如果我们想要实现更好的app,我相信我们需要遵循Material design规范。简单来说,material design是一个包含light(光),material(材料),cast shadows(投掷的阴影)三维环境。
我将会在该篇文章解释以下几个概念:
- android中的3D
- 深度(Depth)
- z坐标轴,z轴上的位移(translation)和海拔(elevation)
- 光(light)
- 按钮的状态 (按压时和静止时)
- outline
- Custom Outline with ViewOutlineProvider
在深入光和阴影之前,我想先解释一下我们的环境。
什么是3D?
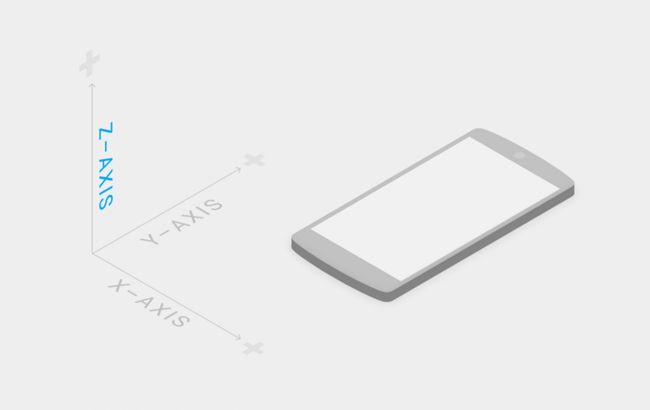
material环境是一个3D空间,这就意味着所有的对象都有x,y,z三个维度。z坐标轴是垂直于屏幕展示方向的,正方向为屏幕的正上方。在materail design世界,每一个对象都有1dp的厚度。
什么是android的深度
material design不同于其他的设计指南就是因为它有一个“深度”的概念。我们可以这样说“深度”定义了用户界面中view的重要程度。打个比方,有一张纸在桌子上。如果我们再一张一张放上去,那么我们就会看到它会变得有“深度”了,变得有立体感/层次感了,而不再是平面的感觉。
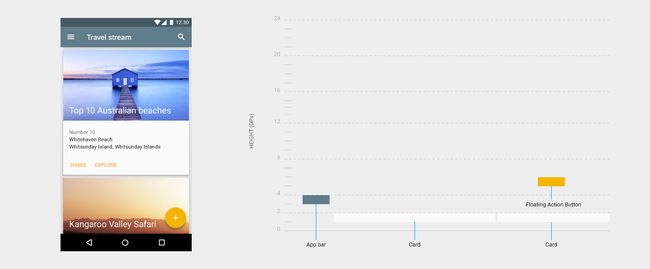
让我们来看看下面这张图,左边是一个遵循materail design的app界面,右边是它的“深度”解析
让我们列出屏幕上的元素
- screen(surface layer -- 0 depth)
- cardviews
- appbar layout
- floating action button
上面列表中的元素,下面的要比上面的元素有更高的“深度”。cardviews能在recyclerview中滚动。那么第一层就是滚动内容。第二层是appbar layout。第三层(最上面的一层)就是floating action button。
我们是怎么定义这个顺序的呢?是怎么让用户感受到“深度”的?答案就是:z-value
什么是z-value
一个view的z-value由俩个部分组成:
- Elevation:静态部分
- Translation z:动态部分(动画要使用的)
以前我总是疑惑它们之间有什么不同,为什么有了elevation还要translation z。
Evaluation是静态的。所以我们不需要动态的改变它的值。如果我们想让一个view在z轴上展示动画(例如button的按压效果)那么我们可以使用translation-z属性。
Translation Z是动态的 我们创建一个button然后点击它,我们可以看到它会有一个变大的动画。实际上它的elevation值没有变化,而是translation z属性变化。
Z-Value = Elevation + TranslationZ
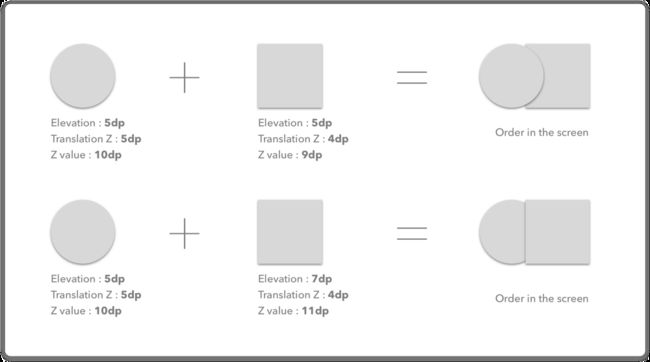
如果我们改变俩个相交的view的translation z值。android是怎么显示这俩个view的呢,哪一个显示在最上面呢?我们看看下面这个图就明白了
另外一个问题,什么情况下会出现阴影呢?答案就是“光”(lights)
什么是光?
实际上,问题不是什么,而是哪里
我觉得这是这篇文章最让人惊讶的地方。如果我们拿一个手电筒正对着桌子上的一个物体照耀,这个物体的阴影会很短。当我们慢慢把手电筒往物体方向移动时,该物体的阴影会变长。
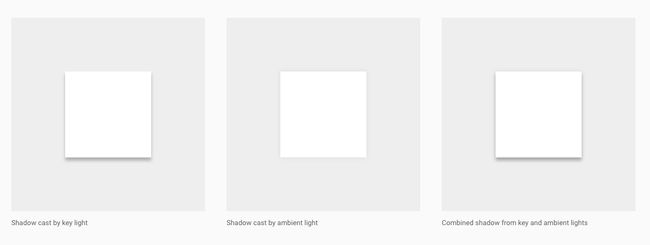
那么android framework中“光”是从哪里来的?从屏幕顶部?还是屏幕中心位置?如下图所示,实际上有俩个光源:
在屏幕顶部的光源是核心光源(key light)。另外一个是环绕光源(ambient light)。阴影呈现出现的状态就是这俩个光源共同作用的结果。让我们来看看屏幕上阴影
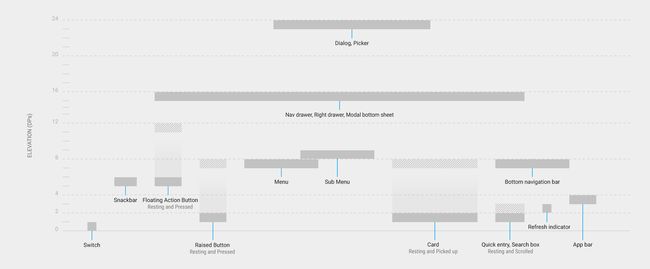
在android中,我们有很多控件。button,card,dialog,drawer等等。他们都是view。而view都有阴影。那么android中是怎样定义它们的z-value的呢?material design指南有一个清晰的定义,如下图所示
静止和按压状态
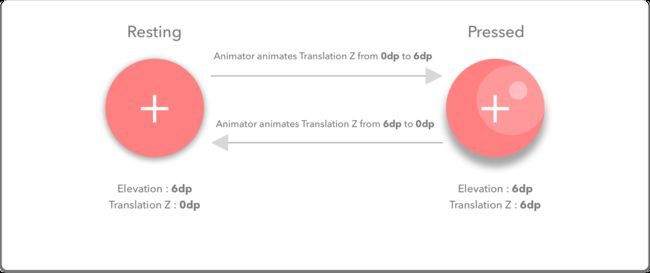
如上面提到的,在android framework中,一些动画是专门为控件而实现的。如果我们在一个layout中放置了一个floating action button,它默认有6dp的海拔高度(elevation),当它被点击时,它的z-value就会被提升到12dp。我们现在就来解释一下这个情景下背后发生了什么。
当我们点击button的时候,translationZ值开始增长。ViewPropertyAnimator开始从0到6dp改变它的translation Z值并动画。然后当我们抬起手指,ViewPropertyAnimator开始从6到0dp改变它的translation Z值并动画。这俩步时互逆的。当然我们也可以为某个view添加自定义动画。我们来看看下面的图
Secret behind the view shadow: Outline!
最后一部分就不翻译了,这篇文章让我对material design有了一个全新的认识。原文章链接。可能要翻墙。
如果该篇文章有任何问题,希望您能在百忙之中指出并联系我[email protected]