为了规范代码管理,现将app代码全部放入app文件夹中,操作如下:
开发环境配置:https://www.jianshu.com/p/970c44cf800e
初始化项目:RNTestProject
react-native init RNTestProject
react-native init RNTestProject --verbose --version 0.22.2 //使用特定版本的react-native依赖初始化项目
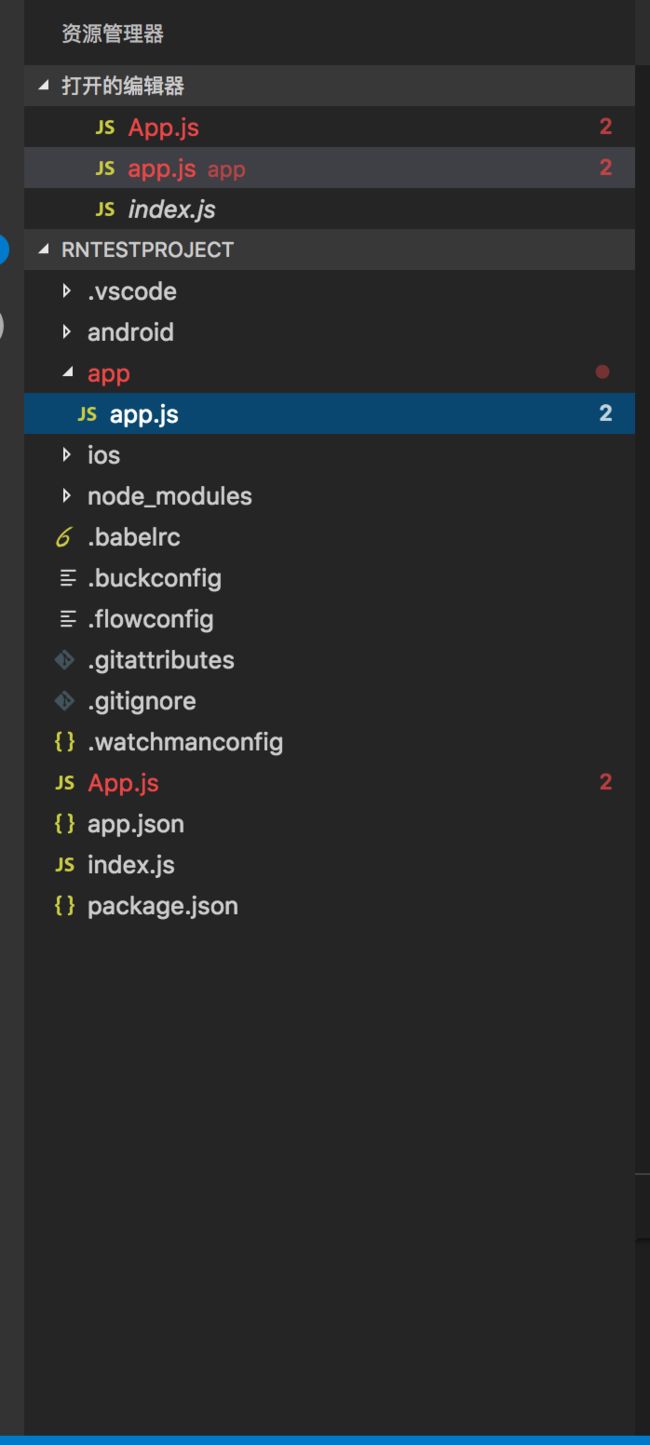
创建一个app文件夹和app.js文件,如图:
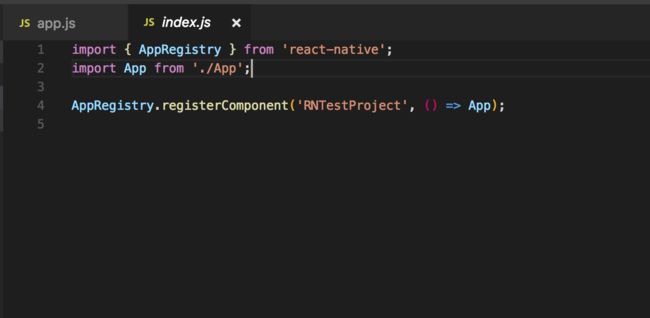
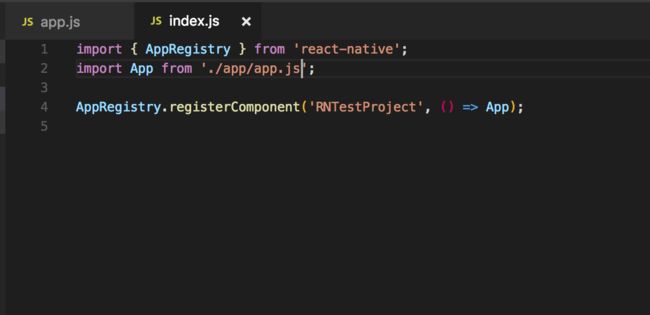
删掉上图中默认创建的App.js文件,修改默认创建的index.js文件,如图:
import App from './app/app.js';
首先给项目集成三方库react-native-router-flux:https://www.jianshu.com/p/68df640242c2
在app.js文件中输入如下:
import React, { Component } from 'react'
import {
Platform,
StyleSheet,
Text,
View,
NativeModules,
Modal,
Button,
Image,
} from 'react-native'
import { Scene, Actions } from 'react-native-router-flux'
import { TabNavigator,TabBarBottom } from 'react-navigation';
import Home from './pages/home/index'
import Category from './pages/category/index'
import ShoppingCart from './pages/shoppingCart/index'
import Mine from './pages/mine/index'
class Root extends React.Component {
render() {
return (
//
)
const MainScreenNavigator = TabNavigator({
Home: {
screen: Home,
navigationOptions: {
tabBarLabel: '首页',
tabBarIcon: ({ tintColor, focused }) => {
return focused ? : : : : 运行iOS模拟器,效果如下图:
未完待续...