DOTween的使用
首先我们使用DOTween插件的方法需要引入DG.Tweening命名空间
DOTween官网的接口说明:
http://dotween.demigiant.com/documentation.php
1. 不常用的DOTween方法。
DOTween.To( ()=>vector , x => vector = x ,new Vector3(0, 0, 0),2);//通过差值运算2秒后到达目标位置第一个参数是一个委托返回值,传递给Tween方法的,在例子中vector是一个Vector3的参数。
第二个参数也是一个委托,用于设置vector内容的,x代表的是Tween方法计算出的数据。
第三个参数是目标值,上面例子就是一个目标位置Vector3类型的。
第四个参数:时长(s)。
这样,vector会从原来的位置在2秒内不断地根据目的地来差值运算出一个中间目标,最终到达目标位置。
这个方法只需调用一次就会由DOTween管理了,我们可以在Update()中,把vector变量赋值给一个物体position,让这个物体移动起来。
2.常用的DOTween方法
对UI物体或3D物体改变位置的方法:
rectTransform是UI物体身上的Transform组件变量。
transform是3D物体身上的Transform组件变量。
若是UI物体,则是rectTransform.DOXxx,若是3D物体,则是transform.DOXxx
正式讲解:
[1] 世界坐标系下的移动(从原始位置移动到目标位置)
DOMove( 目标位置(Vector3), 时长(float) ) (以下省略类型直接中文翻译)
DOMoveX(X坐标数值,时长)(目标位置的确定是根据世界坐标系的X决定的,若是X=5,那么就是会移动到(5,0,0))
[2]世界坐标系下的反向移动(从目标位置移动到原始位置)
DOMove(目标位置,时长).From();
DOMoveX(X坐标数值,时长).From();
(注意与DOMoveX类似的还有DOMoveY、DOMoveZ方法)
在From()里面,可以加参数true,表示的是目标位置是根据物体[局部坐标系]而定的。
[3] 局部坐标系下的移动(与世界坐标系下的移动几乎一样,就是用的坐标系不一样)
DOLocalMove(),DOLocalMoveX(),同样也是有反向移动的,也是.From()。
[4]关于Tweener对象和各种属性的介绍:
Tweener是一个动画对象,凡是用DOXxx的都会创造出一个Tweener对象,它由DOTween管理,并且你可设置它的一些参数,例如Ease动画曲线,Loops循环次数等等,还有一些动画事件OnXxxx(事件方法名).
具体的可看DOTween官网的文档介绍,有一堆。常用也就OnComplete()动画结束时事件就会触发参数中的方法。
利用该Tweener对象的2个方法可正放和倒放,DOPlayForward是正放,DOPlayBackwards是倒放,还有其他的播放模式。
OnPlay是只会播放一次的播放,其他的自己上官网了解。
(SetAutoKill(false)设置不自动销毁动画,一般动画播放结束都会自动销毁)
Pause()是暂停动画方法。
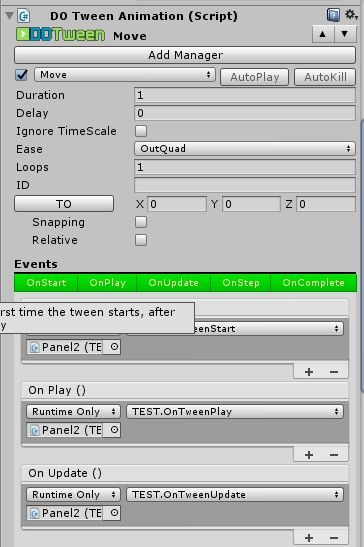
[5]DoTweenAnimation脚本
该脚本是可视化创建Tween动画并且设置动画的各种属性,方便操作。
把该脚本添加到需要使用DOTween的物体身上,然后设置相关属性。
Duration时长
Delay延迟时间
Ignore TimeScale忽视TimeScale作用
Ease动画曲线
Loops循环次数
ID唯一标识位
TO目标位置(X,Y,Z)
Events各种生命周期事件:
OnStart动画启动事件
OnPlay动画播放事件
OnUpdate动画更新事件
OnStepComplete动画结束前事件
OnComplete动画结束事件
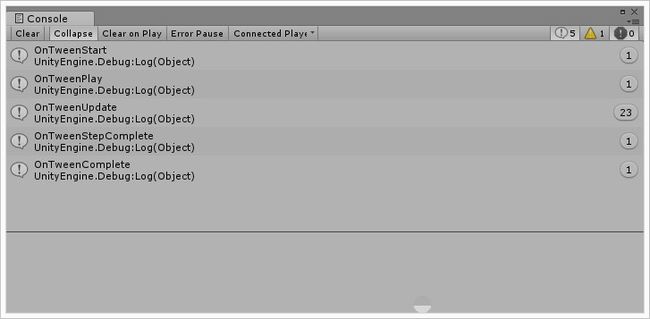
当动画播放之后的输出如下所示:(直观明了)
在代码上获取该脚本后,也同样能用DOPlayForward()这些方法来进行播放。
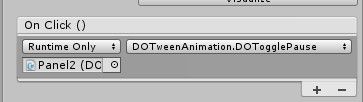
另外的就是可以不写代码,因为它本身就封装有这些方法,例如:在Button上的添加监听事件,把拥有该DoTweenAnimation脚本放入监听事件列表中,选择它相应的一些DO方法,例如:DoTweenAnimation->DoTogglePause就实现了启动和暂停动画的功能。
[6]其他的一些方法:DOColor(Color目标颜色,时长)渐变颜色,需要使用有Color属性的组件来调用。
DOFade(目标透明度,时长) 渐变透明度,同样也要有Color属性的组件来调用。
DOShakePosition(时长,Vector3);需要用Transform组件来调用,在Vector3形成的区域产生相应强度的振动,振动完物体坐标还是不变的。例如:Vector3(1,1,0)代表的是振动强度在X,Y轴都是1,在Z轴不产生影响,这个数值越大表示振动强度越强。
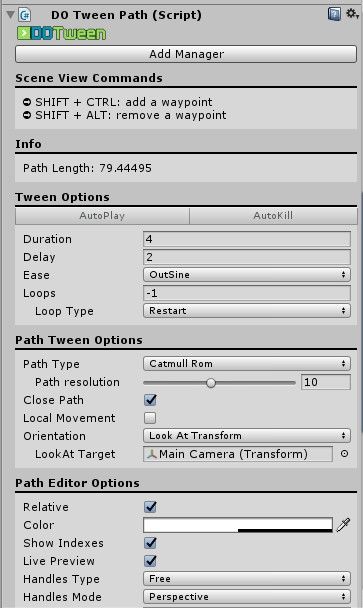
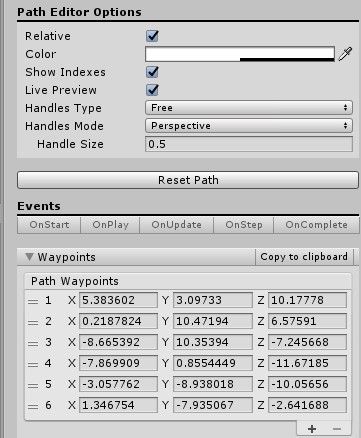
[7]Do Tween Path脚本
这个脚本能控制物体沿着它制造出的路径点来移动,很多属性都可自己尝试来看看。
使用快捷键SHIFT+CTRL 按住不放,在Scene面板上左击点一个位置就会在这个位置创建一个路径点,
使用SHIFT+ALT就是删除路径点,同样要点击相应路径点才可以删除。
其他一些属性和事件都与DO TWEEN ANIMATION脚本一样,Path Editor Option是设置编辑模式下的显示形式,这个只是方便我们设置路径点的。
这些脚本其实都是DOTWEEN脚本的扩展,很多方法都与上面介绍的一样。