CocosCreator之KUOKUO带你做打红包血条显示
本次引擎2.0.5
编辑工具VSCode
如遇不会某个步骤可以先过一遍之前教程,或者下方评论,感谢支持!
目标:血条显示
在游戏中,血条显示的重要性我就不多说了,今天带大家学习CocosCreator中的血条显示。
所需素材:
这3张图片;
图是我用PS画的,你们随意用。
素材地址:
点此下载
提取:ly3w
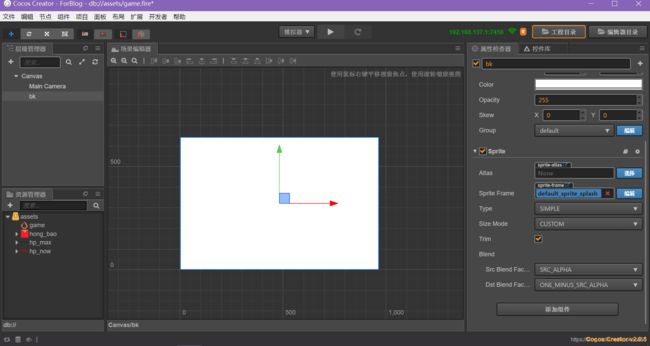
好了,让我们进入新工程:
一个单色bk当背景
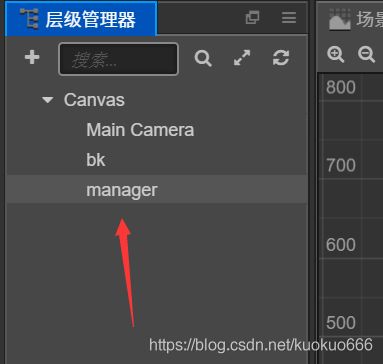
我们创建一个空节点起名manager,好习惯。
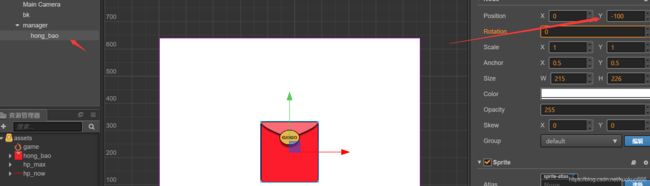
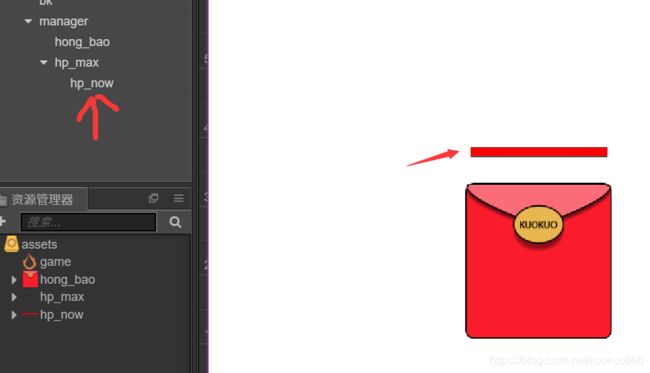
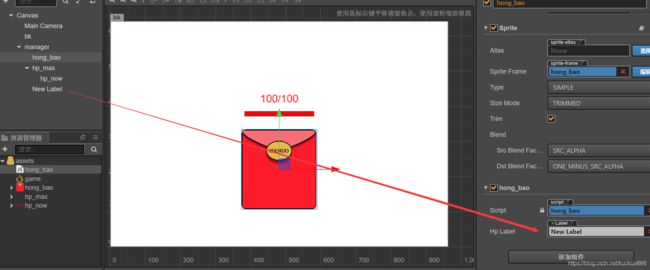
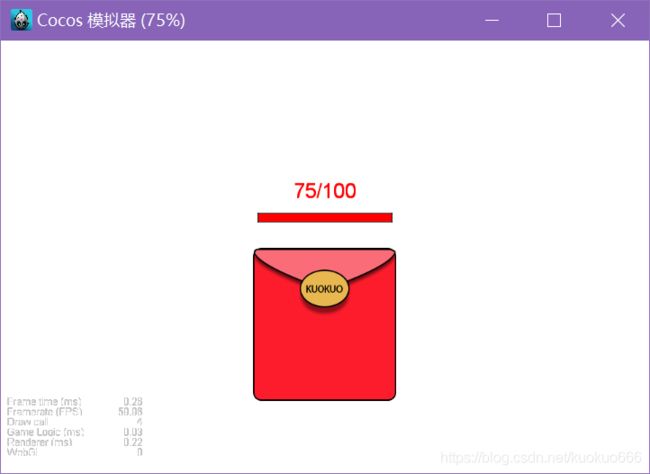
然后,我们把红包放上去,y给-100:
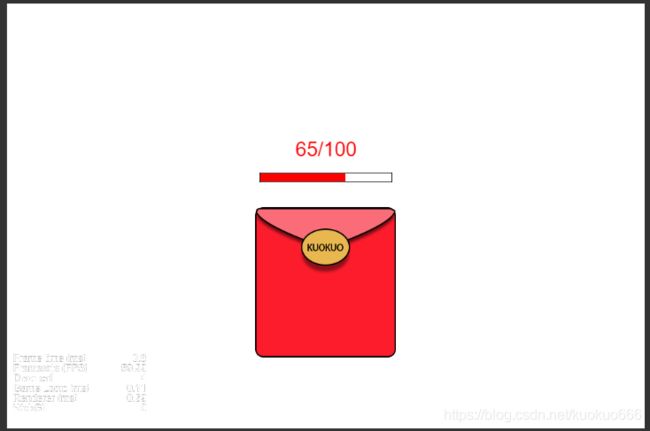
然后加上血条框,血条;
注意:血条要为血条框的子节点哦!
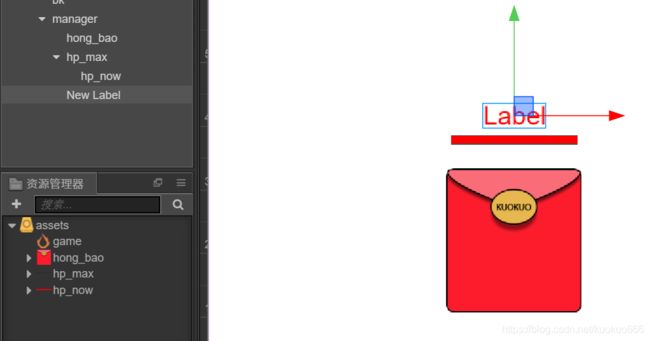
我们为了方便观察血量,我们在最上弄个label吧。
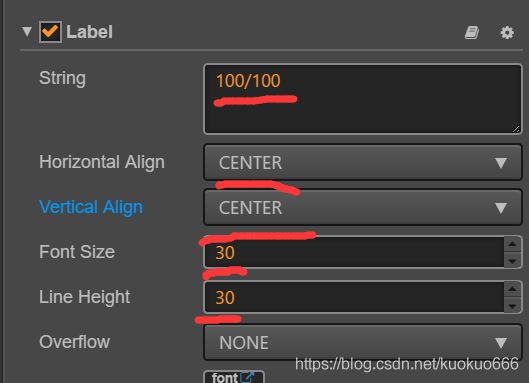
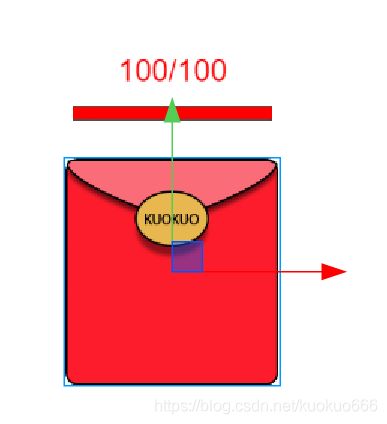
然后调整label属性,让它红色 ,扁平,居中对齐;(100/100也可以在代码初始化,一会写在代码里)
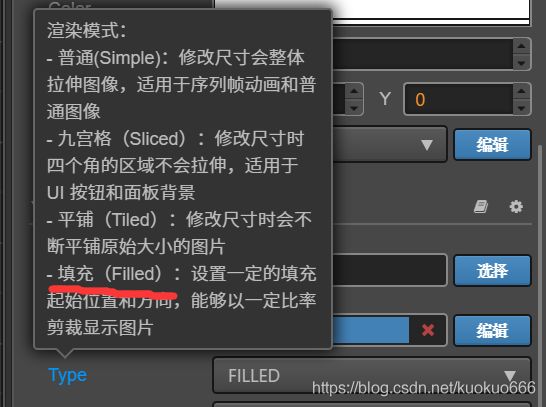
最重要的一步来啦-血条图片的渲染模式:
我们选择hp_now:
模式选择填充模式。
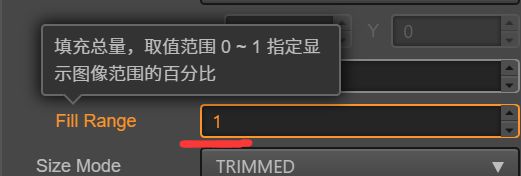
诶,血条空了!怎么回事?答案在这里:
0-1,可修改!
好了,布局完成。
选择一个对象绑定脚本吧,选谁呢?
因为我们准备打红包,所以我们给它。
新建JavaScript脚本:hong_bao.js
绑定好后双击打开!
让我们先做个效果吧,点击红包,红包抖一下!
给出代码:
监听了触摸开始事件。
cc.Class({
extends: cc.Component,
properties: {
},
start () {
this.node.on('touchstart',function(){
// 抖动动作
// let 比 var 更严谨,用let
let act = cc.sequence(cc.moveBy(0.1,5,5),cc.moveBy(0.1,-5,-5));
this.node.runAction(act);
},this);
},
});
好了,接下来让我们控制一下血量显示:label
我们定义为血量一共100点,点一次少5点。
给出代码:
cc.Class({
extends: cc.Component,
properties: {
// 先声明label
hp_label : cc.Label,
},
onLoad () {
// 最大血量
this.hp_max = 100;
// 目前血量
this.hp_now = 100;
// 每次攻击值
this.atk = 5;
// 初始化血量显示
this.hp_label.string = this.hp_now + '/' + this.hp_max;
},
start () {
// 触摸监听
this.node.on('touchstart',function(){
// 抖动效果
let act = cc.sequence(cc.moveBy(0.1,5,5),cc.moveBy(0.1,-5,-5));
this.node.runAction(act);
},this);
},
});
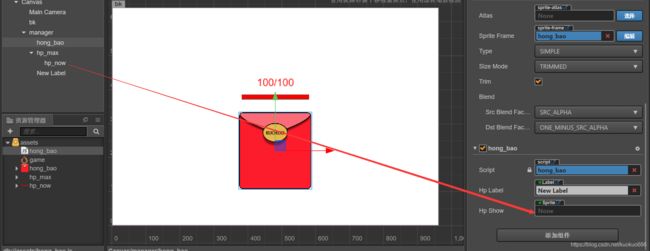
然后记得把文本节点拖过去:
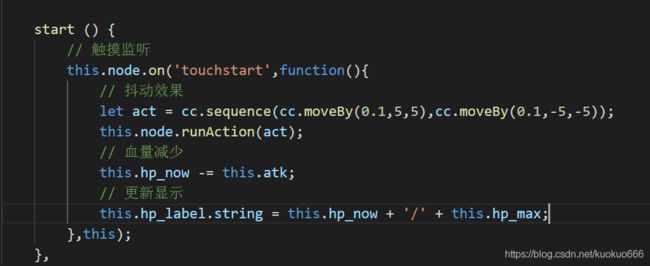
好,我们在触摸监听中加入血量的减少;
好,现在我们每点击一次,血量减去5;
接下来,我们来写血条代码:
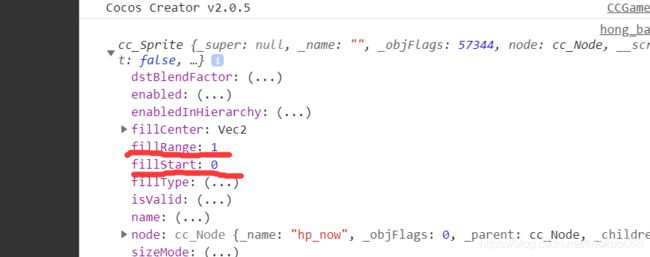
对了,我们可以用Chrome谷歌浏览器来打印下填充模式的精灵节点会有什么属性上的不同
(小伙伴们,谷歌浏览器应该是必备的哦)
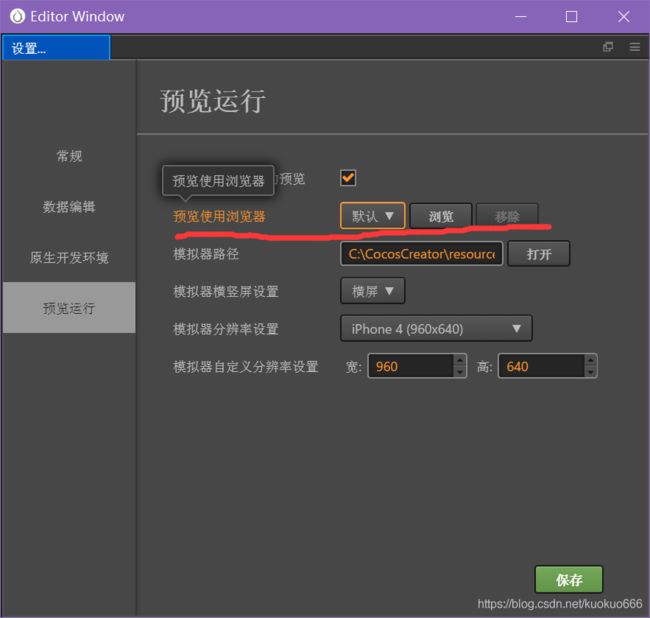
运行选浏览器:
然后浏览器多的,可以在设置里调一下;
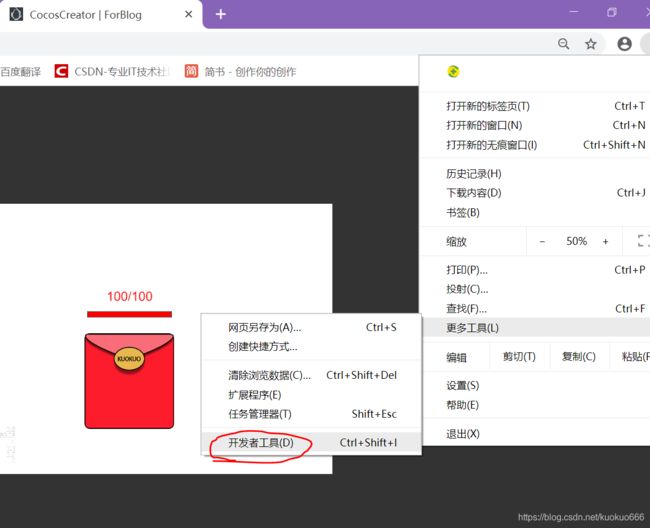
预览运行后,我们摁下F12,或者点这里
好,打开了,咦?,为什么是null,因为这是健忘症患者常犯的:
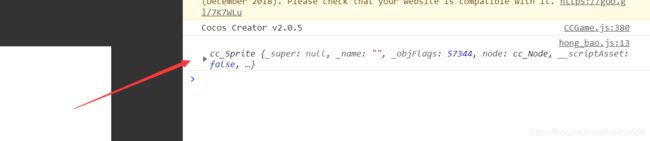
好了,这回出来了。
让我们点开看看,有没有我们需要的!
找到了,看到了吧!
怎么样,console.log()要常用哦!
好,我们这回就可以写代码了:
cc.Class({
extends: cc.Component,
properties: {
// 先声明label
hp_label : cc.Label,
// 声明血条,属性为精灵
hp_show : cc.Sprite,
},
onLoad () {
// 最大血量
this.hp_max = 100;
// 目前血量
this.hp_now = 100;
// 每次攻击值
this.atk = 5;
// 初始化血量显示
this.hp_label.string = this.hp_now + '/' + this.hp_max;
},
start () {
// 触摸监听
this.node.on('touchstart',function(){
// 抖动效果
let act = cc.sequence(cc.moveBy(0.1,5,5),cc.moveBy(0.1,-5,-5));
this.node.runAction(act);
// 血量减少
this.hp_now -= this.atk;
// 更新显示
this.hp_label.string = this.hp_now + '/' + this.hp_max;
// 求出血量占比
let hp_bili = this.hp_now / this.hp_max;
// 更改填充范围
this.hp_show.fillRange = hp_bili;
},this);
},
});
OK,让我们试试效果:
没问题,大功告成,关于血量没了怎么怎么样,把函数封装起来的步骤就由小伙伴们自己完成吧!
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!
O(∩_∩)O~~