cocoStudio工具的使用-----骨骼动画编辑
~~~~我的生活,我的点点滴滴!!
cocoStudio 下载地址:cocoStudio
一、cocoStudio简介
cocoStudio是由于cocos2dx官方推出的专门针对cocos2dx游戏开发的工具集,目前正在使用Qt做跨平台的修改,好期待!目前正在开发阶段,个人用了一下,貌似还是用的很不爽,也许是我不会用的缘故吧。
二、环境搭建
这个不用我说了,下载后直接安装,目前我使用的是最新的版本
三、骨骼动画的创建
废话不多说,我们开搞,也许版本不同,有一些键位或快捷什么的不同,大家随即应便吧
1、创建项目
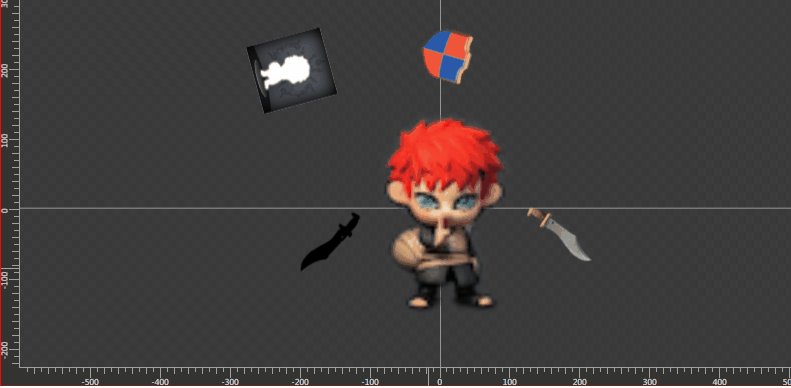
点点“文件”里面创建项目,自己随意保存,至于图片,我们只是测试功能与学习用法,那就去cpp-test下的找资源吧,下面是我创建好新项目的主界面,无视上面的图片,刚进去的时候是没有的,那是我做完后懒得重新删除截图
点击红圈会出文件选择框去添加图片资源或者直接把图片资源文件夹拖到那里去也是可以的哦!!
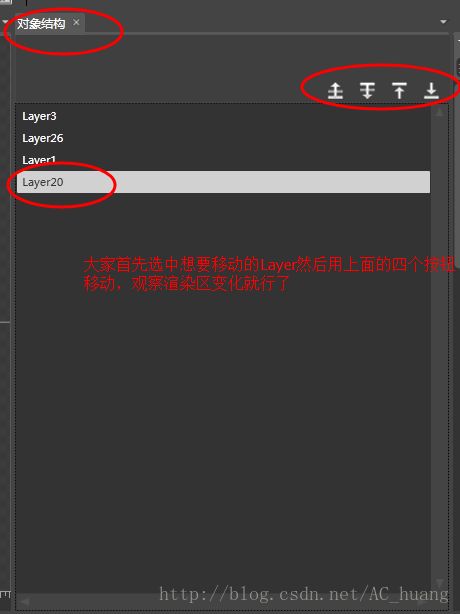
资源下面那个输入框输入内容能匹配的,不过好卡,我们一般在自己的文件夹下找到想要用的图片,复制图片名字然后贴到那里,就能定位到图片,直接拖放到左边的显示区,如果某张图片被另一张图片档住了,大家可以去对象结构区域去上下移动就行了
这里介绍几个常用有用的快捷键 空格+鼠标左轮可以平移渲染视图、ctrl+鼠标滑轮放大放小、m+鼠标左轮可以把绑定好的骨骼与图片整体移动
2、绑定骨骼
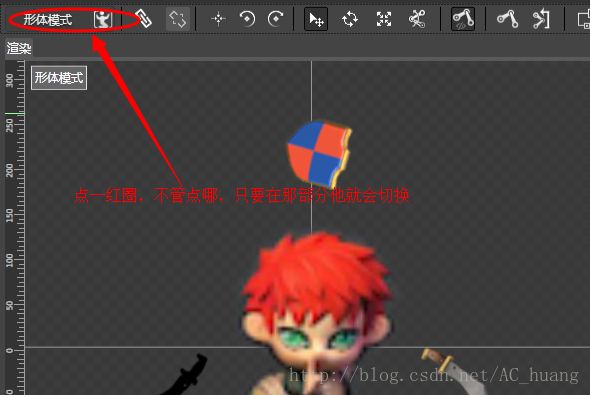
要想创建骨骼,这个时候需要切换到形体模式下,在动画模式下是不能创建骨骼的
看下常用的4个功能键
我们选中我们要创建的骨骼的图片,点创建骨骼,放到图片上,往你想要他旋转的方向滑动就可以了,然后要在点击一次“创建骨骼按钮”让他不在创建骨骼(或者你可以把所有图片都滑上骨骼),此时右键图片,点击“绑定到骨骼关系”,此时你移动到你刚图片上面的骨骼上会亮,点击就绑定好了,如果想看他旋转效果只能去“动画模式”下,选中“反向动力学”按钮(也就是上图中旋转按钮),选中骨骼移动鼠标就可以旋转了,依次把所有的操作执行完后,如果我们想一个部位动后带动另一部位动,那就要设置父子骨骼,也是右键操作,这里我们不演示了,我们想让他动起来得去“动画模式”编辑帧了。
3、动画帧编辑
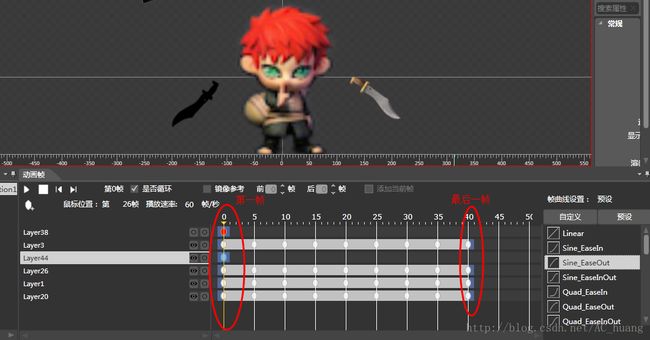
我们看下图 0帧处有一条按钮,那就是我们原始帧,我们全选中 复制 往后随便选中一帧处 粘贴(我选在40处,我想让他一次动态时间长点)
然后我们在复制0这帧到5处,这个时候我去改变渲染视图里各个图片的动作,然后复制5处的帧到10,在去改图片的动作,依次下去,最后点击打播放,或者循环播放就能看到一连贯的动画效果了
四、序列帧动画
帧动画,顾名思义!就是将一张张设计好的图片,依次展示出来,就像放胶片电影一样,多帧组成动画效果。前面打开的方法也骨骼的相同,这里我不多介绍了,直接看产生帧动画的必要过程
由于目前不支持plist文件的打开,但是能生成plist文件。
帧动画和骨骼不同,帧是先放上一张图片,然后切换到“动画模式”下,在资源中选中我们要播放的所有图片(不包括最开始那一张)然后直接拖到动画帧的layer层上就可以了,拖完会有弹出框让你设置每帧间隔时间。
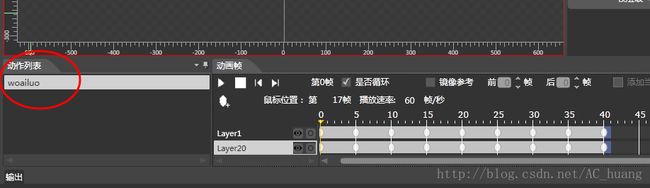
点击播放,就能看到动画效果了。如果我们代码要使用这段动画,我们可以修改下面地方的名字方便我们代码使用,后面代码区会讲到
五、两种创建方式的对比
1、图片占有量
序列帧:采用堆图实现,需要大量图片资源
骨骼动画:只需要其中的几个图块,拼装小图就行
2、内存资源消耗
序列帧:采用堆图实现,占用资源较大
骨骼动画:每帧计算,表现更加细腻
六、导出与代码合并
上面我们都没有说导出操作,他们导出都为plist文件还有json及大图合集,我们怎么来看看怎么利用上这些文件来创建我们想要的效果了?我们就拿骨骼动画作为例子来讲解
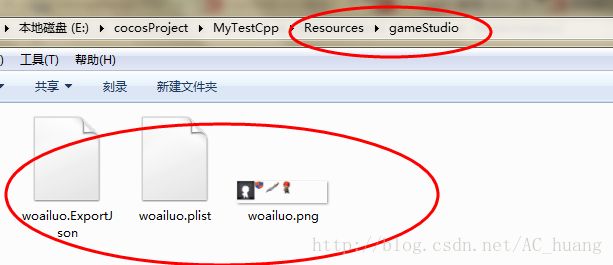
1. 我们进入到刚才保存的项目目录Export文件夹下,我们发现一个文件夹是我们刚才保存的名字,进到里面会有三类文件 .ExportJson .plist .png 可能有多个图.png文件或多个plist文件,但是JSON只有一个,我们可以复制他们到我们的项目资源目录下,我们建个文件夹吧,这样方便管理,看下图,我们也可以给他们改名字,但是JSON文件里面的名字是当初在cocostudio里面设置好的,这个要弄对,不然程序会报段错误的
VS打开工程,由于3.x以后,cocostudio部分的代码已经不在extensions下面的了,改在cocos\editor-support\cocostudio目录下了,3.x工程默认是没有添加他的lib,所以需要我们自己去添加,按照前面我说过的方法添加就行http://blog.csdn.net/ac_huang/article/details/34192109
我们需要添加GUI与cocostudio两个lib,添加正确后,我们来看下代码
#include "cocos2d.h"
#if (CC_TARGET_PLATFORM == CC_PLATFORM_ANDROID)
#include "extensions/cocos-ext.h"
#else
#include "cocos-ext.h"
#endif
#include "cocostudio/CocoStudio.h"
USING_NS_CC;
USING_NS_CC_EXT;
using namespace cocostudio;
class HelloWorld : public LayerColor
{
public:
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::Scene* createScene();
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
// a selector callback
void menuCloseCallback(cocos2d::Ref* pSender);
bool onTouchBegan(Touch *touch, Event *pEvent);
void onTouchMoved(Touch *touch, Event *pEvent);
void onTouchEnded(Touch *touch, Event *pEvent);
//添加触摸
void addListener();
//添加粒子系统test
void addParticle();
// implement the "static create()" method manually
CREATE_FUNC(HelloWorld);
//骨骼动画
Armature *m_armature;
};只是测试看一下效果,所以我们只需要在init函数里添加骨骼处理就可以了
bool HelloWorld::init()
{
//
// 1. super init first
if ( !LayerColor::initWithColor(Color4B(120,120,120,255)) )
{
return false;
}
auto visibleSize = Director::getInstance()->getVisibleSize();
auto origin = Director::getInstance()->getVisibleOrigin();
Node *node = Node::create();
//加载动画数据 自己在资源文件夹下创建文件夹或者直接放进去,注意使用"/"
ArmatureDataManager::getInstance()->addArmatureFileInfo("gameStudio/woailuo.png","gameStudio/woailuo.plist","gameStudio/woailuo.ExportJson");
//这里的名字是你创建的工程的名字,可以在json文件里看到,最开始出现的name后面的名字
m_armature = Armature::create("NewAnimation1");
//这名字是“动作列表”中的名字,自己可以手动改或者为0依次累加
m_armature->getAnimation()->play("woailuo");
m_armature->setPosition(Point(origin.x + visibleSize.width/2, origin.y + visibleSize.height/2));
//在x方向的缩放比例,负数表示镜像翻转, 人物朝左朝右
//m_armature->setScaleX(-0.8f);
//在y方向的缩放比例,负数表示镜像翻转,人物头朝上或朝下
//m_armature->setScaleY(0.8f);
//通过在cocoStudio中设置一个帧名字为"role"在这里就可以通过名字取到
//m_armature->getBone("role");
//
node->addChild(m_armature);
auto label = LabelTTF::create("woailuo","Arial",15);
label->setColor(Color3B(0,0,0));
Point ar = m_armature->getPosition();
label->setPosition(Point(ar.x, ar.y+130));
node->addChild(label);
this->addChild(node);
return true;
}上面有注释,大家看看就知道了。效果图,弄成gif图了,效果不是很好,我其实是想录下cocos生成的动画,最后放弃,使用了cocostudio里的图片