- Cesium特效案例展示 持续更新...
瘦猴打羽毛球
cesium大数据javascript
cesium+vue特效展示cesium文章目录特效展示基础功能粒子效果精准标记运动控制场景融合mounted(){c3d_sdk.init_cesium("cesiumContainer");varhandler=newCesium.ScreenSpaceEventHandler(c3d_sdk.viewer.scene.canvas);handler.setInputAction((e)=>{
- Cesium+Vue过程中遇到的问题,以及汉化问题
你知不知
那些年我们踩过的坑cesiumvuejavascript
最近一段时间公司要用到三维地图,又用不起完善的arcgis,只能拥抱开源Cesium。下面就说一说我在Cesium中遇到的那些坑。cesium+vue依赖包下载不了网上一大批cesium+vue项目配置的文章,我就不多说了,这里推荐一篇文章:https://www.jianshu.com/p/248a904dbb34但是!cesium在npm上的包下载不下来啊!坑啊,当然也可能是公司网坑。最后找到
- cesium + vue学习之加载和样式化实体
意林_10
cesiumvue
cesium+vue学习之加载和样式化实体Cesium中的所有空间数据都使用EntityAPI来表示。EntityAPI以一种有效提供灵活的可视化的方式,以便对Cesium进行渲染。CesiumEntity是可以与样式化图形表示配对并定位在空间和时间上的数据对象。1.不同entity类型的例子:(1)Polygon:https://sandcastle.cesium.com/index.html?
- 使用开源Cesium+Vue实现倾斜摄影三维展示功能
目录准备工作功能实现安装命令更多地图功能加载倾斜摄影准备工作VUE开发工具:VisualstudioCode倾斜摄影转换工具:CesiumLab—下载地址:http://www.cesiumlab.com/三维显示:Cesium,api参考网站:https://cesium.com/learn/cesiumjs/ref-doc/Camera.html#setView下图为CesiumLab提供的数
- 使用开源Cesium+Vue实现倾斜摄影三维展示
kiba518
准备工作VUE开发工具:VisualstudioCode倾斜摄影转换工具:CesiumLab—下载地址:http://www.cesiumlab.com/三维显示:Cesium,api参考网站:https://cesium.com/learn/cesiumjs/ref-doc/Camera
- Cesium绘制点、线、面、圆、矩形
WebGiser
本文基于《基于Webpack的Cesium+Vue应用》文章,在此基础之上,进行功能的扩展。本文主要讲解如何在Cesium三维球上用鼠标绘制点、线、面、矩形。1、搭建项目结构image.png2、MainViewer.vue代码importCesiumfrom'cesium/Source/Cesium.js'importbuildModuleUrlfrom"cesium/Source/Core/b
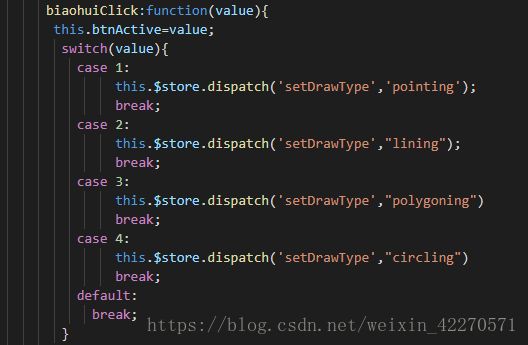
- Cesium+Vue
绘绘呀
点线面:使用vue,通过存储状态的方法,在cesium中调用相同的函数,在Cesium的点击事件中:注意:将画线的点用全局变量存储,并在点击事件时判断下是否当前还处于这个状态,如果不处于则清楚数组里的数据。再次点击时重新画线段和多边形通过vuex中的$store进行对当前按钮的状态存值在Cesium组件中对vuex中的存入的值进行获取,在vue中,获取vuex的值的方法放在computed中在讲v
- cesium+vue 项目初始搭建
Big_H
脚手架搭建项目
vue+cesium项目搭建Cesium1.63版本之前是用的AMD的方式进行编译的,而在1.63版时使用ES6进行了重构,因此网上很多vue配置cesium的项目搭建方法是失败的。通过总结,vue项目初始化之后,根据项目版本,如下修改webpack配置:配置文件package.json内的cesium和vue版本。webpack和cesium的版本不一样,有可能以下项目配置会失败,此处提供参考,
- Cesium+Vue 数据拦截引起的卡顿
李白上明月
开源GIS大杂烩cesiumvue
原因Cesium+Vue开发中当把Cesium的对象放入到store、data、computed中,会引起Cesium帧率严重下降的问题。特别是再加载离子系统时,帧率会降到0,好恐怖。主要原因是因为Vue的双向绑定机制,放在data里面的Cesium对象被监控拦截。区分情况一般情况只加载简单地址可以忽略这问题,基本不会影像使用。但是当做光照阴影显示、离子效果等这种很炫酷的效果,会发现帧率掉的很严重
- Vue+Cesium集成笔记
bopon
Cesium
安装环境在学习过程中,参考以下学习博客基于webpack构建Cesium+Vue的应用主要使用了nodenpmvuevue-cliwebpackcesium等工具和环境。使用node安装vue-clicmd跳转到你想要放置开发项目的文件路径下,在该路径下运行cmd命令:~$npminstall-gvue-cli~$vue-V//查看vue-cli的版本使用vue-cli脚手架创建Webpack模板
- Vue(2.9.6) + Cesium(1.66.0) 集成入门示例
future-wy
GIS
码云源码https://gitee.com/front-end-project/vue_cesium.git参考教程:Vue+Cesium项目环境搭建https://blog.csdn.net/HeHeDayou/article/details/94727051基于Webpack的Cesium+Vue应用https://blog.csdn.net/m0_37972557/article/detai
- Cesium+Vue idea开发环境搭建
不羁之路
GIS学习
参考:https://blog.csdn.net/m0_37972557/article/details/79768408注意出现UnabletodetermineCesiumbaseURLautomatically,trydefiningaglobalvariablecalledCESIUM_BASE_URL.错误时,解决方法是在webpack.dev.conf.js和webpack.prod.
- Cesium+Vue应用【转载】
盖碗茶g
来源参考:https://blog.csdn.net/m0_37972557/article/details/79768408?utm_source=copyVUE中搭建cesium基于Webpack将Vue-cli脚手架与Cesium库整合Node.Js和Webpack安装等就不累述了,直接初始化一个Vue项目安装Cesium环境npminstallcesiumWebpack配置使用过Cesiu
- Cesium+Vue过程中遇到的问题(持续更新)
低配玩家李三丧
具体问题
最近一段时间公司要用到三维地图,又用不起完善的arcgis,只能拥抱开源Cesium。下面就说一说我在Cesium中遇到的那些坑。cesium+vue依赖包下载不了网上一大批cesium+vue项目配置的文章,我就不多说了,这里推荐一篇文章:https://www.jianshu.com/p/248a904dbb34但是!cesium在npm上的包下载不下来啊!坑啊,当然也可能是公司网坑。最后找到
- 基于Webpack的Cesium+Vue应用
李科震
这是一篇关于如何通过Webpack的配置快速将Vue-cli脚手架与Cesium库整合,最终目的是可以使用Vue+Cesium进行组合编写代码,并可以正确打包Cesium的代码。(百度cesiumvue或直接参考https://blog.csdn.net/m0_37972557/article/details/79768408网站)Vue版本2.5.17,Cesium版本1.50.0。1、利用Vu
- 基于Webpack的Cesium+Vue应用
Zeus_Ma
Cesium
介绍这是一篇关于如何通过Webpack的配置快速将Vue-cli脚手架与Cesium库整合,最终目的是可以使用Vue+Cesium进行组合编写代码,并可以正确打包Cesium的代码。Cesium.js是一个渲染三维地球的JavaScript库。它可以实现非常丰富的地理空间可视化,比如矢量几何、三维模型、倾斜摄影、粒子效果和模型动画等等。这些对象都可视化在一个带有地形和影像的三维地球上。并且Cesi
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu