- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 拔河 24蓝桥省b
亿秒签到
算法
#includeusingnamespacestd;#defineintlonglong#defineendl'\n'signedmain(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);intn;cin>>n;vectora(n+1);multisets;for(inti=1;i>a[i],a[i]=a[i-1]+a[i];for(inti=1;
- Linux系统性能调优技巧
敖光 SRE
devopslinux运维服务器
Linux系统性能调优需要结合硬件资源、业务场景和系统瓶颈进行针对性优化。以下是系统化的调优思路和常用技巧,涵盖CPU、内存、磁盘、网络、内核参数等核心方向:一、性能分析工具速查工具用途示例命令top/htop实时监控进程CPU、内存占用htop-d10vmstat查看内存、进程、CPU上下文切换vmstat15iostat监控磁盘I/O和吞吐量iostat-x1sar历史性能数据收集(需安装sy
- 教程 | Ventoy全攻略:2025最新安装与使用教程,打造万能多系统启动盘
The god of big data
教程神器?三叉戟?虚拟系统系统架构
一、Ventoy简介与核心优势Ventoy是一款开源免费的多系统启动盘工具,支持Windows、Linux、macOS等操作系统及各类维护工具。其最大特点是无需反复格式化U盘,只需将ISO/WIM/IMG等镜像文件直接拷贝至U盘即可启动,且支持LegacyBIOS与UEFI双模式。相较于传统工具,Ventoy的优势包括:多系统兼容性:支持超1000种ISO镜像,涵盖主流操作系统及工具(如Windo
- vue 的axios请求数据2种方式 很重要
缘飞梦
vue前端技术vueaxios请求数据的方法
show:function(){//post方式//赋值给变量self//使用axios请求后台的数据get和post的两种方式varself=this;varurl='xxxx.json';axios.post(url,{params:{username:"yyyyy",password:'18888'}}).then(function(response){console.log(respons
- js小程序ios日期解析失败NAN兼容
wapchief
前端技术javascript开发语言ecmascript
小程序中ios使用newDate()的时候,如果有“-”分隔符,将会解析失败如果日期过短也会解析失败,比如只有2022-08,年月这样也解析不出来,下面工具能解决上述问题,但是在手动创建字符串时间,建议使用2022/08/01,斜杠等方式,需要组件展示的时候再用工具转换format(date,fmt){if(typeofdate==='string'){//ios解析不出来年月2020-05if(
- iOS开发书籍推荐 - 《高性能 iOS应用开发》(附带链接)
胖虎1
开发经验分享iosiOS开发iOS高性能iOS高级iOS进阶
引言在iOS开发的过程中,随着应用功能的增加和用户需求的提升,性能优化成为了不可忽视的一环。尤其是面对复杂的界面、庞大的数据处理以及不断增加的后台操作,如何确保应用的流畅性和响应速度,成为开发者的一大挑战。《高性能iOS应用开发》这本书正是为了解决这些问题,提供了深入的性能优化指导。这本书不仅涵盖了从应用启动到界面渲染、从内存管理到多线程处理的各个性能优化方面,还通过具体的案例和实用的技巧,帮助开
- 超详细教程:手把手教你在 App Store 添加内购功能(从零开始到上线)” “新手必看!一文搞定 iOS 内购功能:完整步骤与代码解析” “不懂代码也能看懂!带你逐步实现 App 内购(In-Ap
南北极之间
web前端特效源码ios前端javascript苹果支付苹果商店虚拟支付苹果虚拟支付
目录什么是内购功能(In-AppPurchase)?实现内购功能前的准备工作(1)启用内购功能的前置条件(2)创建AppID并启用内购权限在AppStoreConnect中添加内购项目(1)内购类型的选择与区别(2)创建内购商品并填写相关信息使用代码实现内购功能测试内购功能(1)创建沙盒测试账号(2)如何在设备中登录测试账号提交审核总结与常见问题解答1.什么是内购功能(In-AppPurchase
- 探索水平视界:Horizon SDK for iOS深度解析与应用推荐
杭律沛Meris
探索水平视界:HorizonSDKforiOS深度解析与应用推荐去发现同类优质开源项目:https://gitcode.com/项目介绍在数字时代的洪流中,视频录制与摄影已不仅仅是捕捉瞬间的艺术,它更是技术创新的前沿阵地。HorizonSDKforiOS,一个旨在颠覆传统视频记录体验的库,以其独特的实时水平校正算法和强大的定制滤镜功能,成为iOS开发者的新宠。通过这个开源项目,开发者能够轻松地为自
- iOS App的启动与优化
Cedicn
IOS开发ios
App的启动流程App启动分为冷启动和热启动冷启动:从0开始启动App热启动:App已经在内存中,但是后台还挂着,再次点击图标启动App。一般对App启动的优化都是针对冷启动。App冷启动可分为三个阶段:dyld:加载镜像、动态库RunTime方法main函数初始化动态库vs静态库静态库:一堆.o文件的集合(通常是.a后缀),还没有被链接过,缺点是产物体积比较大,优点是链接到App之后体积比较小。
- 使用pydub库操作与二进制音频数据互转
文子阳
python音视频ffmpeg
一、二进制数据转AudioSegment对象binary_data=b'...'#二进制音频数据combined_audio=AudioSegment.from_file(io.BytesIO(binary_data))二、AudioSegment对象转二进制数据binary_data=b'...'#二进制音频数据combined_audio=AudioSegment.from_file(io.B
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
- iOS 获取设备占用内存
Johnny Tong
iOS之旅ios内存HOST_VM
获取应用占用内存获取应用进程占用内存-(NSUInteger)memoryUsage{task_vm_info_data_tvmInfo;mach_msg_type_number_tcount=TASK_VM_INFO_COUNT;kern_return_tresult=task_info(mach_task_self(),TASK_VM_INFO,(task_info_t)&vmInfo,&co
- iOS 中使用 FFmpeg 的高级功能 - 滤镜(Filters)
陈皮话梅糖@
FFmpeg音视频高阶技术讲解iosffmpeg
FFmpeg提供了强大的滤镜功能,可以对音视频进行各种处理,例如裁剪、缩放、添加水印、调整颜色、添加特效等。1.FFmpeg滤镜基础知识1.1什么是滤镜(Filters)?滤镜是FFmpeg提供的一种功能,用于对音视频流进行处理。滤镜链(FilterChain)是多个滤镜的组合,按顺序对输入流进行处理。滤镜图(FilterGraph)是一个复杂的滤镜链,可以包含多个输入和输出。1.2常见的滤镜滤镜
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- 掌握iOS导航控制器实践指南.zip
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:在iOS开发中,导航控制器是一个核心组件,用于管理视图控制器的导航堆栈,提供用户界面的“前进/后退”导航体验。本压缩包提供了一系列示例和代码片段,讲解了如何使用导航控制器以及如何利用XIB文件来设计和实现视图控制器的界面。开发者将通过这些实践示例学习到导航控制器的工作原理和基本操作,包括视图控制器的推送、弹出,以及如何访问和操作导航栈。这些知识对于创建流畅直观
- ios中常见的设计原则和设计模式
没头脑的ht
设计模式
七大设计原则1:开闭原则对扩展开放,对修改关闭,在设计模块的时候,使模块在不被修改的前提下可以扩展功能2:依赖倒置原则实现尽量依赖抽象,不依赖具体实现(1)高层模块不应该依赖底层模块,两者都应该依赖于抽象(2)抽象不应该依赖于细节,细节应该依赖于抽象3:单一职责原则对于一个类而言,应该只存在一个可以一起类变化的原因,一个类只承担一个职责,如果一个类有两个职责,应该将其非开。比如tableviewC
- 备战蓝桥杯 Day4 差分
爱coding的橙子
蓝桥杯蓝桥杯算法c++
差分(修改区间后查询)1.要点a[0]=0;for(inti=1;iusingnamespacestd;typedeflonglongll;constintN=1e5+9;lla[N],b[N],bdiff[N];//b[N]为位置查询次数数组.bdiff[N]为位置查询次数差分数组intmain(){ios::sync_with_stdio(false),cin.tie(0),cout.tie(
- ffmpeg 多路流处理在iOS的具体使用
陈皮话梅糖@
FFmpeg音视频高阶技术讲解ffmpegios
多路流处理可以用于操作音视频文件中的多个流(如视频流、音频流、字幕流等),实现流的提取、替换、合并等操作。1.什么是多路流处理?1.1多路流的概念一个多媒体文件(如MP4、MKV)通常包含多个流:视频流:存储视频数据。音频流:存储音频数据。字幕流:存储字幕数据。FFmpeg提供了强大的工具来操作这些流,例如提取、替换、合并等。1.2常见的多路流操作操作类型功能描述提取流从文件中提取特定的流(如音频
- Android 13 通过修改 AOSP 禁用扬声器
Shigq-droid
Android系统定制开发Aospandroidaosp
需要深入修改音频系统的路由策略和硬件抽象层。以下是具体实现方案:核心实现路径修改音频路由策略(AudioPolicyManager)控制音频硬件输出(AudioHAL)强制静音系统音量(AudioService)方案一:禁用扬声器路由策略修改文件:frameworks/av/services/audiopolicy/managerdefault/AudioPolicyManager.cpp代码修改
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- aptio设置图解教程2012中文_u盘装系统bios设置图解|u盘重装系统设置bios教程
满天乱走
大部分人都会采用U盘装系统,要使用U盘装系统之前需要一个很重要的步骤,就是设置U盘启动,多数电脑可以直接通过启动快捷键选择U盘启动,还有一部分电脑需要bios设置才可以。那么U盘装系统怎么设置bios呢?下面系统城小编跟大家介绍U盘重装系统设置bios方法。操作须知:1、BIOS设置U盘启动分很多种:传统legacy机型设置、uefi新机型设置、uefi机型改legacy启动设置2、由于电脑机型非
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- yiui易柚7 是Android什么版本,康佳YIUI易柚操作系统
猫本聪
yiui易柚7是Android什么版本
YIUI易柚操作系统康佳的YIUI易柚操作系统其实并不是某个特定UI界面的统称,而是包含了KUI、MetroUI、易UI等三种不同形式的UI界面,用户可以根据自己的喜好程度来自由切换它们。比如说KUI适用于那些用惯了手机的用户们,因为他的界面非常酷似苹果IOS系统的布局;MetroUI则是康佳一直以来沿用至今的风格,适合于念旧的用户们;易UI顾名思义,则是能够提供给用户们最为简单方便操作的UI界面
- MIE 1622H Portfolio Selection Strategies
后端
MIE1622H:Assignment1–Mean-VariancePortfolioSelectionStrategiesJanuary27,2025Due:Saturday,February15,2025,notlaterthan11:59p.m.UsePythonforallMIE1622Hassignments.Youshouldhandin:•Yourreport(pdffileandd
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- html页面跳转先显示底部,H5页面在IOS微信中跳转时,会出现底部工具栏,遮挡页面底部内容...
一一MIO一一
html页面跳转先显示底部
问题描述:在IOS微信中打开H5页面,当浏览器内出现跳转产生url历史记录时,页面底部会出现一个带有前进和后退按钮的工具栏,会遮挡页面底部的内容。css分析缘由:页面跳转时,微信浏览器经过window.history读取到浏览的历史记录,此时便会在页面底部显示出前进后退按钮的工具栏,形成页面底部内容遮挡。但刷新一下该页面,就不会遮挡了。底部的工具栏是在页面完成渲染以后才渲染的。html解决方案:i
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc



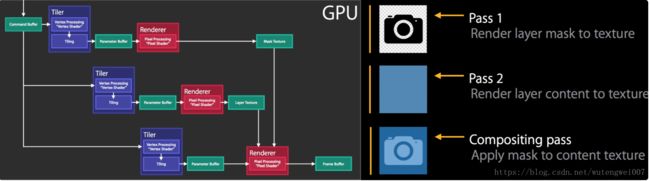
 在前两个通道中,GPU 分别得到了纹理(texture,也就是那个相机图标)和 layer(蓝色的蒙版)的渲染结果。但是这两个渲染结果没有直接放入Render Buffer 中,也就表示这是离屏渲染。直到第三个渲染通道,才把两者组合起来放入 Render Buffer 中。离屏渲染意味着把渲染结果临时保存,等到用到的时候再取出,因此相当于普通的渲染更占用资源。
在前两个通道中,GPU 分别得到了纹理(texture,也就是那个相机图标)和 layer(蓝色的蒙版)的渲染结果。但是这两个渲染结果没有直接放入Render Buffer 中,也就表示这是离屏渲染。直到第三个渲染通道,才把两者组合起来放入 Render Buffer 中。离屏渲染意味着把渲染结果临时保存,等到用到的时候再取出,因此相当于普通的渲染更占用资源。