- 使用 Python 爬虫获取金融市场数据(股市、汇率等)
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据分析
目录项目背景与目标技术栈与工具选择目标网站分析爬虫架构设计股市数据爬取汇率数据爬取爬虫优化与反爬虫策略数据存储与管理数据分析与可视化总结与展望1.项目背景与目标1.1金融市场数据的重要性金融市场数据,如股票、债券、汇率、商品期货等,广泛应用于各种分析领域,如投资策略优化、市场预测、风险评估等。在现代金融分析中,获取并处理实时、准确的金融数据至关重要。无论是个人投资者,还是机构投资者,都需要获取市场
- 刷题汇总一览
JNU freshman
算法蓝桥杯算法蓝桥杯
文章目录贪心动态规划数据结构本题单设计力扣、牛客等多个刷题网站贪心贪心后悔徒步旅行中的补给问题LCP30.魔塔游戏题目使用到的思想解题分析徒步旅行中的补给问题每次我们都加入当前补给点的k个选择,同时进行升序排序,只保留前k个元素,然后取出第一个(也就是最小的那个),一直重复操作题解LCP30.魔塔游戏首先判断是否或者到达,如果可以,使用最小堆维护最小的负数,血量<=0的时候就弹出最小的,一直到血量
- 自学黑客的11个步骤,零基础入门到精通,收藏这一篇就够了
~小羊没烦恼~
java数据库开发语言人工智能intellij-idea安全web安全
黑客攻防是一个极具魅力的技术领域,但成为一名黑客毫无疑问也并不容易。你必须拥有对新技术的好奇心和积极的学习态度,具备很深的计算机系统、编程语言和操作系统知识,并乐意不断地去学习和进步。如果你想成为一名优秀的黑客,下面是10种最重要的基础条件,请认真阅读:1.了解黑客的思维方式我们生活中用到的网站、软件等,都是由程序员编写的代码构成的。这些代码在设计的过程中,都是基于一种正向的逻辑进行的,为了实现某
- Python命令汇总:雷电模拟器
棠梨煎雪灬
Python学习python开发语言
Python命令汇总:雷电模拟器文章目录Python命令汇总:雷电模拟器写在前面一、模拟器参数操作二、模拟器应用操作三、模拟器模拟操作`参考网站名称`雷电模拟器命令操作合集写在前面使用目的:雷电模拟器库函数调用(调用时注意函数前缀)一、模拟器参数操作添加模拟器add(name:str)获取安装包列表get_package_list(index:int)->list检测是否安装指定的应用has_in
- 【网站建设:HTTPS - 如何生成免费SSL证书,并自动更新】
wn531
httpsssl后端网站建设
某阿X云服务平台的证书托管服务中,有关于HTTPS证书获取,生成和自动更新的功能。但其作为一项增值服务,每月就要几百元。但是这个我们可以自己写几行代码来实现,证书生成更新到Nginx自动更新假设我们有个域名wu123.cn要为域名生成SSL证书和密钥。使用Let’sEncrypt免费SSL证书:Let’sEncrypt是一个免费的、自动化的、开放的证书颁发机构(CA),可以为你的域名生成免费的SS
- 设置IIS为永久运行
杨青松
iisASP.NETc#服务器iis
IIS的网站默认情况下会定时回收,而我们大部分网站应该是永久运行所以需要设置IIS为永久运行这个主要是指Apppool里的设置.可以设置默认配置,这样新建的网站都是这样的.image.png主要是配置1,是否按需,2,回收时间,3空闲时间image.pngClickStart->Run,thentypeininetmgr.ClickOK.Expandtheservericonontheleftpa
- Databricks 开源 LLM,训练只需三个小时
唐 城
AI-毕业设计全套springlog4jpostgresql数据库java
大数据分析公司DatabricksInc近日也加入了生成式AI领域的竞争之中,发布了一个名为Dolly的开源大型语言模型,将模型命名为Dolly是为了向第一只克隆羊多莉致敬。像ChatGPT和Bard这样的生成式AI,它们使用的数据通常来自于在成千上万不同网站,使用的数据量十分惊人,而且想要使用这些数据训练AI还需要数以千计的强大GPU在背后提供支持。Databricks希望通过开源Dolly及其
- R语言环境下载和RStudio安装教程
CyberXZ
r语言开发语言R语言
R语言环境下载和RStudio安装教程R语言是一种广泛应用于统计计算和数据分析的编程语言。它提供了丰富的统计和图形功能,被广泛用于数据科学、机器学习和数据可视化等领域。本教程将向您介绍如何下载和安装R语言环境以及RStudio集成开发环境。步骤1:下载R语言环境首先,您需要下载R语言环境。请按照以下步骤进行操作:在您的Web浏览器中打开R官方网站(https://www.r-project.org
- 54【ip+端口+根目录通信】
学编程的闹钟
从零开始学编程语言学习
上节课讲到,根目录起到定位作用,比如我们搭建一个php网站后,注册系统是由根目录的register.php文件执行,那么我们给这个根目录绑定域名https://127.0.0.1,当我们浏览器访问https://127.0.0.1/register.php时,即可打开注册系统,而实际上这是省略写法,全地址应该是https://127.0.0.1:80/register.php,80是端口,当端口是
- UE4安卓真机调试(AGDE)
NoCodeWorld
UE4ue4android虚幻虚幻引擎虚幻4
更多内容请查看我的个人网站NoCodeWorld的小站环境:UE版本:4.27.2VS版本:2019前言:引擎4.27版本推出AGDEVS插件用于直接编译安卓项目并且真机调试的功能,特别说明此功能只有4.27以上版本才可使用,老版本可使用AndroidStudio进行调试,麻烦是麻烦了点,但是也可以使用,AS调试方式也会放在下面链接,下面说回正题使用AGDE在VisualStudio中调试Andr
- JS混合加密,JS混淆加密,js混合加密工具-站长工具网
zhaoxiaoming4444
javascript网络开发语言phphtml5c语言
JS混合加密、JS混淆加密和JS混合加密工具随着互联网技术的发展,网页安全问题越来越受到关注。为了提高网页的安全性,一些加密技术被广泛应用。其中,JS混合加密、JS混淆加密和JS混合加密工具是三种常用的技术。本文将介绍这些技术的概念、应用和工具,帮助站长更好地保护网站的安全。一、JS混合加密JS混合加密是一种将加密算法与JavaScript代码相结合的技术。它通过将敏感信息加密后存储在JavaSc
- hexo部署成功但是没效果_使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
探索者19
hexo部署成功但是没效果
前言近些年来很多用户都喜欢使用GitHubPages来搭建Hexo静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。本文就详细介绍下如何使用Hexo+GitHub搭建免费个人博客网站的教程。为了照顾小白用户(第一次使用GitHub和Hexo),尽可能详细,包括常见的坑和问题都
- Windows11系统下多实例安装MySQL8.0,安装MySQL5.7
shudu
MySQLSQLmysql数据库数据库开发
1.下载和解压:首先,从MySQL官方网站下载所需的两个版本(MySQL8.0和MySQL5.7)的压缩包,并将其解压到不同的目录中。2.配置my.ini文件:为每个版本创建一个my.ini配置文件,设置不同的端口号(例如MySQL8.0使用3306端口,而MySQL5.7使用3305端口),以及其他必要的参数如安装目录、数据存放目录等。[mysql]#MySQL5.7#设置mysql客户端默认字
- 【Python】报错: ERROR: Cannot unpack file C:和Cannot determine archive format of C:
Uniquerose
python开发语言
这里举pandas为例,直接在cmd中安装的话很慢pipinstallpandas然后用清华镜像安装开始报错pipinstallihttps://pypi.tuna.tsinghua.edu.cn/simplepandas随后一直搜索寻找解决方法看到说加一个信任此网站就行,pipinstallihttps://pypi.tuna.tsinghua.edu.cn/simple--trusted-ho
- 玩转Gin框架:Golang使用Gin完成登录流程
至尊丨楷君
gingolang开发语言
文章目录背景基于Token认证机制简介常见的Token类型Token的生成和验证在项目工程里创建jwt.go文件根目录新建.env文件创建登录接口/loginToken认证机制的优点背景登录流程,相信大家都很熟悉的。传统网站采用session后端验证登录状态,大致流程如下:用户输入用户名和密码/手机号和验证码点击登录按钮提交表单。后端校验前端传递过来的信息,验证通过在缓存中存储用户信息。后续每次请
- html语言标题怎么居中,html标题栏代码 HTML中怎么设置标题居中
云崧
html语言标题怎么居中
html中如何设置浏览器中标题前的logo?如题,CSS布局HTML小编今天和大家分享详解。在标签之间输入或者用favicon表示:规格有32×3128×128,直接用PS做一个图片,命名为favicon.ico,然后用FTP软件上传到网站根目录替换原来的文件即可,如果不想用FTP软件,也可以在网站的后台进行更换。HTML中怎么设置标题居中本人刚学Dw,希望热心的网友帮助,。HTML中设置标题居中
- 从小站到大站的部署架构总结
weixin_34006965
数据库php运维
~今天給大家介绍下运维部署常见的架构模型,以及他们的演变过程。你所接触的站点用的什么部署模型呢??**一、常见的网站部署架构模型**一、单机集中式1.1什么是单机集中方式?单机-单个独立的系统实例化部署,也就是把所有的应用都堆积到一个实例上,实例常指:单个主机或者单个vps。集中式-集中的什么?集中的应用(Application)、文件(DATA)、数据(File)。Application包括一部
- html标题字体文本居中字体颜色,HTML字体标签:如何控制字体大小与颜色
红色号角乐队
以下为学做网站论坛关于“HTML字体标签:如何控制字体大小与颜色”讲解视频教程。课程介绍HTML字体标签:如何控制字体大小与颜色是由学做网站论坛录制或发布的网页制作教程的8500节。HTML字体标签:如何控制字体大小与颜色主讲老师为来自学做网站论坛的张启亚老师发布。本课程已被学做网站论坛用户学习17,071次。张启亚老师已在学做网站论坛发布了包括HTML字体标签:如何控制字体大小与颜色在内的632
- 第1章-PostgreSQL(PG)介绍
我心中有一片海
#PostgreSQL数据库基础postgresql数据库dba
第1章-PostgreSQL(PG)介绍1、简介2、排名3、发展4、应用5、优势6、对比1、简介PostgreSQL是一种特性非常齐全的自由软件的对象-关系型数据库管理系统(ORDBMS),是以加州大学计算机系开发的POSTGRES,4.2版本为基础的对象关系型数据库管理系统。POSTGRES的许多领先概念只是在比较迟的时候才出现在商业网站数据库中。PostgreSQL支持大部分的SQL标准并且提
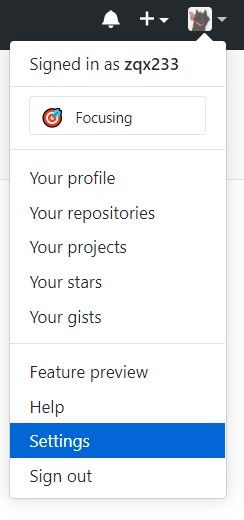
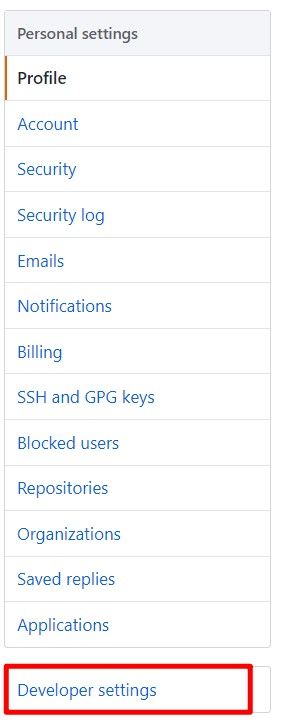
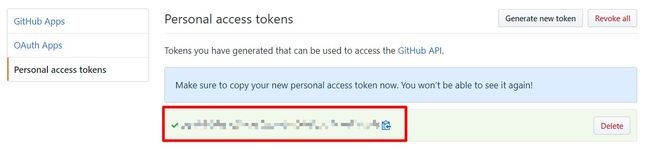
- 使用 GitHub Page 托管个人博客
Cacciatore->
github
GitHubPage托管博客GitHubPage允许托管一份静态网页,而这大大降低了开发者创建一个自己管理博客的成本,尤其是云服务器和带宽等费用。在这里介绍如何用GitHubPage部署一份自己的博客网站。最终成果可以参照我的博客ArOrmsBlog。GitHub设置源代码仓库GitHubPage允许托管静态网页在GitHub服务器上。开发者首先需要以自己的用户名和GitHub固定的域名来创建命名
- Java基于Web美食网站设计(源码+mysql+文档)
灵军程序设计
java前端美食
本系统(程序+源码)带文档lw万字以上文末可领取本课题的JAVA源码参考系统程序文件列表系统的选题背景和意义选题背景:随着互联网的普及和发展,人们的生活方式发生了巨大的变化。在这个信息爆炸的时代,人们越来越依赖于网络来获取各种信息,包括美食。美食作为人类生活中不可或缺的一部分,吸引了大量的关注和讨论。然而,传统的美食信息传播方式已经无法满足现代人的需求,人们渴望能够更方便、快捷地获取到各种美食信息
- 商品价格跟踪爬虫:监控多个电商网站的商品价格波动
Python爬虫项目
2025年爬虫实战项目爬虫python开发语言
1.引言在当前的电商环境中,商品价格变化快速且频繁。对于消费者而言,能够实时跟踪商品价格的波动是一项非常实用的功能。而对于商家来说,了解竞争对手的价格走势也是一种重要的商业策略。因此,开发一个商品价格跟踪爬虫,能够帮助我们及时掌握价格动态。本文将详细介绍如何使用Python实现一个高效的商品价格跟踪爬虫,并对多个电商网站进行价格监控。2.爬虫概述爬虫的作用是模拟浏览器向目标网站发送请求,获取商品页
- 考研党从头学JAVA DAY1--下篇
RINO喵
java算法leetcode
这篇主要是关于算法的,用的提交网站是力扣。题目:两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例1:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1]=
- hive怎么处理过滤掉满足多个多个条件的记录_Hive基础面试题总结
weixin_39761422
点击关注上方“知了小巷”,设为“置顶或星标”,第一时间送达干货。1.描述一下Hive动态分区和分桶使用场景和使用方法分区按照数据表的某列或某些列分为多个分区,分区从形式上可以理解为文件夹,比如我们要收集某个大型网站的日志数据,一个网站每天的日志数据存在同一张表上,由于每天会生成大量的日志,导致数据表的内容巨大,在查询时进行全表扫描耗费的资源非常多。那其实这个情况下,我们可以按照日期对数据表进行分区
- 【JavaWeb】网上蛋糕商城-项目搭建
笔触狂放
Jsp网络编程javaj2eejavawebtomcat项目
学习目标了解网上蛋糕商城的项目需求了解网上蛋糕商城的功能结构熟悉E-R图和数据表的设计熟悉项目环境的搭建通过前面章节的学习,相信读者应该已经掌握了Web开发的基础知识,学习这些基础知识就是为开发Web网站奠定基础。如今,电子商务在我国迅速扩张,越来越多的商家在传统销售模式外,大力拓展网络渠道,越来越多的人们改变了购物习惯,热衷于网络购物,足不出户,享受海淘的乐趣。同时,网上购物具有价格透明,足不出
- Python+Django框架图书馆图书借阅管理系统网站设计与实现作品截图和开题报告参考
黄菊华老师
计算机系统成品图书馆图书借阅管理系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包
- Docker 安装详细教程(适用于CentOS 7 系统)
Future_yzx
eureka云原生
目录步骤如下:1.卸载旧版Docker2.配置Docker的YUM仓库3.安装Docker4.启动Docker并验证安装5.配置Docker镜像加速总结前言Docker分为CE和EE两大版本。CE即社区版(免费,支持周期7个月);EE即企业版,强调安全,付费使用,支持周期24个月。DockerCE分为stabletest和nightly三个更新频道。官方网站上有各种环境下的安装指南,这里主要介绍D
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- 博客建站7 - hexo博客独立服务器如何自动部署?
c++
1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo