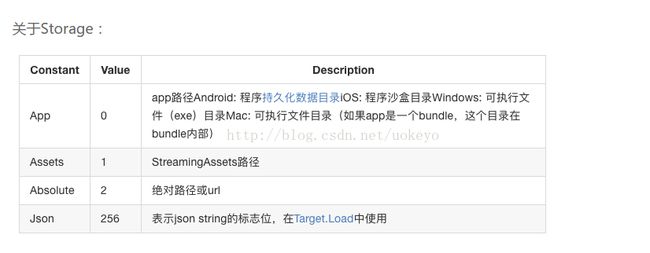
EasyAR(一)——显示模型
一、开发环境:unity5.6.0,EasyAR2.1
二、导入SDK
1.安装unity并被配置androidSDK跟javaJDK路径(见博客环境配置)
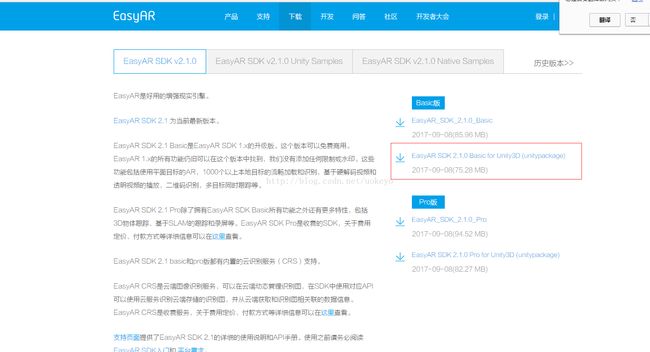
2.从EasyAR官网下载EasyAR(这里下载的是EasyAR2.0)下载网址http://www.easyar.cn/view/download.html
3.新建unity项目,命名随意
4.将下载的EasyAR文件解压,解压之后有一个文件夹和一个pakage包,将EasyAR_SDK_2.1.0_Basic.unitypackage
导入至建好的unity项目中,效果如图:
三、配置识别图
1.在unity里新建一个目录,命名为"StreamingAssets",准备一张需要识别的图片(格式最好为jpg),拖入StreamingAssets文件夹中,给图片命名为“idback”
2.EasyAR Target配置
详见官网http://www.easyar.cn/doc/EasyAR%20SDK/Guides/EasyAR-Target-Configure.html
在StreamingAssets目录下新建一个json文件,命名为“targets”这里格式如下:
{
"images" :
[
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string, should NOT duplicate",
"meta" : "what ever string you like."
}
]
}1.进入官网http://www.easyar.cn/view/open/app.html申请key
2.点击创建应用,应用名称输入你的项目名字,bundleid(package name)处填写 .com+playersettings处的CompanyName+playersettings处的ProductName
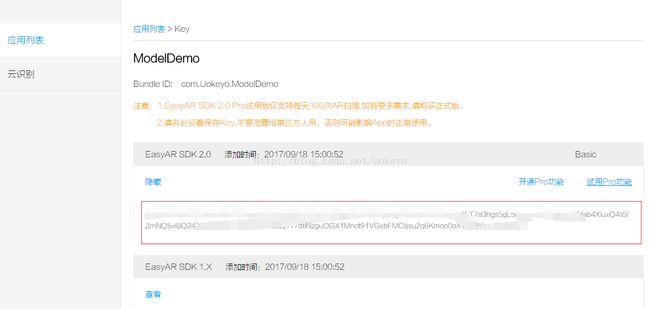
2.填入完成后确定即可查看我们需要的key
3.按你用的EasyAR版本选择查看key,这里用的2.1所以
4.复制此处的key
五、开发
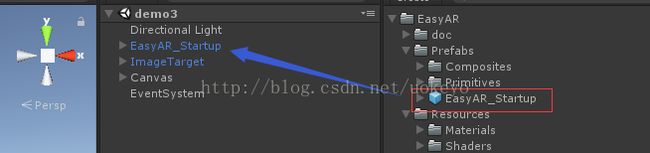
1.回到刚刚创建的unity项目中,删除原有场景中的MainCamera,然后从EasyAR->Prefabs将预制件EasyAR_Startup拖入到Hierarchy面板
2.将刚刚复制的key黏贴到"EasyAR_Startup"中
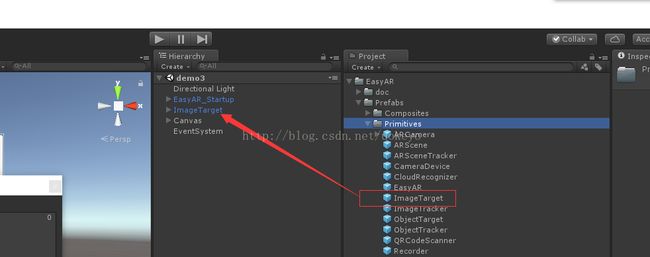
3.从EasyAR->Prefabs->Primitives中的预制件ImageTarge拖入到Hierarchy面板中
4.编辑挂在ImageTarget组件上的“ImageTargetBehaviour”脚本(这个段脚本的主要功能是当捕捉到识别图时控制模型的显示与消失),在这里我直接移除了ImageTargetBehaviour,新建了个脚本继承ImageTargetBehaviour(单纯因为新建个脚本看着比较开心,这个看个人习惯是直接在上面编辑还是新建个脚本),具体内容如下:
namespace EasyAR
{
public class TargetDemo : ImageTargetBehaviour
{
protected override void Awake()
{
base.Awake();
TargetFound += OnTargetFound;
TargetLost += OnTargetLost;
TargetLoad += OnTargetLoad;
TargetUnload += OnTargetUnload;
}
protected override void Start()
{
base.Start();
// HideObjects(transform);
//TargetAbstractBehaviour.
GameObjectActiveControl = false;
}
//void HideObjects(Transform trans)
//{
// for (int i = 0; i < trans.childCount; ++i)
// HideObjects(trans.GetChild(i));
// if (transform != trans)
// gameObject.SetActive(false);
//}
//void ShowObjects(Transform trans)
//{
// for (int i = 0; i < trans.childCount; ++i)
// ShowObjects(trans.GetChild(i));
// if (transform != trans)
// gameObject.SetActive(true);
//}
private void OnTargetLost(TargetAbstractBehaviour obj)
{
GameObjectActiveControl = true;
Debug.Log("Found: " + Target.Id);
}
private void OnTargetFound(TargetAbstractBehaviour obj)
{
GameObjectActiveControl = false;
Debug.Log("Lost: " + Target.Id);
}
void OnTargetLoad(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Load target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
void OnTargetUnload(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Unload target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
}
}EasyAR1.0查看地址为:http://www.easyar.cn/doc/EasyAR%20SDK/Getting%20Started/1.0/Setting-up-EasyAR-Unity-SDK.html
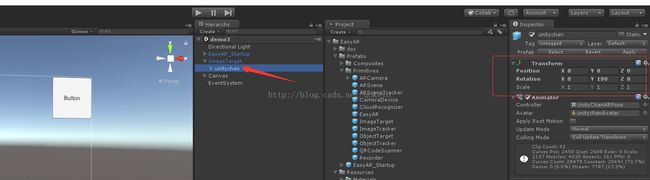
5.在Hierarchy面板放入你需要显示的模型,并设成ImageTargert的子物体,然后将模型的transform reset
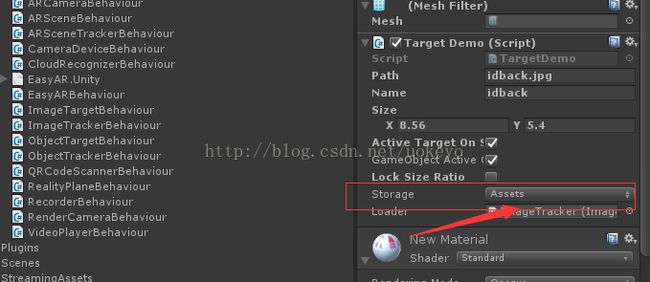
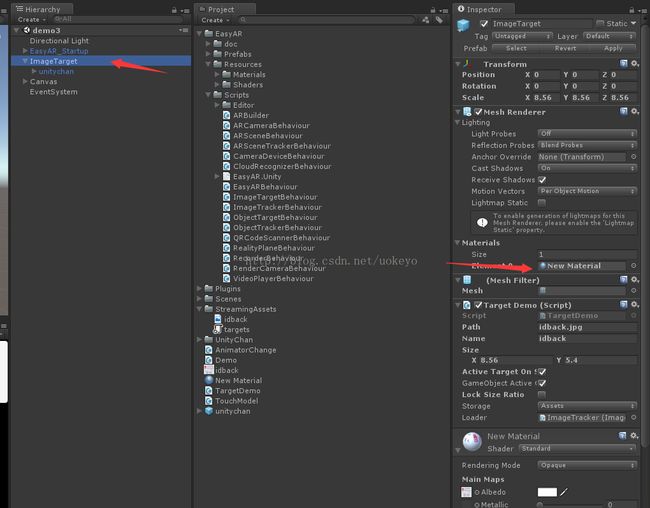
6.在Inspector面板填写ImageTarget信息
按json文件填入配置path、name、size
注意:Storage处需要修改为Assets
新建个材质球,将识别图idback复制另存一份png格式图(不用放在StreamAssets文件夹),作为贴图放入材质球,将材质球放入如下图地方
六、测试
1.将当前场景保存
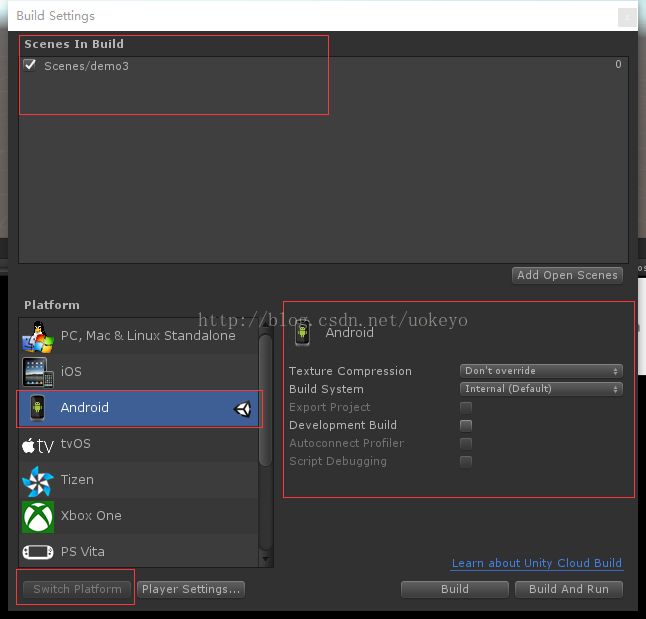
2.File->BuildSettings,将保存场景拖入BuildSettings面板中,确定面板如下
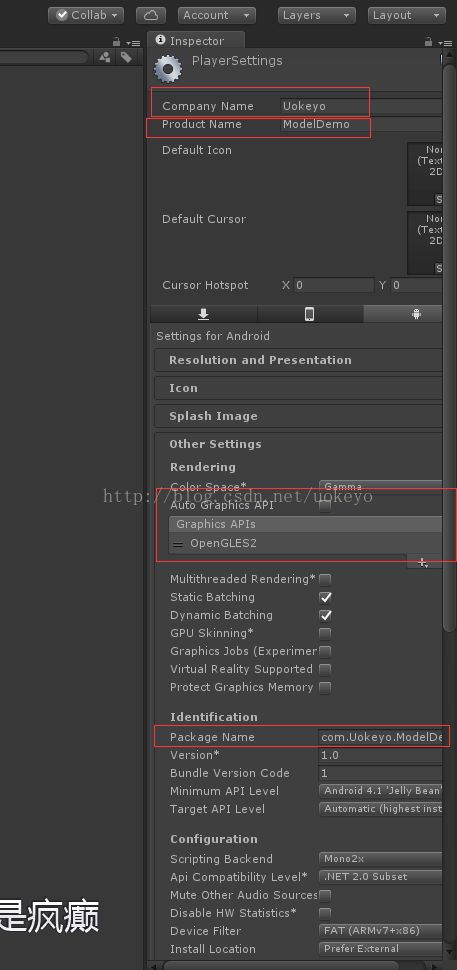
保证框选区域如图(场景名不必一样),确定无误后,点击PlayeSettings,按照申请key时填入的信息填入下面
Package Name:填入申请key时的BundleID
Company Name:与申请Key时的公司或团队名相同,就是.com中间那个
Product Name:与申请key时填入的应用名相同,就是.com末尾那个
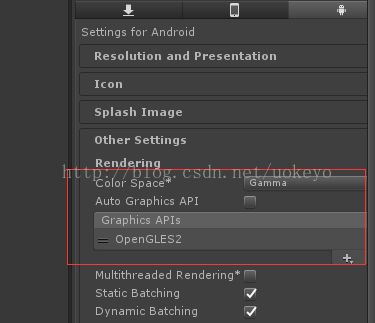
最后需要设置GraphicAPI,unity4.x跟unity5.x设置是不一样的
unity4.x:将Graphic设置为force Open GL ES 2.0,Graphics API设置为 Open GL ES 2.0(没有4.x没有截图)
unity5.x:如下图
最后build生成app,放到手机安装测试就可以了