【用Cocos Creator给暗恋的女生写一个游戏(6)】——(Run Game)主角逻辑
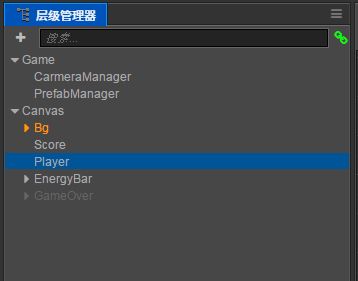
我们在Canvas节点的同级添加一个Game节点,并添加两个子节点如图
新建一个脚本取名叫做“Game”并添加到Game节点上
Game.js
var Player = require("Player");
cc.Class({
extends: cc.Component,
properties: {
player:Player,
},
onLoad: function () {
//返回键返回菜单
cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
onKeyPressed: function(keyCode, event) {
if(keyCode == cc.KEY.back){
cc.director.loadScene('Menu');
}
}
}, this.node);
this.startGame();
},
startGame: function(){
this.player.init(this);
},
stopGame: function(){
},
});
作为一个专业的游戏开发者(一脸严肃,咳咳),我们有必要探讨一下游戏的设计模式
我们知道一个游戏中会有很多元素,对应到我们设计的很多节点,按理说每个节点都有自己的逻辑,有时多个节点彼此也有联系,我们把每个节点想象成一个人,如果每个人都乱交(胡乱交际的意思,请那位早熟的同学出去),那这个游戏的世界就乱套,所以我们需要一位领导者来领导这些人,每一位普通人都各司其职,当他需要其他人的帮助时,要向领导者请示,这样一来,所有普通人都只与领导者联系,领导者控制者所有普通人,世界一片美好。。。我们把这个模式叫做领导者模式(这个名字是我自己起的。。。。)
这个Game就相当于领导者,我们在其中写游戏的主体逻辑和管理各个节点的重要方法,像开始游戏,结束游戏和各个节点的初始化之类
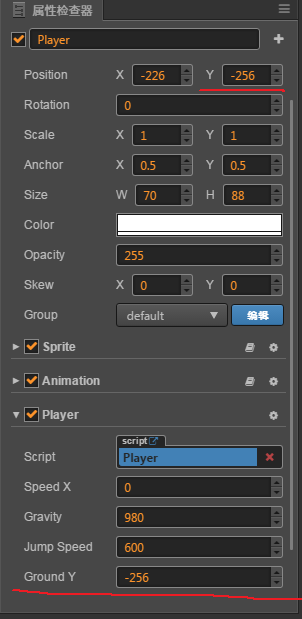
require方法可以得到脚本组件,我们在属性里添加一个player让它的类型是require(“Player”),然后在将Player节点拖入对应位置,player属性就会引用Player节点的Player脚本,这样就可以在Game.js里调用Player.js的方法了(Player.js应先建立,不然require不到文件会报错)
新建一个脚本取名叫做“Player”并添加到Player节点上
Player.js
var STATE = cc.Enum({
NONE:0,
NORMAL:1,
SUPER:2,
DEAD:3,
});
cc.Class({
extends: cc.Component,
properties: {
speedX:0,
gravity:0,
jumpSpeed:0,
groundY:0,
state:{
default:STATE.NONE,
type:STATE,
visible:false,//属性面板不显示
}
},
// // use this for initialization
init: function (game) {
this.game = game;
this.speedY = 0;
this.state = STATE.NORMAL;
this.registerInput();
},
registerInput: function(){
let self = this;
//键盘事件
cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
onKeyPressed: function(keyCode, event) {
if(keyCode == cc.KEY.back){
cc.director.loadScene("Menu");
}else{
self.jump();
}
}
}, self.node);
//触摸事件
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
onTouchBegan: function(touch, event) {
self.jump();
}
}, self.node);
},
jump:function(){
this.speedY = this.jumpSpeed;
},
strengthen:function(){
this.state = STATE.SUPER;
},
recover:function(){
this.state = STATE.NORMAL;
},
die:function(){
this.state = STATE.DEAD;
},
update: function (dt) {
if(this.state != STATE.NONE && this.state != STATE.DEAD){
this.speedY -= this.gravity * dt;
this.node.y += this.speedY * dt;
if(this.node.y <= this.groundY){
this.node.y = this.groundY;
}
}
},
});
我们从上往下看
大多数情况下我们都会给主角划分状态,我这里给主角设定了四个状态
NONE:游戏开始前,什么状态都没有
NORMAL:正常状态
SUPER:超级赛亚人形态。。。
DEAD:死
主角的一些基本属性
speedX:主角的横向速度,因为相对屏幕水平是不移动的,这个x轴速度是用来移动背景的,暂时不用管,
gravity:重力,
jumpSpeed:起跳速度,
groundY:地面位置,我们让它等于主角落在地面是主角的Y轴坐标,主角是不能掉到地面下方的,我们会在更新主角位置时判断
state:主角的状态,一开始我们把它设为无状态(OMG啊。。。)
当领导发话“开始游戏了!”,player就执行init方法,初始化一些乱七八糟的东西,让主角状态变成normal,注册事件
中间的几个改变主角状态的方法,会在特定的时候调用
最下面的update会根据主角的属性更新主角的位置
看一下效果