- 骨骼动画详解-Cocos Studio
173300598
Cocos2d-x
任珊原创,首发于泰然,转载请注明出处https://github.com/chukong/cocos-docs/blob/master/manual/framework/native/v3/spine-cocostudio/zh.md欢迎大家斧正错误,提交PR。Cocos2d-x官方中文文档v3.x在之前的骨骼动画详解-Spine一文中,我们已经介绍过什么是骨骼动画,骨骼动画的优缺点,以及骨骼动画
- cocoStudio UI编辑器设置自定义字体
X to Y
cocos2d
cocoStudioUI编辑器设置自定义字体文章目录cocoStudioUI编辑器设置自定义字体一.注意事项二.一些废话三.解决办法--BMFONT四.在UI编辑器中设定字体继续肝拜拜一.注意事项UI编辑器只支持fnt格式的字体!字体的fnt和png是必须一一对应!fnt需使用BMFont控件!(网上说的我不清楚其他能不能用)二.一些废话找了一下午的fnt格式字体(欲哭无泪,就设计个UI界面啊至于
- cocos2dx3.3+cocostudio1.6屏幕适配笔记
wufeng_asia
c/c++屏幕适配cocostudiococos2dxUI适配
cocos2dx和cocosduio的版本管理比较混乱,上下兼容性也做得不好,导致开发中的坑一个接一个(请允许我吐槽下),之前一直对屏幕适配糊里糊涂的,今天下决心搞清楚它,于是乎研究了一下午自己做了一个总结,提示自己也希望对他人有点启发。好了废话少说,先上代码:if(!glview){glview=GLViewImpl::createWithRect("PoppleJoy",Rect(0,0,64
- Cocos2d-x 3.8.1+Cocos Studio 2.3.2捉虫记之控制场景文件中的骨骼动画
weixin_33806914
游戏jsonc/c++
2019独角兽企业重金招聘Python工程师标准>>>引子这段时间一直努力在把早期版本的拇指接龙游戏(Cocos2d-x2.2.3+CocoStudio1.4.0.1)升级到当前相对稳定的高大上环境——Cocos2d-x3.8.1+cocosStudio2.3.2。行程中遇到不少麻烦,时间不知不觉像流水一样悄然逝去(这正是我时不时酸酸地想起“程序猿”三字的主要原因)。想之再三,还是努力记录下来,一
- 【代码分享】简单html5足球射门游戏分享
ailiao7104
游戏php
之前空余时间想玩玩html5,于是使用2.2.2的cocos2d-html5制作了个简单的足球射门游戏,美术是自己在纸上画完用手机拍下再ps扣的图,哈哈,赞一下自己的创意。在我的主页可以玩这个游戏:http://www.jd85.net/ballfoot/很简单的几个类,就不在这里讲解了。附件里有完整项目源码和cocostudio项目可在本人发布在cocoachina论坛里的帖子内下载:http:
- CocoStudio 2.x 最近启动慢,发布卡死
自由快挂
http://forum.cocos.com/t/cocosstudio/41214/7?u=yinjimmy加到/etc/hosts中去:#cocostudio127.0.0.1launcher.cocos.com127.0.0.1cs.ucenter.appget.cn#这个是乱入的127.0.0.1update.cocostudio.org
- cocos2d-x 平时小例子(2)和.bat文件应用
绿城河
1.cocostudio导出的二进制文件的使用(1)动画:ArmatureDataManager::getInstance()-addArmatureFileInfo("armature/bear.csb");//直接加载ArmatureDataManager::getInstance()->addArmatureFileInfoAsync("armature/bear.csb",this,sch
- cocos2d-x 3.11 游戏开发环境搭建流程
车斗
cocos2d
cocos2d-x3.11.1游戏开发环境搭建流程1.准备下面的软件1)Windows764Bit+VS2013(VC++)这个不用多说.2)cocos2d-x-3.11.1.zip#wgethttp://cocostudio.download.appget.cn/Cocos2D-X/cocos2d-x-3.11.1.zip这个解压到目录下,如:C:\DEVPACK\coscos2d-xCOCOS
- No rule to make target cocos2d/cocos/editor-support/cocostudio/CCActionFrame.cpp
SingingCoder
Cocos2d-x
我这边引起此操作的原因是:把工程依赖的引擎替换了一下,但不是一个全新的引擎,而是从其他项目下直接完整拷过来替换的。然后再执行cocoscompile-pandroid命令编译就出现了如下的问题:Noruletomaketargetcocos2d/cocos/editor-support/cocostudio/CCActionFrame.cpp其他人那里出现的跟我这不大一样,是提示:error:un
- 让UIButton支持disable状态
花花呀123456
D3D
在cocostudio中添加一个UIButton组件,我们可以看到通常以一下按钮的三态:normal,pressed,disable.但是,当我们设置了disable状态之后,在我们的游戏项目中,对某个按钮执行button->setEnable(false)后,按钮居然完全不见了?!解决方法修改Widget::visit()方法,改为:voidWidget::visit(){CCNodeRGBA:
- cocostudio使用的一些心得
wolfking8848
Cocos2dx
最近使用cocostudio做ui,有一些心得,写来备忘,也分享给大家以后有相关的,还会更新在此贴1.触摸响应最初的时候,以为创建了uibutton控件,其一定可以响应触摸~但是试了好几次都无果,后来发现原来要在编辑器里面勾选“交互”选项其他的空间,勾选后也可以有触摸事件2.进度条不能使用九宫格,否则会有问题~尤其在进度在百分之几,很小的时候当然以后高版本,可能会修正这个3.使用九宫格之后,不能垂
- cocos2dx 3.0 简单使用 CocoStudio Animation Editor
weixin_34310785
原来有一两个人说我不帅的时候,我不以为意,逗我玩而已,后来几乎所有人都说我不帅,我才真正意识到事态的严重,这社会骗子真是越来越多了...好吧我承认,这个笑话不好笑,其实我想说的是,做人一定要坚持自己的原则,哪怕有一天所有人都和你背道而驰,都不要放弃自己当初的梦想,如果有一天,我们淹没在人海之中,庸碌一生,那是因为我们不够努力,不够勇敢的去面对生活。每天积累一点点,嗯,满足简单的快乐。-------
- cocos2dx3.0alpha1加载cocostudio编辑的ui
shenyijie
cocos2dx3.0cocostudiococostudio加载UIcocos2dx3.0
cocos2dx30alpha1加载cocostudio编辑的ui(完整版)1、下载cocostudiov1.1.0.0版本下载地址Downloadv1.1.0.02、下载cocos2dx30alpha1版本下载地址Downloadv3.0alpha13、VS2012安装及开发环境配置、python安装及配置、NDK安装及配置、Eclipse安装及配置,网上资源很多,大家可以去参考,主要解决coc
- cocos2dx3.x加载使用cocostudio导出的UI项目
ibey0nd
cocos2d-x
1.先用cocostudio导出工程,这个没什么太多可说2.将导出的资源放入cocos2d-x资源目录中3.由于cocos2d-x3.0工作目录是放在其它地方,所以要引用libCocoStuido、libGUI、libExtension这三个库4.添加库方法:在“解决方案资源管理器”中找到整个解决方案,右击,选择“添加”->“现有项目”你的cocos的路径/cocos/editor-support
- 在项目代码中加载cocostudio导出的动画并循环播放
ibey0nd
cocos2d-x
需要在代码中引入#include"cocostudio/CocoStudio.h"usingnamespacecocostudio;ArmatureDataManager::getInstance()->addArmatureFileInfo("fishes/blowFish/Blowfish.ExportJson");Armature*armature=Armature::create("Blo
- [cocos2dx笔记011]使用Cocostudio UI编辑器
过客猫2020
C/C++cocos2dxcocos2dx笔记
本文地址:http://www.cppblog.com/zdhsoft/archive/2014/07/19/207715.html笔记汇总:http://www.cppblog.com/zdhsoft/archive/2014/07/15/207659.htmlcocos2dx不仅是有框架,还提供了一个编辑器,可以对动画、UI、骨骼动画和场景编辑的功能。使用这些工具,大大缩短了用cocos2dx
- 枫叶天空Cocos2d-x3.0系列教程三 ui教程3 自定义组件和使用CocoStudio UI编辑器
SunixSky
Cocos2d-Xui组件
本节内容是Cocos2dx组件基础教程部分的最后一节课程,主要内容是自定义组件和如何使用CocoStudioUI编辑器。自定义组件自定义组件是应用开发中必不可少的工作之一,某些情况是由于内置的基础组件不适合,或者是你的应用中需要某个特殊功能时,就需要我们自定义组件。本节教程中,我制作了一个PushButton,该组件的功能很简单,就是按下与弹起,并抛出相应的事件。首先,我们依然定义一个类,来管理我
- cocos2dx 3.0结合cocostudio创建界面UI以及特效
o风v云o
cocos2d-x
一创建UI在layer的init函数里面添加下面代码Layer*_uiLayer;Layout*_widget;_uiLayer=Layer::create();addChild(_uiLayer);_widget=dynamic_cast(cocostudio::GUIReader::getInstance()->widgetFromJsonFile("logo1/logo1.json"));_
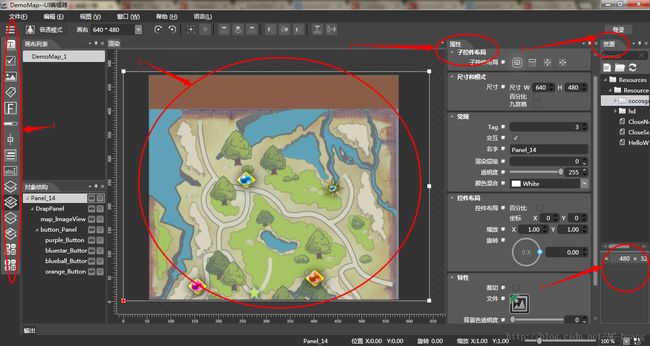
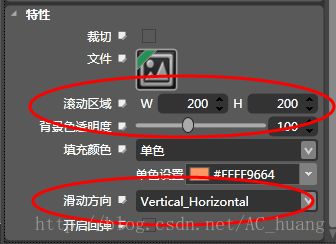
- cocoStudio UI编辑器 学习总结
dianxixian1343
一、控件控件基类UIWidget:所有UI控件的基类addChild:添加UIWidget类型的节点addRenderer:添加CCNode类型的节点所有UIWidget,都可以设置成触摸setTouchEnable(true)setTouchEnable(true)addTouchEventListener(CCObject*target,SEL_TouchEventselector):设置触摸
- cocoStudio工具的使用-----UI编辑器
虫虫虫虫子
cocoStudio
~~~~我的生活,我的点点滴滴!!拖了好久才又开始写出这篇文章,中间有很多事,后来虽然解决了,但是每次打开IDE发觉不知道怎么下手,拖时间长了就是不好,所以在此继续勉励自己,还得坚持!对于3.x与2.x中cocostudio里面的内容改变真心很大,从文件名,文件布局要使用方法,对于我这个小白来说无从下手,还是看了好多博友的文章才勉强写出这极其简单的UI用法费话不多说了,打开cocostudio的U
- 【cocos2d-x 3.5】Lua 加载cocostudio的PageView
缓行者
Luacocos2d-x
localpageView=panel_main:getChildByName("PageView_1")localfunctionpageViewEvent(sender,eventType)ifeventType==ccui.PageViewEventType.turningthenlocalpageView=senderlocalpageInfo=string.format("page%d"
- cocos2dx::ui::Text 显示问题
呵跳跳
个人笔记
只需4步即可实现Text按字符内容自适应显示区域:1.cocostudio里创建好Text控件,不需要设置size,使用默认属性;2.代码设置Text需要显示的内容,setString("内容");3.利用Text的setTextAreaSize设置显示区域的高度为0,宽度为你要显示的宽度;4.ignoreContentAdaptWithSize(false);txt->setString("我是
- cocostudio中使用ccui.Text自动换行问题
无形的风(知乎)
cocos2d-x
原先使用cocostudio组件Text自动换行直接调用方法:text->setSize(Size(400,250));就可以了。但是后来到3.x后发现这样不可以,需要这么调用:text->ignoreContentAdaptWithSize(false);text->setSize(Size(400,250));这个坑啊,记录一下了
- Cocos2dx之使用UI库结合cocostudio
虾扯蛋_
Cocos2dxcocos2dxcocos2dxcocostudioui
使用cocostudio的UI编辑器编辑好UI界面,导出UI文件,直接在cocos2dx中使用,通过tag或者name来获取到UI控件1、编辑ui界面,直接用模板然后拖几个控件过去2、cocos2dx种加载这个编辑好的UI,必须先加载cocostudio库,具体操作参照:http://blog.csdn.net/yangxuan0261/article/details/21651779//将编辑好
- 在cocos2d-js-v3.0 中使用cocostudio UI的正确方式
hua_jie_zhang
用新版本cocos2d-js开发jsb的时候,发现cocos2dxjs找不到cocostudiojson中的图,无法加载cocostudio的UI,debug提示找不到图片。花了我两个多小时,才发现新api的bug。果断决定写个如何在cocos2d-js-v3.0jsb中使用cocostudioUI的博客,分享出来!bug原因:cocostudio的ExportJson中并没有对导出文件的plis
- 牛牛 棋牌游戏
iyada
游戏开发
info824搭建cocos环境引擎版本3.10创建项目并运行跑起来testdemo纠结权衡用不用编辑器,选型用什么版本,用什么工具之前自己从1.X到2.x后面主要也用过3.2和3.4几个版本。有时候项目太赶,后来自己事多,果然不间歇的,人哇。于是后面多记录下吧。下载了cocos3.10版本的引擎,里面是个exe集成了cocos(管理工具)+cocostudion+引擎(源代码)点击安装后,设置路
- cocos2d-x 2.2 CocoStudio动画和界面编辑器按钮控制以及场景编辑器使用
sunshine_1984
cocos2d-x
关于如何使用CocoStudio导出动画文件这里就不介绍了,网上教程很多。这里主要介绍动画播放的控制1.添加获取第几个动画函数,看了下CCArmatureAnimation文件,系统没有获取当前第几个动画的接口,这里添加下,很简单,红色部分为添加voidCCArmatureAnimation::playByIndex(intanimationIndex,intdurationTo,intdurat
- Cocos2d-x使用ClippingNode实现遮罩效果
大傻2代
Cocos2d游戏开发学习篇
主要是介绍下遮罩,裁剪背景中的某个部位,可以是多边形,任何图形都可以#include"HelloWorldScene.h"#include"cocostudio/CocoStudio.h"#include"ui/CocosGUI.h"USING_NS_CC;usingnamespacecocostudio::timeline;Scene*HelloWorld::createScene(){//'s
- Cocostudio创建的UI工程在VisualStudio中的加载
wangzhy2014
cocos2dx3.0整理收集cocos2dxcocostudiovisualstudioui
第一步:导入3个lib包,路径分别为:D:\cocos2d-x-3.0\cocos\editor-support\cocostudio\proj.win32\libCocosStudioD:\cocos2d-x-3.0\cocos\ui\proj.win32\libGUID:\cocos2d-x-3.0\extensions\proj.win32\libExtensions第二步:引用所导入的li
- 【玩转cocos2d-x之三】cocos2d-x游戏是怎么跑起来的
iteye_7527
原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/12554167虽然cocos2d-xv3.0alpha版已经出来了,也改进了不少,有兴趣的可以去尝尝鲜。因为后面可能还会配合cocoStudio写一下博客,而现在v1.0.0.0版本需要配合cocos2d-xv2.2.0使用。所以这里选择了V2.2.0版的cocos2d-x。一
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST