- 微信小游戏制作开发
红匣子实力推荐
在移动互联网时代,微信已经成为了人们日常生活中不可或缺的社交工具。而微信小游戏,作为微信生态中的一部分,也吸引了大量的用户和开发者。本文将为您介绍微信小游戏的制作开发过程,带您了解如何从零开始,打造出一款受欢迎的微信小游戏。1.确定游戏类型和题材首先,您需要确定游戏的类型和题材。微信小游戏涵盖了休闲、益智、竞技、角色扮演等多种类型,您可以根据自己的兴趣和擅长领域来选择。同时,游戏的题材也很重要,如
- 微信小游戏开发贵吗
红匣子实力推荐
随着移动互联网的普及,微信小游戏因其便捷性和娱乐性受到了广大用户的喜爱。对于开发者和企业来说,微信小游戏不仅是一个展示创意和技术的平台,也是一个潜在的盈利渠道。然而,微信小游戏的开发成本是许多人关心的问题。本文将从多个角度分析微信小游戏开发的成本,帮助大家了解这一过程是否昂贵。1.开发工具和资源微信官方提供了微信小游戏开发工具,这为开发者提供了一个相对低成本的入门途径。通过使用这些工具,开发者可以
- 教你“偷偷”的获取微信小游戏好友关系链数据
星星之Coder
小游戏开发小游戏开发微信小游戏好友关系链排行榜
好友是是很多游戏都有的功能,原因在于好友玩法可以提升用户间的互动性,增加产品和用户的黏性、对提升留存率有重要帮助。很多游戏策划和产品经理都喜欢在游戏中加入这个设定,在腾讯开发平台、空间玩吧平台也都提供获取QQ好友关系链的API,供开发者开发更丰富更好玩的游戏产品。但是,微信平台基于用户数据隐私性的考虑,并不提供直接的api来获取好友关系链。而是设计了一套开放数据域的api机制来供开发者使用,游戏“
- 微信小游戏纸牌开发
红匣子实力推荐
微信小游戏是腾讯公司推出的一项基于微信平台的轻量级游戏服务,它允许用户在不需要下载安装额外应用的情况下,直接在微信内体验各种游戏。微信小游戏的种类多样,包括益智、休闲、动作、策略等多种类型,而纸牌游戏作为经典休闲游戏的一种,自然也在其中占有一席之地。###微信小游戏纸牌开发概述微信小游戏的开发通常需要遵循以下几个步骤:1.**了解平台规则和接口**:开发者首先需要熟悉微信小游戏的开发文档,了解微信
- 白鹭简单开发官方教程
Zszen
第一节微信小游戏“跳一跳”(伪3D)https://v.qq.com/x/page/q0766qkdn3c.html源码:https://github.com/wswei99/tiaoyitiao第二节合成类游戏的跑道设计思想https://v.qq.com/x/page/r0766anncug.html第三节websocket网络传输协议https://v.qq.com/x/page/i0785
- 微信小游戏之三消(二)主要游戏控制方法
heyuchang666
微信小游戏开发游戏开发游戏微信小程序
设计一个gameclass。负责了游戏的核心控制逻辑,包括游戏状态管理、方块和道具的生成与效果处理,以及游戏的重新开始和复活流程。通过这些方法,脚本实现了游戏的基本玩法和用户交互。主要游戏控制方法gameStart():开始游戏,恢复所有方块状态,初始化分数管理器,设置地图。mapSet(num):初始化地图,生成随机的方块布局。checkNeedFall():检查是否需要下落的防抖方法。onFa
- 开放域的适配
广州芦苇科技web前端
作者:何永峰;标签:微信小游戏,开放域适配回顾做法我们从主域传宽高值过去开放域然后在开放域进行处理我的做法是letopenDataContext;if(wx.getSystemInfoSync().screenWidth*wx.getSystemInfoSync().pixelRatio<750){openDataContext=WxKit.linkOpenData({},750,1334,res
- 微信小游戏需要提交哪些资质?审核流程有哪些?---转载
哈森森
微信小游戏需要提交哪些资质?审核流程有哪些?一、首次提审资质文档:提审版本->提审页面上传资质->提交审核->审核受理二、更新资质文档:提审版本->提审页面重新上传资质->提交审核->审核受理审核提交信息后会在7个工作日内处理完毕,审核请留意微信公众平台通知中心的通知。你也可以在以下内容中详细了解资质文档的规范要求:1、小程序注册完成后,登录微信公众平台(mp.weixin.qq.com),进入公
- 【微信小游戏可视化实战】飞机大战
嗯诺
游戏
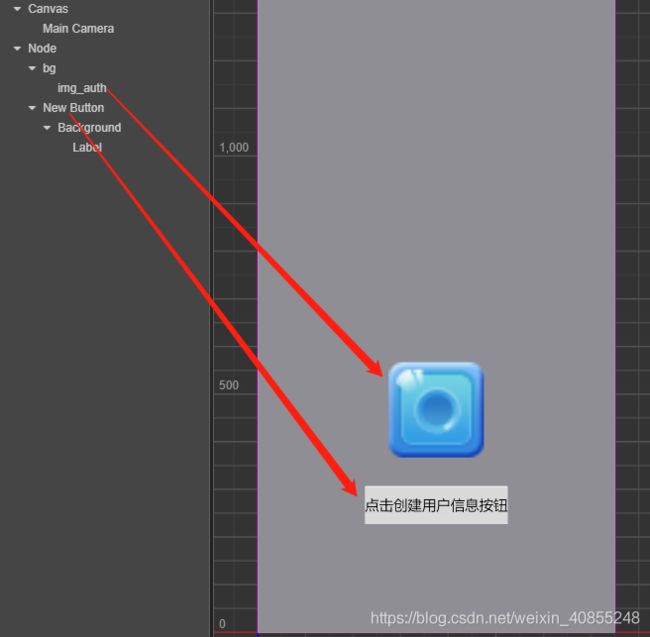
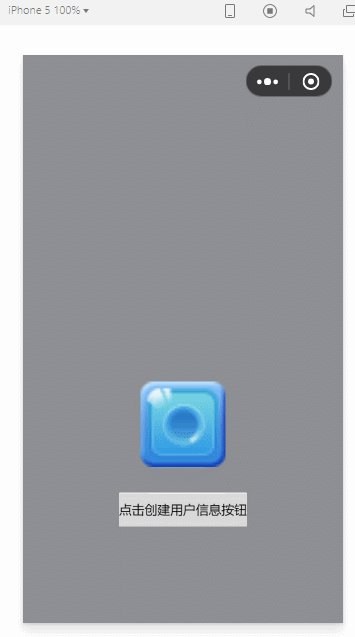
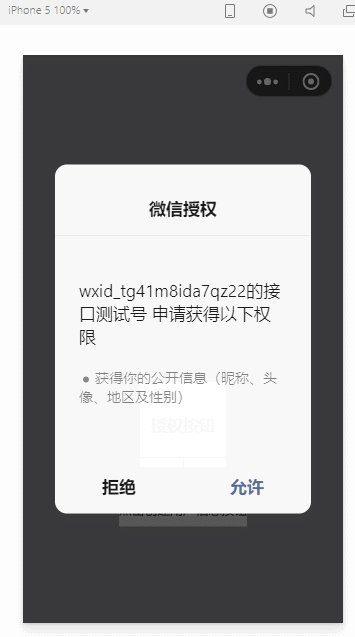
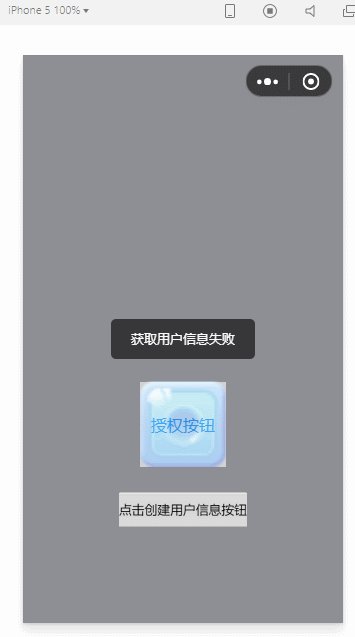
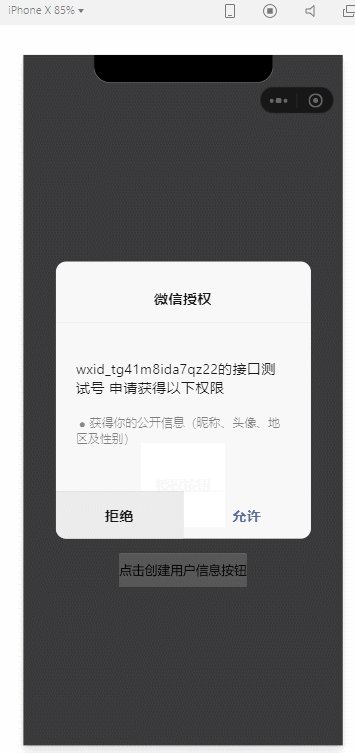
工具:微信小游戏制作工具(qq.com)官方文档:简介·小游戏创作工具(qq.com)登陆后的界面:第一次登录的新人有新手指引创建空项目:点击创建作品---选则空项目或其他模板--点击创建1.点击添加素材,添加背景,和音乐(下面截图忘记添加了bgm,我后面重新添加了)2.点击添加事件,会出现位于【+添加事件】下面的绿色部分,接着点击声音,将【播放声音】拖至图示部分,点击【播放声音】的倒三角,下拉选
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- cocos creator web下加载远程服务器资源
ღ子鱼
CocosCreator
相信很多开发微信小游戏的小伙伴都清楚,微信为了用户对小游戏更好的体验,对上传的包体整体大小设置了4mb以下(4mb!emmm~~~),那么只好把游戏的一些资源放在服务器上了。在服务器上搭建apache服务器请看centos6.7下搭配apache+php+mysql环境-CSDN博客首先使用xftp软件在服务器上放两张图片资源image1.png、image2.png(注意路径!是你网站站点下!)
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- 团结引擎 | 发布微信小游戏的那些坑
烫青菜
#团结引擎unity团结引擎
问题1问题:FailedtodownloadfileBuild/安装包.framework.js.unityweb.Loadingwebpagesviaafile://URLwithoutawebserverisnotsupportedbythisbrowser.Pleaseusealocaldevelopmentwebservertohostcontent,orusetheBuildandRun
- 使用团结引擎创世版导出OpenHarmony应用
幽满谷
Unity3D开发案例团结引擎OpenHarmony开源鸿蒙鸿蒙unity
团结引擎创世版是Unity中国官方专为中国开发者定制的实时3D引擎,基于Unity2022LTS。其开发界面和Unity基本一致,只是在平台方面多了一些针对中国国内平台的设置,比如微信小游戏以及开源鸿蒙(OpenHarmony)。这里我们就来体验一下,用团结引擎导出开源鸿蒙应用,看看它是否真的好用。一、前言本项目旨在学习了解使用团结引擎导出OpenHarmony应用,了解使用团结引擎团出OpenH
- 微信小游戏秘籍
邱升
微信的新版本中增加了小游戏功能,推出了一款主打的《跳一跳》小游戏,经过作者亲身实践,现为大家总结下该游戏得分破百的攻略。得分规则1、跳一个方块加1分。2、连续跳到方块的中心点,得分会翻倍递增,即2分、4分、6分、8分、10分…3、有四种停留地点停留一段时间后会有加分:a、黑胶唱片上停留会播放音乐,加30分b、徐记士多便利店停留会让便利店开门,加15分c、魔方上停留会让魔方旋转修正,加10分d、井盖
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- 记录:自控力实验day1
Iris苑苑
昨天阅读了《自控力》第一章。今天我做了书中提到的两个实验。1.记录自己的意志力选择。2.5分钟大脑训练冥想。首先是第一个实验。为了更好的体会本书中的内容,我在今天没有刻意去控制自己,而是用自己最原始的状态过了这一天,然后就发现自己在自控力方面存在诸多问题。首先是无法早睡早起。昨天睡觉之前,无意中新发现了一个微信小游戏——跳一跳。因为无法达到自己的目标,一遍遍的重玩儿,还把这个游戏推荐给了好好先生。
- 我的手机
Wbatman
爸爸把他以前用过的一部手机送给了我,手机是华为的,看不出磨损的痕迹,就好像新的一样,。我对它爱不释手,因为我也有一部我自己的手机了,。以后在找不到妈妈的时候可以给她打电话了,我还可以在手机上搜索一些我不知道的知识和资料,有时表现的好的话妈妈也允许我玩玩微信小游戏。我特别喜欢我的手机,觉得它好像机器猫的口袋一样万能。可上次我在迪士尼看烟花时,因为太我激动而上蹦下跳,结果一个不小心手机从口袋里颠了出来
- 团结引擎_微信小游戏使用报错及问题
Jennifer33K
游戏引擎问题注意点微信小游戏小程序微信小程序游戏引擎
团结引擎_微信小游戏使用报错及问题前提假设小程序已经正确“生成并转换”。小游戏编译报错(尚未解决的问题):微信开发者工具的问题?下载微信开发者工具安装(貌似解决了此一问题):微信开发者工具下载地址与更新日志|微信开放文档(qq.com)
- Cocos creator 微信小游戏排行榜
0x2a=42
CocosCreatorCocosCreator微信小游戏排行榜JS
Cocoscreator版本:2.0.10主域动态刷新子域首先得知道主域和子域的关系,需要让子域(开放域)里的排行榜信息动态刷新在主域的页面中,需要在主域中的节点上挂载WXSubContextView组件。子域中,可以添加Widget组件、滚动的节点来实现上下或者左右滑动。这里主要记录排行榜的实现。(这里只实现了同玩好友排行榜的功能,同玩群好友可以另实现)实现排行榜步骤一:需要实现排行榜,首先的是
- 微信小游戏排行榜
小游戏CXK
微信小游戏排行榜微信小游戏小游戏排行榜cocoscreator微信小游戏后台
微信小游戏排行榜----Cocoscreator第一次做微信小游戏对微信排行榜这个功能很多人都比较陌生,我第一次做这个功能也遇到了坑。但是实现过后就会发现这个功能并非很难,其实非常简单。但是当时做的时候真的发现很多教程非常繁琐,总结的不够简洁,所以就打算出一个非常简洁直观的教程。做过排行榜功能的应该都知道其实有两种做法(其实就是两种代码托管的方式,一种是cocos前端直接调用微信api实现代码托管
- 接入HybridCLR PC程序、APP奔溃,微信小游戏报错
驰愿
微信
PC错误信息0x788DBCD4(UnityPlayer)(function-namenotavailable)ERROR:SymGetSymFromAddr64,GetLastError:'试图访问无效的地址。微信小游戏错误信息functionsignaturemismatch,RuntimeError:functionsignaturemismatch环境Unity2021.3.28f1Hyb
- 个人如何在微信平台上开发小游戏?
中懿游
小程序开发游戏开发软件开发微信
微信小游戏成为了一种备受欢迎的轻量级娱乐方式。对于有一定开发经验的个人而言,开发微信小游戏是一个颇具吸引力的选择。本文将介绍个人如何在微信平台上开发小游戏,并分享一些基本步骤。首先,你需要在微信开放平台注册一个开发者账号。在注册过程中,你可能需要提供一些基本的身份信息并完成相关的认证。一旦注册成功,你将获得开发者身份并能够访问微信开放平台的开发者工具和资源。在微信开放平台上创建一个小游戏项目是下一
- Unity性能优化之字体篇
Metaverse达爷
Unity性能优化unity游戏引擎游戏程序
使用引擎:Unity使用软件:FontSubsetGUI,FontCreator前言首先我们要知道Unity导出安装包时是把游戏场景所应用的资源打包导出,而字体就是其中的一种,但Unity使用的都是默认的Arial动态字体,这字体是微软系统自带的一个字体库,它的大小可能十几MB左右,在一般情况下是可以忽略它的大小,但是如果是手机游戏,微信小游戏这一类对安装包有极大要求的游戏,就需要减少安装包的大小
- 微信小游戏审核时候报错array buffer allocation failed导致通不过
乖坏小孩
此错误是由Laya物理内存库太大引起的。可更改内存库解决错误。物理内存库修改方法:https://www.jianshu.com/p/9926fb693460
- 微信小游戏设计心得(二)从0到开发一款小游戏教程-岩浆救援-CocosCreator基础教程篇
小游戏设计师LxGame
接上一篇文章微信小游戏设计心得(一)设计一款游戏,当然我们需要一个游戏剧情,也就是我们这个游戏是干嘛的,怎么来的,怎么玩的,我们开发要在开发初期想好1.游戏名字(一个响亮的名字,是美好的开端)2.游戏剧情(丰富的,引人入胜的剧情,是回头率的关键)3.游戏玩法(小游戏的玩法,区别于端游,需要简单,易上手,因为在微信的构架下,你也做不到多强大,但是往往越简单的游戏越受人喜欢,要知道小游戏变现,是靠量,
- CocosCreator小游戏项目的远程资源管理总结
程序猿TODO
现在微信小游戏的项目资源包大小已经由4M改成了8M,为的就是适应小游戏越来越丰富的玩法。但是,就算有8M也是不足以做大部分游戏的,因为项目中的图片资源就有很多了,绝大部分游戏的资源(除了代码)都在10M以上。所以对于CocosCreator要打包成小游戏的项目,我们都会统一把资源放在资源服务器上面。这样,我们可以在小游戏开始运行的时候,只加载游戏的代码文件,而对于资源文件,就可以在加载完代码文件后
- 如何制作微信抖音小游戏
游戏程序猿
最近微信抖音华为小游戏非常的火,在个人开发者中颇受大家的关注与讨论。今天我们来聊聊微信抖音华为小游戏为什么会火,微信小游戏如何制作,如何获取收益。这里有个小游戏开发学习小组点击可以直接进入小游戏是什么?互联网产品一个很关键的核心点就是思考如何获取流量以及有流量以后如何变现,互联网上获取流量也变得越来越困难,最后都被几个日常生活常用的超级app占据了流量的入口,比如微信,抖音,美团。手机上的App可
- 开发运营微信小游戏怎么才能盈利呢?
中懿游
游戏开发软件开发小程序开发游戏
微信小游戏凭借其便捷性和广泛的用户基础,成为了一个极具吸引力的市场。但要在这个竞争激烈的领域中获得成功并非易事。下面我们将探讨开发和运营微信小游戏的盈利策略。了解市场:定位与研究的重要性成功的游戏开发始于深入的市场研究和精准定位。开发者需要了解其目标用户群体的偏好、兴趣和游戏习惯。此外,分析市场上的竞争游戏可以帮助找到差异化的切入点,从而设计出能够吸引用户注意的独特游戏。游戏设计:吸引与留住用户设
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam