python动态图的绘制和保存
前言
这段时间要做一个涉及排队论的数学建模,需要动态绘图。建好了模,却没想到在原以为简单的绘图上耗费了我大量时间。原因在于用python作动态绘图的参考资料过于琐碎。因此在我费了九牛二虎之力终于实现动态图的绘制并保存为gif动画后,我决定写下这篇博文,给这段时间踩过的一个个坑立个碑,也为后来者们提个醒
文章目录
- 前言
- 一. 动态图示例
- 二. 在pycharm上呈现动态图
- 三. 动态图的绘制
- 方法一:调用matplotlib中库
- 例子:正弦曲线绘制
- 方法二:使用for循环
- 四. 动态图的保存
- 1. 保存为html格式
- 2. 保存为gif格式
- 3. 保存为MP4格式
- 3.1 用imagemagick保存
- 3.2 用python库保存
- 五. 总结
一. 动态图示例
- 官方举例:贝叶斯曲线
- 官方文档 进入后下拉查看example
二. 在pycharm上呈现动态图
python中有两种图像呈现方式:
- 控制台绘图:方便保存输出记录(如将IPython 终端输出转换成 Html 文件),但无法动态绘图(大大的缺点)。
- 弹出窗绘图:可以交互式的放大、拖动图片,可进行动态绘图,并且能将图片保存成不同的格式。
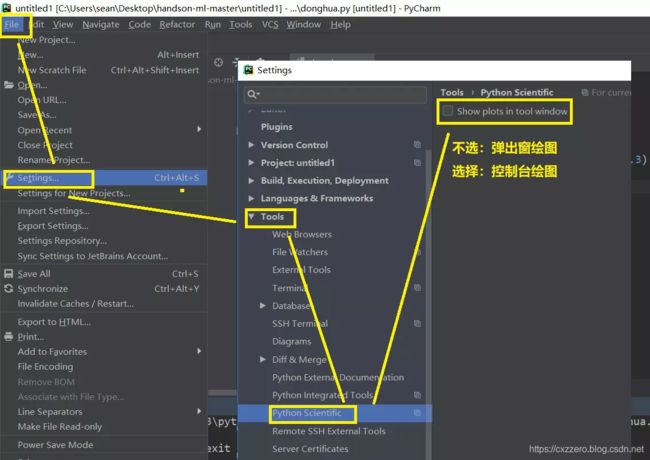
而pycharm默认的呈现方式是控制台绘图,因此需要作一下设置

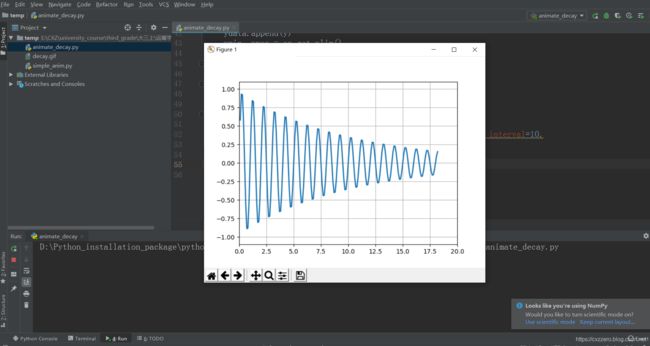
呈现效果如下图所示

三. 动态图的绘制
动态绘图的本质就是,反复的调用一个函数或执行一串代码,每次执行就生成一幅图,覆盖掉之前的图像,呈现“动态”效果
方法一:调用matplotlib中库
from matplotlib.animation import FuncAnimation
用该函数创建一个类:
ani = animation.FuncAnimation(fig, func, frames=None, init_func=None, fargs=None, save_count=None, *, cache_frame_data=True, **kwargs)
#然后直接plt.show()就可以
plt.show()
主要参数解释
fig:窗口画布,用 fig, ax = plt.subplots() 生成
func:要反复调用的函数(至少要传入一个参数),用该函数生成、更改图像
frames:向要调用的函数传递的参数(默认依次传入0,1,2,3…)
init_func:用于给定图像初始信息的函数
更多信息请参考官方文档,里面对参数含义的说明要详细的多
例子:正弦曲线绘制
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
fig, ax = plt.subplots()
x = np.arange(0, 2*np.pi, 0.01)
line, = ax.plot(x, np.sin(x))
#定义init_func,给定初始信息
def init(): # only required for blitting to give a clean slate.
line.set_ydata([np.nan] * len(x))
return line,
#定义func,用来反复调用的函数
def animate(i):
line.set_ydata(np.sin(x + i / 100)) # 跟随自变量的增加更新y值
return line,
ani = animation.FuncAnimation(
fig, animate, init_func=init, interval=2, blit=True, save_count=50)
plt.show()
更多信息请看官方文档:官方文档:matplotlib.animation.FuncAnimation
方法二:使用for循环
请参考下面这篇文章,可以仿照它用for循环实现动态绘制
Python使用matplotlib画动态图
for循环实现动态绘制的缺点:不容易用python代码保存为gif等格式
四. 动态图的保存
1. 保存为html格式
保存为HTML格式,是不需要安装额外软件的
导入模块加上这一条:
from matplotlib.animation import HTMLWriter
最后加上这一条:
mywriter = HTMLWriter(fps=60)
ani.save('myAnimation.html',writer=mywriter)
2. 保存为gif格式
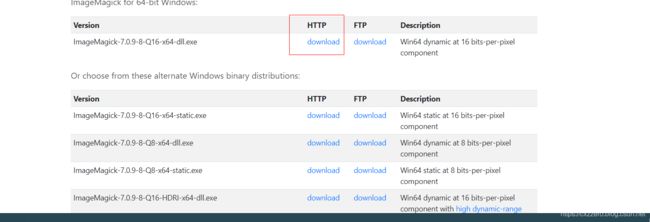
保存为gif格式,需要下载一个imagemagick软件,找了我好久才找到软件来源imagemagick

下载的是dll,下载到任何文件夹下应该都可以。我安装在了python安装程序文件夹下。
代码部分相当简单,只需要在最后加一条:
ani.save('decay.gif',writer='imagemagick',fps=30)
3. 保存为MP4格式
3.1 用imagemagick保存
如果下了imagemagick,里面自带了ffmpeg的dll,那么也只需要在最后加一条:
ani.save('decay.gif',writer='ffmpeg',fps=30)
3.2 用python库保存
如果不像下imagemagick,可以这么做:
from matplotlib.animation import FFMpegWriter
并在最后加上:
mywriter = FFMpegWriter(fps=60)
ani.save('myAnimation.MP4',writer=mywriter)
五. 总结
python动态图绘制+保存整整弄了我4个半天(加上写这篇博文共5个),资料从国内网站找到国外。没有这方面系统的教程恰恰说明了python并不擅长做这个也不常用来做这个。其实相比起python,MATLAB在动态绘图上简直不知道方便了多少倍,因此如果可以的话,还是用MATLAB做动态绘图吧