cocos2dx事件addEventListenerWithSceneGraphPriority方法
在官方文档中,node对象有一个_eventDispatcher成员变量,所以继承node的对象也有这个变量。
当我们需要去层等没有集成点击事件的节点监听点击事件时,需要这样,实例代码:
listener->onTouchBegan = [=](Touch* touch, Event* event){
Vec2 locationInNode = this->convertToNodeSpace(touch->getLocation());
Size s = this->getContentSize();
Rect rect = Rect(0, 0, s.width, s.height);
if (rect.containsPoint(locationInNode))
{
this->setColor(Color3B::RED);
return true;
}
return false;
};
listener->onTouchEnded = [=](Touch* touch, Event* event){
this->setColor(Color3B::WHITE);
if (_removeListenerOnTouchEnded)
{
_eventDispatcher->removeEventListener(listener);
}
};
if (_fixedPriority != 0)
{
_eventDispatcher->addEventListenerWithFixedPriority(listener, _fixedPriority);
}
else
{
_eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);
}作为初学者,我刚看到这样的代码有点不懂,两个添加事件监听的方法,即:
addEventListenerWithFixedPriority和addEventListenerWithSceneGraphPriority。
于是官网上学习,发现后者可以实现当节点销毁时,同时销毁添加的事件监听。
前者官网上有相应的解释,但是不没有理解。后来学习了官网实例,才了解了addEventListenerWithFixedPriority的作用。所以学习还是要理论和实践相结合。
对于addEventListenerWithFixedPriority(EventListener* listener, int fixedPriority),需要传两个参数,一个是需要监听的事件,另一个是监听的事件等级,等级越小,事件越靠前。
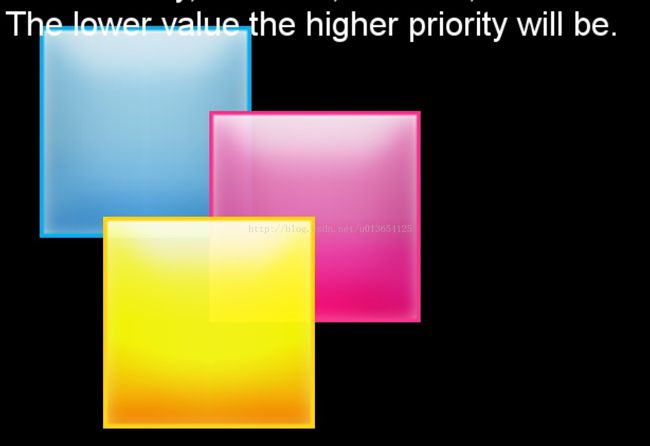
这个是官方示例,当我点击黄色和红色区域时,先收到点击事件的是红色图片。如下图:
因为给上面各个图片的点击事件中,蓝色的fixedPriority为30, 红色的fixedPriority为35,黄色的fixedPriority为40,所以,如果点击蓝色和红色的共同区域,先收到事件的是蓝色;点击红色和黄色的共同区域,先收到事件的是红色。
下面是实例代码:
// FixedPriorityChangedTest
class TouchableSprite : public Sprite
{
public:
static TouchableSprite* create(int priority = 0)
{
auto ret = new (std::nothrow) TouchableSprite(priority);
if (ret && ret->init())
{
ret->autorelease();
}
else
{
CC_SAFE_DELETE(ret);
}
return ret;
}
protected:
TouchableSprite(int priority)
: _listener(nullptr)
, _fixedPriority(priority)
, _removeListenerOnTouchEnded(false)
{
}
public:
void onEnter() override
{
Sprite::onEnter();
auto listener = EventListenerTouchOneByOne::create();
listener->setSwallowTouches(true);
listener->onTouchBegan = [=](Touch* touch, Event* event){
Vec2 locationInNode = this->convertToNodeSpace(touch->getLocation());
Size s = this->getContentSize();
Rect rect = Rect(0, 0, s.width, s.height);
if (rect.containsPoint(locationInNode))
{
this->setColor(Color3B::RED);
return true;
}
return false;
};
listener->onTouchEnded = [=](Touch* touch, Event* event){
this->setColor(Color3B::WHITE);
if (_removeListenerOnTouchEnded)
{
_eventDispatcher->removeEventListener(listener);
}
};
if (_fixedPriority != 0)
{
_eventDispatcher->addEventListenerWithFixedPriority(listener, _fixedPriority);
}
else
{
_eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);
}
_listener = listener;
}
void onExit() override
{
_eventDispatcher->removeEventListener(_listener);
Sprite::onExit();
}
void removeListenerOnTouchEnded(bool toRemove) { _removeListenerOnTouchEnded = toRemove; };
inline EventListener* getListener() { return _listener; };
private:
EventListener* _listener;
int _fixedPriority;
bool _removeListenerOnTouchEnded;
};
void FixedPriorityTest::onEnter()
{
EventDispatcherTestDemo::onEnter();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
Size size = Director::getInstance()->getVisibleSize();
auto sprite1 = TouchableSprite::create(30);
sprite1->setTexture("Images/CyanSquare.png");
sprite1->setPosition(origin+Vec2(size.width/2, size.height/2) + Vec2(-80, 40));
addChild(sprite1, 10);
auto sprite2 = TouchableSprite::create(35);
sprite2->setTexture("Images/MagentaSquare.png");
sprite2->setPosition(origin+Vec2(size.width/2, size.height/2));
addChild(sprite2, 20);
auto sprite3 = TouchableSprite::create(40);
sprite3->setTexture("Images/YellowSquare.png");
sprite3->setPosition(Vec2(0, 0));
sprite2->addChild(sprite3, 1);
}