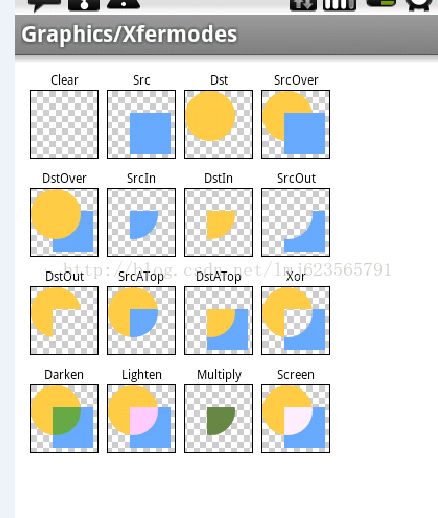
本文中利用了Xfermode,图片来自互联网
这个重叠MODE,可以帮你干不少好事0.0
这个就基本上是Ps中的重叠视图了,但是好多哥们用这个Mode好像是不起作用的
记得在Canvas中加一句(保存上一次绘画的配置)
canvas.saveLayerAlpha(0, 0, getWidth(), getHeight(), 255);//保存上一次绘画的配置
这个只是一个基本配置,如果你想在你自己的项目当中使用,记得,缩小图片..使用:Matrix一个专门处理图片的类
将图片缩放至制定大小,这段代码在网上已经屡见不鲜了,我给大家解释一下其中的有些含义
private Bitmap getBitmap(Bitmap bitmap, int newW, int newH) {
Matrix matrix = new Matrix();//创建一个处理图片的类
int width = bitmap.getWidth();//获取图片本身的大小(宽)
int height = bitmap.getHeight();//获取图片本身的大小(高)
float wS = (float) newW / width;//缩放比---->这块注意这个是新的宽度/高度除以旧的宽度
float hS = (float) newH / height;//缩放比---->这块注意这个是新的宽度/高度除以旧的宽度
matrix.postScale(wS, hS);//这块就是处理缩放的比例
//matrix.setScale(sX,sY);//缩放图片的质量sX表示宽0.5就代表缩放一半,sX同样
Bitmap bitmap1 = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);//创建一个新的图像
return bitmap1;
}
开始画
先画矩形
//获取缩放后的图片
Bitmap bitmap1 = getBitmap(bitmap, 400, 400);
//要求保存上一次绘画的结果
canvas.saveLayerAlpha(0, 0, getWidth(), getHeight(), 255, Canvas.ALL_SAVE_FLAG);
//创建矩形
RectF rect = new RectF(20, 20, 400, 400);
//开始绘画30px的弧度(矩形)
canvas.drawRoundRect(rect, 30, 30, paint);
//重叠模式为SRC_IN
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//在画图片
canvas.drawBitmap(bitmap1, 0, 0, paint);
效果图:
第二个,画圆
Bitmap bitmap1 = getBitmap(bitmap, 400, 400);
canvas.saveLayerAlpha(0, 0, getWidth(), getHeight(), 255);
canvas.drawOval(20, 20, 420, 420, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap1, 20, 20, paint);
效果图:
如果需要真正的在项目当中使用,你还需要用到图片缩放(质量)防止内存溢出
相比较会这个功能了是不是就可以干很多事情啦~~~