编程随记: 学用PHP框架Symfony(1)
从去年到今年,做了几个基于PHP的Web项目,但在学习新东西上,一直没啥进展。主要原因还是那样,项目紧时没时间,项目松时又偷懒,有点无语。不管怎样,项目还得继续做,该学的还得不断学,也不再想什么系统性学习了,还是用啥学啥、学用结合,这种方式更实际些。
对于PHP框架,Laravel还没学会,又看上了Symfony,其实包括Laravel在内很多框架,都借鉴了Symfony,说明Symfony在技术上的先进性,目前版本已上3.0,性能大有提升,适合大中型项目。
因此,确定从今往后,PHP框架就用Symfony,尤其要点赞的是:Symfony官方文档非常齐全,还有PDF格式提供下载,这是其它框架尚难达到的成熟度。
1. 官网:http://symfony.com/
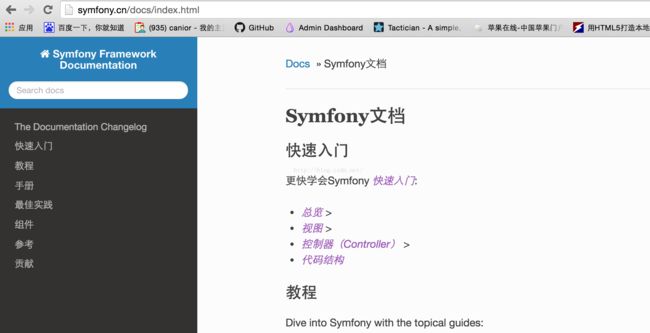
要学要看就上官网,虽然英文读得慢点,但比到处乱看的碎片化强。大凡这种英文网站,必有中文对应,http://symfony.cn/,感觉中文站的文档页划分更清晰更详细,可能版本上低点,翻译还没跟上,除一些标题译成中文外,内容基本还是英文。
2. 创建demo项目
本机系统环境为MAC OS X Yosemite + Apache + MySQL + PHP, 开发工具PhpStorm。
(1) 下载并安装Symfony Installer
$ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
设置执行权限: $ sudo chmod a+x /usr/local/bin/symfony
更新:有时运行symfony会提示有新版本要更新 [WARNING] Your Symfony Installer version is outdated. 可执行$ sudo symfony self-update
(2) 创建Symfony demo项目
$ cd PhpstormProjects
$ symfony demo //在当前目录下创建symfony_demo目录,里面包含Symfony自带的demo项目。
$ cd symfony_demo
$ php bin/console server:run //启动PHP内置Web服务器
在浏览器上测试:http://localhost:8000/可以看到,这个demo项目包含了前后台,尤其底部有个显示系统信息的菜单条,可显示当前页面所消耗的时间、内存等性能参数,点击可打开Symfony Profiler页面,不仅包括性能,还有日志、配置等各种信息,对开发中大型项目大有帮助。
(3) 查看demo项目
现在很简单就获得了一个看上去不错的Symfony demo项目,鉴于自己在系统性学习上总是失败,那就直接从这个项目开始学习,可能更有效些。
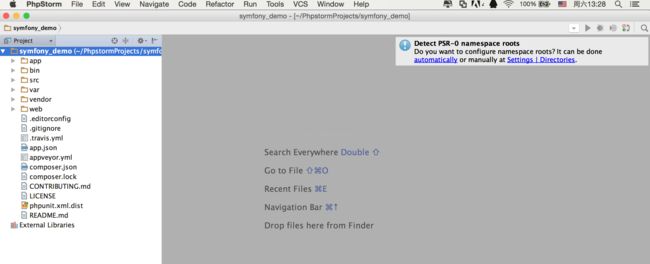
首先将目录symfony_demo变成PhpStorm下项目,方便在PhpStorm中查看和调试:
Create New Project from Existing Files > Select scenatio: Source files are in a local directory, no Web server is yet configured. > 选择目录.../PhpstormProjects/symfony_demo > 搞定
实际之前一直使用Zend Studio,对PhpStorm还很陌生,只能先当编辑器用,边用边熟悉其它功能,不能停下来找文档系统性学习,正是:系统性学遥无期,碎片化看不踏实,边用边学、边学边记,目前对我来说更实在些。
3. 研究demo项目
(1) 目录结构
根据个人有限经验,大致浏览一下目录结构,看看组成项目的各个部分是如何分布的:
app/ 包括应用配置app/config,视图app/Resources/views,页面引用资源app/Resources/assets等
bin/ 命令行工具
src/ 包括控制器src/AppBundle/Controller,应用类src/AppBundle/Entity等
var/ 包括运行过程中生成的日志、缓存、Session等文件,已加入.gitignore,不在版本控制内
vendor/ 包括第三方组件,如Symfony核心、ORM doctrine、模板引擎twig等,也已加入.gitignore,由composer来更新
web/ Web根目录,包含前端控制器web/app_dev.php和web/app.php
(2) 前端控制器
项目首页 http://localhost:8000,启动的是前端控制器web/app_dev.php,这是开发环境下的首页(底部带profiler),等同于访问 http://localhost:8000/app_dev.php;正式或生产环境下的首页为 http://localhost:8000/app.php,底部不带调试用的profiler,并进行了性能优化。
前端控制器 web/app_dev.php 或 web/app.php 是整个代码入口,下面大致分析一下,看能否理解其工作过程:
use Symfony\Component\HttpFoundation\Request;
$loader = require __DIR__.'/../app/autoload.php'; //自动载入类,最终引用的是vendor/composer/autoload_real.php
$kernel = new AppKernel('dev', true);
$kernel->loadClassCache();
$request = Request::createFromGlobals(); //来自浏览器的请求
$response = $kernel->handle($request); //处理请求:根据请求URI,匹配路由,找到相应的控制器/动作/视图
$response->send(); //返回响应到浏览器
$kernel->terminate($request, $response);
更详细过程只能看代码了,这个有点难,咱只靠应用赚钱,就暂且不为难自己,只把框架当工具用,弄清楚应用代码往哪放就行了,至于框架本身原理慢慢再说。
注意到,这里路由映射比较重要。
(3) 路由
应用配置都在 app/config 下,路由配置文件 app/config/routing.yml:
其中homepage下定义首页地址 /en 所对应的页面模板 app/Resources/views/default/homepage.html.twig,实际上/en可以省略,这是为何?
从注释中看出,路由定义有多种方式,比如YAML、XML、PHP文件等,这里采用的是annotation即注解的形式,直接在控制器中的action即动作函数上加注解@Route(),这样也好,省得单独维护一个路由文件,不过单独文件也有好处,所有路由列表清楚可见。
注意到app路由有前缀 prefix: /en,这个试了是不能省略的。
(4) 控制器/动作
控制器在src/AppBundle/Controller下,看看src/AppBundle/Controller/BlogController.php:
这是前端blog列表,包括控制器/动作,及其所对应的路由定义,即 http://localhost:8000/en/blog 或 http://localhost:8000/en/blog/page/1。
因此,大致了解路由如何定义,控制器和动作写到哪里,基于模板引擎twig的视图写到哪里。当然如何访问数据库,如何集成html模板样式,仍需进一步了解和学习。