需求: 根据选择查询条件, 动态添加clo列, 并展示结果
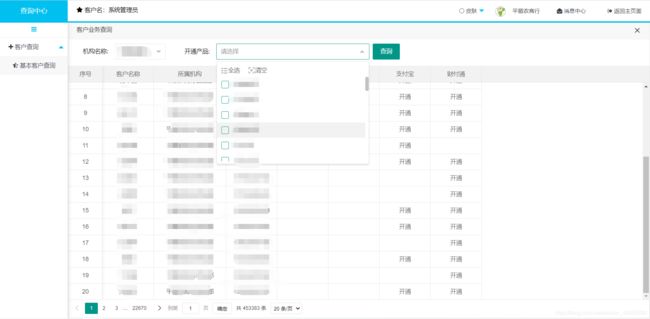
实现效果如下:
1. 使用到的技术与组件:
layui、xm- select. js、axios. min. js、jquery, axios上干货:
```java
package com.yhh.search.web.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.alibaba.fastjson.JSONArray;
import com.yhh.common.entity.LayuiTable;
import com.yhh.common.entity.PageParam;
import com.yhh.search.entity.dto.CusOverheadAccountRecordDTO;
import com.yhh.search.service.CusOverheadAccountRecordService;
@Controller
@RequestMapping(value = "/manage/CusOverheadAccountRecordController")
public class CusOverheadAccountRecordController {
//这是java中的组合,通过CusOverheadAccountRecordService生成cusOverheadAccountRecordService对象进行组合
@Autowired
private CusOverheadAccountRecordService cusOverheadAccountRecordService;
@RequestMapping(value = "/getCusOverheadAccountRecord")
@ResponseBody
public LayuiTable getCusOverheadAccountRecord(
HttpSession session, CusOverheadAccountRecordDTO cusOverheadAccountRecordDTO, Integer page,
Integer rows, String sortName, String sortOrder) {
LayuiTable table = new LayuiTable();
try {
List listRows = new ArrayList();
PageParam params = new PageParam(
cusOverheadAccountRecordDTO, page, rows, sortName, sortOrder);
String selectArr = cusOverheadAccountRecordDTO.getSelectArr();
JSONArray parseArray = JSONArray.parseArray(selectArr);
if(parseArray.size() == 0){
table.setMsg("请输入选择产品再进行查询哦");
table.setData(listRows);
table.setCount(0);
return table;
}
cusOverheadAccountRecordDTO.setListCo(parseArray);
// 获取数据集合
listRows = cusOverheadAccountRecordService.getCusOverheadAccountRecordPage(params);
// 获取总条数
Integer total = cusOverheadAccountRecordService.getCusOverheadAccountRecordCount(cusOverheadAccountRecordDTO);
// 存储到LayuiTable 对象
table.setData(listRows);
table.setCount(total);
return table;
} catch (Exception e) {
e.printStackTrace();
return table;
}
}
}
< mappernamespace = " com.yhh.search.dao.CusOverheadAccountRecordDAO" > < selectid = " getCusOverheadAccountRecordPage" resultType = " java.util.Map" > < iftest = ' queryParams.listCo != null' > < foreachcollection = " queryParams.listCo" item = " item" separator = " ," > foreach > if > select > < selectid = " getCusOverheadAccountRecordCount" resultType = " java.lang.Integer" > select > mapper > < html> < head> < basehref = " <%=basePath%>" > < title> title > < metahttp-equiv = " pragma" content = " no-cache" > < metahttp-equiv = " cache-control" content = " no-cache" > < metahttp-equiv = " expires" content = " 0" > < metahttp-equiv = " keywords" content = " keyword1,keyword2,keyword3" > < metahttp-equiv = " description" content = " This is my page" > < linkrel = " stylesheet" href = " <%=basePath%>jslib/plugins/layui/css/layui.css" media = " all" /> < scripttype = ' text/javascript' src = " <%=basePath%>jslib/jquery.min.js" > script > < scripttype = ' text/javascript' src = " <%=basePath%>jslib/jaliswall.js" > script > < scripttype = " text/javascript" src = " <%=basePath%>jslib/urlparenter.js" > script > < scripttype = " text/javascript" src = " <%=basePath%>jslib/layer/layer.js" > script > < scripttype = " text/javascript" src = " <%=basePath%>jslib/lverification.js" > script > < scriptsrc = " <%=basePath%>jslib/plugins/layui/layui.js" > script > < scriptsrc = " <%=basePath%>jslib/plugins/layui/xm-select.js" > script > < scriptsrc = " <%=basePath%>jslib/plugins/layui/axios.min.js" > script > < style>
body {
margin : 0;
padding : 0;
overflow : hidden;
}
.layui-table-view {
margin : 0;
}
.layui-form-item {
margin-bottom : 0px;
}
.layui-form-item .layui-inline:last-child {
margin-right : 0;
margin-left : 0px;
}
.layui-col-md11 {
margin : 0 auto;
}
.layui-form-item { margin-top : 14px; }
.layui-form-pane .layui-form-label {
display : flex;
align-items : center;
justify-content : center;
}
style > head > < body> < formclass = " layui-form" action = " " id = " form" method = " post"
style =" padding : 10px 0px; " > < divclass = " layui-form-item" style =" margin-top : 0px; " > < divclass = " layui-inline" style =" width : 1200px; " > < labelclass = " layui-form-label" > label > < divclass = " layui-input-inline" style =" width : 120px; " > < selectid = " org_modules" name = " modules" lay-verify = " required" lay-filter = " org_modules" > select > div > < labelclass = " layui-form-label" > label > < divclass = " layui-input-inline" style =" width : 360px; " > < divid = " demo1" > div > div > < aclass = " layui-btn search_btn search_btn_reload" id = " demo1-getValue" data-type = " reload" > a > div > div > < divclass = " layui-form-item" style =" margin-top : 0px; " > div > form > < tableclass = " layui-hide" id = " test" lay-filter = " test" > table > < scripttype = " text/javascript" >
var demo1 = xmSelect. render ( {
el: '#demo1' ,
toolbar: { show: true } ,
model: {
label: {
type: 'block' ,
block: {
showCount: 3 ,
showIcon: true ,
}
}
} ,
data: [ ]
} )
axios ( {
method: 'get' ,
url: "${pageContext.request.contextPath}/manage/BizBankProductController/getBizBankProduct" ,
} ) . then ( response => {
var res = response. data;
demo1. update ( {
data: res,
autoRow: true ,
} )
} ) ;
script > < script>
var pksta = '<%=session.getAttribute("pksta")%>' ;
var pkorg = < %= session. getAttribute ( "pkorg" ) % > ;
layui. use ( [ 'laydate' , 'laypage' , 'layer' , 'table' , 'form' , 'laytpl' ] ,
function ( ) {
var laydate = layui. laydate, laypage = layui. laypage, $ = layui. jquery, laytpl = layui. laytpl, form = layui. form, layer = layui. layer, table = layui. table;
var form_height = document. getElementById ( "form" ) . offsetHeight;
var table_height = "full-" + form_height;
var form_width = document. getElementById ( "form" ) . offsetWidth;
util = layui. util,
rederSelect ( "bas_org" , "#org_modules" , "" ) ;
form. on ( 'select(org_modules)' , function ( obj) {
pkorg = obj. value;
} ) ;
rederSelectPko ( "aaa" , "#pkog" , "产品" ) ;
form. on ( 'select(pkog)' , function ( obj) {
pkog = obj. value;
} ) ;
function rederSelect ( tablename, div_id, selectValue) {
$. ajax ( {
url: "${pageContext.request.contextPath}/common/dicData/getTypeAlls2" ,
type: "POST" ,
dataType: "json" ,
data: {
'filedname' : '<%=session.getAttribute("pkorg")%>'
} ,
async : true ,
success: function ( requestData) {
var o_html = "" ;
for ( var i = 0 ; i < requestData. obj. length+ 1 ; i++ ) {
if ( i == 0 ) {
} else {
var sys = requestData. obj[ i- 1 ] ;
o_html += '' + sys. text + '' ;
}
}
$ ( div_id) . append ( o_html) ;
form. render ( 'select' ) ;
} , error: function ( ) {
}
} )
}
function rederSelectPko ( tablename, div_id, selectValue) {
$. ajax ( {
url: "${pageContext.request.contextPath}/manage/CusSearchController/getProduct" ,
type: "POST" ,
dataType: "json" ,
data: { } ,
async : true ,
success: function ( table) {
var o_html = "" ;
for ( var i = 0 ; i < table. data. length+ 1 ; i++ ) {
if ( i == 0 ) {
o_html += '选择类型 ' ;
} else {
var sys = table. data[ i- 1 ] ;
o_html += '' + sys. bpname + '' ;
}
}
$ ( div_id) . append ( o_html) ;
form. render ( 'select' ) ;
} , error: function ( ) {
}
} )
}
var col = [
{
title : '序号' ,
type : 'numbers' ,
fixed : 'left' ,
width : 80 ,
align : 'center' ,
} ,
{
field: 'CUSTOMERNAME' ,
title: '客户名称' ,
minWidth: 120 ,
align: 'center'
} , {
field: 'ORGNAME' ,
title: '所属机构' ,
align: 'center' ,
minWidth: 170 ,
} ,
{
field: 'MOBILEPHONENO' ,
title: '手机号码' ,
align: 'center' ,
minWidth: 120
}
]
table. render ( { elem : '#test' ,
url: "${pageContext.request.contextPath}/manage/CusOverheadAccountRecordController/getCusOverheadAccountRecord" ,
type : 'POST' ,
dataType : 'JSON' ,
request : {
pageName : 'page' ,
limitName : 'rows'
} ,
where : {
pkorg : pkorg,
selectArr: "[]"
} ,
cellMinWidth : 95 ,
height : table_height,
width : form_width,
page : true ,
id : 'newsListTable' ,
limit : 20 ,
limits : [ 10 , 20 , 30 , 40 , 50 ] ,
cols : [ col]
} ) ;
var indexload;
$ ( ".search_btn_reload" ) . on ( "click" , function ( ) {
indexload = layer. load ( 2 , { time: 10 * 10000 } ) ;
} ) ;
document. getElementById ( 'demo1-getValue' ) . onclick = function ( ) {
var selectArr = demo1. getValue ( ) ;
reloadesData ( selectArr) ;
}
window. reloadesData = function ( selectArr) {
var colss = [
{
title : '序号' ,
type : 'numbers' ,
fixed : 'left' ,
width : 80 ,
align : 'center' ,
} ,
{
field: 'CUSTOMERNAME' ,
title: '客户名称' ,
minWidth: 120 ,
align: 'center'
} , {
field: 'ORGNAME' ,
title: '所属机构' ,
align: 'center' ,
minWidth: 170 ,
} ,
{
field: 'MOBILEPHONENO' ,
title: '手机号码' ,
align: 'center' ,
minWidth: 120
}
]
for ( var i = 0 ; i< selectArr. length; i++ ) {
colss. push ( { field: selectArr[ i] . value, title: selectArr[ i] . name, width: '120' , align: 'center' } ) ;
}
var arr = [ ] ;
for ( var i = 0 ; i< selectArr. length; i++ ) {
arr. push ( selectArr[ i] . value) ;
} ;
table. render ( { elem : '#test' ,
url: "${pageContext.request.contextPath}/manage/CusOverheadAccountRecordController/getCusOverheadAccountRecord" ,
type : 'POST' ,
dataType : 'JSON' ,
request : {
pageName : 'page' ,
limitName : 'rows'
} ,
where : {
pkorg: pkorg,
selectArr: JSON . stringify ( arr)
} ,
cellMinWidth : 95 ,
height : table_height,
width : form_width,
page : true ,
id : 'newsListTable' ,
limit : 20 ,
limits : [ 10 , 20 , 30 , 40 , 50 ] ,
cols : [ colss] ,
parseData: function ( res) {
if ( res. msg != "" ) {
layer. msg ( res. msg, {
icon: 6 ,
time: 1000
} , function ( ) {
} )
} ;
layer. close ( indexload) ;
}
} ) ;
}
} )
script > body > html >