = getWidth() / count;
FrameLayout.LayoutParams layoutParams = (FrameLayout.LayoutParams) indView.getLayoutParams();
layoutParams.width = indViewWidth;
indView.setLayoutParams(layoutParams);
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
*
* @param position
* @param positionOffset [0,1]中的值,指示在位置处与页面的偏移百分比。
* @param positionOffsetPixels 以像素为单位的值,表示与位置的偏移量。
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//获取滑块距父布局左侧的距离
int left = (int) (position * indViewWidth + positionOffset * indViewWidth);
//重新布局滑块view
indView.layout(left, indView.getTop(), left + indViewWidth, indView.getBottom());
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
步骤如下
1.计算出滑块的宽高
2.为viewPager添加滑动监听事件,监听滑动距离,计算出移动距离重新布局滑块
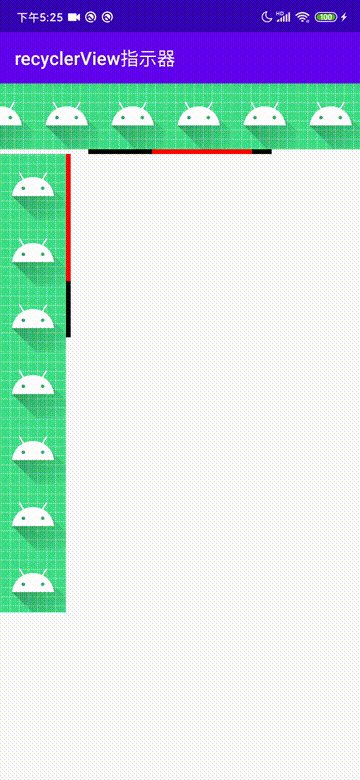
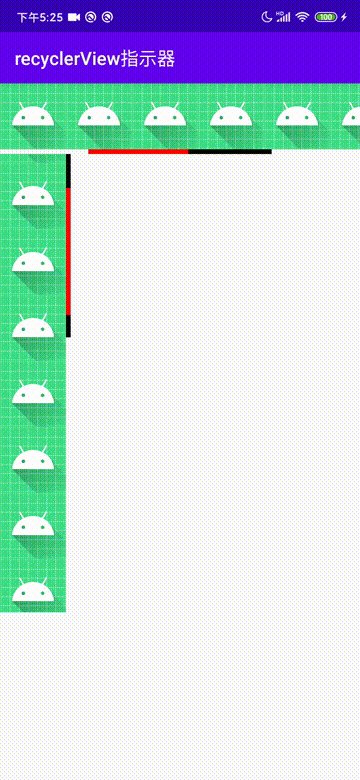
RecyclerViewIndicator
indicator 布局同上
RecyclerViewIndicator.java
public class RecyclerViewIndicator extends FrameLayout {
private View rootView;
private View indView;
public RecyclerViewIndicator(@NonNull Context context) {
this(context, null);
}
public RecyclerViewIndicator(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public RecyclerViewIndicator(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View root = inflate(context, R.layout.app_viewpager_indicator, this);
rootView = root.findViewById(R.id.root);
indView = root.findViewById(R.id.ind_view);
}
int indViewWidth = 0;
int indViewHeight = 0;
float rate = 0f;
/**
* 绑定recyclerView
* @param recyclerView
* @param orientation 排列方向
*
* 这里用到的recyclerView的三个方法
* computeHorizontalScrollExtent/computeVerticalScrollExtent 当前显示在屏幕上的总长度
* computeHorizontalScrollOffset/computeVerticalScrollOffset 当前滑动的总长度
* computeHorizontalScrollRange/computeVerticalScrollRange recylerView内部的总长度
*/
public void setWithRecyclerView(final RecyclerView recyclerView, int orientation) {
final boolean isHorizontal = orientation == RecyclerView.HORIZONTAL;
rootView.post(new Runnable() {
@Override
public void run() {
float scrollRange = isHorizontal ? recyclerView.computeHorizontalScrollRange() : recyclerView.computeVerticalScrollRange();
float scrollExtent = isHorizontal ? recyclerView.computeHorizontalScrollExtent() : recyclerView.computeVerticalScrollExtent();
LayoutParams layoutParams = (LayoutParams) indView.getLayoutParams();
if (isHorizontal) {
//算出比例
rate = (float) getWidth() / scrollRange;
//由显示在屏幕上的总长度算出滑块长度
indViewWidth = (int) (scrollExtent * rate);
layoutParams.height = LayoutParams.MATCH_PARENT;
layoutParams.width = indViewWidth;
} else {
rate = (float) getHeight() / scrollRange;
layoutParams.width = LayoutParams.MATCH_PARENT;
indViewHeight = (int) (scrollExtent * rate);
layoutParams.height = indViewHeight;
}
indView.setLayoutParams(layoutParams);
}
});
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int scrollOffset = isHorizontal ? recyclerView.computeHorizontalScrollOffset() : recyclerView.computeVerticalScrollOffset();
//由recyclerView滑动距离算出滑块移动距咯
if (isHorizontal) {
int left = (int) (scrollOffset * rate);
indView.layout(left, indView.getTop(), left + indViewWidth, indView.getBottom());
} else {
int top = (int) (scrollOffset * rate);
indView.layout(indView.getLeft(), top, indView.getRight(), top + indViewHeight);
}
}
});
}
}
步骤基本上和recyclerView的实现步骤一致,
这里主要用到了recyclerView的三个方法进行计算
computeHorizontalScrollExtent/computeVerticalScrollExtent 当前显示在屏幕上的总长度
computeHorizontalScrollOffset/computeVerticalScrollOffset 当前滑动的总长度
computeHorizontalScrollRange/computeVerticalScrollRange recylerView内部的总长度
通过 orientation 来区分recyclrView 的排列方式
demo地址
demo只是做了实现的方式,界面有点丑,自己可以更改背景进行修改。也可以是用绘制的方式,添加自定义view的参数。